Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Anzeige der App-URL im Workflow-Diagramm
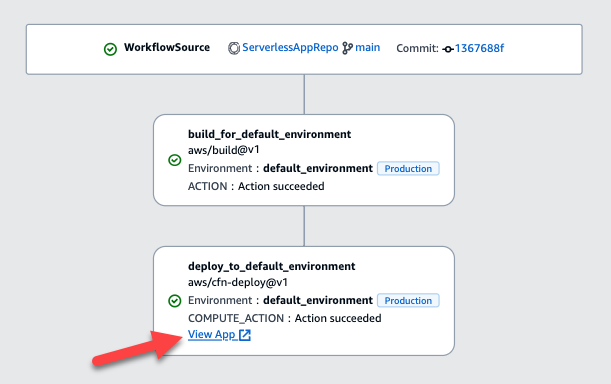
Wenn Ihr Workflow eine Anwendung bereitstellt, können Sie Amazon so konfigurieren, CodeCatalyst dass die URL der Anwendung als anklickbarer Link angezeigt wird. Dieser Link wird in der CodeCatalyst Konsole in der Aktion angezeigt, mit der er bereitgestellt wurde. Das folgende Workflow-Diagramm zeigt die View-App-URL, die am Ende einer Aktion angezeigt wird.

Indem Sie diese URL in der CodeCatalyst Konsole anklickbar machen, können Sie Ihre Anwendungsbereitstellung schnell überprüfen.
Anmerkung
Die App-URL wird mit der Aktion Deploy to Amazon ECS nicht unterstützt.
Um diese Funktion zu aktivieren, fügen Sie Ihrer Aktion eine Ausgabevariable mit einem Namen hinzuappurl, der oder enthältendpointurl. Sie können einen Namen mit oder ohne verbindenden Bindestrich (-), Unterstrich (_) oder Leerzeichen ( ) verwenden. Bei der Zeichenfolge wird nicht zwischen Groß- und Kleinschreibung unterschieden. Setzen Sie den Wert der Variablen auf die https URL http oder die URL Ihrer bereitgestellten Anwendung.
Anmerkung
Wenn Sie eine bestehende Ausgabevariable so aktualisierenapp url, dass sie die endpoint url Zeichenfolge oder die Zeichenfolge enthält, aktualisieren Sie alle Verweise auf diese Variable, sodass sie den neuen Variablennamen verwenden.
Ausführliche Schritte finden Sie in einem der folgenden Verfahren:
Wenn Sie mit der Konfiguration der URL fertig sind, stellen Sie sicher, dass sie wie erwartet aussieht, indem Sie die folgenden Anweisungen befolgen:
Um die App-URL in der Aktion „AWS CDK Bereitstellen“ anzuzeigen
-
Wenn Sie die Aktion „AWS CDK Bereitstellen“ verwenden, fügen Sie Ihrem AWS CDK Anwendungscode ein
CfnOutputKonstrukt (bei dem es sich um ein Schlüssel-Wert-Paar handelt) hinzu:-
Der Schlüsselname muss oder mit oder
endpointurlohne einen verbindenden Bindestrich (-), Unterstrich () oder Leerzeichen (_) enthaltenappurl. -
Der Wert muss die
httpsURLhttpoder der URL Ihrer bereitgestellten Anwendung sein.
Ihr AWS CDK Code könnte beispielsweise so aussehen:
import { Duration, Stack, StackProps, CfnOutput, RemovalPolicy} from 'aws-cdk-lib'; import * as dynamodb from 'aws-cdk-lib/aws-dynamodb'; import * as s3 from 'aws-cdk-lib/aws-s3'; import { Construct } from 'constructs'; import * as cdk from 'aws-cdk-lib'; export class HelloCdkStack extends Stack { constructor(scope: Construct, id: string, props?: StackProps) { super(scope, id, props); const bucket = new s3.Bucket(this, 'amzn-s3-demo-bucket', { removalPolicy: RemovalPolicy.DESTROY, });new CfnOutput(this, 'APP-URL', {value: https://mycompany.myapp.com,description: 'The URL of the deployed application', exportName: 'myApp', }); ... } }Weitere Informationen zu dem
CfnOutputKonstrukt finden Sie unter Interface CfnOutputProps in der AWS Cloud Development Kit (AWS CDK) API-Referenz. -
-
Speichern Sie Ihren Code und geben Sie ihn ein.
