Optimierungen für IVS-Echtzeit-Streaming
Um sicherzustellen, dass Ihre Benutzer das beste Erlebnis beim Streamen und Ansehen von Videos mithilfe von IVS Echtzeit-Streaming haben, gibt es verschiedene Möglichkeiten, das Erlebnis zu verbessern oder Teile des Erlebnisses zu optimieren, indem Sie die Features verwenden, die wir heute anbieten.
Einführung
Bei der Optimierung der Benutzererlebnisqualität ist es wichtig, die gewünschte Benutzererfahrung zu berücksichtigen. Diese kann sich je nach den Inhalten, die sie sich ansehen, und den Netzwerkbedingungen ändern.
In diesem Leitfaden konzentrieren wir uns auf Benutzer, die entweder Publisher von Streams oder Subscriber von Streams sind und wir berücksichtigen die gewünschten Aktionen und Erfahrungen dieser Nutzer.
Adaptives Streaming: Mehrschichtige Kodierung mit Simulcast
Dieses Feature wird nur von den folgenden Client-Versionen unterstützt:
-
iOS und Android 1.18.0+
-
Web 1.12.0+
Bei Verwendung der Echtzeit-Broadcast-SDKs von IVS können Publisher standardmäßig mehrere Video-Layer codieren und die Subscriber übernehmen automatisch die für ihr Netzwerk am besten geeignete Qualität oder wechseln zu dieser. Wir nennen das mehrschichtige Kodierung mit Simulcast.
Das Codieren von Layern mit Simulcast wird unter Android und iOS sowie in den Chrome- und Edge-Desktopbrowsern (für Windows und macOS) unterstützt. Wir unterstützen keine mehrschichtige Kodierung in anderen Browsern.
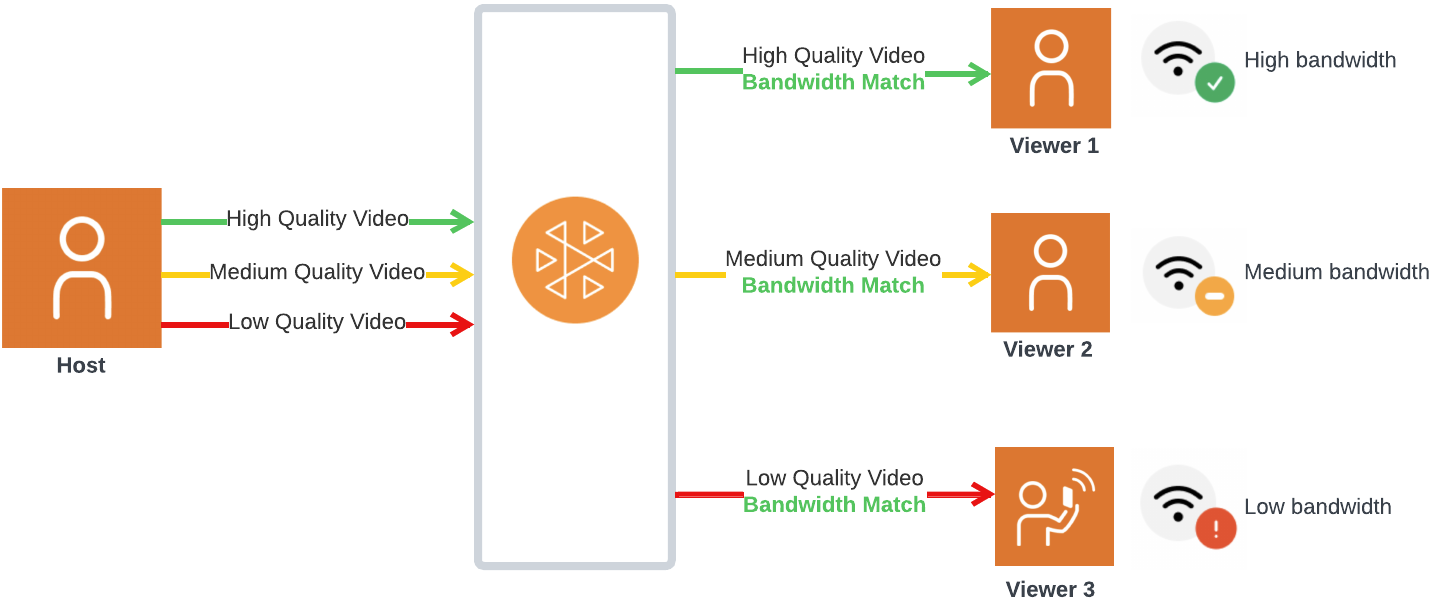
In der Abbildung unten sendet der Host drei Videoqualitäten (hoch, mittel und niedrig). IVS leitet auf der Grundlage der verfügbaren Bandbreite das Video von höchster Qualität an jeden Zuschauer weiter. Dies bietet jedem Zuschauer ein optimales Erlebnis. Wenn sich die Netzwerkverbindung von Zuschauer 1 von gut zu schlecht ändert, beginnt IVS automatisch damit, Video mit geringerer Qualität an Zuschauer 1 zu senden, sodass Zuschauer 1 den Stream weiterhin ohne Unterbrechung ansehen kann (mit der bestmöglichen Qualität).

Standard-Layers, Eigenschaften und Framerates
