Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
SSRfonctionnalités prises en charge
Cette section fournit des informations sur la prise en charge des SSR fonctionnalités par Amplify.
Amplify fournit une prise en charge de la version de Node.js correspondant à la version de Node.js utilisée pour créer votre application.
Amplify fournit une fonction d'optimisation d'image intégrée qui prend en charge toutes les SSR applications. Si vous ne souhaitez pas utiliser la fonctionnalité d'optimisation d'image par défaut, vous pouvez implémenter un chargeur d'optimisation d'image personnalisé.
Rubriques
Prise en charge de la version Node.js pour les applications Next.js
Lorsqu'Amplify crée et déploie une application de calcul Next.js, elle utilise Node.js version d'exécution qui correspond à la version majeure de Node.js qui a été utilisé pour créer l'application.
Vous pouvez spécifier le Node.js version à utiliser dans la fonction de remplacement du package Live de la console Amplify. Pour plus d'informations sur la configuration des mises à jour des packages en direct, consultezUtilisation de versions de package et de dépendance spécifiques dans l'image de construction. Vous pouvez également spécifier Node.js version utilisant d'autres mécanismes, tels que nvm commandes. Si vous ne spécifiez pas de version, Amplify utilise par défaut la version actuelle utilisée par le conteneur de compilation Amplify.
Optimisation des images pour les SSR applications
Amplify Hosting fournit une fonctionnalité d'optimisation d'image intégrée qui prend en charge toutes les SSR applications. Grâce à l'optimisation d'image d'Amplify, vous pouvez fournir des images de haute qualité au format, aux dimensions et à la résolution adaptés à l'appareil qui y accède, tout en conservant la plus petite taille de fichier possible.
Actuellement, vous pouvez soit utiliser le composant Image Next.js pour optimiser les images à la demande, soit implémenter un chargeur d'images personnalisé. Si vous utilisez Next.js 13 ou une version ultérieure, vous n'avez aucune autre action à effectuer pour utiliser la fonction d'optimisation d'image d'Amplify. Si vous implémentez un chargeur personnalisé, consultez la rubrique suivante sur l'utilisation d'un chargeur d'images personnalisé.
Utilisation d'un chargeur d'images personnalisé
Si vous utilisez un chargeur d'image personnalisé, Amplify détecte le chargeur dans le next.config.js fichier de votre application et n'utilise pas la fonction d'optimisation d'image intégrée. Pour plus d'informations sur les chargeurs personnalisés pris en charge par Next.js, consultez la documentation relative aux images Next.js
Amazon CloudWatch Logs pour SSR applications
Amplify envoie des informations sur votre SSR environnement d'exécution à Amazon CloudWatch Logs dans votre. Compte AWS Lorsque vous déployez une SSR application, celle-ci nécessite un rôle de IAM service qu'Amplify assume lorsqu'elle appelle d'autres services en votre nom. Vous pouvez soit autoriser le calcul d'Amplify Hosting à créer automatiquement un rôle de service pour vous, soit spécifier un rôle que vous avez créé.
Si vous choisissez d'autoriser Amplify à créer un IAM rôle pour vous, le rôle sera déjà autorisé à créer CloudWatch des journaux. Si vous créez votre propre IAM rôle, vous devrez ajouter les autorisations suivantes à votre politique pour permettre à Amplify d'accéder à Amazon CloudWatch Logs.
logs:CreateLogStream logs:CreateLogGroup logs:DescribeLogGroups logs:PutLogEvents
Pour de plus amples informations sur les rôles de service, veuillez consulter Ajouter un rôle de service à une application Amplify.
Prise en charge d'Amplify Next.js 11 SSR
Si vous avez déployé une application Next.js sur Amplify avant la sortie d'Amplify Hosting Compute le 17 novembre 2022, votre application utilise l'ancien SSR fournisseur d'Amplify, Classic (Next.js 11 uniquement). La documentation de cette section s'applique uniquement aux applications déployées à l'aide du SSR fournisseur Classic (Next.js 11 uniquement).
Note
Nous vous recommandons vivement de migrer vos applications Next.js 11 vers le fournisseur de gestion SSR informatique Amplify Hosting. Pour de plus amples informations, veuillez consulter Migration d'une SSR application Next.js 11 vers Amplify Hosting Compute.
