Das AWS SDK für JavaScript V3-API-Referenzhandbuch beschreibt detailliert alle API-Operationen für die AWS SDK für JavaScript Version 3 (V3).
Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Einen Amazon Lex Lex-Chatbot erstellen
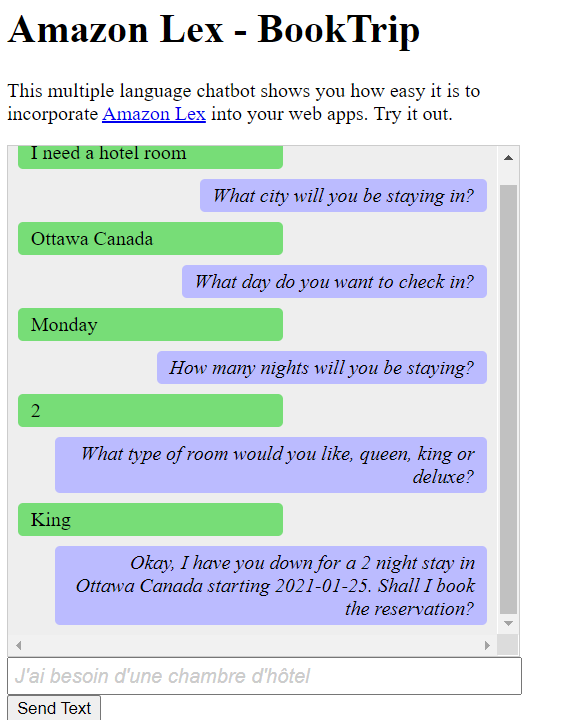
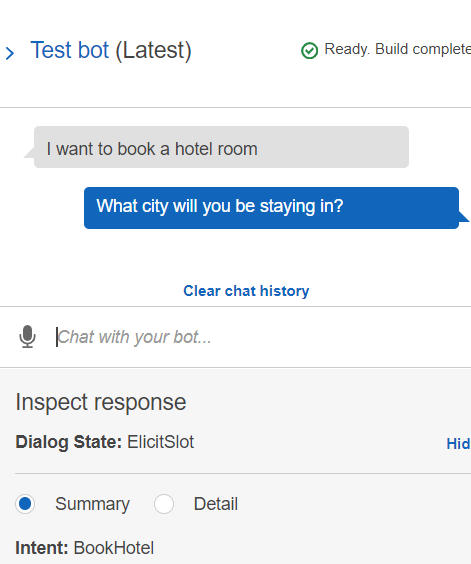
Sie können einen Amazon Lex-Chatbot in einer Webanwendung erstellen, um die Besucher Ihrer Website anzusprechen. Ein Amazon Lex Lex-Chatbot ist eine Funktion, die Online-Chat-Konversationen mit Benutzern durchführt, ohne direkten Kontakt zu einer Person herzustellen. Die folgende Abbildung zeigt beispielsweise einen Amazon Lex-Chatbot, der einen Benutzer mit der Buchung eines Hotelzimmers beauftragt.

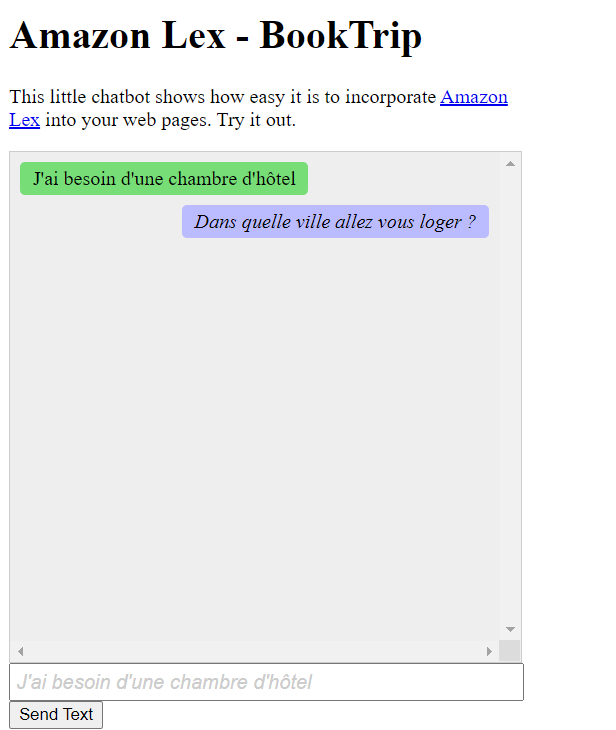
Der in diesem AWS Tutorial erstellte Amazon Lex Lex-Chatbot kann mehrere Sprachen verarbeiten. Beispielsweise kann ein Benutzer, der Französisch spricht, französischen Text eingeben und eine Antwort auf Französisch erhalten.

