Wir haben das Kommende end-of-support für AWS SDK for JavaScript v2 angekündigt
Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
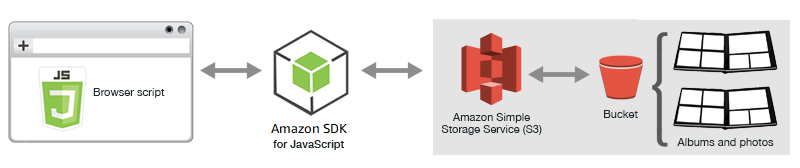
Fotos aus einem Browser auf Amazon S3 hochladen
![]()
Dieses Beispiel eines Browser-Skriptcodes veranschaulicht:
-
So erstellen Sie eine Browseranwendung, mit der Benutzer Fotoalben in einem Amazon S3 S3-Bucket erstellen und Fotos in die Alben hochladen können.
Das Szenario
In diesem Beispiel bietet eine einfache HTML-Seite eine browserbasierte Anwendung zum Erstellen von Fotoalben in einem Amazon S3 S3-Bucket, in den Sie Fotos hochladen können. In der Anwendung können Sie Fotos und Alben löschen, die von Ihnen hinzugefügt wurden.

Das Browser-Skript verwendet das SDK für JavaScript die Interaktion mit einem Amazon S3 S3-Bucket. Verwenden Sie die folgenden Methoden der Amazon S3 S3-Clientklasse, um die Fotoalbum-Anwendung zu aktivieren:
Erforderliche Aufgaben
Zum Einrichten und Ausführen dieses Beispiels müssen Sie zunächst diese Aufgaben abschließen:
-
Erstellen Sie in der Amazon S3 S3-Konsole
einen Amazon S3 S3-Bucket, in dem Sie die Fotos im Album speichern werden. Weitere Informationen zum Erstellen eines Buckets in der Konsole finden Sie unter Erstellen eines Buckets im Amazon Simple Storage Service-Benutzerhandbuch. Stellen Sie sicher, dass Sie über Berechtigungen zum Lesen und Schreiben für Objekte verfügen. Weitere Informationen zum Einrichten von Bucket-Berechtigungen finden Sie unter Berechtigungen für den Zugriff auf Websites festlegen. -
Erstellen Sie in der Amazon Cognito Cognito-Konsole
einen Amazon Cognito Cognito-Identitätspool mithilfe von Federated Identities, wobei der Zugriff für nicht authentifizierte Benutzer in derselben Region wie der Amazon S3 S3-Bucket aktiviert ist. Sie müssen die Identitäten-Pool-ID im Code einschließen, um Anmeldeinformationen für das Browser-Skript zu erhalten. Weitere Informationen zu Amazon Cognito Federated Identities finden Sie unter Amazon Cognito Identity Pools (Federated Identites) im Amazon Cognito Developer Guide. -
Suchen Sie in der IAM-Konsole
nach der IAM-Rolle, die von Amazon Cognito für nicht authentifizierte Benutzer erstellt wurde. Fügen Sie die folgende Richtlinie hinzu, um Lese- und Schreibberechtigungen für einen Amazon S3 S3-Bucket zu gewähren. Weitere Informationen zum Erstellen einer IAM-Rolle finden Sie unter Creating a Role to Delegate Permissions to an AWS Service im IAM-Benutzerhandbuch. Verwenden Sie diese Rollenrichtlinie für die IAM-Rolle, die von Amazon Cognito für nicht authentifizierte Benutzer erstellt wurde.
Warnung
Wenn Sie Zugriff für nicht authentifizierte Benutzer aktivieren, gewähren Sie allen Benutzer auf der ganzen Welt Schreibzugriff auf den Bucket und alle Objekte im Bucket. Dieses Sicherheitsniveau dient in diesem Beispiel dazu, den Schwerpunkt auf den primären Zielen des Beispiels zu belassen. In vielen Realsituationen wird dringend eine höhere Sicherheit, z. B. die Verwendung authentifizierter Benutzern und Objektbesitz, empfohlen.
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "s3:DeleteObject", "s3:GetObject", "s3:ListBucket", "s3:PutObject", "s3:PutObjectAcl" ], "Resource": [ "arn:aws:s3:::BUCKET_NAME", "arn:aws:s3:::BUCKET_NAME/*" ] } ] }
Konfigurieren von CORS
Bevor das Browserskript auf den Amazon S3 S3-Bucket zugreifen kann, müssen Sie zunächst die CORS-Konfiguration wie folgt einrichten.
Wichtig
In der neuen S3-Konsole muss die CORS-Konfiguration JSON sein.
Die Webseite
Der HTML-Code für die Anwendung zum Hochladen von Fotos besteht aus einem <div>-Element, in dem das Browser-Skript die Upload-Benutzeroberfläche erstellt. Das erste <script>-Element fügt das SDK dem Browser-Skript hinzu. Das zweite <script>Element fügt die externe JavaScript Datei hinzu, die den Browser-Skriptcode enthält.
