Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Der Branding-Designer und die Anpassung der verwalteten Anmeldung
Der Branding-Designer ist ein visuelles Design- und Bearbeitungstool für Ihre verwalteten Login-Webseiten. Es ist in die Amazon Cognito Cognito-Konsole integriert. Im Branding-Designer beginnen Sie mit einer Vorschau Ihrer Anmeldeseiten und können dann zu einer Schnelleinrichtungsoption oder einer Detailansicht mit erweiterten Optionen übergehen. Sie können Stilparameter ändern und eine Vorschau anzeigen oder ein benutzerdefiniertes Hintergrundbild und Logo hinzufügen. Sie können den Hellmodus und den Dunkelmodus konfigurieren.

Erstellen Sie zunächst einen Stil, den Sie auf Ihren Benutzerpool oder einen App-Client anwenden können.
Um mit dem Branding-Designer zu beginnen
-
Erstellen Sie über den Domain-Tab eine Domain oder aktualisieren Sie Ihre bestehende Domain. Stellen Sie unter Branding-Version Ihre Domain so ein, dass sie die verwaltete Anmeldung verwendet.
-
Löschen Sie den vorhandenen App-Client-Stil, falls vorhanden.
-
Wählen Sie im Menü App-Clients Ihren App-Client aus.
-
Wählen Sie unter Verwalteter Anmeldestil den Stil aus, der Ihrem App-Client zugewiesen ist.
-
Wählen Sie Stil löschen. Bestätigen Sie Ihre Auswahl.
-
-
Navigieren Sie in Ihrem Benutzerpool zum Menü Verwaltete Anmeldung. Falls Sie dies noch nicht getan haben, folgen Sie der Aufforderung, um einen Funktionsplan auszuwählen, der eine verwaltete Anmeldung beinhaltet. Sie können auch die Option „Diese Funktion in der Vorschau anzeigen“ auswählen, wenn Sie den Branding-Designer ausprobieren möchten, ohne Änderungen vorzunehmen.
-
Wählen Sie unter Stile die Option Stil erstellen aus.
-
Wählen Sie den App-Client aus, dem Sie Ihren Stil zuweisen möchten, und wählen Sie Erstellen aus. Sie können auch einen neuen App-Client erstellen.
-
Die Amazon Cognito Cognito-Konsole startet den Branding-Designer.
-
Wählen Sie eine Registerkarte aus, auf der Sie mit der Bearbeitung beginnen möchten, oder wählen Sie Editor starten und rufen Sie die Schnellkonfiguration auf. Die folgenden Tabs sind verfügbar:
- Vorversion
-
Sehen Sie sich auf Ihren verwalteten Anmeldeseiten an, wie Ihre aktuellen Auswahlen aussehen.
- Grundlage
-
Lege ein allgemeines Design fest, konfiguriere Links zu externen Identitätsanbietern und gestalte Formularfelder.
- Komponenten
-
Konfigurieren Sie Stile für Kopf- und Fußzeilen und einzelne Benutzeroberflächenelemente.
-
Rufen Sie Quick Setup auf, um Entscheidungen über die Grundeinstellungen zu treffen. Wählen Sie die Kategorie Einstellungen ändern und anschließend Schnelleinrichtung aus. Wenn Sie Weiter auswählen, wird der Branding-Designer mit einer Reihe von Basisoptionen gestartet, die Sie konfigurieren müssen.
