Creación de plantillas integradas en la aplicación
Una plantilla integrada en la aplicación es una plantilla para los mensajes que envía desde Amazon Pinpoint a los usuarios de la aplicación. Use plantillas integradas en la aplicación para crear, guardar y reutilizar la configuración y el contenido de los mensajes integrados en la aplicación.
Cuando cree una plantilla integrada en la aplicación, deberá especificar la configuración y el contenido que quiera reutilizar en el cuerpo de los mensajes integrados en la aplicación que usan la plantilla. Al crear un mensaje con la plantilla, Amazon Pinpoint rellena el mensaje con la configuración y el contenido que definió.
Los mensajes en la aplicación son altamente personalizables. Pueden incluir botones que abren sitios web o llevan a los usuarios a partes específicas de la aplicación. Puede configurar los colores de fondo y del texto, colocar el texto y agregar imágenes a la notificación. Puede enviar un solo mensaje o crear un carrusel que contenga hasta cinco mensajes únicos por los que se pueden desplazar los usuarios.
Creación de una plantilla integrada en la aplicación
Abra la consola de Amazon Pinpoint en https://console.aws.amazon.com/pinpoint/
. -
En el panel de navegación, elija Message templates (Plantillas de mensaje).
-
Seleccione Crear plantilla.
-
En Canal, elija Mensajería integrada en la aplicación.
-
En Template details (Detalles de la plantilla), escriba el nombre de la plantilla en Template name (Nombre de plantilla). El nombre debe comenzar con una letra o un número. Puede contener un máximo de 128 caracteres. Los caracteres pueden ser letras, números, guiones bajos (_) o guiones (-).
-
De forma opcional, en Version description (Descripción de la versión), escriba una breve descripción de la plantilla. La descripción puede contener hasta 500 caracteres.
-
En la sección de detalles de los mensajes integrados en la aplicación, en Diseño, elija el tipo de diseño de la plantilla de mensaje. Puede elegir entre las siguientes opciones:
-
Banner superior: un mensaje que aparece como un banner en la parte superior de la página.
-
Banner en la parte inferior: un mensaje que aparece como un banner en la parte inferior de la página.
-
Banner central: un mensaje que aparece como una notificación en el medio de la página.
-
Pantalla completa: un mensaje que cubre toda la pantalla.
-
Modal: un mensaje que aparece en una ventana delante de la página.
-
Carrusel: un formato desplazable de hasta cinco mensajes únicos.
-
-
En Encabezado, configure el título que aparece al principio del mensaje. Si ha creado un mensaje de carrusel, debe crear el primer mensaje del carrusel, que incluye el encabezado.
-
Para que el texto del encabezado se muestre en el banner. Puede ingresar hasta 64 caracteres.
-
Para color del texto del encabezado, elija el color del texto del encabezado. Si lo desea, puede ingresar valores RGB o un código de color hexadecimal.
-
Para la alineación del encabezado, elija si desea que el texto esté justificado a la izquierda, en el centro o a la derecha.
-
-
En Mensaje, configure el cuerpo del mensaje.
-
Para Mensaje, ingrese el texto del cuerpo del mensaje. El mensaje puede contener hasta 150 caracteres.
-
Para color del texto, elija el color del texto del cuerpo del mensaje. Si lo desea, puede ingresar valores RGB o un código de color hexadecimal.
-
Para la alineación del texto, elija si desea que el texto esté justificado a la izquierda, en el centro o a la derecha.
-
-
(Opcional) Cambie el color de fondo del mensaje. En Fondo, elija un color de fondo para el mensaje. Si lo desea, puede ingresar valores RGB o un código de color hexadecimal.
-
(Opcional) Agregue una imagen al mensaje. En URL de la imagen, ingrese la URL de la imagen que desea que aparezca en el mensaje. Solo se aceptan archivos .jpg y .png. Las dimensiones de la imagen dependen del tipo de mensaje:
-
Para un banner, la imagen debe ser de 100 píxeles por 100 píxeles o una relación de aspecto de 1:1.
-
Para un carrusel, la imagen debe ser de 300 píxeles por 200 píxeles o una relación de aspecto de 3:2.
