Optimizaciones de transmisión en tiempo real de IVS
Para garantizar que sus usuarios tengan la mejor experiencia al transmitir y ver videos mediante la transmisión en tiempo real de IVS, hay varias formas de mejorar u optimizar partes de la experiencia con las características que ofrecemos actualmente.
Introducción
Al optimizar la calidad de la experiencia de un usuario, es importante tener en cuenta la experiencia deseada, que puede cambiar según el contenido que esté viendo y las condiciones de la red.
A lo largo de esta guía, nos centramos en los usuarios que son publicadores de transmisiones o suscriptores de transmisiones, y tenemos en cuenta las acciones y experiencias deseadas de esos usuarios.
Transmisión adaptativa: codificación en capas con transmisión simultánea
Esta característica solo se admite en las siguientes versiones de cliente:
-
iOS y Android (versión 1.18.0 o superior)
-
Web (versión 1.12.0 o superior)
Cuando se usan los SDK de transmisión en tiempo real de IVS, los publicadores pueden codificar varias capas de video y los suscriptores se adaptan automáticamente a la calidad que mejor se adapte a su red o la cambian. A esto lo llamamos codificación en capas con transmisión simultánea.
La codificación en capas con transmisión simultánea es compatible con Android y iOS y con los navegadores de escritorio Chrome y Edge (para Windows y macOS). No admitimos la codificación en capas en otros navegadores.
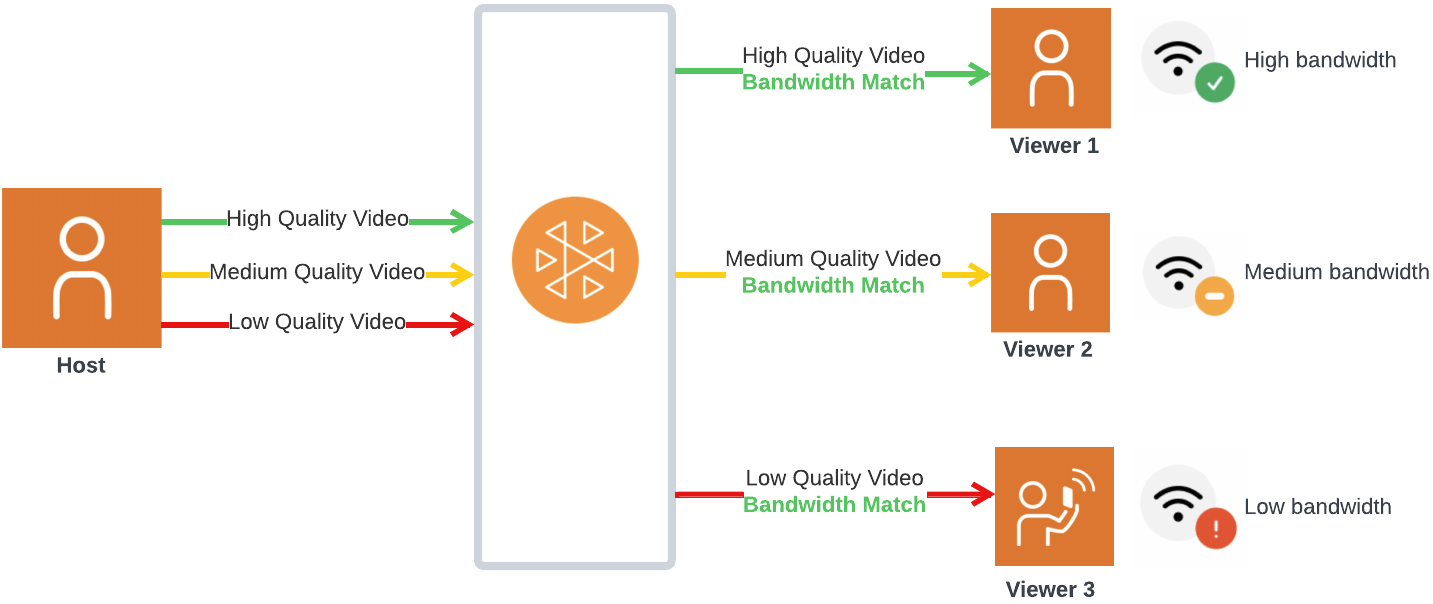
En el siguiente diagrama, el host envía tres calidades de video (alta, media y baja). IVS reenvía video de la más alta calidad a cada espectador en función del ancho de banda disponible. Esto proporciona una experiencia óptima para cada espectador. Si la conexión de red del espectador 1 cambia de buena a mala, IVS comienza automáticamente a enviarle video de menor calidad, de modo que puede seguir viendo la transmisión sin interrupciones (con la mejor calidad posible).