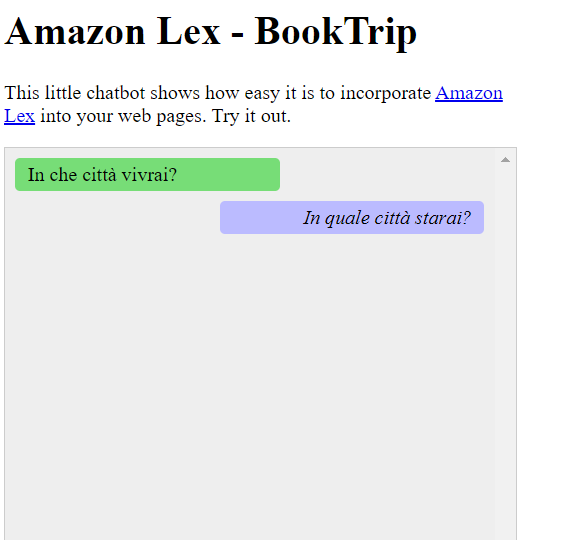
Ebenso kann ein Benutzer mit dem Amazon Lex Chatbot auf Italienisch kommunizieren.

Dieses AWS Tutorial führt Sie durch die Erstellung eines Amazon Lex Lex-Chatbots und dessen Integration in eine Node.js Webanwendung. Die AWS SDK für JavaScript (v3) wird verwendet, um diese AWS Dienste aufzurufen:
-
Amazon Lex
-
Amazon Comprehend
-
Amazon Translate
Bearbeitungskosten: Die in diesem Dokument enthaltenen AWS Dienste sind im AWS kostenlosen Kontingent
Hinweis: Achten Sie darauf, alle Ressourcen, die Sie während der Bearbeitung dieses Tutorials erstellt haben, zu beenden, um sicherzustellen, dass Ihnen nichts in Rechnung gestellt wird.
Um die App zu erstellen:
Voraussetzungen
Zum Einrichten und Ausführen dieses Beispiels müssen Sie zunächst diese Aufgaben abschließen:
-
Richten Sie die Projektumgebung ein, um diese TypeScript Node-Beispiele auszuführen, und installieren Sie die erforderlichen Module AWS SDK für JavaScript und Module von Drittanbietern. Folgen Sie den Anweisungen auf GitHub
. -
Erstellen Sie eine freigegebene Konfigurationsdatei mit Ihren Anmeldeinformationen. Weitere Informationen zur Bereitstellung einer Datei mit gemeinsam genutzten Anmeldeinformationen finden Sie unter Dateien mit gemeinsam genutzten Konfigurationen und Anmeldeinformationen im AWS SDKs Referenzhandbuch zu Tools.
Wichtig
In diesem Beispiel wird ECMAScript6 (ES6) verwendet. Dies erfordert Node.js Version 13.x oder höher. Informationen zum Herunterladen und Installieren der neuesten Version von Node.js finden Sie unter Node.js downloads
Wenn Sie jedoch die CommonJS-Syntax bevorzugen, finden Sie weitere Informationen unter. JavaScript ES6/CommonJs-Syntax
Erstellen Sie die Ressourcen AWS
Für dieses Tutorial sind die folgenden Ressourcen erforderlich.
