Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Configurar el escalado de llenado
Si eliges Rellenar para tu comportamiento de escalado, MediaConvert escala la imagen de entrada hasta que ocupe las dimensiones de la resolución de salida y recorta cualquier cosa que supere las dimensiones de la resolución de salida.
Por ejemplo, si el archivo de entrada es 200 píxel por 200 píxel y desea una resolución de salida que sea 300 píxel por 400 píxel, MediaConvert aumenta el tamaño de la imagen de entrada a 400 píxel por 400 píxel, recorta los 50 píxeles superiores e inferiores y devuelve un archivo 300 píxel por 400 píxel. MediaConvert no añade relleno a la salida cuando seleccionas Rellenar.
Clave
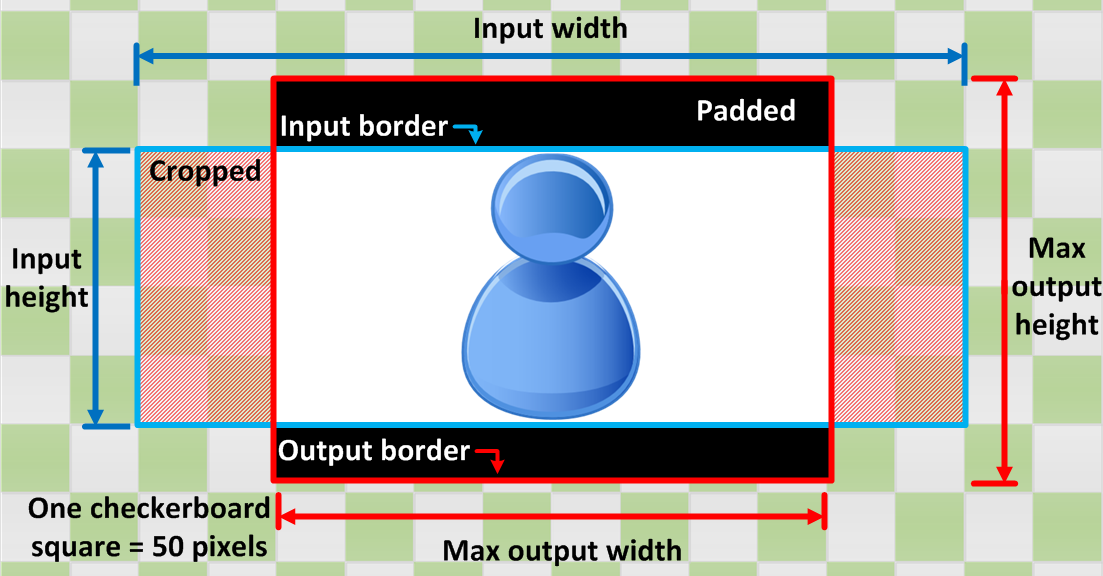
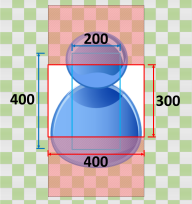
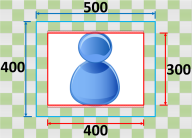
El siguiente gráfico clave muestra el ancho, la altura, el recorte y el relleno de la imagen de entrada y salida. En este gráfico clave, las dimensiones de entrada (en la parte superior e izquierda) aparecen en azul y las dimensiones de salida (en la parte derecha e inferior) en rojo.

La siguiente tabla muestra un ejemplo del comportamiento de escalado de la imagen cuando las resoluciones de entrada y salida son diferentes. Para obtener más información sobre la lectura de las imágenes, consulta el gráfico clave anterior.
|
Condición |
Entrada |
Salida |
|---|---|---|
|
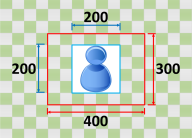
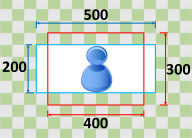
Ancho de entrada inferior al ancho de salida Alto de entrada inferior al alto de salida |

|

|
|
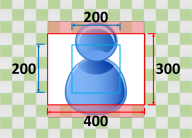
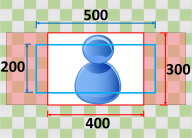
Ancho de entrada inferior al ancho de salida Alto de entrada superior al alto de salida |

|

|
|
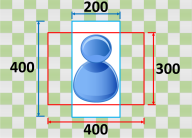
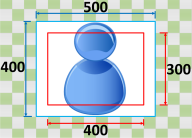
Ancho de entrada superior al ancho de salida Alto de entrada inferior al alto de salida |

|

|
|
Ancho de entrada superior al ancho de salida Alto de entrada superior al alto de salida |

|

|