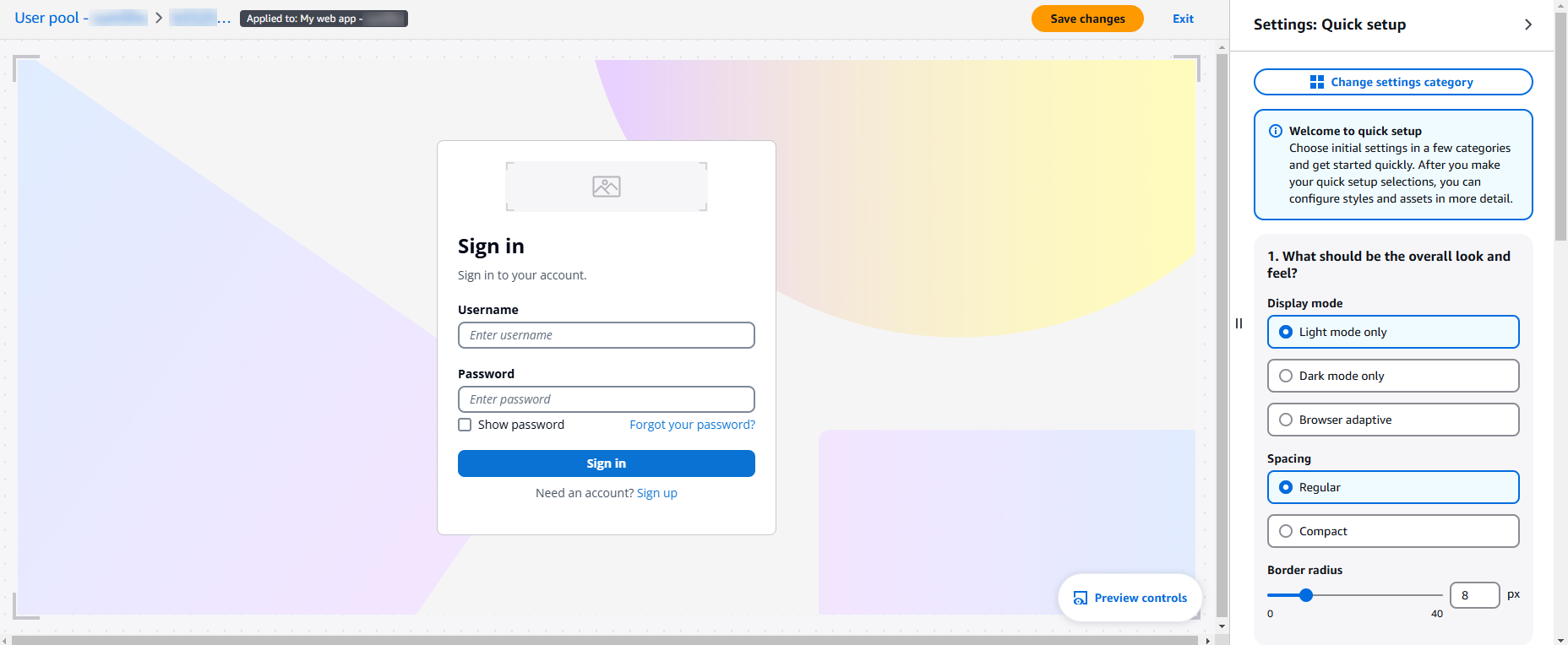
Quick Setup
Mit der Schaltfläche Branding-Designer starten wird ein visueller Editor für Ihre verwaltete Anmeldekonfiguration geladen, in dem Sie aus einer Vielzahl von primären Anpassungsoptionen auswählen können. Während Sie eine Auswahl treffen, rendert Amazon Cognito Ihre verwalteten Anmeldeänderungen in einem Vorschaufenster. Um zum Menü mit den detaillierten Einstellungen zurückzukehren, wählen Sie die Schaltfläche „Einstellungskategorie ändern“.
- Wie sollte das Gesamtbild aussehen und sich anfühlen?
-
Konfigurieren Sie die grundlegenden Theme-Einstellungen für die verwaltete Anmeldung.
- Anzeigemodus
-
Wählen Sie für Ihre verwaltete Anmeldung einen Lichtmodus, einen Dunkelmodus oder ein adaptives Erlebnis. Die adaptiven Einstellungen richten sich nach den Browsereinstellungen des Benutzers, wenn Amazon Cognito die verwaltete Anmeldung rendert. Wenn Sie einen browseradaptiven Modus wählen, können Sie verschiedene Farben und Logobilder für den hellen und dunklen Modus wählen.
- Spacing
-
Legen Sie den Standardabstand zwischen Elementen auf der Seite fest.
- Radius des Randes
-
Legt die Rundungstiefe des äußeren Randes von Elementen fest.