-
Eine nicht authentifizierte IAM-Rolle mit angehängten Berechtigungen für:
Amazon Comprehend
Amazon Translate
Amazon Lex
Sie können diese Ressourcen manuell erstellen, wir empfehlen jedoch, diese Ressourcen AWS CloudFormation wie in diesem Tutorial beschrieben bereitzustellen.
Erstellen Sie die AWS Ressourcen mit AWS CloudFormation
AWS CloudFormation ermöglicht es Ihnen, AWS Infrastrukturbereitstellungen vorhersehbar und wiederholt zu erstellen und bereitzustellen. Weitere Informationen zu AWS CloudFormation finden Sie im AWS CloudFormation Benutzerhandbuch.
Um den AWS CloudFormation Stack zu erstellen, verwenden Sie AWS CLI:
Installieren und konfigurieren Sie die AWS CLI folgenden Anweisungen im AWS CLI Benutzerhandbuch.
Erstellen Sie eine Datei mit dem Namen
setup.yamlim Stammverzeichnis Ihres Projektordners und kopieren Sie den Inhalt hier GitHubhinein. Anmerkung
Die AWS CloudFormation Vorlage wurde unter Verwendung der hier AWS CDK verfügbaren Datei
generiert GitHub. Weitere Informationen zu finden Sie im AWS Cloud Development Kit (AWS CDK) Entwicklerhandbuch. AWS CDK Führen Sie den folgenden Befehl von der Befehlszeile aus und
STACK_NAMEersetzen Sie ihn durch einen eindeutigen Namen für den Stack.Wichtig
Der Stack-Name muss innerhalb einer AWS Region und eines AWS Kontos eindeutig sein. Sie können bis zu 128 Zeichen angeben. Zahlen und Bindestriche sind zulässig.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMWeitere Informationen zu den
create-stackBefehlsparametern finden Sie in der AWS CLI Befehlsreferenz und im AWS CloudFormation Benutzerhandbuch.Um die erstellten Ressourcen anzuzeigen, öffnen Sie die Amazon Lex Lex-Konsole, wählen Sie den Stack und dann die Registerkarte Ressourcen aus.