Die Standardqualitäten und Ebenen, die für Mobil- und Webbenutzer bereitgestellt werden, lauten wie folgt:
| Mobil (Android, iOS) | Web (Chrome) |
|---|---|
Hohe Schicht (oder benutzerdefiniert):
|
Hohe Schicht (oder benutzerdefiniert):
|
Mittelschicht: keine (nicht erforderlich, da der Unterschied zwischen den Bitraten auf hoher und niedriger Ebene auf Mobilgeräten gering ist) |
Mittelschicht:
|
Niedrige Schicht:
|
Niedrige Schicht:
|
Auflösung von Layern
Die Auflösungen der mittleren und unteren Layer werden gegenüber dem oberen Layer automatisch herunterskaliert, um das gleiche Seitenverhältnis beizubehalten.
Mittlere und niedrige Layer werden ausgeschlossen, wenn ihre Auflösungen zu nahe an der Auflösung des darüber liegenden Layers liegen. Wenn die konfigurierte Auflösung beispielsweise 320 × 180 ist, sendet das SDK nicht auch Layer mit niedrigerer Auflösung.
Die folgende Tabelle zeigt die Auflösungen von Layern, die für verschiedene konfigurierte Auflösungen generiert wurden. Die aufgeführten Werte sind für das Querformat gedacht, können aber auch umgekehrt für Inhalte im Hochformat angewendet werden.
| Eingabeauflösung | Auflösungen des Ausgabe-Layers: Mobil | Auflösungen des Ausgabe-Layers: Web |
|---|---|---|
|
720p (1280 × 720) |
Hoch (1280 × 720) Niedrig (320 × 180) |
Hoch (1280 × 720) Mittel (640 × 360) Niedrig (320 × 180) |
|
540p (960 × 540) |
Hoch (960 × 540) Niedrig (320 × 180) |
Hoch (960 × 540) Niedrig (320 × 180) |
|
360p (640 × 360) |
Hoch (640 × 360) Niedrig (360 × 180) |
Hoch (640 × 360) Niedrig (360 × 180) |
|
270p (480 × 270) |
Hoch (480 × 270) |
Hoch (480 × 270) |
|
180p (320 × 180) |
Hoch (320 × 180) |
Hoch (320 × 180) |
Benutzerdefinierte Eingabeauflösungen, die oben nicht abgebildet sind, können Sie sie mit dem folgenden Tool
Konfiguration von mehrschichtiger Kodierung mit Simulcast
Um die Codierung von Layern mit Simulcast verwenden zu können, müssen Sie das Feature auf dem Client aktiviert haben. Wenn Sie es aktivieren, werden Sie feststellen, dass der Publisher mehr Upload-Bandbreite nutzt, was möglicherweise dazu führt, dass das Video für Zuschauer weniger einfriert.
