Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Erstellen Sie ein Backend für eine Gen 1-App
In diesem Tutorial richten Sie einen Full-Stack-CI/CD-Workflow mit Amplify ein. Sie werden eine Frontend-App für Amplify Hosting bereitstellen. Anschließend erstellen Sie mit Amplify Studio ein Backend. Schließlich verbinden Sie das Cloud-Backend mit der Frontend-App.
Voraussetzungen
Bevor Sie mit diesem Tutorial beginnen, müssen Sie die folgenden Voraussetzungen erfüllen.
- Melden Sie sich an für eine AWS-Konto
-
Wenn Sie noch kein AWS Kunde sind, müssen Sie einen erstellen
, AWS-Konto indem Sie den Online-Anweisungen folgen. Durch die Registrierung können Sie auf Amplify und andere AWS Dienste zugreifen, die Sie mit Ihrer Anwendung verwenden können. - Erstellen Sie ein Git-Repository
-
Amplify unterstützt GitHub, Bitbucket GitLab, und. AWS CodeCommit Schieben Sie Ihre Anwendung in Ihr Git-Repository.
- Installieren Sie die Amplify-Befehlszeilenschnittstelle () CLI
-
Anweisungen finden Sie unter Installieren von Amplify CLI in der Amplify
Framework-Dokumentation.
Schritt 1: Stellen Sie ein Frontend bereit
Wenn Sie eine bestehende Frontend-App in einem Git-Repository haben, die Sie für dieses Beispiel verwenden möchten, können Sie mit den Anweisungen zur Bereitstellung einer Frontend-App fortfahren.
Wenn Sie eine neue Frontend-App für dieses Beispiel erstellen müssen, können Sie den Anweisungen Create React App in der Dokumentation Create React App
Um eine Frontend-App bereitzustellen
-
Melden Sie sich bei der an AWS Management Console und öffnen Sie die Amplify-Konsole
. -
Wählen Sie auf der Seite Alle Apps die Option Neue App und dann Web-App hosten in der oberen rechten Ecke aus.
-
Wähle deinen GitHub, Bitbucket- oder AWS CodeCommit Repository-Anbieter aus und wähle dann Weiter. GitLab
-
Amplify autorisiert den Zugriff auf Ihr Git-Repository. Für GitHub Repositorien verwendet Amplify jetzt die GitHub Apps-Funktion, um den Amplify-Zugriff zu autorisieren.
Weitere Informationen zur Installation und Autorisierung der App finden Sie unter. GitHub Einrichtung des Amplify-Zugriffs auf GitHub Repositorys
-
Gehen Sie auf der Seite Repository-Zweig hinzufügen wie folgt vor:
-
Wählen Sie in der Liste „Kürzlich aktualisierte Repositorys“ den Namen des Repositorys aus, mit dem Sie eine Verbindung herstellen möchten.
-
Wählen Sie in der Branch-Liste den Namen des Repository-Branches aus, zu dem Sie eine Verbindung herstellen möchten.
-
Wählen Sie Weiter.
-
-
Wählen Sie auf der Seite Build-Einstellungen konfigurieren die Option Weiter aus.
-
Wählen Sie auf der Seite Überprüfen die Option Speichern und bereitstellen aus. Wenn die Bereitstellung abgeschlossen ist, können Sie Ihre App in der
amplifyapp.comStandarddomäne anzeigen.
Anmerkung
Um die Sicherheit Ihrer Amplify-Anwendungen zu erhöhen, ist die Domain amplifyapp.com in der öffentlichen__Host- Präfix zu verwenden, falls Sie jemals sensible Cookies im Standard-Domainnamen für Ihre Amplify-Anwendungen einrichten müssen. Diese Vorgehensweise hilft Ihnen dabei, Ihre Domain vor Cross-Site-Request-Forgery-Versuchen zu schützen (). CSRF Weitere Informationen finden Sie auf der Set-Cookie
Schritt 2: Erstellen Sie ein Backend
Nachdem Sie eine Frontend-App für Amplify Hosting bereitgestellt haben, können Sie ein Backend erstellen. Verwenden Sie die folgenden Anweisungen, um ein Backend mit einer einfachen Datenbank und einem API GraphQL-Endpunkt zu erstellen.
Um ein Backend zu erstellen
-
Melden Sie sich bei der an AWS Management Console und öffnen Sie die Amplify-Konsole
. -
Wählen Sie auf der Seite Alle Apps die App aus, die Sie in Schritt 1 erstellt haben.
