Wir haben das Kommende end-of-support für AWS SDK für JavaScript v2 angekündigt
Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Erste Schritte in einem Browser-Skript
![]()
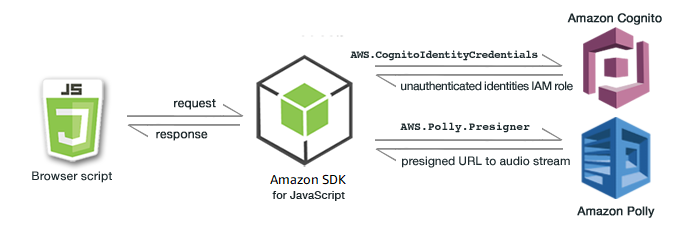
Dieses Beispiel eines Browser-Skripts zeigt Ihnen:
So greifen Sie mit Amazon Cognito Identity über ein Browserskript auf AWS Dienste zu.
So verwandeln Sie Text mit Amazon Polly in synthetisierte Sprache.
Wie ein Presigner-Objekt verwendet wird, um eine vorsignierte URL zu erstellen.
Das Szenario
Amazon Polly ist ein Cloud-Service, der Text in naturgetreue Sprache umwandelt. Sie können Amazon Polly verwenden, um Anwendungen zu entwickeln, die das Engagement und die Barrierefreiheit erhöhen. Amazon Polly unterstützt mehrere Sprachen und beinhaltet eine Vielzahl lebensechter Stimmen. Weitere Informationen zu Amazon Polly finden Sie im Amazon Polly Developer Guide.
Das Beispiel zeigt, wie Sie ein einfaches Browser-Skript einrichten und ausführen, das den von Ihnen eingegebenen Text aufnimmt, diesen Text an Amazon Polly sendet und dann die URL des synthetisierten Audios des Textes zurückgibt, damit Sie ihn abspielen können. Das Browserskript verwendet Amazon Cognito Identity, um Anmeldeinformationen bereitzustellen, die für den Zugriff auf AWS Dienste erforderlich sind. Sie werden die grundlegenden Muster für das Laden und Verwenden des SDK JavaScript in Browserskripten sehen.
Anmerkung
Das Abspielen der Sprachausgabe in diesem Beispiel hängt davon ab, ob Sie einen Browser ausführen, der HTML 5-Audio unterstützt.

Das Browserskript verwendet das SDK, um Text mithilfe der JavaScript folgenden Komponenten zu synthetisieren: APIs
AWS.CognitoIdentityCredentialsKonstruktorAWS.Polly.PresignerKonstruktor
Schritt 1: Erstellen Sie einen Amazon Cognito Cognito-Identitätspool
In dieser Übung erstellen und verwenden Sie einen Amazon Cognito Cognito-Identitätspool, um nicht authentifizierten Zugriff auf Ihr Browserskript für den Amazon Polly bereitzustellen. Durch die Erstellung eines Identitätspools werden auch zwei IAM-Rollen erstellt, eine zur Unterstützung von Benutzern, die von einem Identitätsanbieter authentifiziert wurden, und die andere zur Unterstützung nicht authentifizierter Gastbenutzer.
In dieser Übung arbeiten wir nur mit der Rolle für nicht authentifizierte Benutzer, um uns auf die Aufgabe zu konzentrieren. Sie können die Unterstützung für einen Identitätsanbieter und authentifizierte Benutzer zu einem späteren Zeitpunkt integrieren. Weitere Informationen zum Hinzufügen eines Amazon Cognito-Identitätspools finden Sie unter Tutorial: Creating an Identity Pool im Amazon Cognito Developer Guide.
So erstellen Sie einen Amazon Cognito Cognito-Identitätspool
Melden Sie sich bei der an AWS Management Console und öffnen Sie die Amazon Cognito Cognito-Konsole unter https://console.aws.amazon.com/cognito/
. Wählen Sie im linken Navigationsbereich Identity Pools aus.
Wählen Sie Identitätspool erstellen.
Wählen Sie unter Vertrauensstellung im Identitätspool konfigurieren die Option Gastzugriff für die Benutzerauthentifizierung aus.