-
Fahren Sie mit Um zu überprüfen, ob die Anwendungs-URL hinzugefügt wurde fort.
Um die App-URL in der Aktion „ AWS CloudFormation Stack bereitstellen“ anzuzeigen
-
Wenn Sie die Aktion AWS CloudFormation Stack bereitstellen verwenden, fügen Sie dem
OutputsAbschnitt in Ihrer CloudFormation Vorlage oder AWS SAM Vorlage eine Ausgabe mit den folgenden Eigenschaften hinzu:-
Der Schlüssel (auch logische ID genannt) muss oder mit oder
endpointurlohne einen verbindenden Bindestrich (-), Unterstrich (_) oder Leerzeichen (appurl. Bei der Zeichenfolge wird nicht zwischen Groß- und Kleinschreibung unterschieden. -
Der Wert muss die
httpsURLhttpoder der URL Ihrer bereitgestellten Anwendung sein.
Ihre CloudFormation Vorlage könnte beispielsweise so aussehen:
"Outputs" : {"APP-URL" : {"Description" : "The URL of the deployed app","Value" : "https://mycompany.myapp.com","Export" : { "Name" : "My App" } } }Weitere Informationen zu CloudFormation Ausgaben finden Sie im AWS CloudFormation Benutzerhandbuch unter Ausgaben.
-
-
Speichern Sie Ihren Code und geben Sie ihn ein.
-
Fahren Sie mit Um zu überprüfen, ob die Anwendungs-URL hinzugefügt wurde fort.
Um die App-URL in allen anderen Aktionen anzuzeigen
Wenn Sie eine andere Aktion verwenden, um Ihre Anwendung bereitzustellen, z. B. die Build-Aktion oder GitHub Aktionen, gehen Sie wie folgt vor, damit die App-URL angezeigt wird.
-
Definieren Sie eine Umgebungsvariable im
StepsAbschnittInputsoder der Aktion in der Workflow-Definitionsdatei. Die Variable muss die folgenden Eigenschaften haben:-
Die
namemuss oderappurlendpointurl, mit oder ohne einen verbindenden Bindestrich (-), Unterstrich (_) oder Leerzeichen ( -
Der Wert muss die
httpsURLhttpoder der URL Ihrer bereitgestellten Anwendung sein.
Eine Build-Aktion könnte beispielsweise so aussehen:
Build-action: Identifier: aws/build@v1 Inputs: Variables: -Name: APP-URLValue: https://mycompany.myapp.com... oder das:
Actions: Build: Identifier: aws/build@v1 Configuration: Steps: - Run:APP-URL=https://mycompany.myapp.comWeitere Hinweise zur Definition von Umgebungsvariablen finden Sie unterDefinition einer Variablen.
-
-
Exportieren Sie die Variable.
Ihre Build-Aktion könnte beispielsweise so aussehen:
Build-action: ... Outputs: Variables: -APP-URLHinweise zum Exportieren von Variablen finden Sie unterEine Variable exportieren, damit sie von anderen Aktionen verwendet werden kann.
-
(Optional) Wählen Sie „Validieren“, um den YAML-Code des Workflows vor dem Commit zu überprüfen.
-
Wählen Sie Commit, geben Sie eine Commit-Nachricht ein und wählen Sie erneut Commit aus.
-
Fahren Sie mit Um zu überprüfen, ob die Anwendungs-URL hinzugefügt wurde fort.
Um zu überprüfen, ob die Anwendungs-URL hinzugefügt wurde
-
Starten Sie eine Workflow-Ausführung, falls diese nicht automatisch gestartet wurde. Bei der neuen Ausführung sollte die App-URL als anklickbarer Link im Workflow-Diagramm angezeigt werden. Weitere Informationen zum Starten von Läufen finden Sie unterManuelles Starten einer Workflow-Ausführung.