Android
// Enable Simulcast StageVideoConfiguration config = new StageVideoConfiguration(); config.simulcast.setEnabled(true); ImageLocalStageStream cameraStream = new ImageLocalStageStream(frontCamera, config); // Other Stage implementation code
iOS
// Enable Simulcast let config = IVSLocalStageStreamVideoConfiguration() config.simulcast.enabled = true let cameraStream = IVSLocalStageStream(device: camera, configuration: config) // Other Stage implementation code
Web
// Enable Simulcast let cameraStream = new LocalStageStream(cameraDevice, { simulcast: { enabled: true } }) // Other Stage implementation code
Streamingkonfigurationen
In diesem Abschnitt werden andere Konfigurationen beschrieben, die Sie an Ihren Video- und Audiostreams vornehmen können.
Ändern der Bitrate des Video-Streams
Verwenden Sie die folgenden Konfigurationsbeispiele, um die Bitrate Ihres Video-Streams zu ändern.
Android
StageVideoConfiguration config = new StageVideoConfiguration(); // Update Max Bitrate to 1.5mbps config.setMaxBitrate(1500000); ImageLocalStageStream cameraStream = new ImageLocalStageStream(frontCamera, config); // Other Stage implementation code
iOS
let config = IVSLocalStageStreamVideoConfiguration(); // Update Max Bitrate to 1.5mbps try! config.setMaxBitrate(1500000); let cameraStream = IVSLocalStageStream(device: camera, configuration: config); // Other Stage implementation code
Web
let cameraStream = new LocalStageStream(camera.getVideoTracks()[0], { // Update Max Bitrate to 1.5mbps or 1500kbps maxBitrate: 1500 }) // Other Stage implementation code
Ändern der Framerate des Video-Streams
Verwenden Sie die folgenden Konfigurationsbeispiele, um die Framerate Ihres Video-Streams zu ändern.
Android
StageVideoConfiguration config = new StageVideoConfiguration(); // Update target framerate to 10fps config.targetFramerate(10); ImageLocalStageStream cameraStream = new ImageLocalStageStream(frontCamera, config); // Other Stage implementation code
iOS
let config = IVSLocalStageStreamVideoConfiguration(); // Update target framerate to 10fps try! config.targetFramerate(10); let cameraStream = IVSLocalStageStream(device: camera, configuration: config); // Other Stage implementation code
Web
// Note: On web it is also recommended to configure the framerate of your device from userMedia const camera = await navigator.mediaDevices.getUserMedia({ video: { frameRate: { ideal: 10, max: 10, }, }, }); let cameraStream = new LocalStageStream(camera.getVideoTracks()[0], { // Update Max Framerate to 10fps maxFramerate: 10 }) // Other Stage implementation code
Optimieren der Audio-Bitrate und Stereo-Unterstützung
Verwenden Sie die folgenden Konfigurationsbeispiele, um die Bitrate und Stereoeinstellungen Ihres Audio-Streams zu ändern.
Web
// Note: Disable autoGainControl, echoCancellation, and noiseSuppression when enabling stereo. const camera = await navigator.mediaDevices.getUserMedia({ audio: { autoGainControl: false, echoCancellation: false, noiseSuppression: false }, }); let audioStream = new LocalStageStream(camera.getAudioTracks()[0], { // Optional: Update Max Audio Bitrate to 96Kbps. Default is 64Kbps maxAudioBitrateKbps: 96, // Signal stereo support. Note requires dual channel input source. stereo: true }) // Other Stage implementation code
Android
StageAudioConfiguration config = new StageAudioConfiguration(); // Update Max Bitrate to 96Kbps. Default is 64Kbps. config.setMaxBitrate(96000); AudioLocalStageStream microphoneStream = new AudioLocalStageStream(microphone, config); // Other Stage implementation code
iOS
let config = IVSLocalStageStreamConfiguration(); // Update Max Bitrate to 96Kbps. Default is 64Kbps. try! config.audio.setMaxBitrate(96000); let microphoneStream = IVSLocalStageStream(device: microphone, config: config); // Other Stage implementation code
Ändern der Mindestverzögerung des Jitter-Puffers für Subscriber
Um die Mindestverzögerung des Jitter-Puffers für einen abonnierten Teilnehmer zu ändern, kann ein benutzerdefinierter subscribeConfiguration-Wert verwendet werden. Der Jitter-Puffer bestimmt, wie viele Pakete gespeichert werden, bevor die Wiedergabe beginnt. Die Mindestverzögerung stellt das Ziel für die minimale Datenmenge dar, die gespeichert werden soll. Eine Änderung der Mindestverzögerung kann dazu beitragen, dass die Wiedergabe bei Paketverlusten/Verbindungsproblemen stabiler wird.