Wählen Sie unter Berechtigungen konfigurieren die Option Neue IAM-Rolle erstellen aus und geben Sie einen Namen (z. B. getStartedRole) in den IAM-Rollennamen ein.
Geben Sie unter Eigenschaften konfigurieren einen Namen ein (z. B. getStartedPool) im Feld Identitätspoolname.
Bestätigen Sie unter Überprüfen und erstellen die Auswahl, die Sie für Ihren neuen Identitätspool getroffen haben. Wählen Sie Bearbeiten, um zum Assistenten zurückzukehren und Einstellungen zu ändern. Wählen Sie danach Identitätspool erstellen aus.
Notieren Sie sich die Identitätspool-ID und die Region des neu erstellten Amazon Cognito Cognito-Identitätspools. Sie benötigen diese Werte, um sie zu ersetzen
IDENTITY_POOL_IDund einzugebenREGION. Schritt 4: Schreiben des Browser-Skripts
Nachdem Sie Ihren Amazon Cognito Cognito-Identitätspool erstellt haben, können Sie Berechtigungen für Amazon Polly hinzufügen, die von Ihrem Browserskript benötigt werden.
Schritt 2: Fügen Sie der erstellten IAM-Rolle eine Richtlinie hinzu
Um den Browserskriptzugriff auf Amazon Polly für die Sprachsynthese zu aktivieren, verwenden Sie die nicht authentifizierte IAM-Rolle, die für Ihren Amazon Cognito Cognito-Identitätspool erstellt wurde. Dazu müssen Sie der Rolle eine IAM-Richtlinie hinzufügen. Weitere Informationen zum Ändern von IAM-Rollen finden Sie unter Ändern einer Rollenberechtigungsrichtlinie im IAM-Benutzerhandbuch.
So fügen Sie der IAM-Rolle, die nicht authentifizierten Benutzern zugeordnet ist, eine Amazon Polly Polly-Richtlinie hinzu
Melden Sie sich bei der an AWS Management Console und öffnen Sie die IAM-Konsole unter. https://console.aws.amazon.com/iam/
Wählen Sie im linken Navigationsbereich Roles aus.
Wählen Sie den Namen der Rolle aus, die Sie ändern möchten (z. B. getStartedRole), und wählen Sie dann die Registerkarte Berechtigungen.
Wählen Sie Berechtigungen hinzufügen aus und wählen Sie dann Richtlinien anfügen aus.
Suchen Sie auf der Seite „Berechtigungen hinzufügen“ für diese Rolle nach dem Kontrollkästchen für und aktivieren Sie es AmazonPollyReadOnly.
Anmerkung
Sie können diesen Prozess verwenden, um den Zugriff auf jeden AWS Dienst zu aktivieren.
Wählen Sie Add permissions (Berechtigungen hinzufügen) aus.
Nachdem Sie Ihren Amazon Cognito Cognito-Identitätspool erstellt und Ihrer IAM-Rolle für nicht authentifizierte Benutzer Berechtigungen für Amazon Polly hinzugefügt haben, können Sie die Webseite und das Browserskript erstellen.
Schritt 3: Erstellen der HTML-Seite
Die Beispielanwendung besteht aus einer einzelnen HTML-Seite, die die Benutzeroberfläche und das Browser-Skript enthält. Um zu beginnen, erstellen Sie ein HTML-Dokument und kopieren Sie in dieses den folgenden Inhalt. Die Seite enthält ein Eingabefeld und eine Schaltfläche, ein <audio>-Element zum Abspielen der Sprachausgabe und ein <p>-Element zum Anzeigen von Nachrichten. (Beachten Sie, dass das vollständige Beispiel unten auf dieser Seite angezeigt wird.)
Weitere Informationen zum <audio>-Element finden Sie unter Audio
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <!-- (script elements go here) --> </body> </html>
Speichern Sie die HTML-Datei und nennen Sie diese polly.html. Nach dem Erstellen der Benutzeroberfläche für die Anwendung können Sie den Browser-Skriptcode hinzufügen, der die Anwendung ausführt.