La liste suivante décrit les fonctionnalités spécifiques prises en charge par le SSR fournisseur Amplify Classic (Next.js 11 uniquement).
Fonctionnalités prises en charge
-
Pages rendues côté serveur () SSR
-
Pages statiques
-
APIitinéraires
-
Routes dynamiques
-
Suivez tous les itinéraires
-
SSG(Génération statique)
-
Régénération statique incrémentielle () ISR
-
Routage de sous-chemins internationalisé (i18n)
-
Variables d’environnement
Fonctions non prises en charge
-
Optimisation de l'image
-
Régénération statique incrémentielle à la demande () ISR
-
Routage de domaine internationalisé (i18n)
-
Détection automatique des paramètres régionaux internationalisée (i18n)
-
Intergiciel
-
Intergiciel Edge
-
APIRoutes périphériques
Tarification des SSR applications Next.js 11
Lors du déploiement de votre SSR application Next.js 11, Amplify crée des ressources backend supplémentaires dans votre AWS compte, notamment :
-
Un bucket Amazon Simple Storage Service (Amazon S3) qui stocke les ressources des actifs statiques de votre application. Pour plus d'informations sur les frais d'Amazon S3, consultez la section Tarification d'Amazon S3
. -
Une CloudFront distribution Amazon pour diffuser l'application. Pour plus d'informations sur CloudFront les frais, consultez Amazon CloudFront Pricing
. -
Quatre fonctions Lambda @Edge pour personnaliser le contenu diffusé. CloudFront
AWS Identity and Access Management autorisations pour les SSR applications Next.js 11
Amplify a besoin d'autorisations AWS Identity and Access Management (IAM) pour déployer une SSR application. Si vous ne disposez pas des autorisations minimales requises, vous recevrez un message d'erreur lorsque vous tenterez de déployer votre SSR application. Pour fournir à Amplify les autorisations requises, vous devez spécifier un rôle de service.
Pour créer un rôle IAM de service qu'Amplify assume lorsqu'il appelle d'autres services en votre nom, voir. Ajouter un rôle de service à une application Amplify Ces instructions montrent comment créer un rôle qui associe la politique AdministratorAccess-Amplify gérée.
La politique AdministratorAccess-Amplify gérée donne accès à de multiples AWS services, y compris des IAM actions, et doit être considérée comme aussi puissante que la AdministratorAccess politique. Cette politique fournit plus d'autorisations que ce qui est nécessaire pour déployer votre SSR application.
Il est recommandé de suivre la meilleure pratique consistant à accorder le moindre privilège et à réduire les autorisations accordées au rôle de service. Au lieu d'accorder des autorisations d'accès d'administrateur à votre rôle de service, vous pouvez créer votre propre IAM politique gérée par le client qui accorde uniquement les autorisations requises pour déployer votre SSR application. Consultez la section Création de IAM politiques dans le guide de IAM l'utilisateur pour obtenir des instructions sur la création d'une politique gérée par le client.
Si vous créez votre propre politique, reportez-vous à la liste suivante des autorisations minimales requises pour déployer une SSR application.
