Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Paletas de temas de colores en Amazon 2.0 AppStream
Cuando se elige un tema de color, los colores de ese tema se aplican a los enlaces del sitio web, texto y botones en la página de catálogo de aplicación de streaming. Un color también se aplica como acento en el fondo de la página de catálogo de aplicación de streaming. Para cada color de una paleta de temas de color, también se indica el valor hexadecimal.
Temas de color
Rojo
Los siguientes colores se aplican al seleccionar el tema de color rojo.
 Rojo (# d51900): se utiliza para botones y enlaces del sitio web.
Rojo (# d51900): se utiliza para botones y enlaces del sitio web.
 Blanco (# faf9f7): se utiliza como énfasis de fondo.
Blanco (# faf9f7): se utiliza como énfasis de fondo.
 Gris oscuro (#404040): se utiliza para el texto del cuerpo y en el rotador de progreso.
Gris oscuro (#404040): se utiliza para el texto del cuerpo y en el rotador de progreso.
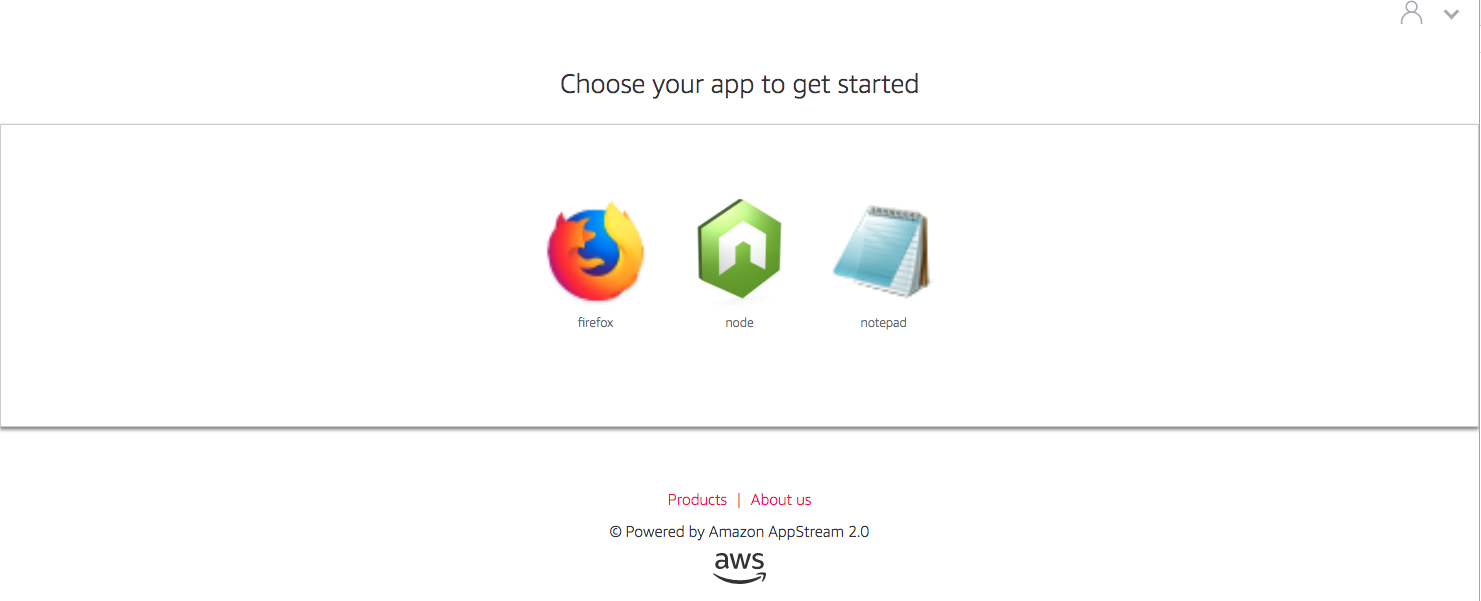
Cuando se elige el tema de color rojo, los enlaces del sitio web, el texto del cuerpo y el acento de fondo aparecen en la página de catálogo de la aplicación de streaming del siguiente modo.

