Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Fügen Sie Ihrer Szene Widgets für die erweiterte Benutzeroberfläche von Model Shader hinzu
Modell-Shader-Widgets können die Farbe eines Objekts unter von Ihnen definierten Bedingungen ändern. Sie können beispielsweise ein Farb-Widget erstellen, das die Farbe eines Cookie-Mixers in Ihrer Szene auf der Grundlage der Temperaturdaten des Mixers ändert.
Gehen Sie wie folgt vor, um einem ausgewählten Objekt Modell-Shader-Widgets hinzuzufügen.
-
Wählen Sie ein Objekt in der Hierarchie aus, dem Sie ein Widget hinzufügen möchten. Drücken Sie die Taste + und wählen Sie dann Model Shader.
-
Um eine neue visuelle Regelgruppe hinzuzufügen, folgen Sie zunächst den nachstehenden Anweisungen, um die zu erstellen ColorRule, und wählen Sie dann im Inspektorfenster für das Objekt mit der Regel-ID ColorRule.
-
Wählen Sie die EntityID,, aus ComponentName, an die PropertyName Sie den Modell-Shader binden möchten.
Erstellen Sie visuelle Regeln für Ihre Szenen
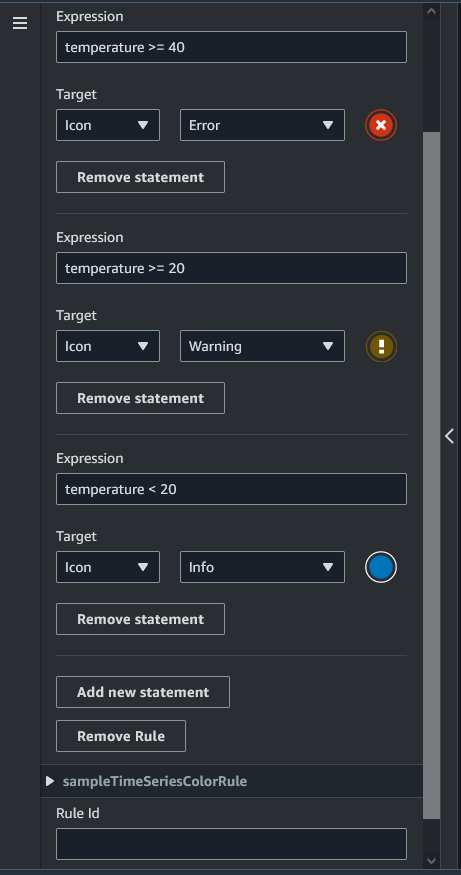
Mithilfe von visuellen Regelkarten können Sie die datengesteuerten Bedingungen angeben, die das visuelle Erscheinungsbild eines Widgets mit erweiterter Benutzeroberfläche, z. B. eines Tags oder eines Modellshaders, verändern. Es stehen Beispielregeln zur Verfügung, aber Sie können auch Ihre eigenen Regeln erstellen. Das folgende Beispiel zeigt eine visuelle Regel.

Das Bild oben zeigt eine Regel für den Fall, dass eine zuvor definierte Dateneigenschaft mit der ID „Temperatur“ mit einem bestimmten Wert verglichen wird. Wenn die „Temperatur“ beispielsweise größer oder gleich 40 ist, ändert der Status das Aussehen des Tags in einen roten Kreis. Wenn das Ziel im Grafana-Dashboard ausgewählt wird, füllt es einen Detailbereich, der für die Verwendung derselben Datenquelle konfiguriert ist.
Das folgende Verfahren zeigt Ihnen, wie Sie eine neue visuelle Regelgruppe für die erweiterte Benutzeroberflächenebene zur Mesh-Färbung hinzufügen.
-
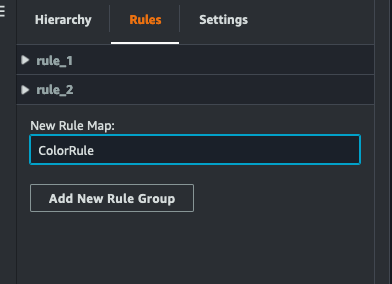
Geben Sie auf der Registerkarte Regeln in der Konsole einen Namen ein, z. B. ColorRule in das Textfeld, und wählen Sie Neue Regelgruppe hinzufügen aus.

-
Definieren Sie eine neue Regel für Ihren Anwendungsfall. Sie können beispielsweise eine anhand der Dateneigenschaft „Temperatur“ erstellen, bei der der gemeldete Wert unter 20 liegt. Verwenden Sie die folgende Syntax für Regelausdrücke: Weniger als ist <, größer als ist >, kleiner als oder gleich ist <=, größer als oder gleich ist >= und gleich ist ==. (Weitere Informationen finden Sie in der Apache JEXL Commons-Syntax
.) -
Setzt das Ziel auf eine Farbe. Verwenden Sie beispielsweise Hex-Werte, um eine Farbe zu definieren.
#fcba03(Weitere Informationen zu Hexadezimalwerten finden Sie unter Hexadezimal.)