Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Utilice las imágenes de Highcharts para crear tipos de gráficos y gráficos personalizados que utilicen la biblioteca principal de Highcharts.
Para configurar una imagen de Highcharts, los QuickSight autores deben añadir un esquema JSON de Highcharts a la imagen. QuickSight Los autores pueden usar QuickSight expresiones para hacer referencia a QuickSight los campos y las opciones de formato del esquema JSON que utilizan para generar la imagen de Highcharts. El editor de código JSON Chart proporciona asistencia contextual para el autocompletado y la validación en tiempo real para garantizar que los esquemas JSON de entrada estén configurados correctamente. Para mantener la seguridad, el editor visual de Highcharts no acepta la entrada de código CSS o HTML. JavaScript
Para obtener más información sobre las imágenes de Highcharts en Amazon QuickSight, consulte la Guía visual QuickStart de Highcharts
En la siguiente imagen se muestra el icono de Highcharts. QuickSight
La siguiente imagen muestra un gráfico de pintalabios configurado en el editor JSON de código gráfico de una imagen de Highcharts en. QuickSight

Consideraciones
Antes de empezar a crear imágenes de Highcharts en Amazon QuickSight, revisa las siguientes limitaciones que se aplican a las imágenes de Highcharts.
-
Los siguientes valores de JSON no se admiten en el editor JSON del código Highcharts Chart:
-
Funciones
-
Fechas
-
Valores indefinidos
-
-
Los enlaces a archivos GeoJSON u otras imágenes no son compatibles con las imágenes de Highcharts.
-
Los colores de campo no están disponibles para las imágenes de Highcharts. Los colores del tema predeterminados se aplican a todas las imágenes de Highcharts.
Crear una imagen de Highcharts
Utilice el siguiente procedimiento para crear una imagen de Highcharts en Amazon QuickSight.
-
Abra la consola de QuickSight
. -
Abra el QuickSight análisis al que desee añadir una imagen de Highcharts.
-
En la barra de aplicaciones, elija Agregar y, a continuación, elija Agregar elemento visual.
-
En el panel de tipos visuales, elija el icono visual de Highcharts. Aparece una imagen vacía en la hoja de análisis y el panel de propiedades se abre a la izquierda.
-
En el panel Propiedades, expanda la sección Configuración de visualización y lleve a cabo las siguientes acciones:
-
En Editar título, elija el icono del pincel, introduzca el título que desee que tenga la imagen y, a continuación, seleccione GUARDAR. También puedes elegir el icono en forma de globo ocular para ocultar el título.
-
(Opcional) En Editar subtítulos, selecciona el icono del pincel, introduce el subtítulo que quieres que tenga la imagen y, a continuación, selecciona GUARDAR. También puedes elegir el icono del globo ocular para ocultar el subtítulo.
-
(Opcional) En el caso del texto alternativo, añade el texto alternativo que quieras que aparezca en la imagen.
-
-
Amplíe la sección Límite de puntos de datos. En Número de puntos de datos que se van a mostrar, introduzca el número de puntos de datos que desea que muestre la imagen. Las imágenes de Highcharts pueden mostrar hasta 10 000 puntos de datos.
-
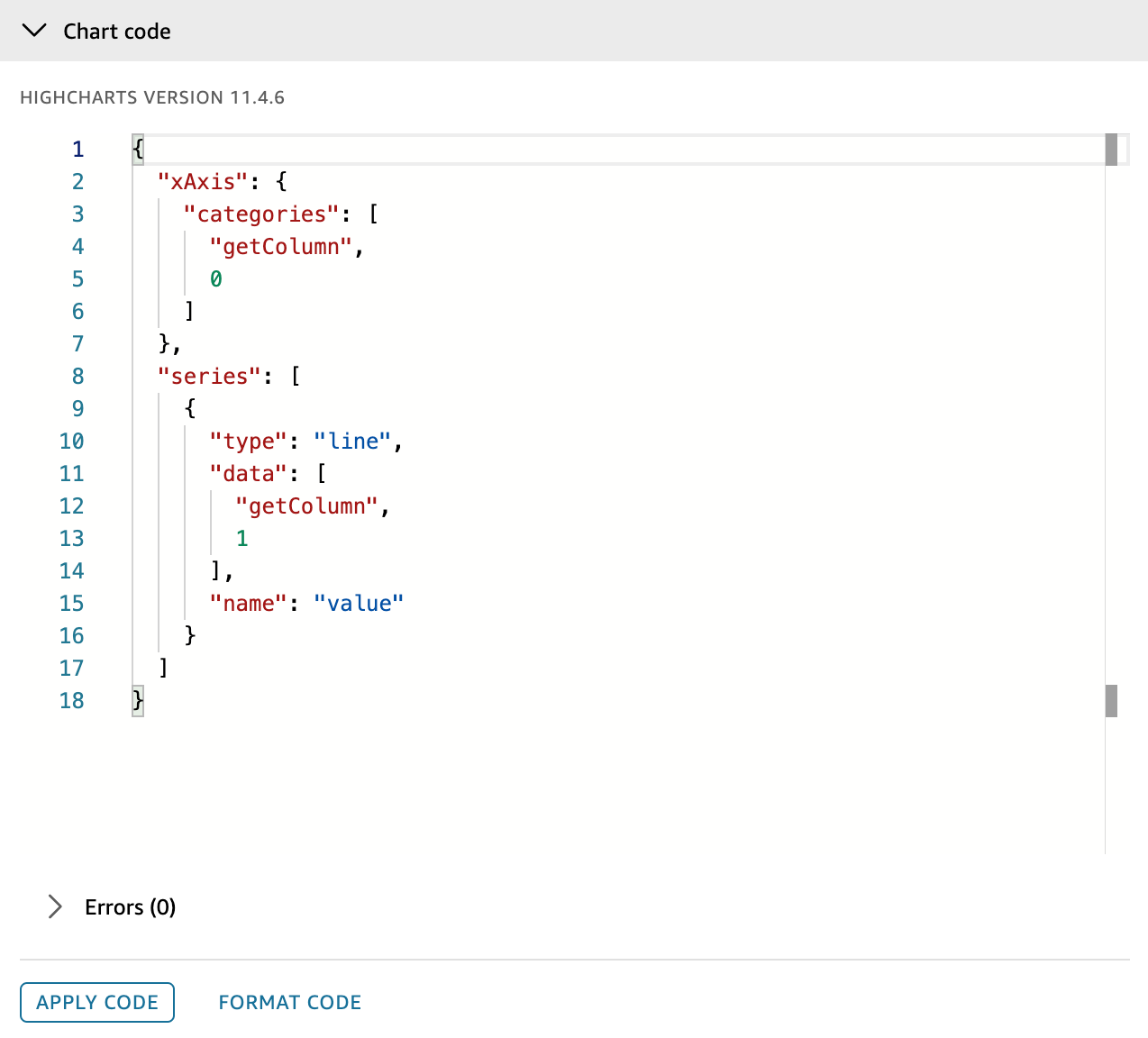
Amplíe la sección de códigos de gráficos, que se muestra en la siguiente imagen.