-
Para un mensaje de pantalla completa, la imagen debe ser de 300 píxeles por 200 píxeles o una relación de aspecto de 3:2.
-
-
(Opcional) Agregue un botón al mensaje. En el botón principal, haga lo siguiente:
-
Elija Agregar botón principal.
-
En Texto del botón, ingrese el texto que se mostrará en el botón. Puede ingresar hasta 64 caracteres.
-
(Opcional) En el color del texto del botón, elija un color para el texto del botón. Si lo desea, puede ingresar valores RGB o un código de color hexadecimal.
-
(Opcional) Para Color de fondo, elija un color de fondo para el botón. Si lo desea, puede ingresar valores RGB o un código de color hexadecimal.
-
(Opcional) Para el radio del borde, ingrese un valor de radio. Los valores más bajos dan como resultado esquinas más afiladas, mientras que los números más altos dan como resultado esquinas más redondeadas.
-
En Acciones, elija el evento que se produce cuando el usuario pulsa el botón:
-
Cerrar: omite el mensaje.
-
Ir a la URL: abre un sitio web.
-
Ir al enlace profundo: abre una aplicación o abre un lugar concreto de una aplicación.
Si desea que el comportamiento de los botones sea diferente para los distintos tipos de dispositivos, puede invalidar la acción predeterminada. En Acción, utilice las pestañas para elegir el tipo de dispositivo para el que desee modificar el comportamiento de los botones. Por ejemplo, elija iOS para modificar el comportamiento de los botones de los dispositivos iOS. A continuación, elija Invalidar las acciones predeterminadas. Por último, especifique una acción.
-
-
-
(Opcional) Agregue un botón secundario al mensaje. En el botón secundario, elija Agregar botón secundario. Siga los procedimientos del paso anterior para configurar el botón secundario.
-
(Opcional) Agregue datos personalizados al mensaje. Los datos personalizados son pares clave-valor que se entregan con el mensaje. Por ejemplo, es posible que desee pasar un código promocional junto con el mensaje. Si va a enviar un mensaje de carrusel, puede agregar datos personalizados a cada uno de los mensajes de carrusel. Para agregar datos personalizados, haga lo siguiente:
-
En Datos personalizados, elija Agregar nuevo elemento.
-
Ingrese una Clave. Por ejemplo, podría ser
PromoCode. -
Ingrese un Valor para la clave. El
PromoCodepuede ser12345. -
Cuando se envía el mensaje, el código
12345se incluye en el mensaje. -
Para agregar más pares clave-valor, elija Agregar nuevo elemento. Puede agregar hasta 10 pares clave-valor al mensaje. Cuando termine de agregar datos personalizados, continúe con el siguiente paso.
-
-
Si el mensaje es un carrusel, puede agregar hasta cuatro mensajes únicos más. Para agregar mensajes a un carrusel, expanda la sección de información general del carrusel. A continuación, elija Agregar mensaje nuevo. Repita los pasos anteriores para configurar el mensaje.
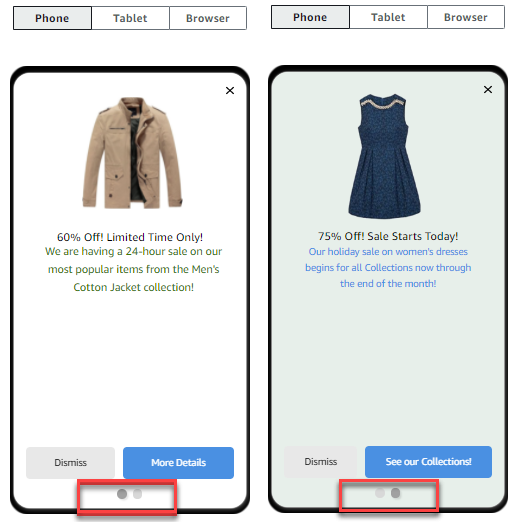
A medida que agrega mensajes al carrusel, la página de vista previa se actualiza mostrando iconos en la parte inferior de la página que muestran el número de mensajes incluidos en el carrusel.
La siguiente imagen muestra un carrusel con dos mensajes:

-
Cuando haya terminado, elija Create (Crear).