Aviso de fin de soporte: el 13 de noviembre de 2025, AWS dejaremos de ofrecer soporte a Amazon Elastic Transcoder. Después del 13 de noviembre de 2025, ya no podrás acceder a la consola de Elastic Transcoder ni a los recursos de Elastic Transcoder.
Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Política de tamaño y relaciones de aspecto
La política de tamaño que elija afectará al ajuste de escala que Elastic Transcoder aplique a su imagen de salida, como se muestra en la siguiente tabla.
Política de tamaño |
Podría aumentarse la escala de la imagen de salida |
Podría rellenarse la imagen de salida cuando la política de rellenado sea "Rellenar" |
La imagen de salida podría tener una relación de aspecto en píxeles diferente que la de la imagen de entrada |
Podría recortarse la imagen de salida |
|---|---|---|---|---|
Ajustar |
Sí |
Sí |
|
|
Rellenar |
Sí |
|
|
Sí |
Estirar |
Sí |
|
Sí |
|
Conservar |
|
Sí |
|
Sí |
ShrinkToFit |
|
Sí |
|
|
ShrinkToFill |
|
Sí |
|
Sí |
Miniaturas de la relación de aspecto
En las siguientes tablas se muestra cómo interactúan la política de tamaño, la política de rellenado, el alto máximo y el ancho máximo para cambiar la imagen de salida.
Fit (Ajustar)
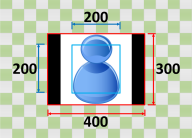
Si elige Ajustar para Política de tamaño, Elastic Transcoder ajustará la escala de su archivo de entrada a las dimensiones de su imagen de salida, sin superarlas.