Capas, calidades y velocidades de fotogramas predeterminadas
Las calidades y capas predeterminadas que se proporcionan a los usuarios de dispositivos móviles y de la web son las siguientes:
| Móvil (Android, iOS) | Web (Chrome) |
|---|---|
Capa alta (o personalizada):
|
Capa alta (o personalizada):
|
Capa intermedia: ninguna (no es necesaria, porque la diferencia entre las velocidades de bits de capa alta y baja en los dispositivos móviles es estrecha) |
Capa intermedia:
|
Capa baja:
|
Capa baja:
|
Resolución de las capas
Las resoluciones de las capas media e inferior se reducen verticalmente de forma automática con respecto a la de la capa superior para mantener la misma relación de aspecto.
Se excluyen las capas media e inferior si sus resoluciones se acercan mucho a la de la capa superior. Por ejemplo, si la resolución configurada es de 320 x 180, el SDK no enviará también capas de menor resolución.
En la siguiente tabla se muestran las resoluciones de las capas generadas para diferentes resoluciones configuradas. Los valores proporcionados son para una orientación horizontal, pero se pueden aplicar en sentido inverso para el contenido que se transmita en vertical.
| Resolución de entrada | Resoluciones de las capa de salida: móvil | Resoluciones de las capas de salida: web |
|---|---|---|
|
720p (1280 x 720) |
Alta (1280 x 720) Baja (320 x 180) |
Alta (1280 x 720) Media (640 x 360) Baja (320 x 180) |
|
540p (960 x 540) |
Alta (960 x 540) Baja (320 x 180) |
Alta (960 x 540) Baja (320 x 180) |
|
360p (640 x 360) |
Alta (640 x 360) Baja (360 x 180) |
Alta (640 x 360) Baja (360 x 180) |
|
270p (480 x 270) |
Alta (480 x 270) |
Alta (480 x 270) |
|
180p (320 x 180) |
Alta (320 x 180) |
Alta (320 x 180) |
Puede calcular las resoluciones de entrada personalizadas que no figuren en la lista anterior con la siguiente herramienta
Configuración de la codificación en capas con transmisión simultánea
Para utilizar la codificación por capas con transmisión simultánea, debe haber habilitado la característica en el cliente. Si la habilita, el publicador aumentará el uso del ancho de banda de carga, por lo que los espectadores experimentarán menos problemas de congelación de video.
Android
// Enable Simulcast StageVideoConfiguration config = new StageVideoConfiguration(); config.simulcast.setEnabled(true); ImageLocalStageStream cameraStream = new ImageLocalStageStream(frontCamera, config); // Other Stage implementation code
iOS
// Enable Simulcast let config = IVSLocalStageStreamVideoConfiguration() config.simulcast.enabled = true let cameraStream = IVSLocalStageStream(device: camera, configuration: config) // Other Stage implementation code
Web
// Enable Simulcast let cameraStream = new LocalStageStream(cameraDevice, { simulcast: { enabled: true } }) // Other Stage implementation code
Configuraciones de transmisión
En esta sección, se exploran otras configuraciones que puede aplicar a las transmisiones de video y audio.
Cambiar la velocidad de bits de la transmisión
Para cambiar la velocidad de bits de la transmisión, use los siguientes ejemplos de configuración.
Android
StageVideoConfiguration config = new StageVideoConfiguration(); // Update Max Bitrate to 1.5mbps config.setMaxBitrate(1500000); ImageLocalStageStream cameraStream = new ImageLocalStageStream(frontCamera, config); // Other Stage implementation code
iOS
let config = IVSLocalStageStreamVideoConfiguration(); // Update Max Bitrate to 1.5mbps try! config.setMaxBitrate(1500000); let cameraStream = IVSLocalStageStream(device: camera, configuration: config); // Other Stage implementation code
Web
let cameraStream = new LocalStageStream(camera.getVideoTracks()[0], { // Update Max Bitrate to 1.5mbps or 1500kbps maxBitrate: 1500 }) // Other Stage implementation code
Cambiar la velocidad de fotogramas de la transmisión de video
Para cambiar la velocidad de fotogramas de la transmisión de video, use los siguientes ejemplos de configuración.
Android
StageVideoConfiguration config = new StageVideoConfiguration(); // Update target framerate to 10fps config.targetFramerate(10); ImageLocalStageStream cameraStream = new ImageLocalStageStream(frontCamera, config); // Other Stage implementation code
iOS
let config = IVSLocalStageStreamVideoConfiguration(); // Update target framerate to 10fps try! config.targetFramerate(10); let cameraStream = IVSLocalStageStream(device: camera, configuration: config); // Other Stage implementation code
Web
// Note: On web it is also recommended to configure the framerate of your device from userMedia const camera = await navigator.mediaDevices.getUserMedia({ video: { frameRate: { ideal: 10, max: 10, }, }, }); let cameraStream = new LocalStageStream(camera.getVideoTracks()[0], { // Update Max Framerate to 10fps maxFramerate: 10 }) // Other Stage implementation code
Optimización de la tasa de bits de audio y el soporte estéreo
Para cambiar la velocidad de bits y la configuración estéreo de la transmisión de audio, use los siguientes ejemplos de configuración.