Erstellen Sie einen Amazon-Lex-Bot
Wichtig
Verwenden Sie V1 der Amazon Lex-Konsole, um den Bot zu erstellen. Dieses Beispiel funktioniert nicht mit Bots, die mit V2 erstellt wurden.
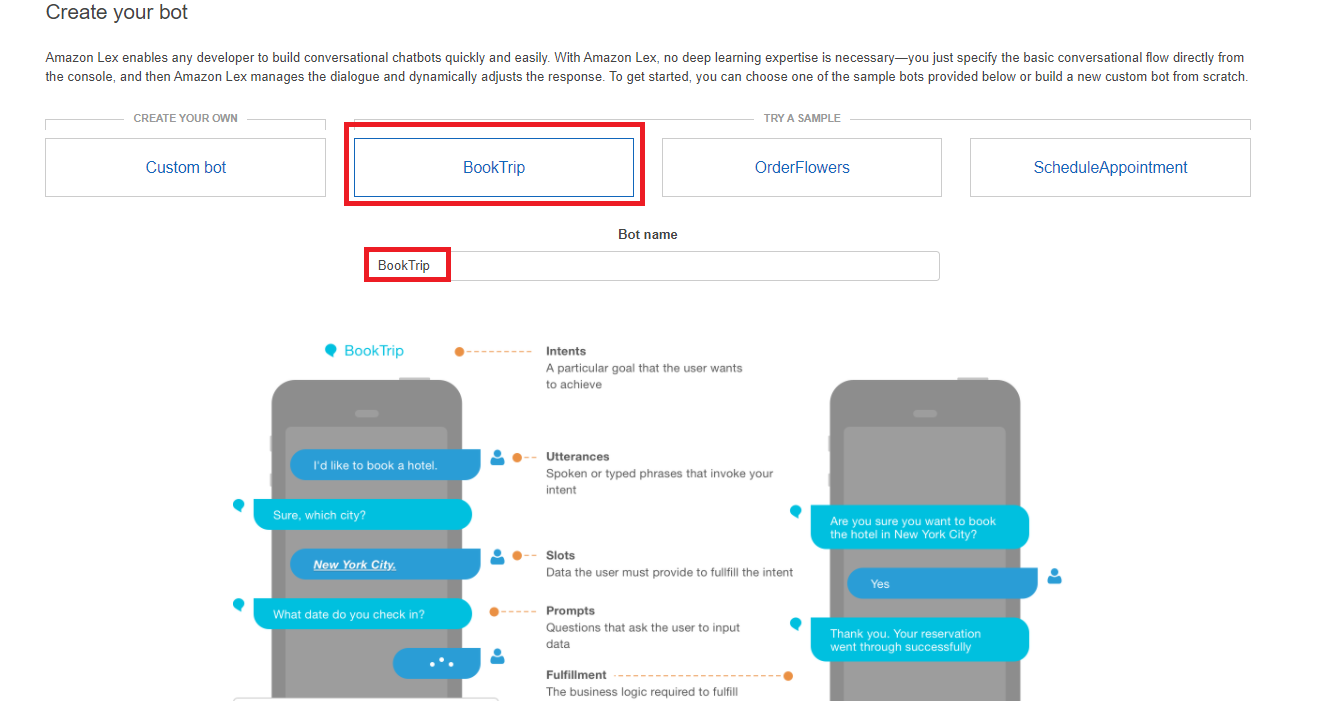
Der erste Schritt besteht darin, mithilfe der Amazon Web Services Management Console einen Amazon Lex-Chatbot zu erstellen. In diesem Beispiel wird das Amazon Lex BookTripLex-Beispiel verwendet. Weitere Informationen finden Sie unter Reise buchen.
-
Melden Sie sich bei der Amazon Web Services Management Console an und öffnen Sie die Amazon Lex Lex-Konsole in der Amazon Web Services Console
. -
Wählen Sie auf der Seite Bots die Option Erstellen aus.
-
Wählen Sie BookTripBlueprint (behalten Sie den Standard-Bot-Namen bei BookTrip).

-
Füllen Sie die Standardeinstellungen aus und wählen Sie Erstellen (die Konsole zeigt den BookTripBot). Überprüfen Sie auf der Registerkarte Editor die Details der vorkonfigurierten Absichten.
-
Testen Sie den Bot im Testfenster. Starten Sie den Test, indem Sie Ich möchte ein Hotelzimmer buchen eingeben.

-
Wählen Sie Veröffentlichen und geben Sie einen Aliasnamen an (Sie benötigen diesen Wert, wenn Sie den verwenden AWS SDK für JavaScript).
Anmerkung
Sie müssen in Ihrem JavaScript Code auf den Bot-Namen und den Bot-Alias verweisen.
Erstellen Sie den HTML-Code
Erstellen Sie eine Datei namens index.html. Kopieren Sie den folgenden Code und fügen Sie ihn in einindex.html. Dieser HTML-Verweismain.js. Dies ist eine gebündelte Version von index.js, die die erforderlichen AWS SDK für JavaScript Module enthält. Sie werden diese Datei in Erstellen Sie den HTML-Code erstellen. index.htmlauch Referenzenstyle.css, wodurch die Stile hinzugefügt werden.