acm:DescribeCertificate acm:ListCertificates acm:RequestCertificate cloudfront:CreateCloudFrontOriginAccessIdentity cloudfront:CreateDistribution cloudfront:CreateInvalidation cloudfront:GetDistribution cloudfront:GetDistributionConfig cloudfront:ListCloudFrontOriginAccessIdentities cloudfront:ListDistributions cloudfront:ListDistributionsByLambdaFunction cloudfront:ListDistributionsByWebACLId cloudfront:ListFieldLevelEncryptionConfigs cloudfront:ListFieldLevelEncryptionProfiles cloudfront:ListInvalidations cloudfront:ListPublicKeys cloudfront:ListStreamingDistributions cloudfront:UpdateDistribution cloudfront:TagResource cloudfront:UntagResource cloudfront:ListTagsForResource cloudfront:DeleteDistribution iam:AttachRolePolicy iam:CreateRole iam:CreateServiceLinkedRole iam:GetRole iam:PutRolePolicy iam:PassRole iam:UpdateAssumeRolePolicy iam:DeleteRolePolicy lambda:CreateFunction lambda:EnableReplication lambda:DeleteFunction lambda:GetFunction lambda:GetFunctionConfiguration lambda:PublishVersion lambda:UpdateFunctionCode lambda:UpdateFunctionConfiguration lambda:ListTags lambda:TagResource lambda:UntagResource lambda:ListEventSourceMappings lambda:CreateEventSourceMapping route53:ChangeResourceRecordSets route53:ListHostedZonesByName route53:ListResourceRecordSets s3:CreateBucket s3:GetAccelerateConfiguration s3:GetObject s3:ListBucket s3:PutAccelerateConfiguration s3:PutBucketPolicy s3:PutObject s3:PutBucketTagging s3:GetBucketTagging sqs:CreateQueue sqs:DeleteQueue sqs:GetQueueAttributes sqs:SetQueueAttributes amplify:GetApp amplify:GetBranch amplify:UpdateApp amplify:UpdateBranch
Résolution des problèmes liés aux SSR déploiements de Next.js 11
Si vous rencontrez des problèmes inattendus lors du déploiement d'une SSR application Classic (Next.js 11 uniquement) avec Amplify, consultez les rubriques de résolution des problèmes suivantes.
Rubriques
- Le répertoire de sortie de mon application est remplacé
- Je reçois une erreur 404 après le déploiement de mon SSR site
- Il manque la règle de réécriture pour CloudFront SSR les distributions dans mon application
- Mon application est trop volumineuse pour être déployée
- Ma compilation échoue en raison d'une erreur de mémoire insuffisante
- Mon application comporte SSR les deux SSG branches
- Mon application stocke les fichiers statiques dans un dossier avec un chemin réservé
- Ma candidature a atteint une CloudFront limite
- Les variables d'environnement ne sont pas transmises aux fonctions Lambda
- Les fonctions Lambda @Edge sont créées dans la région USA Est (Virginie du Nord)
- Mon application Next.js utilise des fonctionnalités non prises en charge
- Les images de mon application Next.js ne se chargent pas
- Régions non prises en charge
Le répertoire de sortie de mon application est remplacé
Le répertoire de sortie d'une application Next.js déployée avec Amplify doit être défini sur. .next Si le répertoire de sortie de votre application est remplacé, vérifiez le next.config.js fichier. Pour que le répertoire de sortie de build soit défini par défaut sur.next, supprimez la ligne suivante du fichier :
distDir: 'build'
Vérifiez que le répertoire de sortie est défini sur .next dans vos paramètres de compilation. Pour plus d'informations sur l'affichage des paramètres de compilation de votre application, consultezConfiguration des paramètres de compilation d'une application.
Voici un exemple des paramètres de génération d'une application où le paramètre baseDirectory est défini sur.next.
version: 1 frontend: phases: preBuild: commands: - npm ci build: commands: - npm run build artifacts: baseDirectory: .next files: - '**/*' cache: paths: - node_modules/**/*
Je reçois une erreur 404 après le déploiement de mon SSR site
Si vous recevez une erreur 404 après le déploiement de votre site, le problème peut être dû au remplacement de votre répertoire de sortie. Pour vérifier votre next.config.js fichier et vérifier le répertoire de sortie de compilation correct dans les spécifications de compilation de votre application, suivez les étapes décrites dans la rubrique précédente,Le répertoire de sortie de mon application est remplacé.
