Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Información general visual de Infrastructure Composer desde AWS Toolkit for Visual Studio Code
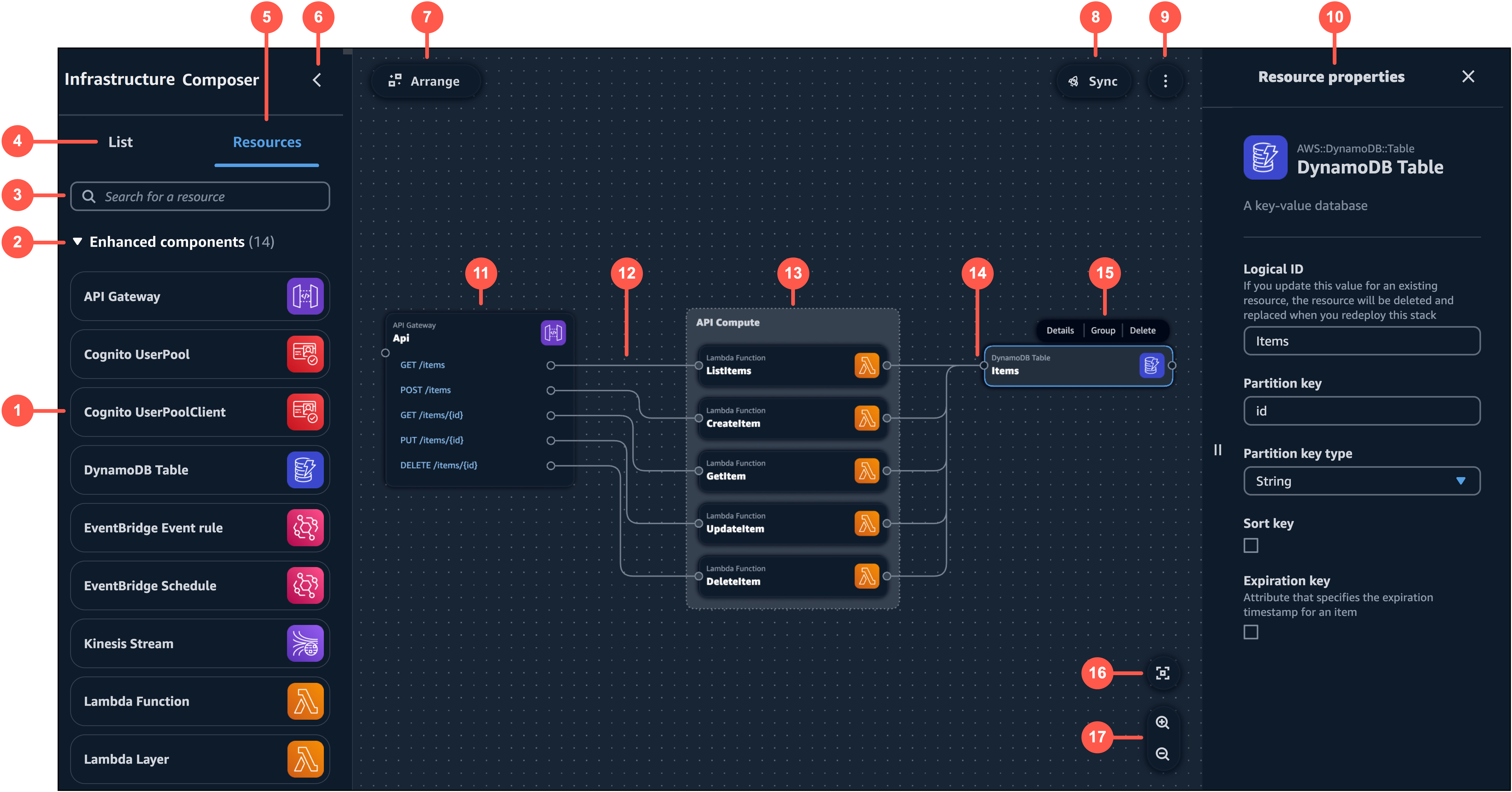
El diseñador visual de Infrastructure Composer AWS Toolkit for Visual Studio Code incluye un lienzo visual, que incluye los componentes numerados en la siguiente imagen y que se enumeran a continuación.

-
Paleta de recursos: muestra tarjetas con las que puede diseñar.
-
Categorías de tarjetas: las tarjetas se organizan por categorías exclusivas de Infrastructure Composer.
-
Barra de búsqueda de recursos: busque tarjetas que pueda añadir al lienzo.
-
Lista: muestra una vista en árbol de los recursos de la aplicación.
-
Recursos: muestra la paleta de recursos.
-
Alternar entre el panel izquierdo: permite ocultar o mostrar el panel izquierdo.
-
Organizar: organiza la arquitectura de la aplicación en el lienzo.
-
Sincronizar: inicia el AWS Serverless Application Model ()AWS SAMCLI
sam synccomando para implementar la aplicación. -
Menú: proporciona opciones generales como las siguientes:
-
Exportación de lienzo
-
Recorre el lienzo
-
Enlaces a la documentación
-
Métodos abreviados de teclado
-
-
Panel de propiedades del recurso: muestra las propiedades relevantes de la tarjeta que se ha seleccionado en el lienzo. Este panel es dinámico. Las propiedades que se muestran cambiarán a medida que configure la tarjeta.
-
Tarjeta: muestra una vista de la tarjeta en el lienzo.
-
Línea: representa una conexión entre tarjetas.
-
Grupo: grupo de cartas. Puede agrupar las tarjetas para organizarlas visualmente.
-
Puerto: puntos de conexión a otras tarjetas.
-
Acciones con las cartas: proporciona las acciones que puedes realizar con tu tarjeta.
-
Detalles: abre el panel de propiedades del recurso.
-
Agrupar: agrupa las cartas seleccionadas.
-
Eliminar: elimina la tarjeta del lienzo y la plantilla.
-
-
Volver a centrar: vuelva a centrar el diagrama de la aplicación en el lienzo visual.
-
Zoom: acerque y aleje el lienzo.