<!DOCTYPE html> <html> <head> <!-- **DO THIS**: --> <!-- Replace SDK_VERSION_NUMBER with the current SDK version number --> <script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.js"></script> <script src="./s3_photoExample.js"></script> <script> function getHtml(template) { return template.join('\n'); } listAlbums(); </script> </head> <body> <h1>My Photo Albums App</h1> <div id="app"></div> </body> </html>
Konfigurieren des SDKs
Rufen Sie die für die Konfiguration des SDK erforderlichen Anmeldeinformationen ab, indem Sie die CognitoIdentityCredentials Methode aufrufen und die Amazon Cognito Cognito-Identitätspool-ID angeben. Erstellen Sie als nächstes ein AWS.S3-Client-Serviceobjekt.
var albumBucketName = "BUCKET_NAME"; var bucketRegion = "REGION"; var IdentityPoolId = "IDENTITY_POOL_ID"; AWS.config.update({ region: bucketRegion, credentials: new AWS.CognitoIdentityCredentials({ IdentityPoolId: IdentityPoolId, }), }); var s3 = new AWS.S3({ apiVersion: "2006-03-01", params: { Bucket: albumBucketName }, });
Fast der gesamte restliche Code in diesem Beispiel ist in einer Reihe von Funktionen organisiert, die Informationen über die Alben im Bucket sammeln und darstellen, in das Album hochgeladene Fotos laden und anzeigen sowie Fotos und Alben löschen. Diese Funktionen sind:
-
listAlbums -
createAlbum -
viewAlbum -
addPhoto -
deleteAlbum -
deletePhoto
Auflisten von Alben im Bucket
Die Anwendung erstellt Alben im Amazon S3 S3-Bucket als Objekte, deren Schlüssel mit einem Schrägstrich beginnen, was darauf hinweist, dass das Objekt als Ordner fungiert. Um alle vorhandenen Alben im Bucket aufzulisten, ruft die listAlbums-Funktion der Anwendung die listObjects-Methode des AWS.S3-Serviceobjekts auf und verwendet gleichzeitig commonPrefix, damit der Aufruf nur Objekte wiedergibt, die als Alben verwendet werden.
Der Rest der Funktion nimmt die Liste der Alben aus dem Amazon S3 S3-Bucket und generiert den HTML-Code, der für die Anzeige der Albumliste auf der Webseite benötigt wird. Darüber hinaus ermöglicht die Funktion das Löschen und Öffnen einzelner Alben.
function listAlbums() { s3.listObjects({ Delimiter: "/" }, function (err, data) { if (err) { return alert("There was an error listing your albums: " + err.message); } else { var albums = data.CommonPrefixes.map(function (commonPrefix) { var prefix = commonPrefix.Prefix; var albumName = decodeURIComponent(prefix.replace("/", "")); return getHtml([ "<li>", "<span onclick=\"deleteAlbum('" + albumName + "')\">X</span>", "<span onclick=\"viewAlbum('" + albumName + "')\">", albumName, "</span>", "</li>", ]); }); var message = albums.length ? getHtml([ "<p>Click on an album name to view it.</p>", "<p>Click on the X to delete the album.</p>", ]) : "<p>You do not have any albums. Please Create album."; var htmlTemplate = [ "<h2>Albums</h2>", message, "<ul>", getHtml(albums), "</ul>", "<button onclick=\"createAlbum(prompt('Enter Album Name:'))\">", "Create New Album", "</button>", ]; document.getElementById("app").innerHTML = getHtml(htmlTemplate); } }); }
Erstellen eines Albums im Bucket
Um ein Album im Amazon S3 S3-Bucket zu erstellen, überprüft die createAlbum Funktion der Anwendung zunächst den für das neue Album angegebenen Namen, um sicherzustellen, dass er geeignete Zeichen enthält. Die Funktion bildet dann einen Amazon S3 S3-Objektschlüssel und übergibt ihn an die headObject Methode des Amazon S3 S3-Serviceobjekts. Diese Methode gibt die Metadaten des angegebenen Schlüssels zurück, d. h., wenn Daten zurückgegeben werden, ist bereits ein Objekt mit diesem Schlüssel vorhanden.
Wenn das Album nicht bereits vorhanden ist, ruft die Funktion die putObject-Methode des AWS.S3-Serviceobjekts auf, um das Album zu erstellen. Anschließend ruft sie die viewAlbum-Funktion ab, um das neue leere Album anzuzeigen.
function createAlbum(albumName) { albumName = albumName.trim(); if (!albumName) { return alert("Album names must contain at least one non-space character."); } if (albumName.indexOf("/") !== -1) { return alert("Album names cannot contain slashes."); } var albumKey = encodeURIComponent(albumName); s3.headObject({ Key: albumKey }, function (err, data) { if (!err) { return alert("Album already exists."); } if (err.code !== "NotFound") { return alert("There was an error creating your album: " + err.message); } s3.putObject({ Key: albumKey }, function (err, data) { if (err) { return alert("There was an error creating your album: " + err.message); } alert("Successfully created album."); viewAlbum(albumName); }); }); }
Anzeigen eines Albums
Um den Inhalt eines Albums im Amazon S3 S3-Bucket anzuzeigen, verwendet die viewAlbum Funktion der Anwendung einen Albumnamen und erstellt den Amazon S3 S3-Schlüssel für dieses Album. Im Anschluss daran ruft die Funktion die listObjects-Methode des AWS.S3-Serviceobjekts ab, um eine Liste aller Objekte (Fotos) im Album zu erhalten.