Por ejemplo, si su archivo de entrada tiene 200 píxeles por 200 píxeles y desea una imagen de salida de 300 píxeles por 400 píxeles, Elastic Transcoder aumentará el tamaño de su archivo a 300 píxeles por 300 píxeles y aplicará su política de rellenado a los extremos de su archivo. Si elige la opción No rellenado para Política de rellenado, Elastic Transcoder devolverá el archivo de 300 píxeles por 300 píxeles como su salida. Si elige la opción Rellenado, Elastic Transcoder añadirá 50 píxeles de rellenado a ambos extremos de su salida y devolverá un archivo de 300 píxeles por 400 píxeles.
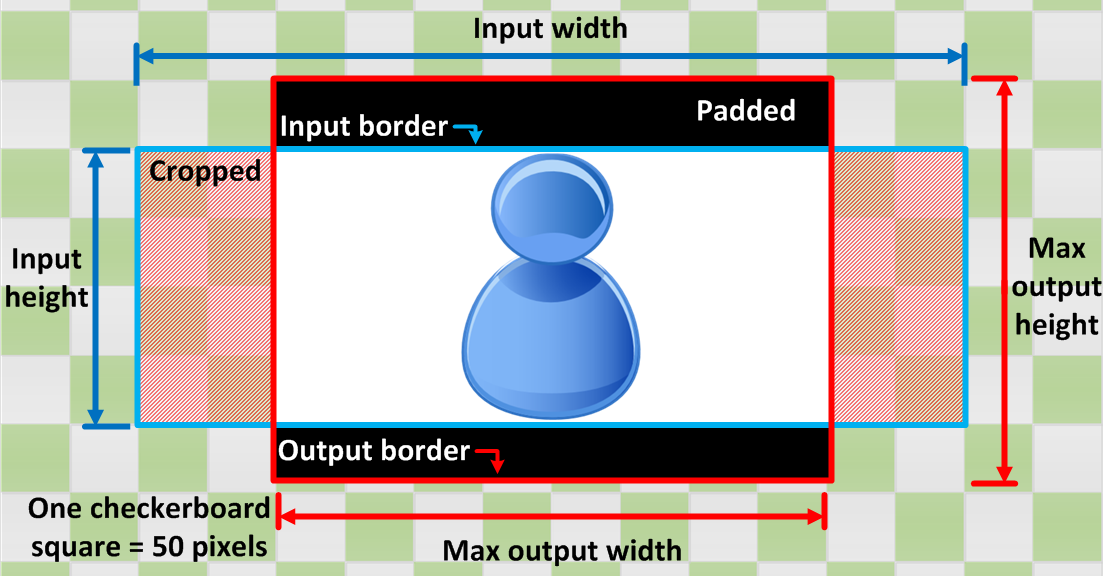
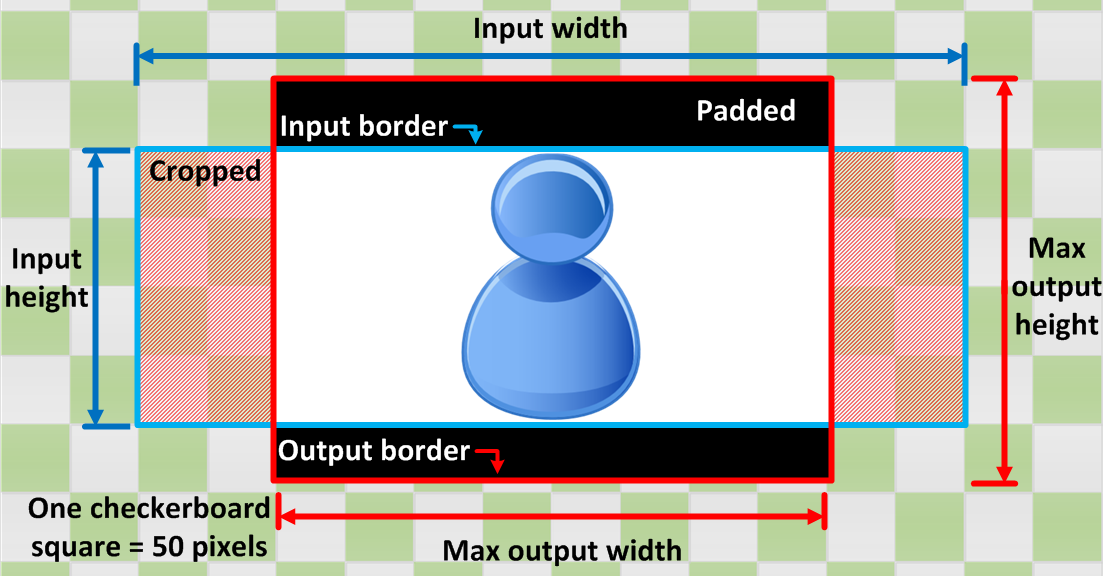
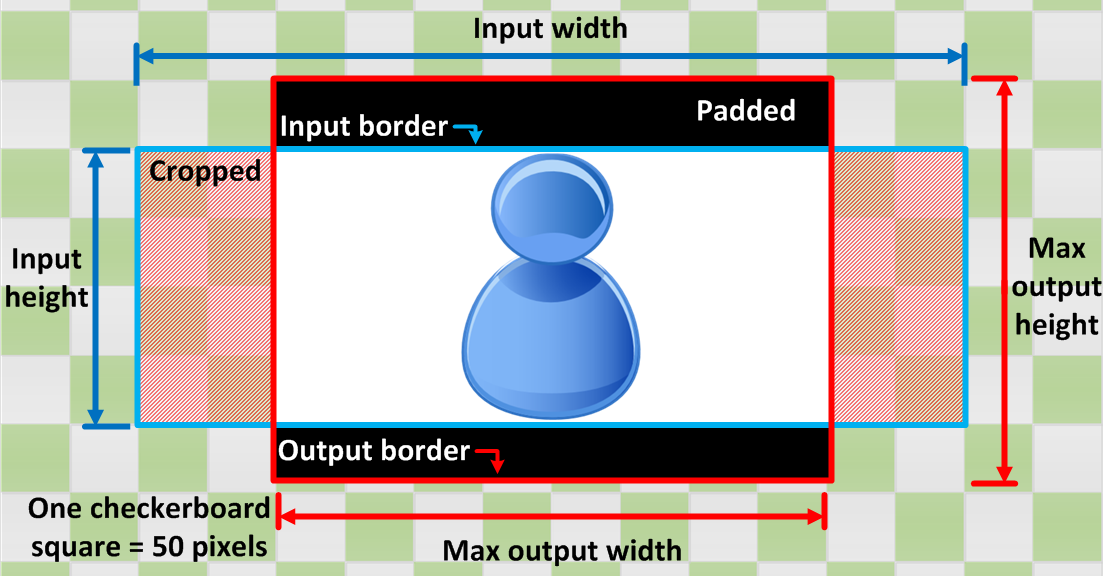
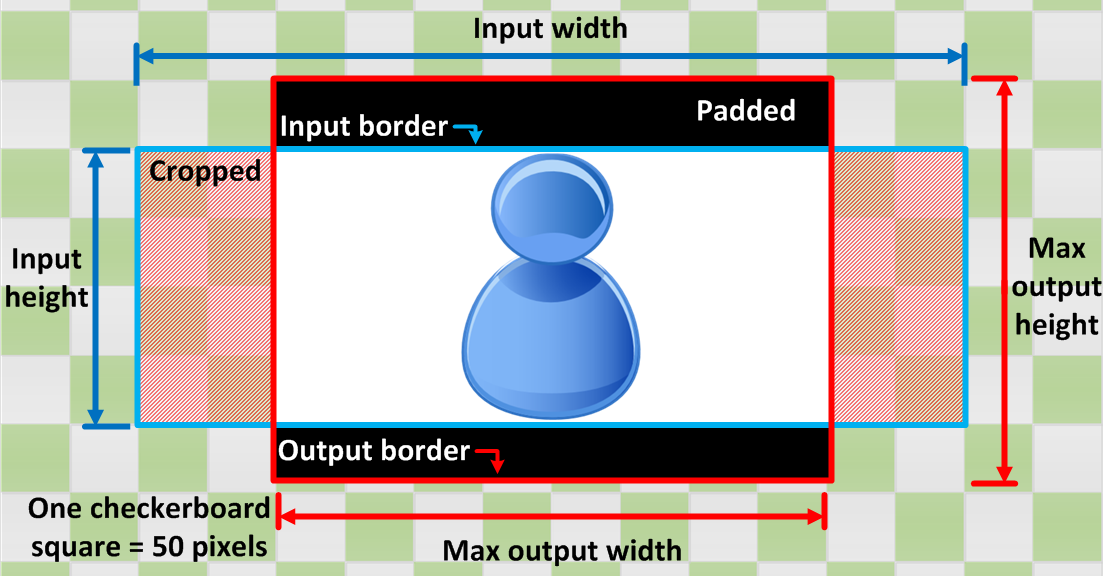
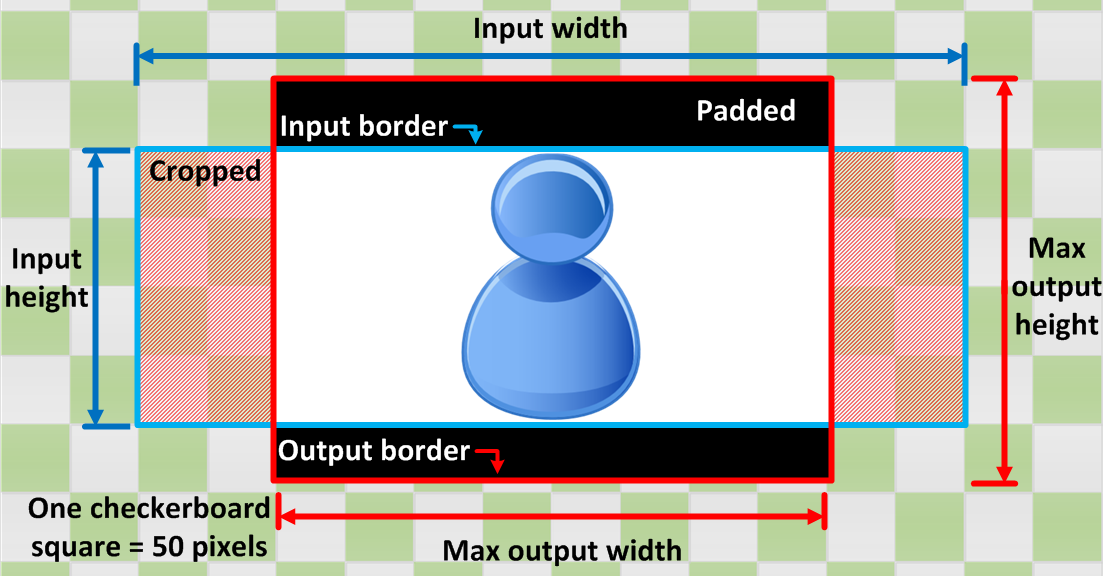
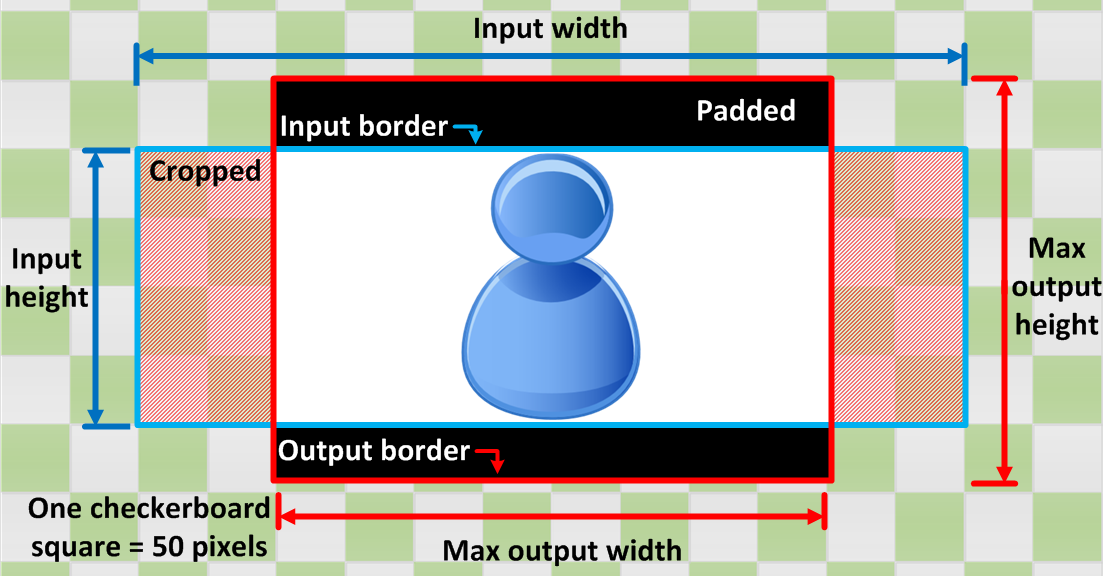
Clave