-
Wählen Sie auf der Startseite der App den Tab Backend-Umgebungen und dann Erste Schritte aus. Dadurch wird der Einrichtungsprozess für eine Standard-Staging-Umgebung eingeleitet.
-
Wählen Sie nach Abschluss der Einrichtung Launch Studio, um auf die Staging-Backend-Umgebung in Amplify Studio zuzugreifen.
Amplify Studio ist eine visuelle Oberfläche, mit der Sie Ihr Backend erstellen und verwalten und die Entwicklung Ihrer Frontend-Benutzeroberfläche beschleunigen können. Weitere Informationen zu Amplify Studio finden Sie in der Amplify Studio-Dokumentation
Verwenden Sie die folgenden Anweisungen, um eine einfache Datenbank mit der Visual Backend Builder-Oberfläche von Amplify Studio zu erstellen.
Erstellen Sie ein Datenmodell
-
Wählen Sie auf der Startseite der Staging-Umgebung Ihrer App die Option Datenmodell erstellen aus. Dadurch wird der Datenmodell-Designer geöffnet.
-
Wählen Sie auf der Seite Datenmodellierung die Option Modell hinzufügen aus.
-
Geben Sie für den Titel ein
Todo. -
Wählen Sie Feld hinzufügen aus.
-
Geben Sie als Feldname ein
Description.Der folgende Screenshot ist ein Beispiel dafür, wie Ihr Datenmodell im Designer aussehen wird.

-
Wählen Sie Speichern und Bereitstellen.
-
Kehren Sie zur Amplify Hosting-Konsole zurück und die Bereitstellung der Staging-Umgebung wird fortgesetzt.
Während der Bereitstellung erstellt Amplify Studio alle erforderlichen AWS Ressourcen im Backend, einschließlich AWS AppSync GraphQL für den Zugriff auf Daten und einer Amazon DynamoDB-Tabelle API zum Hosten der Todo-Elemente. Amplify verwendet AWS CloudFormation , um Ihr Backend bereitzustellen, sodass Sie Ihre Backend-Definition als speichern können. infrastructure-as-code
Schritt 3: Backend mit Frontend Connect
Nachdem Sie nun ein Frontend bereitgestellt und ein Cloud-Backend erstellt haben, das ein Datenmodell enthält, müssen Sie sie verbinden. Verwenden Sie die folgenden Anweisungen, um Ihre Backend-Definition mit CLI Amplify in Ihr lokales App-Projekt zu übertragen.
Um ein Cloud-Backend mit einem lokalen Frontend zu verbinden
-
Öffnen Sie ein Terminalfenster und navigieren Sie zum Stammverzeichnis Ihres lokalen Projekts.
-
Führen Sie den folgenden Befehl im Terminalfenster aus und ersetzen Sie den roten Text durch die eindeutige App-ID und den Namen der Backend-Umgebung für Ihr Projekt.
amplify pull --appIdabcd1234--envNamestaging -
Folgen Sie den Anweisungen im Terminalfenster, um die Einrichtung des Projekts abzuschließen.
Jetzt können Sie den Build-Prozess so konfigurieren, dass das Backend zum Workflow für die kontinuierliche Bereitstellung hinzugefügt wird. Verwenden Sie die folgenden Anweisungen, um einen Frontend-Zweig mit einem Backend in der Amplify Hosting-Konsole zu verbinden.