<!doctype html> <head> <title>Amazon Lex - Sample Application (BookTrip)</title> <link type="text/css" rel="stylesheet" href="style.css" /> </head> <body> <h1 id="title">Amazon Lex - BookTrip</h1> <p id="intro"> This multiple language chatbot shows you how easy it is to incorporate <a href="https://aws.amazon.com/lex/" title="Amazon Lex (product)" target="_new" >Amazon Lex</a > into your web apps. Try it out. </p> <div id="conversation"></div> <input type="text" id="wisdom" size="80" value="" placeholder="J'ai besoin d'une chambre d'hôtel" /> <br /> <button onclick="createResponse()">Send Text</button> <script type="text/javascript" src="./main.js"></script> </body>
Dieser Code ist auch hier verfügbar GitHub
Erstellen Sie das Browser-Skript
Erstellen Sie eine Datei namens index.js. Kopieren Sie den folgenden Code und fügen Sie ihn einindex.js. Importieren Sie die erforderlichen AWS SDK für JavaScript Module und Befehle. Erstellen Sie Clients für Amazon Lex, Amazon Comprehend und Amazon Translate. REGIONErsetzen Sie durch AWS Region und IDENTITY_POOL_ID durch die ID des Identitätspools, den Sie in der erstellt haben. Erstellen Sie die Ressourcen AWS Um diese Identitätspool-ID abzurufen, öffnen Sie den Identitätspool in der Amazon Cognito Cognito-Konsole, wählen Sie Identitätspool bearbeiten und dann im Seitenmenü Beispielcode aus. Die Identitätspool-ID wird in der Konsole in rotem Text angezeigt.
Erstellen Sie zunächst ein libs Verzeichnis und erstellen Sie die erforderlichen Service-Client-Objekte, indem Sie drei Dateien, comprehendClient.jslexClient.js, und erstellentranslateClient.js. Fügen Sie den entsprechenden Code unten in jede Datei ein REGION und ersetzen Sie sie IDENTITY_POOL_ID in jeder Datei.
Anmerkung
Verwenden Sie die ID des Amazon Cognito Cognito-Identitätspools, in Erstellen Sie die AWS Ressourcen mit AWS CloudFormation dem Sie ihn erstellt haben.
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { ComprehendClient } from "@aws-sdk/client-comprehend"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Comprehend service client object. const comprehendClient = new ComprehendClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { comprehendClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { LexRuntimeServiceClient } from "@aws-sdk/client-lex-runtime-service"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Lex service client object. const lexClient = new LexRuntimeServiceClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { lexClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { TranslateClient } from "@aws-sdk/client-translate"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Translate service client object. const translateClient = new TranslateClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { translateClient };
Dieser Code ist hier auf GitHub verfügbar.
Erstellen Sie als Nächstes eine index.js Datei und fügen Sie den folgenden Code ein.
Ersetzen Sie BOT_ALIAS und BOT_NAME durch den Alias bzw. den Namen Ihres Amazon Lex Lex-Bot und USER_ID durch eine Benutzer-ID. Die createResponse asynchrone Funktion macht Folgendes:
Nimmt den vom Benutzer in den Browser eingegebenen Text auf und verwendet Amazon Comprehend, um seinen Sprachcode zu ermitteln.
Nimmt den Sprachcode und verwendet Amazon Translate, um den Text ins Englische zu übersetzen.
Nimmt den übersetzten Text und verwendet Amazon Lex, um eine Antwort zu generieren.
Sendet die Antwort auf der Browserseite.