Der Nachteil beim Vergrößern des Jitter-Puffers besteht darin, dass dadurch auch die Verzögerung vor dem Beginn der Wiedergabe erhöht wird. Eine Erhöhung der Mindestverzögerung sorgt für mehr Stabilität, geht jedoch zu Lasten der Zeit bis zum Video. Beachten Sie, dass eine Erhöhung der Mindestverzögerung bei der Wiedergabe einen ähnlichen Effekt hat: Die Wiedergabe wird kurz unterbrochen, damit der Jitter-Puffer gefüllt werden kann.
Wenn mehr Stabilität erforderlich ist, empfehlen wir, mit der Voreinstellung MEDIUM für die Mindestverzögerung zu beginnen und die Abonnementkonfiguration festzulegen, bevor die Wiedergabe beginnt.
Beachten Sie, dass die Mindestverzögerung nur angewendet wird, wenn ein Teilnehmer nur abonniert ist. Wenn ein Teilnehmer sicht selbst veröffentlicht, wird die Mindestverzögerung nicht angewendet. Dadurch soll sichergestellt werden, dass mehrere Publisher ohne zusätzliche Verzögerung miteinander sprechen können.
In den folgenden Beispielen wird die voreingestellte Mindestverzögerung MEDIUM verwendet. Alle möglichen Werte finden Sie in der SDK-Referenzdokumentation.
Web
const strategy = { subscribeConfiguration: (participant) => { return { jitterBuffer: { minDelay: JitterBufferMinDelay.MEDIUM } } // ... other strategy functions }
Android
@Override public SubscribeConfiguration subscribeConfigrationForParticipant(@NonNull Stage stage, @NonNull ParticipantInfo participantInfo) { SubscribeConfiguration config = new SubscribeConfiguration(); config.jitterBuffer.setMinDelay(JitterBufferConfiguration.JitterBufferDelay.MEDIUM()); return config; }
iOS
func stage(_ stage: IVSStage, subscribeConfigurationForParticipant participant: IVSParticipantInfo) -> IVSSubscribeConfiguration { let config = IVSSubscribeConfiguration() try! config.jitterBuffer.setMinDelay(.medium()) return config }
Empfohlene Optimierungen
| Szenario | Empfehlungen |
|---|---|
| Streams mit Text oder sich langsam bewegenden Inhalten wie Präsentationen oder Folien | Verwenden Sie für Simulcast die Codierung auf mehreren Ebenen oder konfigurieren Sie Streams mit einer niedrigeren Framerate. |
| Streams mit Action oder viel Bewegung | Verwenden Sie für Simulcast die Codierung auf mehreren Ebenen. |
| Ströme mit Konversation oder wenig Bewegung | Verwenden Sie für Simulcast die Codierung auf mehreren Ebenen oder wählen Sie „Nur Audio“ (siehe „Teilnehmer abonnieren“ in den SDK-Leitfäden für Echtzeit-Streaming-Broadcasts: Web, Android und iOS.) |
| Nutzer streamen mit begrenztem Datenvolumen | Verwenden Sie für Simulcast die Codierung auf mehreren Ebenen oder, wenn Sie eine geringere Datennutzung für alle wünschen, konfigurieren Sie eine niedrigere Framerate und senken Sie die Bitrate manuell. |