- Wie sollte der Seitenhintergrund aussehen?
-
- Typ des Hintergrunds
-
Das Kontrollkästchen Bild anzeigen gibt an, ob Sie ein Hintergrundbild oder eine einfarbige Hintergrundfarbe verwenden möchten.
-
Um ein Bild zu verwenden, wählen Sie Bild anzeigen und wählen Sie ein Hintergrundbild für den hellen und dunklen Modus. Sie können auch eine Seitenhintergrundfarbe im Dunkel- und Hellmodus für Bereiche des Hintergrunds festlegen, die nicht vom Bild verdeckt werden.
-
Wenn Sie nur eine Farbe für den Hintergrund verwenden möchten, deaktivieren Sie die Option „Bild anzeigen“ und wählen Sie eine Seitenhintergrundfarbe im Hell- und Dunkelmodus.
-
- Wie sollten Formulare aussehen?
-
Konfigurieren Sie die Einstellungen für die Formularelemente der verwalteten Anmeldung. Beispiele für Formularelemente sind Anmelde- und Codeaufforderungen.
- Horizontale Ausrichtung
-
Legen Sie die horizontale Ausrichtung der Formularfelder fest.
- Formular-Logo
-
Legen Sie die Positionierung Ihres Logo-Bildes fest.
- Logo-Bild
-
Wählen Sie eine Logo-Bilddatei aus, die in das Formularelement für den Hell- und Dunkelmodus aufgenommen werden soll. Um ein Bild hochzuladen, wählen Sie das Drop-down-Menü Logobild aus, wählen Sie Neues Asset hinzufügen und fügen Sie eine Logodatei hinzu.
- Primäre Markenfarbe
-
Lege eine Designfarbe für den hellen und dunklen Modus fest. Diese Farbe wird als Hintergrundfarbe auf alle als primär klassifizierten Elemente angewendet.
- Wie sollten Überschriften aussehen?
-
Wählen Sie aus, ob Sie eine Kopfzeile in Ihre verwalteten Anmeldeseiten aufnehmen möchten. Die Kopfzeile kann ein Logobild enthalten.
