La Guía de referencia de la API de AWS SDK for JavaScript V3 describe en detalle todas las operaciones de la API para la versión 3 (V3) de AWS SDK for JavaScript.
Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Creación de un chatbot de Amazon Lex
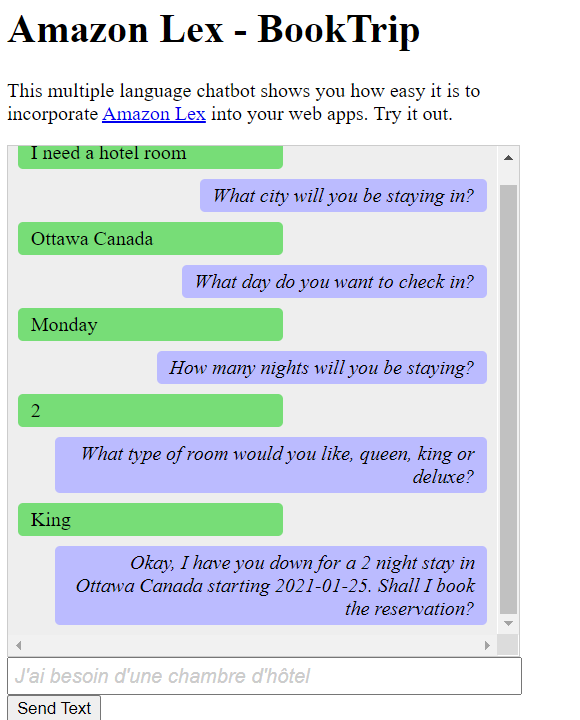
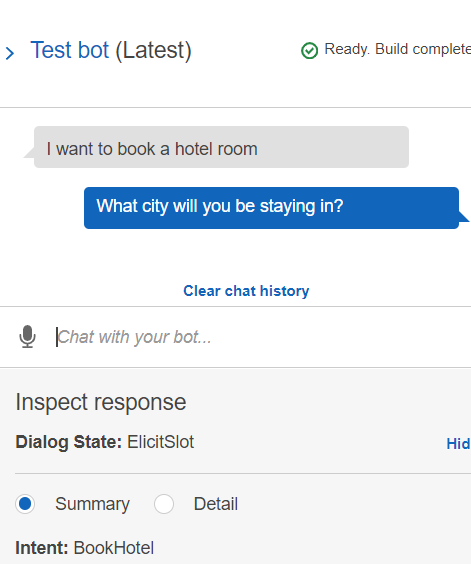
Puede crear un chatbot de Amazon Lex dentro de una aplicación web para atraer a los visitantes de su sitio web. Un chatbot de Amazon Lex es una funcionalidad que realiza conversaciones de chat en línea con los usuarios sin proporcionar contacto directo con una persona. Por ejemplo, en la siguiente ilustración se muestra un chatbot de Amazon Lex que interactúa con un usuario para que reserve una habitación de hotel.

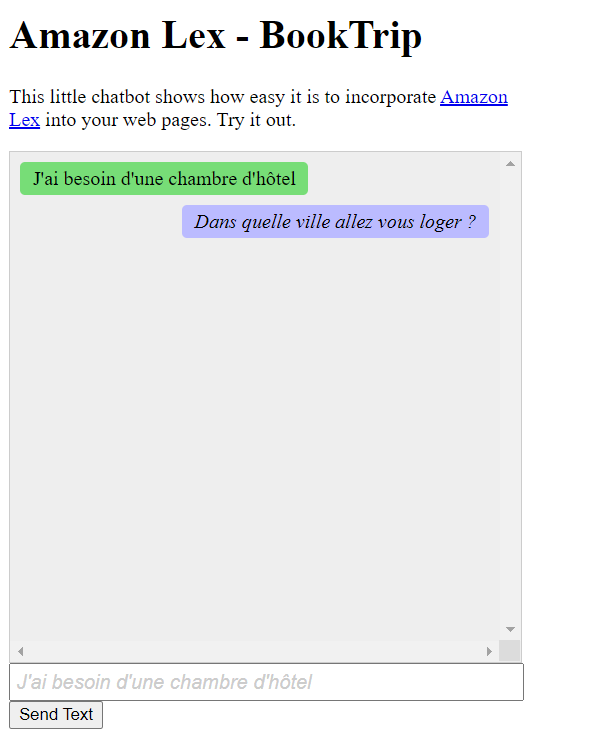
El chatbot Amazon Lex creado en este AWS tutorial puede manejar varios idiomas. Por ejemplo, un usuario que habla francés puede introducir texto en francés y obtener una respuesta en francés.

