Wir haben das Kommende end-of-support für AWS SDK für JavaScript v2 angekündigt
Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Arbeiten mit JSON
JSON ist sowohl visuell lesbares als auch ein maschinenlesbares Format für den Datenaustausch. Der Name JSON ist zwar eine Abkürzung für JavaScript Object Notation, das Format von JSON ist jedoch unabhängig von jeder Programmiersprache.
Das SDK für JavaScript verwendet JSON, um Daten an Serviceobjekte zu senden, wenn Anfragen gestellt werden, und empfängt Daten von Serviceobjekten als JSON. Weitere Informationen über JSON finden Sie auf der Website json.org

JSON stellt Daten auf zwei Arten dar:
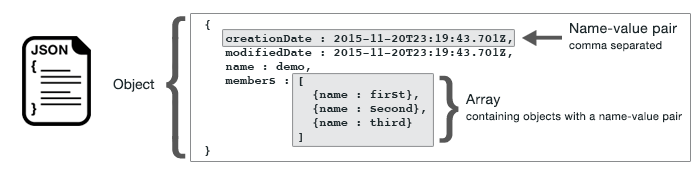
Ein Objekt, bei dem es sich um eine ungeordnete Sammlung von Name-Wert-Paaren handelt. Ein Objekt wird innerhalb von zwei Klammern (
{und}) definiert. Jedes Name-Wert-Paar beginnt mit dem Namen, gefolgt von einem Doppelpunkt und dem Wert. Name-Wert-Paare werden durch Kommas voneinander getrennt.Ein Array, bei dem es sich um eine geordnete Sammlung von Werten handelt. Ein Array wird innerhalb von zwei Klammern (
[und]) definiert. Elemente im Array werden durch Kommas voneinander getrennt.
Hier sehen Sie ein Beispiel für ein JSON-Objekt mit einem Array von Objekten, in dem die Objekte Karten in einem Kartenspiel darstellen. Jede Karte wird durch zwei Namen-Wert-Paare definiert. Eines davon gibt einen eindeutigen Wert an, um die Karte zu identifizieren, und das andere gibt die URL an, die auf das Kartenbild verweist.
var cards = [{"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}];
JSON als Service-Objektparameter
Hier ist ein Beispiel für einfaches JSON, das verwendet wird, um die Parameter eines Aufrufs eines Lambda-Serviceobjekts zu definieren.
var pullParams = { FunctionName : 'slotPull', InvocationType : 'RequestResponse', LogType : 'None' };
Das pullParams-Objekt wird durch drei Name-Wert-Paare definiert, die durch Kommas innerhalb einer linken und einer rechten Klammer getrennt sind. Beim Bereitstellen von Parametern für einen Service-Objektmethodenaufruf werden die Namen durch die Parameternamen für die Service-Objektmethode bestimmt, die Sie aufrufen möchten. Beim Aufrufen einer Lambda-Funktion sind,, und die Parameter FunctionNameInvocationType, die verwendet LogType werden, um die invoke Methode für ein Lambda-Serviceobjekt aufzurufen.
Wenn Sie Parameter an einen Methodenaufruf eines Serviceobjekts übergeben, stellen Sie das JSON-Objekt für den Methodenaufruf bereit, wie im folgenden Beispiel für den Aufruf einer Lambda-Funktion gezeigt.
lambda = new AWS.Lambda({region: 'us-west-2', apiVersion: '2015-03-31'}); // create JSON object for service call parameters var pullParams = { FunctionName : 'slotPull', InvocationType : 'RequestResponse', LogType : 'None' }; // invoke Lambda function, passing JSON object lambda.invoke(pullParams, function(err, data) { if (err) { console.log(err); } else { console.log(data); } });
Zurückgeben von Daten als JSON
JSON bietet eine standardisierte Methode, um Daten zwischen Teilen eine Anwendung zu übermitteln, die mehrere Werte gleichzeitig senden müssen. Die Methoden von Client-Klassen in der API geben gewöhnlich JSON im data-Parameter zurück, der an ihre Callback-Funktionen übergeben wird. Hier ist zum Beispiel ein Aufruf der getBucketCors Methode der Amazon S3 S3-Clientklasse.
// call S3 to retrieve CORS configuration for selected bucket s3.getBucketCors(bucketParams, function(err, data) { if (err) { console.log(err); } else if (data) { console.log(JSON.stringify(data)); } });
Der Wert von data ist ein JSON-Objekt, in diesem Beispiel JSON, das die aktuelle CORS-Konfiguration für einen angegebenen Amazon S3 S3-Bucket beschreibt.
{ "CORSRules": [ { "AllowedHeaders":["*"], "AllowedMethods":["POST","GET","PUT","DELETE","HEAD"], "AllowedOrigins":["*"], "ExposeHeaders":[], "MaxAgeSeconds":3000 } ] }