import { DetectDominantLanguageCommand } from "@aws-sdk/client-comprehend"; import { TranslateTextCommand } from "@aws-sdk/client-translate"; import { PostTextCommand } from "@aws-sdk/client-lex-runtime-service"; import { lexClient } from "./libs/lexClient.js"; import { translateClient } from "./libs/translateClient.js"; import { comprehendClient } from "./libs/comprehendClient.js"; let g_text = ""; // Set the focus to the input box. document.getElementById("wisdom").focus(); function showRequest() { const conversationDiv = document.getElementById("conversation"); const requestPara = document.createElement("P"); requestPara.className = "userRequest"; requestPara.appendChild(document.createTextNode(g_text)); conversationDiv.appendChild(requestPara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function showResponse(lexResponse) { const conversationDiv = document.getElementById("conversation"); const responsePara = document.createElement("P"); responsePara.className = "lexResponse"; const lexTextResponse = lexResponse; responsePara.appendChild(document.createTextNode(lexTextResponse)); responsePara.appendChild(document.createElement("br")); conversationDiv.appendChild(responsePara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function handletext(text) { g_text = text; const xhr = new XMLHttpRequest(); xhr.addEventListener("load", loadNewItems, false); xhr.open("POST", "../text", true); // A Spring MVC controller xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); //necessary xhr.send(`text=${text}`); } function loadNewItems() { showRequest(); // Re-enable input. const wisdomText = document.getElementById("wisdom"); wisdomText.value = ""; wisdomText.locked = false; } // Respond to user's input. const createResponse = async () => { // Confirm there is text to submit. const wisdomText = document.getElementById("wisdom"); if (wisdomText?.value && wisdomText.value.trim().length > 0) { // Disable input to show it is being sent. const wisdom = wisdomText.value.trim(); wisdomText.value = "..."; wisdomText.locked = true; handletext(wisdom); const comprehendParams = { Text: wisdom, }; try { const data = await comprehendClient.send( new DetectDominantLanguageCommand(comprehendParams), ); console.log( "Success. The language code is: ", data.Languages[0].LanguageCode, ); const translateParams = { SourceLanguageCode: data.Languages[0].LanguageCode, TargetLanguageCode: "en", // For example, "en" for English. Text: wisdom, }; try { const data = await translateClient.send( new TranslateTextCommand(translateParams), ); console.log("Success. Translated text: ", data.TranslatedText); const lexParams = { botName: "BookTrip", botAlias: "mynewalias", inputText: data.TranslatedText, userId: "chatbot", // For example, 'chatbot-demo'. }; try { const data = await lexClient.send(new PostTextCommand(lexParams)); console.log("Success. Response is: ", data.message); const msg = data.message; showResponse(msg); } catch (err) { console.log("Error responding to message. ", err); } } catch (err) { console.log("Error translating text. ", err); } } catch (err) { console.log("Error identifying language. ", err); } } }; // Make the function available to the browser. window.createResponse = createResponse;
Dieser Code ist hier verfügbar GitHub.
Verwenden Sie jetzt Webpack, um die AWS SDK für JavaScript Module index.js und in einer einzigen Datei zu bündeln. main.js
Falls Sie dies noch nicht getan haben, folgen Sie den Anweisungen in diesem Voraussetzungen Beispiel, um das Webpack zu installieren.
Anmerkung
Informationen zu Webpack finden Sie unter. Bündeln Sie Anwendungen mit Webpack
Führen Sie in der Befehlszeile den folgenden Befehl aus, um das JavaScript für dieses Beispiel in einer Datei namens
main.jszu bündeln:webpack index.js --mode development --target web --devtool false -o main.js
Nächste Schritte
Herzlichen Glückwunsch! Sie haben eine Anwendung Node.js erstellt, die Amazon Lex verwendet, um eine interaktive Benutzererfahrung zu schaffen. Wie bereits zu Beginn dieses Tutorials erwähnt, sollten Sie darauf achten, alle Ressourcen, die Sie während der Bearbeitung dieses Tutorials erstellen, zu beenden, um sicherzustellen, dass Ihnen nichts in Rechnung gestellt wird. Sie können dies tun, indem Sie den AWS CloudFormation Stack, den Sie im Erstellen Sie die Ressourcen AWS Thema dieses Tutorials erstellt haben, wie folgt löschen:
-
Öffnen Sie die AWS CloudFormation -Konsole
. Wählen Sie auf der Seite Stacks den Stapel aus.
Wählen Sie Löschen.
Weitere AWS dienstübergreifende Beispiele finden Sie unter AWS SDK für JavaScript serviceübergreifende Beispiele.