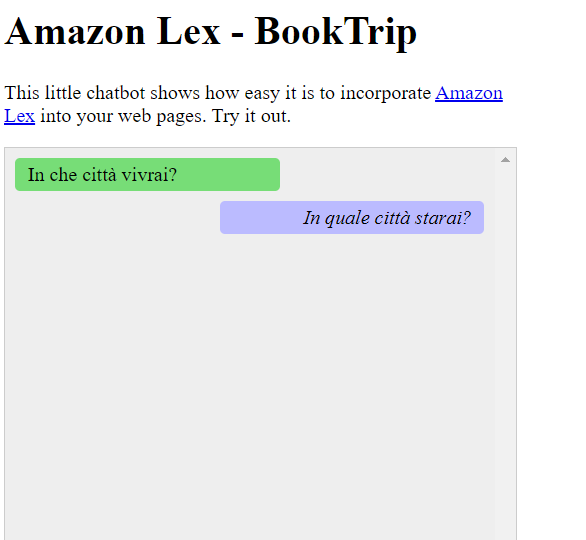
Del mismo modo, un usuario puede comunicarse con el chatbot de Amazon Lex en italiano.

Este AWS tutorial le guía a través de la creación de un chatbot de Amazon Lex y su integración en una aplicación web de Node.js. El AWS SDK para JavaScript (v3) se utiliza para invocar estos servicios: AWS
-
Amazon Lex
-
Amazon Comprehend
-
Amazon Translate
Costo de finalización: los AWS servicios incluidos en este documento están incluidos en la capa AWS gratuita
Nota: Recuerde cancelar todos los recursos que cree mientras sigue este tutorial para asegurarse de que no se le cobre nada.
Para crear la app:
Requisitos previos
Para configurar y ejecutar este ejemplo, primero debe completar estas tareas:
-
Configure el entorno del proyecto para ejecutar estos TypeScript ejemplos de nodos e instale los módulos necesarios AWS SDK para JavaScript y de terceros. Siga las instrucciones de GitHub
. -
Cree un archivo de configuraciones compartidas con sus credenciales de usuario. Para obtener más información sobre cómo proporcionar un archivo de credenciales compartido, consulte Archivos de configuración y credenciales compartidos en la Guía de referencia de herramientas AWS SDKs y herramientas.
importante
En este ejemplo se usa ECMAScript6 (ES6). Requiere la versión 13.x o superior de Node.js. Para descargar e instalar la versión más reciente de Node.js, consulte Descargas de Node.js
No obstante, si prefiere utilizar la sintaxis CommonJS, consulte JavaScript ES6Sintaxis /CommonJS.
Crea los AWS recursos
Este tutorial requiere los siguientes recursos.
-
Un rol de IAM no autenticado con permisos adjuntos para:
Amazon Comprehend
Amazon Translate
Amazon Lex
Puede crear estos recursos manualmente, pero le recomendamos que los aprovisione tal y AWS CloudFormation como se describe en este tutorial.
Cree los AWS recursos mediante AWS CloudFormation
AWS CloudFormation le permite crear y aprovisionar despliegues de AWS infraestructura de forma predecible y repetitiva. Para obtener más información al respecto AWS CloudFormation, consulte la Guía del AWS CloudFormation usuario.
Para crear la AWS CloudFormation pila con AWS CLI:
Instale y configure las AWS CLI siguientes instrucciones de la Guía del AWS CLI usuario.