-
Introduzca un esquema JSON en el editor JSON de código gráfico. El editor proporciona asistencia contextual y validación en tiempo real para garantizar que el JSON de entrada esté configurado correctamente. Todos los errores que QuickSight identifiquen se pueden ver en el menú desplegable Errores. El siguiente ejemplo muestra un esquema JSON que crea un gráfico de pintalabios que muestra las ventas del año en curso por sector.
{ "xAxis": { "categories": ["getColumn", 0] }, "yAxis": { "min": 0, "title": { "text": "Amount ($)" } }, "tooltip": { "headerFormat": "<span style='font-size:10px'>{point.key}</span><table>", "pointFormat": "<tr><td style='color:{series.color};padding:0'>{series.name}: </td><td style='padding:0'><b>${point.y:,.0f}</b></td></tr>", "footerFormat": "</table>", "shared": true, "useHTML": true }, "plotOptions": { "column": { "borderWidth": 0, "grouping": false, "shadow": false } }, "series": [ { "type": "column", "name": "Current Year Sales", "color": "rgba(124,181,236,1)", "data": ["getColumn", 1], "pointPadding": 0.3, "pointPlacement": 0.0 } ] } -
Selecciona APLICAR CÓDIGO. QuickSight convierte el esquema JSON en una imagen que aparece en el análisis. Para realizar cambios en la imagen renderizada, actualice las propiedades correspondientes en el esquema JSON y elija APPLY CODE. La siguiente imagen muestra el gráfico de pintalabios que se creó con el esquema JSON del paso anterior.

-
(Opcional) Abre el menú desplegable Referencia para acceder a los enlaces a material de referencia útil de Highctarts.
Cuando esté satisfecho con la imagen renderizada, cierre el panel de propiedades. Para obtener más información sobre expresiones QuickSight específicas que se pueden utilizar para configurar una imagen de Highcharts, consulte. Lenguaje de expresión Amazon QuickSight JSON para imágenes de Highcharts