Der Rest der Funktion übernimmt die Liste der Objekte (Fotos) aus dem Album und generiert den erforderlichen HTML-Code, um die Fotos auf der Webseite anzuzeigen. Außerdem ermöglicht die Funktion das Löschen einzelner Fotos sowie die Navigation zurück zur Albumliste.
function viewAlbum(albumName) { var albumPhotosKey = encodeURIComponent(albumName) + "/"; s3.listObjects({ Prefix: albumPhotosKey }, function (err, data) { if (err) { return alert("There was an error viewing your album: " + err.message); } // 'this' references the AWS.Response instance that represents the response var href = this.request.httpRequest.endpoint.href; var bucketUrl = href + albumBucketName + "/"; var photos = data.Contents.map(function (photo) { var photoKey = photo.Key; var photoUrl = bucketUrl + encodeURIComponent(photoKey); return getHtml([ "<span>", "<div>", '<img style="width:128px;height:128px;" src="' + photoUrl + '"/>', "</div>", "<div>", "<span onclick=\"deletePhoto('" + albumName + "','" + photoKey + "')\">", "X", "</span>", "<span>", photoKey.replace(albumPhotosKey, ""), "</span>", "</div>", "</span>", ]); }); var message = photos.length ? "<p>Click on the X to delete the photo</p>" : "<p>You do not have any photos in this album. Please add photos.</p>"; var htmlTemplate = [ "<h2>", "Album: " + albumName, "</h2>", message, "<div>", getHtml(photos), "</div>", '<input id="photoupload" type="file" accept="image/*">', '<button id="addphoto" onclick="addPhoto(\'' + albumName + "')\">", "Add Photo", "</button>", '<button onclick="listAlbums()">', "Back To Albums", "</button>", ]; document.getElementById("app").innerHTML = getHtml(htmlTemplate); }); }
Hinzufügen von Fotos zu einem Album
Um ein Foto in ein Album im Amazon S3 S3-Bucket hochzuladen, verwendet die addPhoto Funktion der Anwendung ein Dateiauswahlelement auf der Webseite, um die hochzuladende Datei zu identifizieren. Sie erstellt dann einen Schlüssel zum Hochladen des Fotos aus dem aktuellen Albumnamen und dem Dateinamen.
Die Funktion ruft die upload Methode des Amazon S3-Serviceobjekts auf, um das Foto hochzuladen. Nach dem Hochladen des Fotos, zeigt die Funktion das Album erneut an, damit das hochgeladene Foto erscheint.
function addPhoto(albumName) { var files = document.getElementById("photoupload").files; if (!files.length) { return alert("Please choose a file to upload first."); } var file = files[0]; var fileName = file.name; var albumPhotosKey = encodeURIComponent(albumName) + "/"; var photoKey = albumPhotosKey + fileName; // Use S3 ManagedUpload class as it supports multipart uploads var upload = new AWS.S3.ManagedUpload({ params: { Bucket: albumBucketName, Key: photoKey, Body: file, }, }); var promise = upload.promise(); promise.then( function (data) { alert("Successfully uploaded photo."); viewAlbum(albumName); }, function (err) { return alert("There was an error uploading your photo: ", err.message); } ); }
Löschen eines Fotos
Um ein Foto aus einem Album im Amazon S3 S3-Bucket zu löschen, ruft die deletePhoto Funktion der Anwendung die deleteObject Methode des Amazon S3-Serviceobjekts auf. Dies löscht das Foto, das anhand des photoKey-Werts an die Funktion übergeben wurde.
function deletePhoto(albumName, photoKey) { s3.deleteObject({ Key: photoKey }, function (err, data) { if (err) { return alert("There was an error deleting your photo: ", err.message); } alert("Successfully deleted photo."); viewAlbum(albumName); }); }
Löschen eines Albums
Um ein Album im Amazon S3 S3-Bucket zu löschen, ruft die deleteAlbum Funktion der Anwendung die deleteObjects Methode des Amazon S3-Serviceobjekts auf.
function deleteAlbum(albumName) { var albumKey = encodeURIComponent(albumName) + "/"; s3.listObjects({ Prefix: albumKey }, function (err, data) { if (err) { return alert("There was an error deleting your album: ", err.message); } var objects = data.Contents.map(function (object) { return { Key: object.Key }; }); s3.deleteObjects( { Delete: { Objects: objects, Quiet: true }, }, function (err, data) { if (err) { return alert("There was an error deleting your album: ", err.message); } alert("Successfully deleted album."); listAlbums(); } ); }); }