Cree un archivo con un nombre
setup.yamlen el directorio raíz de la carpeta de su proyecto y copie el contenido GitHub enél. nota
La AWS CloudFormation plantilla se generó utilizando lo que AWS CDK está disponible aquí GitHub
. Para obtener más información sobre el AWS CDK, consulte la Guía para AWS Cloud Development Kit (AWS CDK) desarrolladores. Ejecute el siguiente comando desde la línea de comandos y
STACK_NAMEsustitúyalo por un nombre único para la pila.importante
El nombre de la pila debe ser único en una AWS región y una AWS cuenta. El nombre puede tener una longitud de hasta 128 caracteres, y se permiten números y guiones.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMPara obtener más información sobre los parámetros de los comandos
create-stack, consulte la Guía de referencia de comandos AWS CLI y la Guía del usuario de AWS CloudFormation.Para ver los recursos creados, abra la consola Amazon Lex, elija la pila y seleccione la pestaña Recursos.
Crear un bot de Amazon Lex
importante
Utilice la versión 1 de la consola Amazon Lex para crear el bot. Este ejemplo no funciona con los bots creados con la V2.
El primer paso es crear un chatbot de Amazon Lex mediante la consola de administración de Amazon Web Services. En este ejemplo, se utiliza el BookTripejemplo de Amazon Lex. Para obtener más información, consulte Book Trip.
-
Inicie sesión en la consola de administración de Amazon Web Services y abra la consola Amazon Lex en la consola de Amazon Web Services
. -
En la página Bots, elija Crear.
-
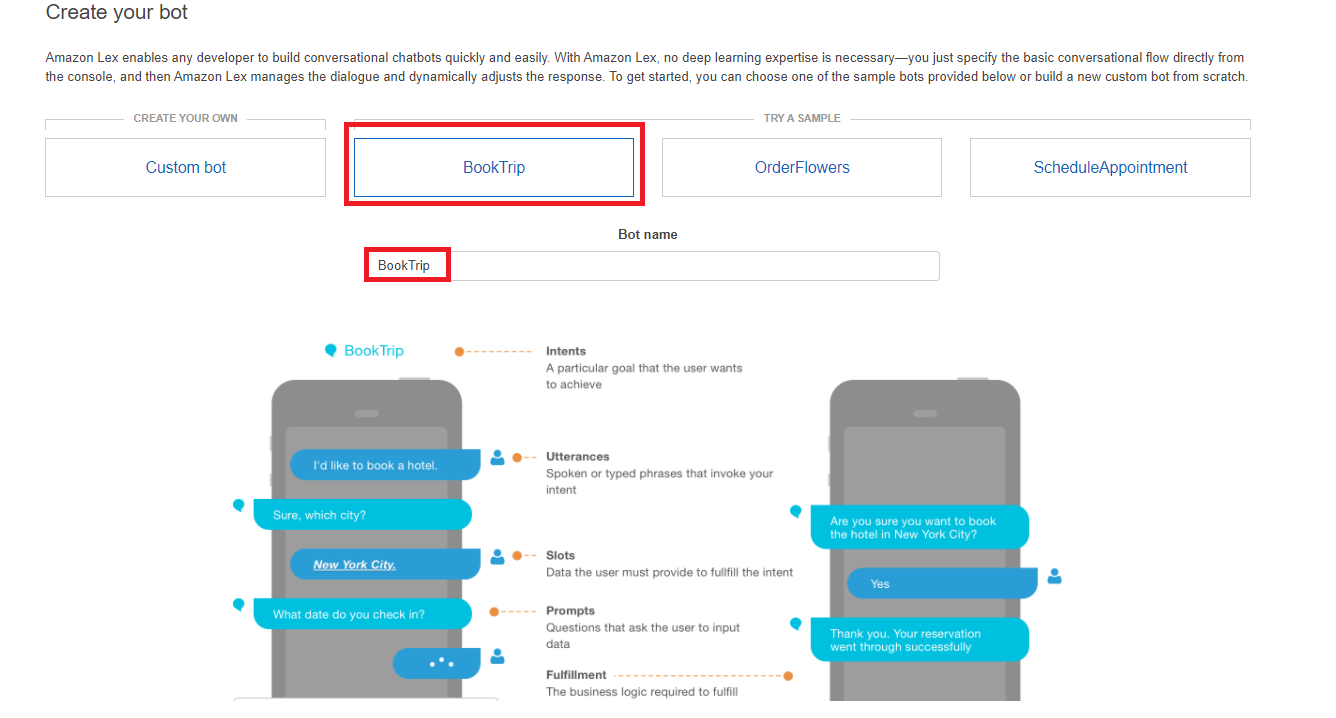
Elija el BookTripplano (deje el nombre del bot predeterminado BookTrip).