- Header-Logo
-
Legen Sie die Position des Logo-Bildes in Ihrer Kopfzeile fest.
- Logo-Bild
-
Wählen Sie eine Logo-Position und eine Logo-Bilddatei aus, die in die Kopfzeile aufgenommen werden sollen. Um ein Bild hochzuladen, wählen Sie das Drop-down-Menü Logobild aus, wählen Sie Neues Asset hinzufügen und fügen Sie eine Logodatei hinzu.
- Hintergrundfarbe der Überschrift
-
Stellen Sie die Farben im Hell- und Dunkelmodus für den Hintergrund der Kopfzeile ein.
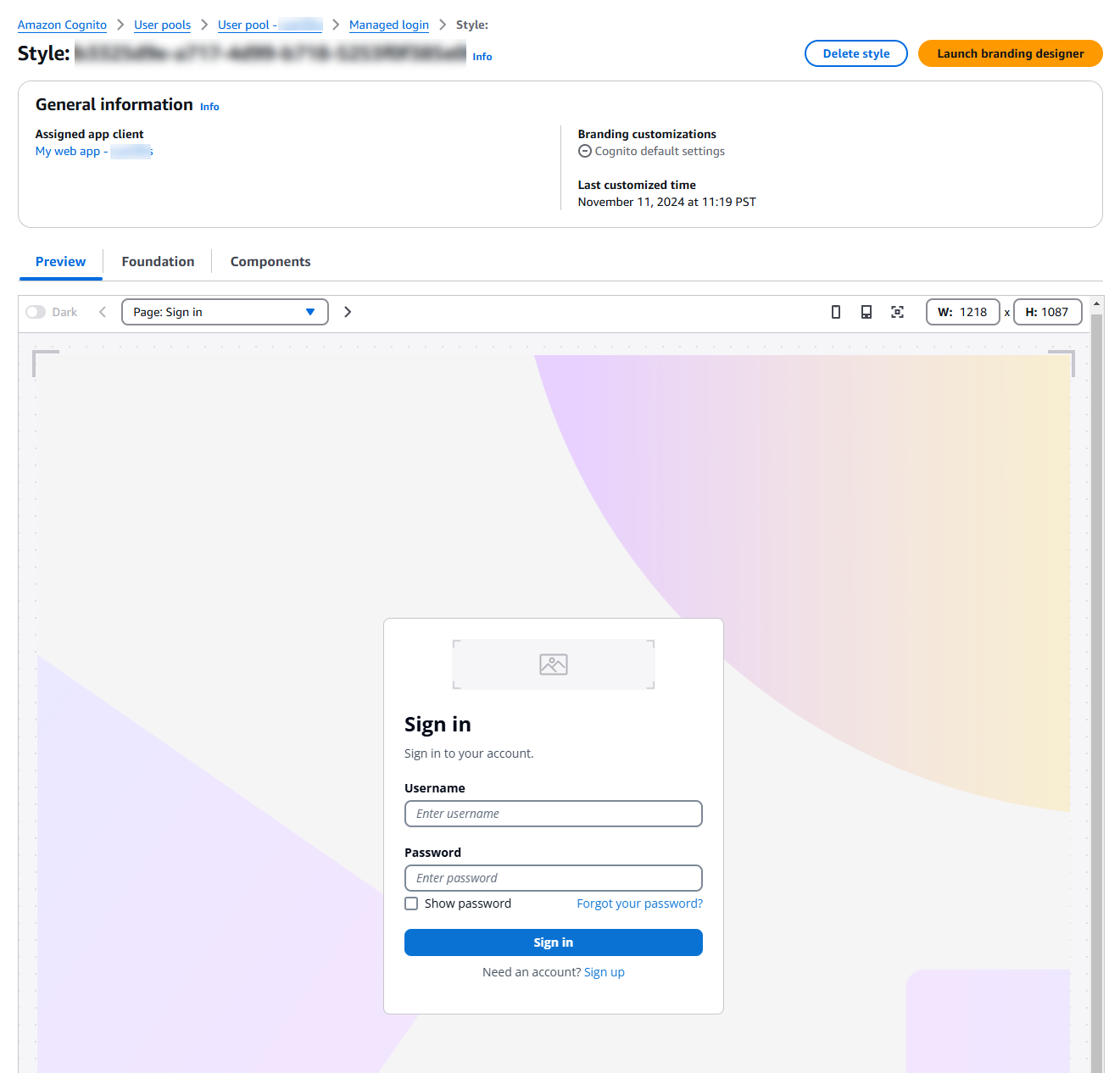
Detaillierte Einstellungen
In der Ansicht mit den detaillierten Einstellungen können Sie einzelne Komponenten in den Bereichen Foundation und Components ändern. Auf der Registerkarte Vorschau wird eine Vorschau der verwalteten Anmeldung im aktuellen Kontext mit Ihren Anpassungen angezeigt.

Um den visuellen Editor für eine Komponente aufzurufen, wählen Sie das Bearbeitungssymbol in der Kachel für die Komponente. Im Theme Studio-Editor können Sie mit der Schaltfläche Einstellungskategorie ändern zwischen den Komponenten wechseln.
Grundlage
App-Stil
Konfigurieren Sie die Grundlagen Ihrer verwalteten Login-Konfiguration. Diese Kategorie enthält Einstellungen für das allgemeine Thema, den Textabstand sowie die Kopf- und Fußzeile der Seite.
- Anzeigemodus
-
Wählen Sie für Ihre verwalteten Anmeldeseiten einen hellen Modus, einen dunklen Modus oder ein adaptives Erlebnis. Wenn Sie einen browseradaptiven Modus wählen, können Sie verschiedene Farben und Logobilder für den Hell- und Dunkelmodus wählen.
- Spacing
-
Legen Sie den Standardabstand zwischen Elementen auf der Seite fest.