Azul claro
Los siguientes colores se aplican al seleccionar el tema de color azul claro:
 Azul claro (# 1d83c2): se utiliza para botones y enlaces del sitio web.
Azul claro (# 1d83c2): se utiliza para botones y enlaces del sitio web.
 Blanco (#f6f6f6): se utiliza como énfasis de fondo.
Blanco (#f6f6f6): se utiliza como énfasis de fondo.
 Gris oscuro (#333333): se utiliza para el texto del cuerpo y en el rotador de progreso.
Gris oscuro (#333333): se utiliza para el texto del cuerpo y en el rotador de progreso.
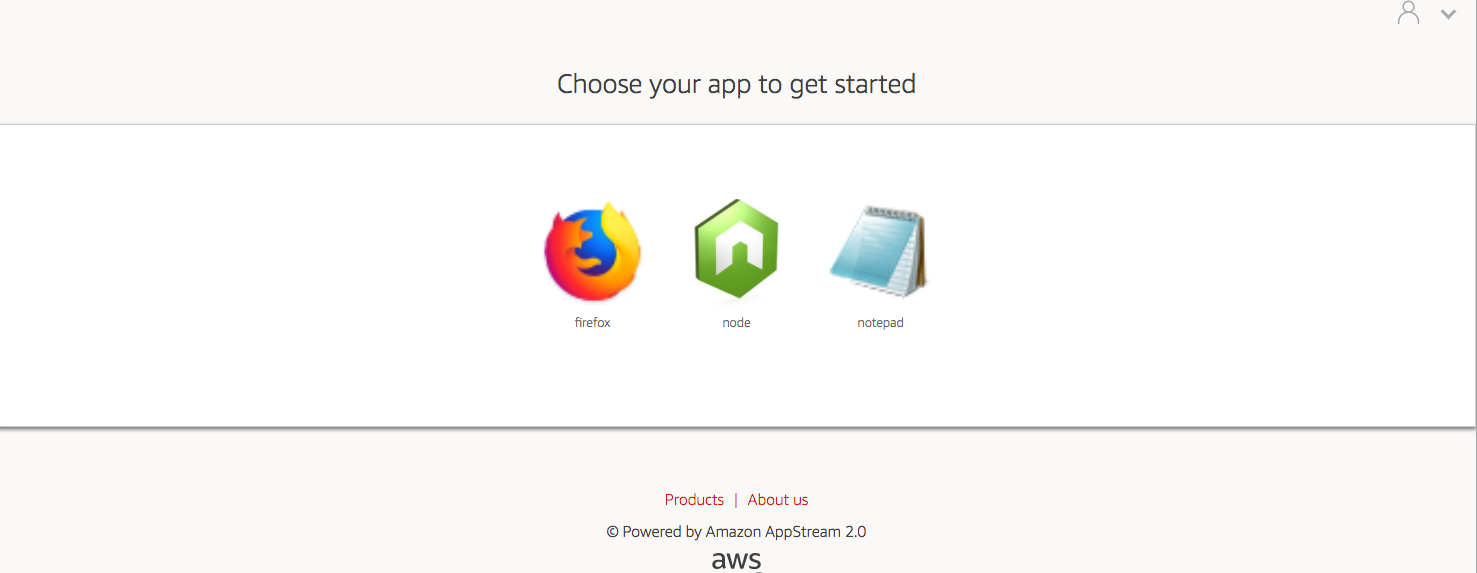
Cuando se elige el tema de color azul claro, los enlaces del sitio web, el texto del cuerpo y el acento de fondo aparecen en la página de catálogo de la aplicación de streaming del siguiente modo.