-
Rellena la configuración predeterminada y selecciona Crear (la consola muestra el BookTripbot). En la pestaña Editor, revise los detalles de la intención preconfigurada ().
-
Pruebe el bot en la ventana de pruebas. Comience la prueba escribiendo Quiero reservar una habitación de hotel.

-
Elija Publicar y especifique un nombre de alias (necesitará este valor cuando utilice AWS SDK para JavaScript).
nota
Debes hacer referencia al nombre y al alias del bot en tu JavaScript código.
Creación del HTML
Cree un archivo denominado index.html. Copie y pegue el siguiente código en index.html. Este HTML hace referencia a main.js. Se trata de una versión integrada de index.js, que incluye los AWS SDK para JavaScript módulos necesarios. Creará este archivo en Creación del HTML. index.html también hace referencia a style.css, que añade los estilos.
<!doctype html> <head> <title>Amazon Lex - Sample Application (BookTrip)</title> <link type="text/css" rel="stylesheet" href="style.css" /> </head> <body> <h1 id="title">Amazon Lex - BookTrip</h1> <p id="intro"> This multiple language chatbot shows you how easy it is to incorporate <a href="https://aws.amazon.com/lex/" title="Amazon Lex (product)" target="_new" >Amazon Lex</a > into your web apps. Try it out. </p> <div id="conversation"></div> <input type="text" id="wisdom" size="80" value="" placeholder="J'ai besoin d'une chambre d'hôtel" /> <br /> <button onclick="createResponse()">Send Text</button> <script type="text/javascript" src="./main.js"></script> </body>
Este código también está disponible aquí en GitHub
Crear el script del navegador
Cree un archivo denominado index.js. Copie y pegue el siguiente código index.js Importe los AWS SDK para JavaScript módulos y comandos necesarios. Cree clientes para Amazon Lex, Amazon Comprehend y Amazon Translate. REGIONSustitúyalos por AWS Región y IDENTITY_POOL_ID por el ID del grupo de identidades que creaste enCrea los AWS recursos . Para recuperar este ID del grupo de identidades, abra el grupo de identidades en la consola Amazon Cognito, seleccione Editar grupo de identidades y elija Código de muestra en el menú lateral. Anote el ID del grupo de identidades que se muestra en rojo en la consola.
En primer lugar, cree un directorio libs y cree los objetos de cliente de servicio necesarios mediante la creación de tres archivos, comprehendClient.js, lexClient.js y translateClient.js. Pegue el código correspondiente que aparece a continuación en cada uno de ellos REGION y reemplace y IDENTITY_POOL_ID en cada archivo.
nota
Utilice el ID del grupo de identidades de Amazon Cognito que creó en Cree los AWS recursos mediante AWS CloudFormation.
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { ComprehendClient } from "@aws-sdk/client-comprehend"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Comprehend service client object. const comprehendClient = new ComprehendClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { comprehendClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { LexRuntimeServiceClient } from "@aws-sdk/client-lex-runtime-service"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Lex service client object. const lexClient = new LexRuntimeServiceClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { lexClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { TranslateClient } from "@aws-sdk/client-translate"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Translate service client object. const translateClient = new TranslateClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { translateClient };
Este código está disponible aquí en GitHub.
A continuación, cree un archivo index.js y pegue en él el siguiente código.
Sustituya BOT_ALIAS y BOT_NAME por el alias y el nombre de su bot de Amazon Lex, respectivamente, y USER_ID por un seudónimo. La función asíncrona de createResponse hace lo siguiente:
Toma el texto introducido por el usuario en el navegador y utiliza Amazon Comprehend para determinar el código de su idioma.
Toma el código del idioma y utiliza Amazon Translate para traducir el texto al inglés.
Toma el texto traducido y utiliza Amazon Lex para generar una respuesta.