Schritt 4: Schreiben des Browser-Skripts
Wenn Sie das Browser-Skript erstellen, müssen Sie zunächst das SDK für einbeziehen, JavaScript indem Sie ein <script> Element nach dem Element auf der <audio> Seite hinzufügen. Die aktuelle SDK_VERSION_NUMBER finden Sie in der API-Referenz für das SDK im API-Referenzhandbuch. JavaScript AWS SDK für JavaScript
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>
Fügen Sie dann ein neues <script type="text/javascript">-Element nach dem SDK-Eintrag hinzu. Sie fügen das Browser-Skript diesem Element hinzu. Legen Sie die AWS Region und die Anmeldeinformationen für das SDK fest. Als Nächstes erstellen Sie eine Funktion mit dem Namen speakText(), die von der Schaltfläche als Ereignishandler aufgerufen wird.
Um Sprache mit Amazon Polly zu synthetisieren, müssen Sie eine Vielzahl von Parametern angeben, darunter das Soundformat der Ausgabe, die Abtastrate, die ID der zu verwendenden Stimme und den wiederzugeben Text. Wenn Sie erstmalig die Parameter erstellen, setzen Sie den Text:-Parameter auf eine leere Zeichenfolge; der Text:-Parameter wird auf den Wert gesetzt, den Sie aus dem <input>-Element auf der Webseite abgerufen haben. Ersetzen Sie IDENTITY_POOL_ID und REGION im folgenden Code durch die Werte, die unter angegeben sind. Schritt 1: Erstellen Sie einen Amazon Cognito Cognito-Identitätspool
<script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value;
Amazon Polly gibt synthetisierte Sprache als Audiostream zurück. Der einfachste Weg, dieses Audio in einem Browser abzuspielen, besteht darin, Amazon Polly das Audio unter einer vordefinierten URL zur Verfügung zu stellen, die Sie dann als src Attribut des <audio> Elements auf der Webseite festlegen können.
Erstellen Sie ein neues AWS.Polly-Serviceobjekt. Erstellen Sie dann das AWS.Polly.Presigner-Objekt, das Sie zum Erstellen der vorsignierten URL verwenden, von der die Sprachausgabe abgerufen werden kann. Sie müssen die Sprachparameter, die Sie definiert haben sowie das AWS.Polly-Serviceobjekt, das Sie erstellt haben, an den AWS.Polly.Presigner-Konstruktor übergeben.
Nach dem Erstellen des Presigner-Objekts, rufen Sie die getSynthesizeSpeechUrl-Methode dieses Objekts auf und übergeben Sie die Sprachparameter. Wenn diese Aktion erfolgreich ist, gibt diese Methode die URL der Sprachausgabe zurück, die Sie dann dem <audio>-Element für die Wiedergabe zuweisen.
// Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script>
Schritt 5: Ausführen des Beispiels
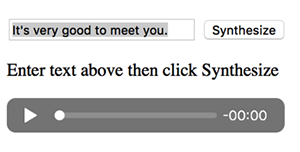
Um die Beispielanwendung auszuführen, laden Sie polly.html in einen Webbrowser. So sollte die Browser-Präsentation ungefähr aussehen.

Geben Sie einen Satz in das Eingabefeld ein, der in Sprache umgewandelt werden soll, und wählen Sie dann Synthesize (Generieren) aus. Wenn das Audio zum Abspielen bereit ist, wird eine Meldung angezeigt. Verwenden Sie die Steuerelemente des Audio-Players zum Anhören der Sprachausgabe.
Vollständiges Beispiel
Hier finden Sie die vollständige HTML-Seite mit dem Browser-Skript. Es ist auch hier verfügbar. GitHub
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <script src="https://sdk.amazonaws.com/js/aws-sdk-2.410.0.min.js"></script> <script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value; // Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script> </body> </html>
Mögliche Erweiterungen
Im Folgenden finden Sie Varianten dieser Anwendung, mit denen Sie die Verwendung des SDK JavaScript in einem Browserskript weiter untersuchen können.
Experimentieren Sie mit anderen Sound-Ausgabeformaten.
Fügen Sie die Option hinzu, eine der verschiedenen von Amazon Polly bereitgestellten Stimmen auszuwählen.
Integrieren Sie einen Identitätsanbieter wie Facebook oder Amazon, um ihn mit der authentifizierten IAM-Rolle zu verwenden.