Um einen Frontend-App-Branch und ein Cloud-Backend zu verbinden
-
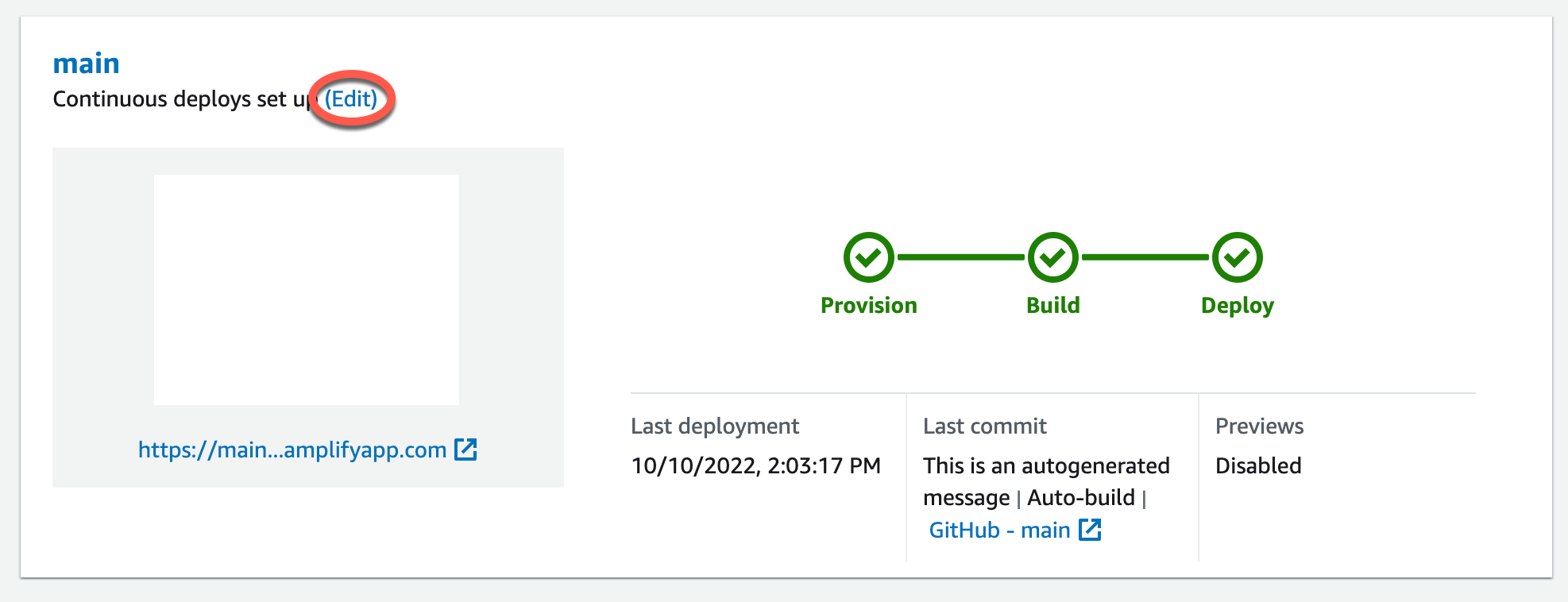
Wählen Sie auf der Startseite der App den Tab Hosting-Umgebungen aus.
-
Suchen Sie den Hauptzweig und wählen Sie Bearbeiten.

-
Wählen Sie im Fenster Ziel-Backend bearbeiten unter Umgebung den Namen des Backends aus, zu dem eine Verbindung hergestellt werden soll. Wählen Sie in diesem Beispiel das Staging-Backend aus, das Sie in Schritt 2 erstellt haben.
Standardmäßig CI/CD is enabled. Uncheck this option to turn off full-stack CI/CD for this backend. Turning off full-stack CI/CD führt Full-Stack dazu, dass die App nur im Pull-Only-Modus ausgeführt wird. Zur Build-Zeit generiert Amplify automatisch nur die
aws-exports.jsDatei, ohne Ihre Backend-Umgebung zu ändern. -
Als Nächstes müssen Sie eine Servicerolle einrichten, um Amplify die erforderlichen Berechtigungen zu erteilen, um Änderungen an Ihrem App-Backend vorzunehmen. Sie können entweder eine bestehende Servicerolle verwenden oder eine neue erstellen. Detaillierte Anweisungen finden Sie unter Hinzufügen einer Servicerolle zu einer Amplify-App.
-
Kehren Sie nach dem Hinzufügen einer Servicerolle zum Fenster Ziel-Backend bearbeiten zurück und wählen Sie Speichern.
-
Um die Verbindung des Staging-Backends mit dem Hauptzweig der Frontend-App abzuschließen, führen Sie einen neuen Build Ihres Projekts durch.
Führen Sie eine der folgenden Aktionen aus:
-
Pushen Sie aus Ihrem Git-Repository Code, um einen Build in der Amplify-Konsole zu initiieren.
-
Navigieren Sie in der Amplify-Konsole zur Seite mit den Build-Details der App und wählen Sie Diese Version erneut bereitstellen.
-
Nächste Schritte
Richten Sie Feature-Branch-Bereitstellungen ein
Folgen Sie unserem empfohlenen Arbeitsablauf, um Feature-Branch-Bereitstellungen mit mehreren Backend-Umgebungen einzurichten.
Erstellen Sie eine Frontend-Benutzeroberfläche in Amplify Studio
Verwenden Sie Studio, um Ihre Frontend-Benutzeroberfläche mit einer Reihe von ready-to-use UI-Komponenten zu erstellen, und verbinden Sie sie dann mit Ihrem App-Backend. Weitere Informationen und Tutorials finden Sie im Benutzerhandbuch für Amplify Studio in der Amplify