Verhalten bei der Authentifizierung
Konfigurieren Sie Stile für die Schaltflächen, die Ihre Benutzer mit externen Identitätsanbietern verbinden (IdPs). Dieser Abschnitt enthält die Option Domain-Sucheingabe, mit der Benutzer die Anmeldeaufforderung nach einer E-Mail-Adresse verwalten und diese mit ihrer SAML-Identity Provider-ID abgleichen können.
Verhalten von Formularen
Konfigurieren Sie Stile für Eingabeformulare: die Positionierung von Eingaben, Farben und Ausrichtung von Elementen.
Komponenten
Schaltflächen
Stile für Schaltflächen, die Amazon Cognito auf verwalteten Anmeldeseiten rendert.
Teiler
Stile für Trennlinien und Grenzen zwischen verwalteten Anmeldeelementen wie dem Eingabeformular und der Anmeldeselektion für externe Anbieter.
Dropdown
Stile für Dropdownmenüs.
Favicon
Stile für das Bild, das Amazon Cognito für das Tab- und Lesezeichensymbol bereitstellt.
Fokusringe
Stile für die Markierungen, die auf eine aktuell ausgewählte Eingabe hinweisen.
Formularcontainer
Stile für die Elemente, die ein Formular verbinden.
Globale Fußzeile
Stile für die Fußzeile, die Amazon Cognito unten auf verwalteten Anmeldeseiten anzeigt.
Globaler Header
Stile für die Kopfzeile, die Amazon Cognito oben auf verwalteten Anmeldeseiten anzeigt.
Hinweise
Stile für Fehler- und Erfolgsmeldungen.
Steuerelemente für Optionen
Stile für Kontrollkästchen, Mehrfachauswahlen und andere Eingabeaufforderungen.
Hintergrund der Seite
Stile für den Gesamthintergrund der verwalteten Anmeldung.
Eingaben
Stile für Eingabeaufforderungen in Formularfeldern.
Link
Stile für Hyperlinks auf verwalteten Anmeldeseiten.
Text für Seite
Stile für Text innerhalb der Seite.
Text für Feld
Stile für den Text rund um Formulareingaben.
API- und SDK-Operationen für verwaltetes Login-Branding
Mit den API-Operationen CreateManagedLoginBrandingund können Sie auch ein Branding auf einen verwalteten Anmeldestil anwenden UpdateManagedLoginBranding. Diese Operationen sind ideal, um identische oder leicht modifizierte Versionen eines Branding-Stils für einen anderen App-Client oder Benutzerpool zu erstellen. Fragen Sie das verwaltete Login-Branding eines vorhandenen Stils mit der API-Operation ab DescribeManagedLoginBranding, ändern Sie dann die Ausgabe nach Bedarf und wenden Sie sie auf eine andere Ressource an.
Durch den UpdateManagedLoginBranding Vorgang wird der App-Client, auf den Ihr Stil angewendet wird, nicht geändert. Es aktualisiert nur den vorhandenen Stil, der einem App-Client zugewiesen ist. Um den Stil für einen App-Client vollständig zu ersetzen, löschen Sie den vorhandenen Stil mit DeleteManagedLoginBrandingund weisen Sie ihm einen neuen Stil mit zuCreateManagedLoginBranding. In der Amazon Cognito Cognito-Konsole gilt dasselbe: Sie müssen den vorhandenen Stil löschen und einen neuen erstellen.
Um das Branding für verwaltete Logins in einer API- oder SDK-Anfrage einzurichten, müssen Ihre Einstellungen in eine JSON-Datei eingebettet werden, die in einen Document Datentyp konvertiert wird. Im Folgenden finden Sie Anleitungen für Bilder, die Sie hinzufügen können, und für das Generieren programmatischer Anfragen zur Konfiguration eines Branding-Stils.
Bild-Assets
CreateManagedLoginBrandingund UpdateManagedLoginBrandingfügen Sie einen Assets Parameter hinzu. Dieser Parameter ist ein Array von Bilddateien im Base64-codierten Binärformat.