Condición |
Entrada |
Salida: NoPad |
Salida: Pad |
|---|---|---|---|
Ancho de entrada < Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada < Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
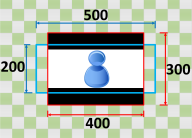
Fill (Rellenar)
Si elige Rellenar para Política de tamaño, Elastic Transcoder ajustará la escala de su archivo de entrada hasta que rellene las dimensiones de su imagen de salida y recortará todo aquello que supere las dimensiones de la imagen de salida.
Por ejemplo, si su archivo de entrada consta de 200 píxeles por 200 píxeles y desea una imagen de salida que conste de 300 píxeles por 400 píxeles, Elastic Transcoder aumentará el tamaño de su entrada a 400 píxeles por 400 píxeles, recortará los 50 píxeles superiores e inferiores y devolverá un archivo de 300 píxeles por 400 píxeles. Elastic Transcoder no usa rellenado para la política de rellenado.
Clave

Condición |
Entrada |
Salida: NoPad |
Salida: Pad |
|---|---|---|---|
Ancho de entrada < Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada < Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
Estirar
Si elige Estirar para Política de tamaño, Elastic Transcoder estirará o reducirá su archivo de entrada hasta que coincida con las dimensiones de su archivo de salida.
Por ejemplo, si su archivo de entrada consta de 200 píxeles por 200 píxeles y desea una imagen de salida que conste de 300 píxeles por 400 píxeles, Elastic Transcoder aumentará el tamaño de su archivo a 300 píxeles por 400 píxeles y aplicará su política de rellenado a los extremos de su archivo. Elastic Transcoder no usa rellenado ni recorte para la política de estiramiento.
Clave

