Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Verwenden von und AWS AppSync API mit dem AWS CDK
Tipp
Bevor Sie das verwendenCDK, empfehlen wir Ihnen, die offizielle Dokumentation CDK von zusammen mit AWS AppSync der CDKReferenz zu lesen.
Wir empfehlen außerdem, sicherzustellen, dass Ihre AWS CLIund NPM
In diesem Abschnitt werden wir eine einfache CDK Anwendung erstellen, die Elemente aus einer DynamoDB-Tabelle hinzufügen und aus ihr abrufen kann. Dies ist als Schnellstartbeispiel gedacht, bei dem ein Teil des Codes aus den Abschnitten Schema entwerfen, Datenquelle anhängen und Resolvers konfigurieren () verwendet wird. JavaScript
Ein Projekt einrichten CDK
Warnung
Diese Schritte sind je nach Umgebung möglicherweise nicht ganz korrekt. Wir gehen davon aus, dass auf Ihrem System die erforderlichen Dienstprogramme installiert sind, dass eine Schnittstelle zu AWS Diensten besteht und dass die richtigen Konfigurationen vorhanden sind.
Der erste Schritt ist die Installation von AWS CDK. In Ihrem CLI können Sie den folgenden Befehl eingeben:
npm install -g aws-cdk
Als Nächstes müssen Sie ein Projektverzeichnis erstellen und dann dorthin navigieren. Ein Beispiel für einen Befehlssatz zum Erstellen und Navigieren zu einem Verzeichnis ist:
mkdir example-cdk-app cd example-cdk-app
Als Nächstes müssen Sie eine App erstellen. Unser Service verwendet hauptsächlich TypeScript. Geben Sie in Ihrem Projektverzeichnis den folgenden Befehl ein:
cdk init app --language typescript
Wenn Sie dies tun, wird eine CDK App zusammen mit ihren Initialisierungsdateien installiert:

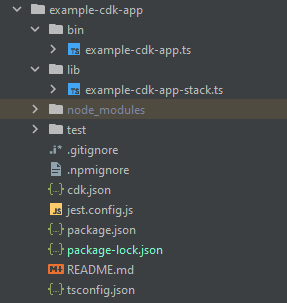
Ihre Projektstruktur könnte so aussehen:

Sie werden feststellen, dass wir mehrere wichtige Verzeichnisse haben:
-
bin: Die erste BIN-Datei erstellt die App. Wir werden das in diesem Handbuch nicht behandeln. -
lib: Das Verzeichnis lib enthält Ihre Stack-Dateien. Sie können sich Stack-Dateien als einzelne Ausführungseinheiten vorstellen. Konstrukte werden in unseren Stack-Dateien enthalten sein. Im Grunde sind dies Ressourcen für einen Dienst, der AWS CloudFormation bei der Bereitstellung der App aktiviert wird. Hier wird der Großteil unserer Codierung stattfinden. -
node_modules: Dieses Verzeichnis wurde von erstellt NPM und enthält alle Paketabhängigkeiten, die Sie mit demnpmBefehl installiert haben.
Unsere anfängliche Stack-Datei könnte etwa Folgendes enthalten:
import * as cdk from 'aws-cdk-lib'; import { Construct } from 'constructs'; // import * as sqs from 'aws-cdk-lib/aws-sqs'; export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // The code that defines your stack goes here // example resource // const queue = new sqs.Queue(this, 'ExampleCdkAppQueue', { // visibilityTimeout: cdk.Duration.seconds(300) // }); } }
Dies ist der Boilerplate-Code zum Erstellen eines Stacks in unserer App. Der größte Teil unseres Codes in diesem Beispiel wird in den Geltungsbereich dieser Klasse fallen.
Um zu überprüfen, ob sich Ihre Stack-Datei in der App im Verzeichnis Ihrer App befindet, führen Sie den folgenden Befehl im Terminal aus:
cdk ls
Eine Liste deiner Stacks sollte erscheinen. Ist dies nicht der Fall, musst du die Schritte möglicherweise erneut ausführen oder in der offiziellen Dokumentation nach Hilfe suchen.
Wenn Sie Ihre Codeänderungen vor der Bereitstellung erstellen möchten, können Sie jederzeit den folgenden Befehl im Terminal ausführen:
npm run build
Und um die Änderungen vor der Bereitstellung zu sehen:
cdk diff
Bevor wir unseren Code zur Stack-Datei hinzufügen, führen wir einen Bootstrap durch. Bootstrapping ermöglicht es uns, Ressourcen für die bereitzustellen, CDK bevor die App bereitgestellt wird. Weitere Informationen zu diesem Prozess finden Sie hier. Um einen Bootstrap zu erstellen, lautet der Befehl:
cdk bootstrap aws://ACCOUNT-NUMBER/REGION
Tipp
Für diesen Schritt sind mehrere IAM Berechtigungen in Ihrem Konto erforderlich. Ihr Bootstrap wird verweigert, wenn Sie sie nicht haben. In diesem Fall müssen Sie möglicherweise unvollständige Ressourcen löschen, die durch den Bootstrap verursacht wurden, z. B. den von ihm generierten S3-Bucket.
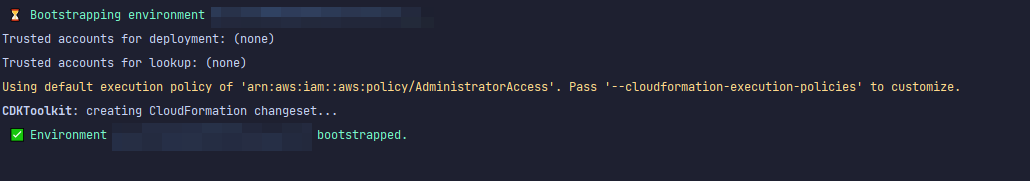
Bootstrap wird mehrere Ressourcen bereitstellen. Die endgültige Nachricht wird so aussehen:

Dies erfolgt einmal pro Konto pro Region, sodass Sie dies nicht oft tun müssen. Die Hauptressourcen des Bootstrap sind der AWS CloudFormation Stack und der Amazon S3 S3-Bucket.
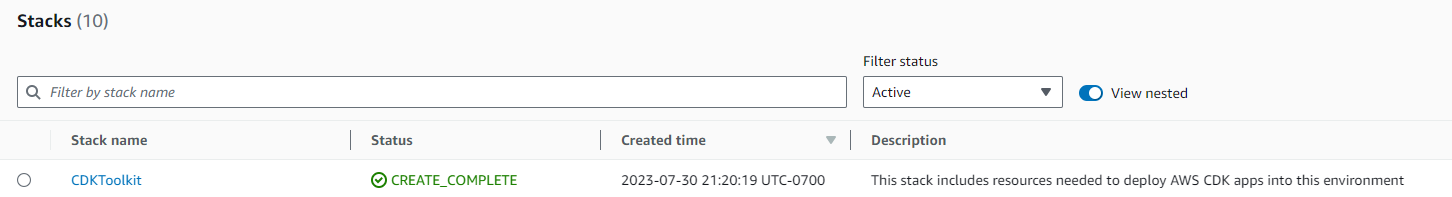
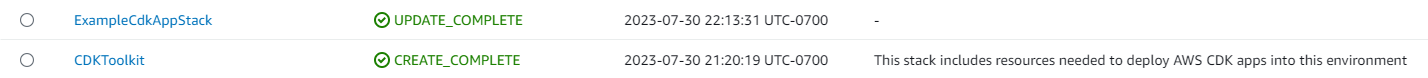
Der Amazon S3 S3-Bucket wird zum Speichern von Dateien und IAM Rollen verwendet, die Berechtigungen gewähren, die für die Durchführung von Bereitstellungen erforderlich sind. Die erforderlichen Ressourcen werden in einem AWS CloudFormation Stack definiert, dem sogenannten Bootstrap-Stack, der normalerweise benannt ist. CDKToolkit Wie jeder AWS CloudFormation Stack erscheint er in der AWS CloudFormation Konsole, sobald er bereitgestellt wurde:

Das Gleiche gilt für den Bucket:

Um die Dienste, die wir benötigen, in unsere Stack-Datei zu importieren, können wir den folgenden Befehl verwenden:
npm install aws-cdk-lib # V2 command
Tipp
Wenn Sie Probleme mit V2 haben, können Sie die einzelnen Bibliotheken mit V1-Befehlen installieren:
npm install @aws-cdk/aws-appsync @aws-cdk/aws-dynamodb
Wir empfehlen dies nicht, da V1 veraltet ist.
Implementierung eines CDK Projekts — Schema
Wir können jetzt mit der Implementierung unseres Codes beginnen. Zuerst müssen wir unser Schema erstellen. Sie können einfach eine .graphql Datei in Ihrer App erstellen:
mkdir schema touch schema.graphql
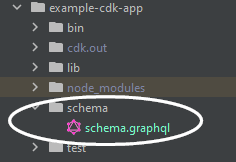
In unserem Beispiel haben wir ein Verzeichnis auf oberster Ebene mit dem Namen hinzugefügt, das schema Folgendes enthält: schema.graphql