Azul
Los siguientes colores se aplican al seleccionar el tema de color azul:
 Azul (#0070ba): se utiliza para los enlaces del sitio web
Azul (#0070ba): se utiliza para los enlaces del sitio web
 Blanco (#ffffff): se utiliza como énfasis de fondo.
Blanco (#ffffff): se utiliza como énfasis de fondo.
 Verde claro (#8ac53e): se utiliza para los botones.
Verde claro (#8ac53e): se utiliza para los botones.
 Gris (#666666): se utiliza para el texto del cuerpo y en el rotador de progreso.
Gris (#666666): se utiliza para el texto del cuerpo y en el rotador de progreso.
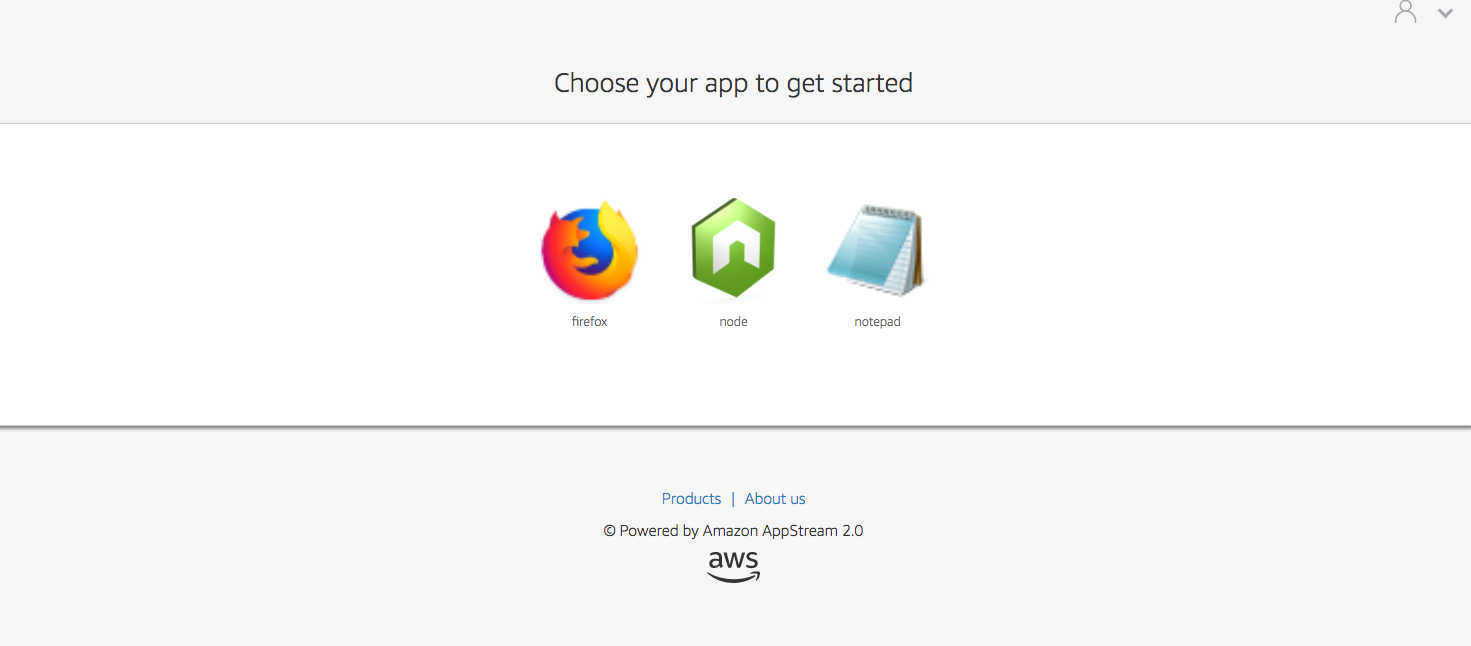
Cuando se elige el tema de color azul, los enlaces del sitio web, el texto del cuerpo y el acento de fondo aparecen en la página de catálogo de la aplicación de streaming del siguiente modo.