Condición |
Entrada |
Salida: NoPad |
Salida: Pad |
|---|---|---|---|
Ancho de entrada < Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada < Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
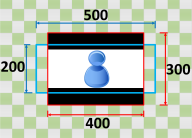
Conservar
Si elige Conservar para su Política de tamaño, Elastic Transcoder no ajustará la escala de su archivo de entrada. Elastic Transcoder recorta o rellena su archivo de entrada hasta que coincide con las dimensiones de su imagen de salida.
Por ejemplo, si su archivo de entrada consta de 400 píxeles por 200 píxeles y desea una imagen de salida que conste de 300 píxeles por 300 píxeles, Elastic Transcoder recortará 100 píxeles de la parte superior e inferior y aplicará su política de rellenado a los extremos. Si elige la opción No rellenado para Política de rellenado, Elastic Transcoder devolverá el archivo de 300 píxeles por 200 píxeles como su archivo de salida. Si elige la opción Rellenado, Elastic Transcoder devolverá un archivo de 300 píxeles por 300 píxeles.
Clave

Condición |
Entrada |
Salida: NoPad |
Salida: Pad |
|---|---|---|---|
Ancho de entrada < Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada < Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
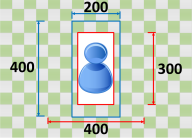
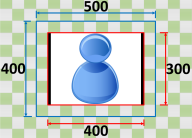
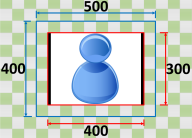
Reducir hasta ajustar
Si elige Reducir hasta ajustar para Política de tamaño, Elastic Transcoder reducirá el tamaño de su archivo de entrada hasta que se ajuste a las dimensiones de su archivo de salida, sin sobrepasar las dimensiones de su imagen de salida. Si su archivo de entrada es más pequeño que su imagen de salida, Elastic Transcoder no aumentará el tamaño de su archivo.
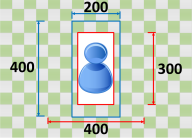
Por ejemplo, si su archivo de entrada consta de 400 píxeles por 400 píxeles y desea una imagen de salida que conste de 200 píxeles por 300 píxeles, Elastic Transcoder reducirá su entrada en 200 píxeles por 200 píxeles y aplicará su política de rellenado. Si elige la opción No rellenado para Política de rellenado, Elastic Transcoder devolverá el archivo de 200 por 200 píxeles como su salida. Si elige la opción Rellenado, Elastic Transcoder añadirá 50 píxeles de rellenado a ambos extremos de su salida y devolverá un archivo de 300 píxeles por 300 píxeles.
Clave

Condición |
Entrada |
Salida: NoPad |
Salida: Pad |
|---|---|---|---|
Ancho de entrada < Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada < Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
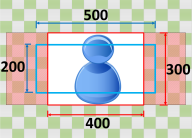
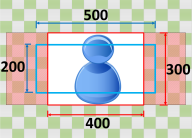
Reducir hasta rellenar
Si elige Reducir hasta rellenar para Política de tamaño, Elastic Transcoder reducirá el tamaño de su archivo de entrada hasta que rellene las dimensiones de su imagen de salida, recortará todo aquello que no se ajuste a su imagen de salida y aplicará su política de rellenado. Si su imagen de salida es más grande que su archivo de entrada, Elastic Transcoder no aumentará el tamaño de su archivo.
Por ejemplo, si su archivo de entrada consta de 400 píxeles por 200 píxeles y desea una imagen de salida que conste de 200 píxeles por 300 píxeles, Elastic Transcoder recortará 100 píxeles de los extremos y aplicará su política de rellenado a la parte superior e inferior. Si elige la opción No rellenado para Política de rellenado, Elastic Transcoder devolverá el archivo de 200 píxeles por 200 píxeles como su archivo de salida. Si elige la opción Rellenado, Elastic Transcoder devolverá un archivo de 200 píxeles por 300 píxeles.
Clave

Condición |
Entrada |
Salida: NoPad |
Salida: Pad |
|---|---|---|---|
Ancho de entrada < Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada < Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada < Alto máximo de salida |

|

|

|
Ancho de entrada > Ancho máximo de salida Alto de entrada > Alto máximo de salida |

|

|

|