Lassen Sie uns in unser Schema ein einfaches Beispiel aufnehmen:
input CreatePostInput { title: String content: String } type Post { id: ID! title: String content: String } type Mutation { createPost(input: CreatePostInput!): Post } type Query { getPost: [Post] }
Zurück in unserer Stack-Datei müssen wir sicherstellen, dass die folgenden Importdirektiven definiert sind:
import * as cdk from 'aws-cdk-lib'; import * as appsync from 'aws-cdk-lib/aws-appsync'; import * as dynamodb from 'aws-cdk-lib/aws-dynamodb'; import { Construct } from 'constructs';
Innerhalb der Klasse fügen wir Code hinzu, um unser GraphQL zu erstellen API und es mit unserer schema.graphql Datei zu verbinden:
export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // makes a GraphQL API const api = new appsync.GraphqlApi(this, 'post-apis', { name: 'api-to-process-posts', schema: appsync.SchemaFile.fromAsset('schema/schema.graphql'), }); } }
Wir werden auch etwas Code hinzufügen, um GraphQLURL, API Schlüssel und Region auszudrucken:
export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // Makes a GraphQL API construct const api = new appsync.GraphqlApi(this, 'post-apis', { name: 'api-to-process-posts', schema: appsync.SchemaFile.fromAsset('schema/schema.graphql'), }); // Prints out URL new cdk.CfnOutput(this, "GraphQLAPIURL", { value: api.graphqlUrl }); // Prints out the AppSync GraphQL API key to the terminal new cdk.CfnOutput(this, "GraphQLAPIKey", { value: api.apiKey || '' }); // Prints out the stack region to the terminal new cdk.CfnOutput(this, "Stack Region", { value: this.region }); } }
An dieser Stelle werden wir unsere App erneut bereitstellen verwenden:
cdk deploy
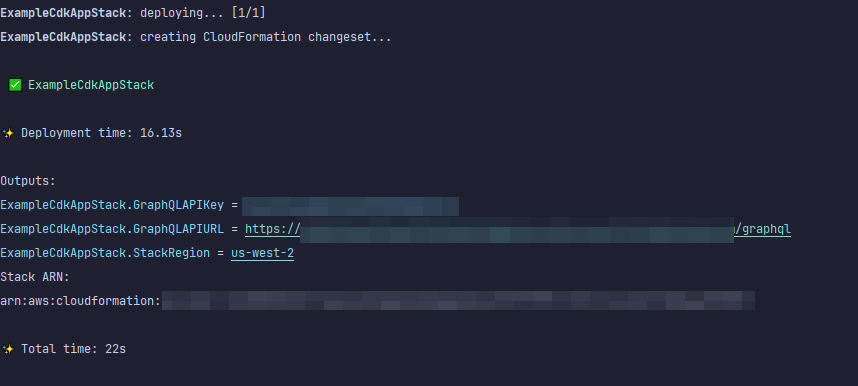
Das ist das Ergebnis:

Es scheint, dass unser Beispiel erfolgreich war, aber lassen Sie uns die AWS AppSync Konsole überprüfen, um Folgendes zu bestätigen:

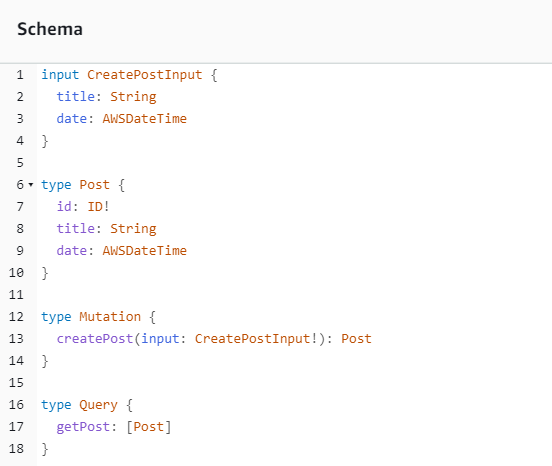
Es scheint, API dass unser erstellt wurde. Jetzt überprüfen wir das Schema, das an Folgendes angehängt istAPI:

Dies scheint mit unserem Schemacode übereinzustimmen, es war also erfolgreich. Eine andere Möglichkeit, dies aus Sicht der Metadaten zu bestätigen, besteht darin, sich den AWS CloudFormation Stack anzusehen:

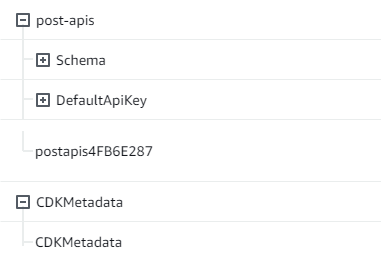
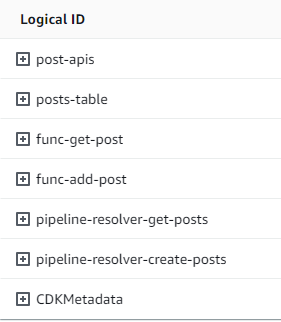
Wenn wir unsere CDK App bereitstellen, werden Ressourcen AWS CloudFormation wie der Bootstrap aktiviert. Jeder Stapel in unserer App wird 1:1 einem AWS CloudFormation Stapel zugeordnet. Wenn Sie zum Stack-Code zurückkehren, wurde der Stackname aus dem Klassennamen ExampleCdkAppStack übernommen. Sie können die erstellten Ressourcen, die auch unseren Namenskonventionen entsprechen, in unserem API GraphQL-Konstrukt sehen:

Implementierung eines CDK Projekts — Datenquelle
Als Nächstes müssen wir unsere Datenquelle hinzufügen. In unserem Beispiel wird eine DynamoDB-Tabelle verwendet. Innerhalb der Stack-Klasse fügen wir etwas Code hinzu, um eine neue Tabelle zu erstellen:
export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // Makes a GraphQL API construct const api = new appsync.GraphqlApi(this, 'post-apis', { name: 'api-to-process-posts', schema: appsync.SchemaFile.fromAsset('schema/schema.graphql'), }); //creates a DDB table const add_ddb_table = new dynamodb.Table(this, 'posts-table', { partitionKey: { name: 'id', type: dynamodb.AttributeType.STRING, }, }); // Prints out URL new cdk.CfnOutput(this, "GraphQLAPIURL", { value: api.graphqlUrl }); // Prints out the AppSync GraphQL API key to the terminal new cdk.CfnOutput(this, "GraphQLAPIKey", { value: api.apiKey || '' }); // Prints out the stack region to the terminal new cdk.CfnOutput(this, "Stack Region", { value: this.region }); } }
Lassen Sie uns an dieser Stelle erneut bereitstellen:
cdk deploy
Wir sollten in der DynamoDB-Konsole nach unserer neuen Tabelle suchen:

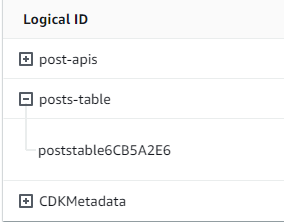
Unser Stack-Name ist korrekt und der Tabellenname entspricht unserem Code. Wenn wir unseren AWS CloudFormation Stack erneut überprüfen, sehen wir jetzt die neue Tabelle:

Ein CDK Projekt umsetzen - Resolver
In diesem Beispiel werden zwei Resolver verwendet: einer, um die Tabelle abzufragen, und einer, um sie zu ergänzen. Da wir Pipeline-Resolver verwenden, müssen wir zwei Pipeline-Resolver mit jeweils einer Funktion deklarieren. In der Abfrage fügen wir den folgenden Code hinzu:
export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // Makes a GraphQL API construct const api = new appsync.GraphqlApi(this, 'post-apis', { name: 'api-to-process-posts', schema: appsync.SchemaFile.fromAsset('schema/schema.graphql'), }); //creates a DDB table const add_ddb_table = new dynamodb.Table(this, 'posts-table', { partitionKey: { name: 'id', type: dynamodb.AttributeType.STRING, }, }); // Creates a function for query const add_func = new appsync.AppsyncFunction(this, 'func-get-post', { name: 'get_posts_func_1', api, dataSource: api.addDynamoDbDataSource('table-for-posts', add_ddb_table), code: appsync.Code.fromInline(` export function request(ctx) { return { operation: 'Scan' }; } export function response(ctx) { return ctx.result.items; } `), runtime: appsync.FunctionRuntime.JS_1_0_0, }); // Creates a function for mutation const add_func_2 = new appsync.AppsyncFunction(this, 'func-add-post', { name: 'add_posts_func_1', api, dataSource: api.addDynamoDbDataSource('table-for-posts-2', add_ddb_table), code: appsync.Code.fromInline(` export function request(ctx) { return { operation: 'PutItem', key: util.dynamodb.toMapValues({id: util.autoId()}), attributeValues: util.dynamodb.toMapValues(ctx.args.input), }; } export function response(ctx) { return ctx.result; } `), runtime: appsync.FunctionRuntime.JS_1_0_0, }); // Adds a pipeline resolver with the get function new appsync.Resolver(this, 'pipeline-resolver-get-posts', { api, typeName: 'Query', fieldName: 'getPost', code: appsync.Code.fromInline(` export function request(ctx) { return {}; } export function response(ctx) { return ctx.prev.result; } `), runtime: appsync.FunctionRuntime.JS_1_0_0, pipelineConfig: [add_func], }); // Adds a pipeline resolver with the create function new appsync.Resolver(this, 'pipeline-resolver-create-posts', { api, typeName: 'Mutation', fieldName: 'createPost', code: appsync.Code.fromInline(` export function request(ctx) { return {}; } export function response(ctx) { return ctx.prev.result; } `), runtime: appsync.FunctionRuntime.JS_1_0_0, pipelineConfig: [add_func_2], }); // Prints out URL new cdk.CfnOutput(this, "GraphQLAPIURL", { value: api.graphqlUrl }); // Prints out the AppSync GraphQL API key to the terminal new cdk.CfnOutput(this, "GraphQLAPIKey", { value: api.apiKey || '' }); // Prints out the stack region to the terminal new cdk.CfnOutput(this, "Stack Region", { value: this.region }); } }
In diesem Snippet haben wir einen Pipeline-Resolver hinzugefügt, an den eine Funktion namens func-add-post angehängt ist. pipeline-resolver-create-posts Dies ist der Code, der der Tabelle Posts hinzugefügt wird. Der andere Pipeline-Resolver wurde pipeline-resolver-get-posts mit einer Funktion aufgerufenfunc-get-post, die zur Tabelle Posts hinzugefügte Daten abruft.
Wir werden das bereitstellen, um es dem AWS AppSync Service hinzuzufügen:
cdk deploy
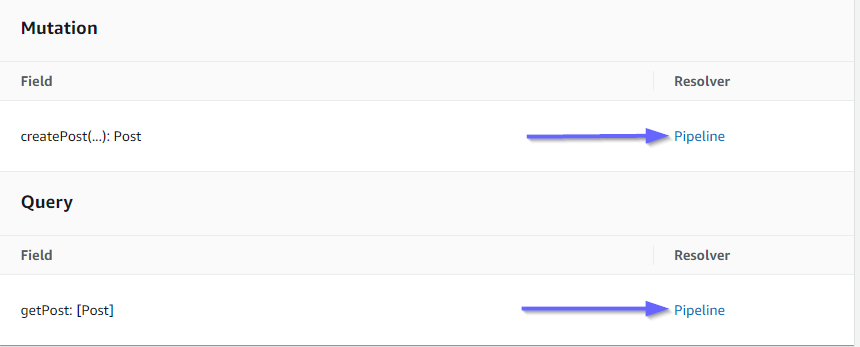
Schauen wir uns die AWS AppSync Konsole an, um zu sehen, ob sie an unser GraphQL API angehängt waren:

Es scheint richtig zu sein. Im Code wurden diese beiden Resolver an das von API uns erstellte GraphQL angehängt (gekennzeichnet durch den api Props-Wert, der sowohl in den Resolvern als auch in den Funktionen vorhanden ist). In GraphQL wurden die FelderAPI, an die wir unsere Resolver angehängt haben, auch in den Requisiten angegeben (definiert durch die typename und fieldname -Requisiten in jedem Resolver).
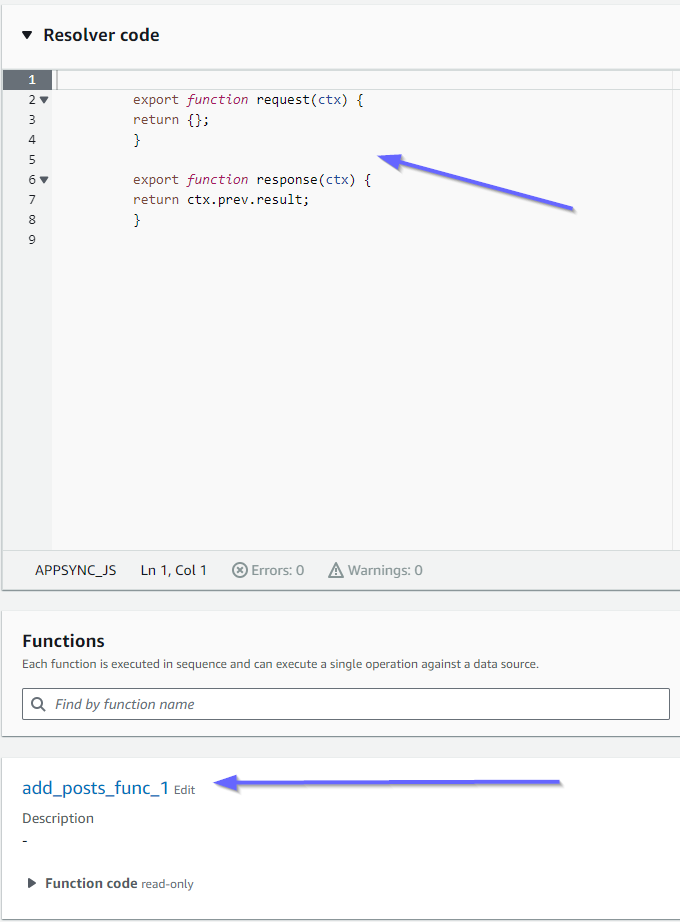
Schauen wir uns an, ob der Inhalt der Resolver korrekt ist, beginnend mit: pipeline-resolver-get-posts

Die Vorher- und Nachher-Handler entsprechen unserem code Requisitenwert. Wir können auch sehen, dass eine Funktion aufgerufen wurdeadd_posts_func_1, die dem Namen der Funktion entspricht, die wir im Resolver angehängt haben.
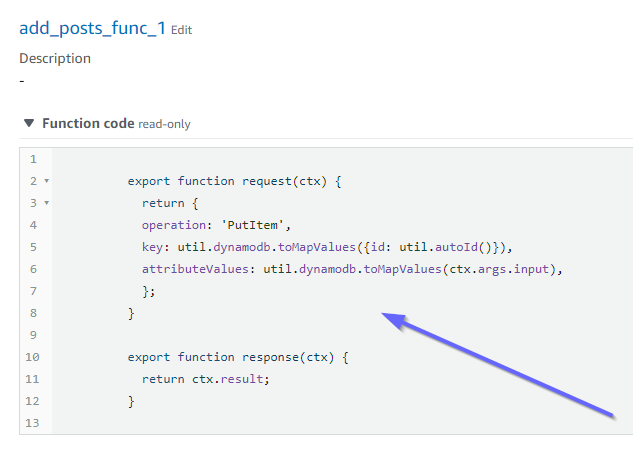
Schauen wir uns den Codeinhalt dieser Funktion an:

Das stimmt mit den code Requisiten der add_posts_func_1 Funktion überein. Unsere Anfrage wurde erfolgreich hochgeladen, also schauen wir uns die Anfrage an:

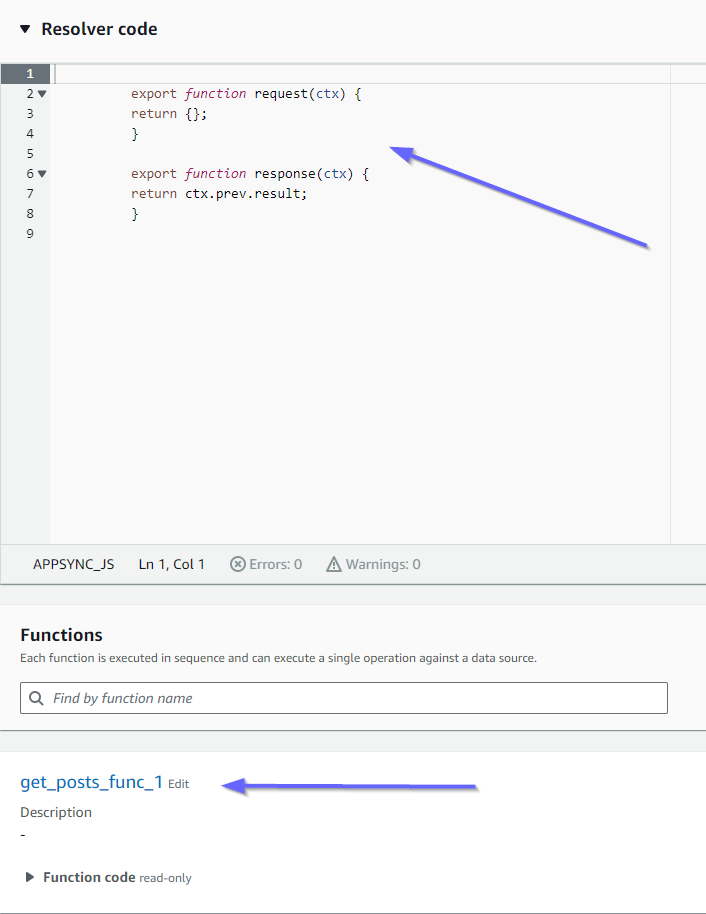
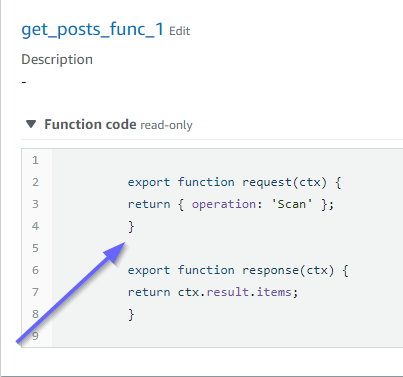
Diese stimmen auch mit dem Code überein. Wenn wir uns ansehenget_posts_func_1:

Alles scheint an seinem Platz zu sein. Um dies aus Sicht der Metadaten zu bestätigen, können wir unseren Stack AWS CloudFormation erneut einchecken:

Jetzt müssen wir diesen Code testen, indem wir einige Anfragen ausführen.
Implementierung eines CDK Projekts — Anfragen
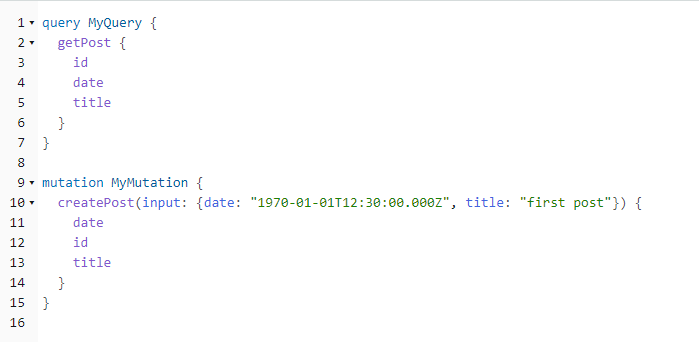
Um unsere App in der AWS AppSync Konsole zu testen, haben wir eine Abfrage und eine Mutation durchgeführt:

MyMutationenthält eine createPost Operation mit den Argumenten 1970-01-01T12:30:00.000Z undfirst post. Sie gibt das von uns übergebene date und title sowie den automatisch generierten id Wert zurück. Das Ausführen der Mutation ergibt das Ergebnis:
{ "data": { "createPost": { "date": "1970-01-01T12:30:00.000Z", "id": "4dc1c2dd-0aa3-4055-9eca-7c140062ada2", "title": "first post" } } }
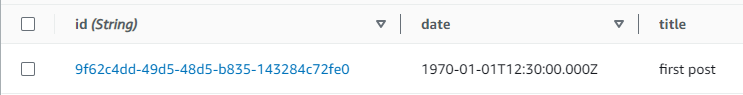
Wenn wir die DynamoDB-Tabelle schnell überprüfen, können wir unseren Eintrag in der Tabelle sehen, wenn wir sie scannen:

Wenn wir in der AWS AppSync Konsole die Abfrage ausführen, um dies abzurufenPost, erhalten wir das folgende Ergebnis:
{ "data": { "getPost": [ { "id": "9f62c4dd-49d5-48d5-b835-143284c72fe0", "date": "1970-01-01T12:30:00.000Z", "title": "first post" } ] } }