Rosa
Los siguientes colores se aplican al seleccionar el tema de color rosa:
 Rosa (#ec0069): se utiliza para los enlaces del sitio web.
Rosa (#ec0069): se utiliza para los enlaces del sitio web.
 Blanco (#ffffff): se utiliza como énfasis de fondo.
Blanco (#ffffff): se utiliza como énfasis de fondo.
 Azul (#3159a2): se utiliza para los botones.
Azul (#3159a2): se utiliza para los botones.
 Gris oscuro (#333333): se utiliza para el texto del cuerpo y en el rotador de progreso.
Gris oscuro (#333333): se utiliza para el texto del cuerpo y en el rotador de progreso.
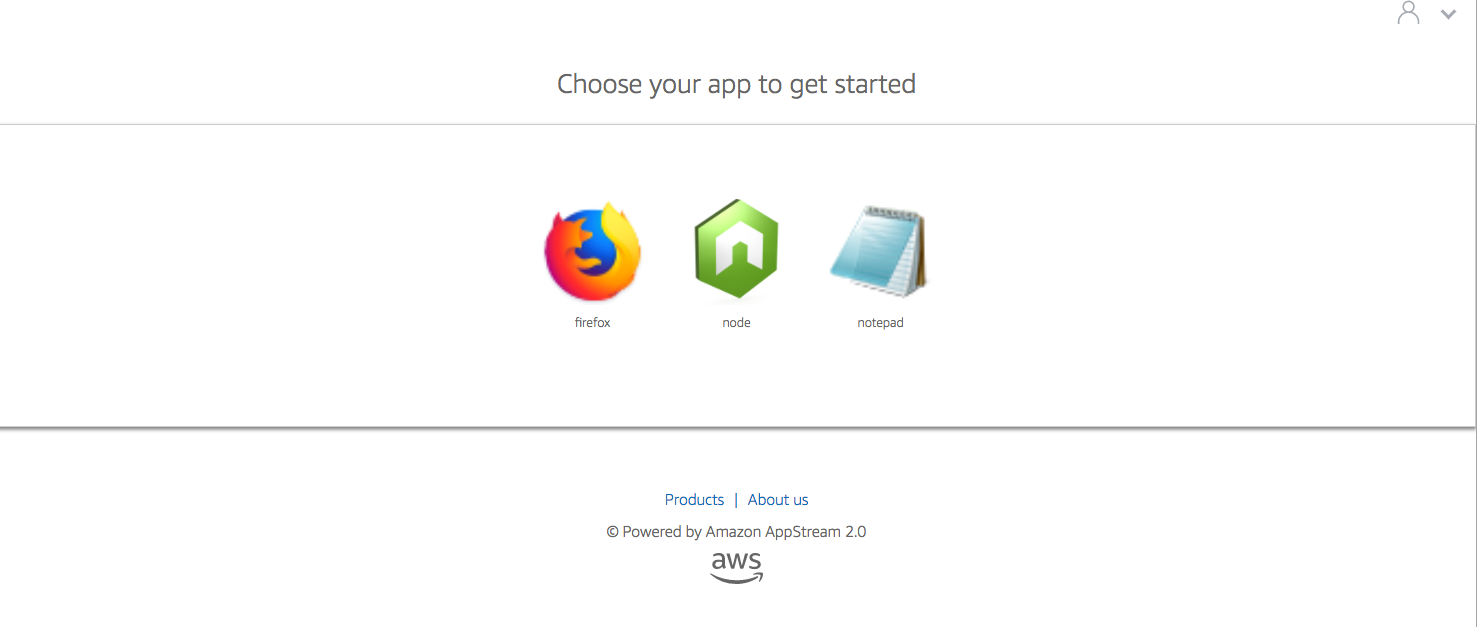
Cuando se elige el tema de color rosa, los enlaces del sitio web, el texto del cuerpo y el acento de fondo aparecen en la página de catálogo de la aplicación de streaming del siguiente modo.