Publica la respuesta en la página del navegador.
import { DetectDominantLanguageCommand } from "@aws-sdk/client-comprehend"; import { TranslateTextCommand } from "@aws-sdk/client-translate"; import { PostTextCommand } from "@aws-sdk/client-lex-runtime-service"; import { lexClient } from "./libs/lexClient.js"; import { translateClient } from "./libs/translateClient.js"; import { comprehendClient } from "./libs/comprehendClient.js"; let g_text = ""; // Set the focus to the input box. document.getElementById("wisdom").focus(); function showRequest() { const conversationDiv = document.getElementById("conversation"); const requestPara = document.createElement("P"); requestPara.className = "userRequest"; requestPara.appendChild(document.createTextNode(g_text)); conversationDiv.appendChild(requestPara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function showResponse(lexResponse) { const conversationDiv = document.getElementById("conversation"); const responsePara = document.createElement("P"); responsePara.className = "lexResponse"; const lexTextResponse = lexResponse; responsePara.appendChild(document.createTextNode(lexTextResponse)); responsePara.appendChild(document.createElement("br")); conversationDiv.appendChild(responsePara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function handletext(text) { g_text = text; const xhr = new XMLHttpRequest(); xhr.addEventListener("load", loadNewItems, false); xhr.open("POST", "../text", true); // A Spring MVC controller xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); //necessary xhr.send(`text=${text}`); } function loadNewItems() { showRequest(); // Re-enable input. const wisdomText = document.getElementById("wisdom"); wisdomText.value = ""; wisdomText.locked = false; } // Respond to user's input. const createResponse = async () => { // Confirm there is text to submit. const wisdomText = document.getElementById("wisdom"); if (wisdomText?.value && wisdomText.value.trim().length > 0) { // Disable input to show it is being sent. const wisdom = wisdomText.value.trim(); wisdomText.value = "..."; wisdomText.locked = true; handletext(wisdom); const comprehendParams = { Text: wisdom, }; try { const data = await comprehendClient.send( new DetectDominantLanguageCommand(comprehendParams), ); console.log( "Success. The language code is: ", data.Languages[0].LanguageCode, ); const translateParams = { SourceLanguageCode: data.Languages[0].LanguageCode, TargetLanguageCode: "en", // For example, "en" for English. Text: wisdom, }; try { const data = await translateClient.send( new TranslateTextCommand(translateParams), ); console.log("Success. Translated text: ", data.TranslatedText); const lexParams = { botName: "BookTrip", botAlias: "mynewalias", inputText: data.TranslatedText, userId: "chatbot", // For example, 'chatbot-demo'. }; try { const data = await lexClient.send(new PostTextCommand(lexParams)); console.log("Success. Response is: ", data.message); const msg = data.message; showResponse(msg); } catch (err) { console.log("Error responding to message. ", err); } } catch (err) { console.log("Error translating text. ", err); } } catch (err) { console.log("Error identifying language. ", err); } } }; // Make the function available to the browser. window.createResponse = createResponse;
Este código está disponible aquí en GitHub.
Ahora use webpack para agrupar los AWS SDK para JavaScript módulos index.js y en un solo archivo,main.js.
Si aún no lo ha hecho, siga Requisitos previos para este ejemplo para instalar Webpack.
nota
Para obtener más información sobre Webpack, consulte Combine aplicaciones con webpack.
Ejecute lo siguiente en la línea de comandos JavaScript para agrupar este ejemplo en un archivo llamado
main.js:webpack index.js --mode development --target web --devtool false -o main.js
Pasos a seguir a continuación
¡Enhorabuena! Ha creado una aplicación Node.js que utiliza Amazon Lex para crear una experiencia de usuario interactiva. Como se indicó al principio de este tutorial, asegúrese de cancelar todos los recursos que cree mientras realiza este tutorial para asegurarse de que no se le cobre nada. Para ello, puede eliminar la AWS CloudFormation pila que creó en el Crea los AWS recursos tema de este tutorial, de la siguiente manera:
-
Abra la consola de AWS CloudFormation
. En la página Pilas, seleccione la pila.
Elija Eliminar.
Para obtener más ejemplos de AWS servicios cruzados, consulte ejemplos de AWS SDK para JavaScript servicios cruzados.