Anmerkung
Programmatische Anfragen, die den Branding-Stil erstellen oder aktualisieren, dürfen eine Anforderungsgröße von nicht mehr als 2 MB haben. Aufgrund der in Ihrer Anfrage enthaltenen Elemente wird diese Obergrenze möglicherweise überschritten. Wenn dies der Fall ist, teilen Sie Ihre Anfrage in mehrere UpdateManagedLoginBranding Anfragen für Parametergruppen auf, die die maximale Anforderungsgröße nicht überschreiten. Diese Anfragen führen nicht dazu, dass nicht spezifizierte Parameter auf die Standardwerte gesetzt werden, sodass Sie Teilanfragen senden können, ohne dass dies Auswirkungen auf die vorhandenen Einstellungen hat.
Für einige Ressourcen gelten Einschränkungen in Bezug auf die Dateitypen, die Sie einreichen können.
| Komponente | Zulässige Dateierweiterungen |
|---|---|
| FAVICON_ICO | ico |
| FAVICON_SVG | svg |
| E-MAIL_GRAFIK | png, svg, jpeg |
| SMS_GRAFIK | png, svg, jpeg |
| AUTH_APP_GRAPHIC | png, svg, jpeg |
| PASSWORT-GRAFIK | png, svg, jpeg |
| PASSKEY_GRAPHIC | png, svg, jpeg |
| SEITENÜBERSCHRIFT_LOGO | png, svg, jpeg |
| SEITENÜBERSCHRIFT_HINTERGRUND | png, svg, jpeg |
| SEITE_FOOTER_LOGO | png, svg, jpeg |
| SEITENFUSSZEILE_HINTERGRUND | png, svg, jpeg |
| SEITENHINTERGRUND | png, svg, jpeg |
| FORM_HINTERGRUND | png, svg, jpeg |
| FORM_LOGO | png, svg, jpeg |
| IDP_BUTTON_ICON | ico, svg |
Dateien des Typs SVG unterstützen die folgenden Attribute und Elemente.
Tools für verwaltete Login-Branding-Operationen
Amazon Cognito verwaltet eine Datei im JSON-Schemaformat für das Objekt mit den Branding-Einstellungen
Um das Branding in der Benutzerpools-API zu aktualisieren
-
Erstellen Sie in der Amazon Cognito Cognito-Konsole im Menü Verwaltete Anmeldung Ihres Benutzerpools einen standardmäßigen Branding-Stil für verwaltete Logins. Weisen Sie ihn einem App-Client zu.
-
Notieren Sie sich beispielsweise die ID des App-Clients, für den Sie den Stil erstellt haben
1example23456789. -
Rufen Sie die Einstellungen für den Branding-Stil mit einer DescribeManagedLoginBrandingByClientAPI-Anfrage mit der
ReturnMergedResourcesEinstellung auf abtrue. Im Folgenden finden Sie ein Beispiel für einen Anfragetext.{ "ClientId": "1example23456789", "ReturnMergedResources": true, "UserPoolId": "us-east-1_EXAMPLE" } -
Ändern Sie die Ausgabe von
DescribeManagedLoginBrandingByClientmit Ihren Anpassungen.-
Der Antworttext ist in ein
ManagedLoginBrandingElement eingeschlossen, das nicht Teil der Syntax für Erstellungs- und Aktualisierungsvorgänge ist. Entfernen Sie diese oberste Ebene des JSON-Objekts. -
Um Bilder zu ersetzen, ersetzen Sie den
BytesWert durch die Base64-codierten Binärdaten jeder Bilddatei. -
Um die Einstellungen zu aktualisieren, ändern Sie die Ausgabe des
SettingsObjekts und nehmen Sie es in Ihre nächste Anfrage auf. Amazon Cognito ignoriert alle Werte in IhremSettingsObjekt, die nicht in dem Schema enthalten sind, das Sie in Ihrer API-Antwort erhalten.
-
-
Verwenden Sie den aktualisierten Antworttext in einer CreateManagedLoginBrandingUpdateManagedLoginBrandingOder-Anfrage. Wenn diese Anfrage mehr als 2 MB groß ist, teilen Sie sie in mehrere Anfragen auf. Diese Operationen funktionieren in einem
PATCHModell, in dem die ursprünglichen Einstellungen unverändert bleiben, sofern Sie nichts anderes angeben.