Web
// Note: Disable autoGainControl, echoCancellation, and noiseSuppression when enabling stereo. const camera = await navigator.mediaDevices.getUserMedia({ audio: { autoGainControl: false, echoCancellation: false, noiseSuppression: false }, }); let audioStream = new LocalStageStream(camera.getAudioTracks()[0], { // Optional: Update Max Audio Bitrate to 96Kbps. Default is 64Kbps maxAudioBitrateKbps: 96, // Signal stereo support. Note requires dual channel input source. stereo: true }) // Other Stage implementation code
Android
StageAudioConfiguration config = new StageAudioConfiguration(); // Update Max Bitrate to 96Kbps. Default is 64Kbps. config.setMaxBitrate(96000); AudioLocalStageStream microphoneStream = new AudioLocalStageStream(microphone, config); // Other Stage implementation code
iOS
let config = IVSLocalStageStreamConfiguration(); // Update Max Bitrate to 96Kbps. Default is 64Kbps. try! config.audio.setMaxBitrate(96000); let microphoneStream = IVSLocalStageStream(device: microphone, config: config); // Other Stage implementation code
Cambio en el valor de MinDelay del búfer de fluctuación del suscriptor
Para cambiar el retardo mínimo del búfer de fluctuación de un participante que se está suscribiendo, se puede utilizar un valor de subscribeConfiguration personalizado. El búfer de fluctuación determina cuántos paquetes se almacenan antes de que comience la reproducción. El retardo mínimo representa el objetivo de la cantidad mínima de datos que se deben almacenar. Cambiar el retardo mínimo puede hacer que la reproducción sea más resiliente cuando se produzcan problemas de pérdida de paquetes o de conexión.
La desventaja de aumentar el tamaño del búfer de fluctuación es que también aumentará el retardo antes de que comience la reproducción. El aumento del retardo mínimo proporciona una mayor resiliencia, a costa de repercutir en el tiempo que se tarda en iniciar el video. Tenga en cuenta que aumentar el retardo mínimo durante la reproducción tiene un efecto similar: la reproducción se detendrá brevemente para permitir que se llene el búfer de fluctuación.
Si se necesita una mayor resiliencia, se recomienda empezar con un ajuste preestablecido de retardo mínimo de MEDIUM y definir la configuración de suscripción antes de que comience la reproducción.
Tenga en cuenta que el retardo mínimo se aplica solo si un participante es de suscripción única. Si un participante publica, no se aplica el retardo mínimo. Esto se hace para garantizar que varios publicadores puedan comunicarse entre sí sin retardos adicionales.
En los ejemplos siguientes se utiliza un ajuste preestablecido de retardo mínimo de MEDIUM. Consulte la documentación de referencia del SDK para ver todos los posibles valores.
Web
const strategy = { subscribeConfiguration: (participant) => { return { jitterBuffer: { minDelay: JitterBufferMinDelay.MEDIUM } } // ... other strategy functions }
Android
@Override public SubscribeConfiguration subscribeConfigrationForParticipant(@NonNull Stage stage, @NonNull ParticipantInfo participantInfo) { SubscribeConfiguration config = new SubscribeConfiguration(); config.jitterBuffer.setMinDelay(JitterBufferConfiguration.JitterBufferDelay.MEDIUM()); return config; }
iOS
func stage(_ stage: IVSStage, subscribeConfigurationForParticipant participant: IVSParticipantInfo) -> IVSSubscribeConfiguration { let config = IVSSubscribeConfiguration() try! config.jitterBuffer.setMinDelay(.medium()) return config }
Optimizaciones sugeridas
| Escenario | Recomendaciones |
|---|---|
| Transmite con texto o contenido que se mueve lentamente, como presentaciones o diapositivas | Utilice la codificación por capas con la transmisión simultánea o configure las transmisiones con una velocidad de fotogramas más baja. |
| Transmisiones con acción o mucho movimiento | Utilice la codificación por capas con la transmisión simultánea. |
| Transmisiones con conversación o poco movimiento | Utilice la codificación por capas con la transmisión simultánea o elija solo audio (consulte la sección “Suscripción a los participantes” en las guías del SDK de transmisiones en tiempo real: Web, Androide iOS). |
| Usuarios que transmiten con datos limitados | Utilice la codificación por capas con transmisión simultánea o, si desea reducir el uso de datos para todos, configure una velocidad de fotogramas más baja y baje la velocidad de bits manualmente. |