Il manque la règle de réécriture pour CloudFront SSR les distributions dans mon application
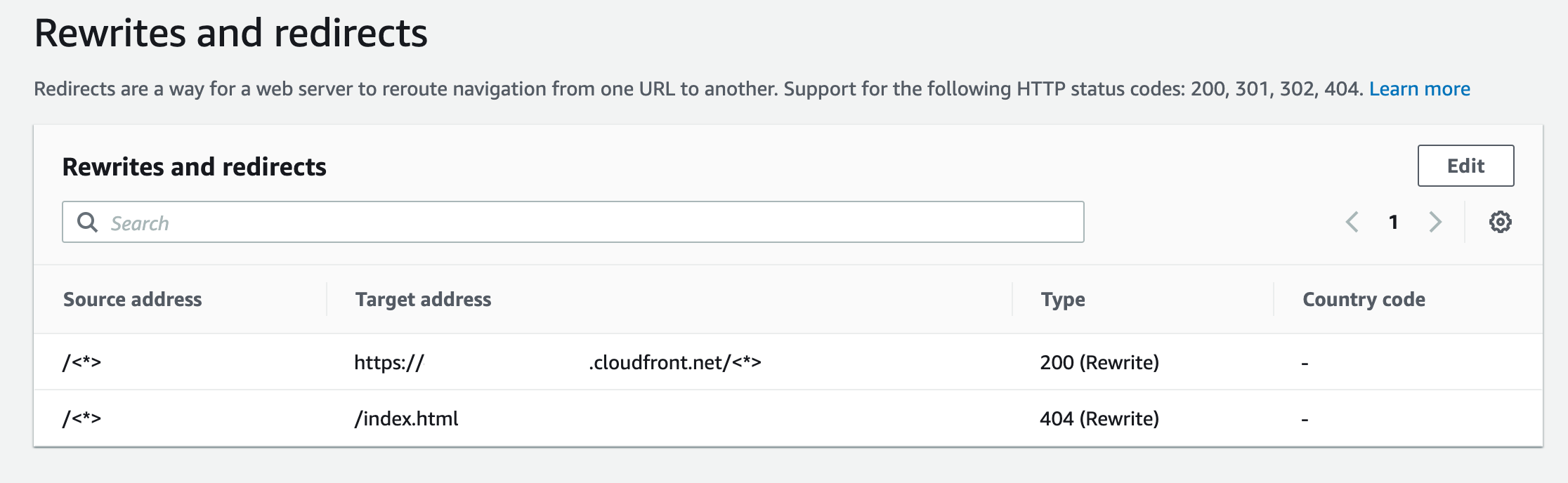
Lorsque vous déployez une SSR application, Amplify crée une règle de réécriture pour vos distributions. CloudFront SSR Si vous ne pouvez pas accéder à votre application dans un navigateur Web, vérifiez que la règle de CloudFront réécriture existe pour votre application dans la console Amplify. S'il est absent, vous pouvez l'ajouter manuellement ou redéployer votre application.
Pour afficher ou modifier les règles de réécriture et de redirection d'une application dans la console Amplify, dans le volet de navigation, choisissez Paramètres de l'application, puis Réécritures et redirections. La capture d'écran suivante montre un exemple des règles de réécriture qu'Amplify crée pour vous lorsque vous déployez SSR une application. Notez que dans cet exemple, il existe une règle de CloudFront réécriture.

Mon application est trop volumineuse pour être déployée
Amplify limite la taille d'un SSR déploiement à 50 Mo. Si vous essayez de déployer une SSR application Next.js sur Amplify et que vous obtenez une RequestEntityTooLargeException erreur, cela signifie que votre application est trop volumineuse pour être déployée. Vous pouvez essayer de contourner ce problème en ajoutant du code de nettoyage du cache à votre next.config.js fichier.
Voici un exemple de code contenu dans le next.config.js fichier qui effectue le nettoyage du cache.
module.exports = { webpack: (config, { buildId, dev, isServer, defaultLoaders, webpack }) => { config.optimization.splitChunks.cacheGroups = { } config.optimization.minimize = true; return config }, }
Ma compilation échoue en raison d'une erreur de mémoire insuffisante
Next.js vous permet de mettre en cache des artefacts de build afin d'améliorer les performances lors des builds suivants. En outre, le AWS CodeBuild conteneur d'Amplify compresse et télécharge ce cache sur Amazon S3, en votre nom, afin d'améliorer les performances de compilation ultérieures. Cela pourrait entraîner l'échec de votre compilation en raison d'une erreur de mémoire insuffisante.
Effectuez les actions suivantes pour empêcher votre application de dépasser la limite de mémoire pendant la phase de création. Tout d'abord, .next/cache/**/* supprimez-le de la section cache.paths de vos paramètres de compilation. Supprimez ensuite la variable d'NODE_OPTIONSenvironnement de votre fichier de paramètres de compilation. Définissez plutôt la variable d'NODE_OPTIONSenvironnement dans la console Amplify pour définir la limite de mémoire maximale du nœud. Pour plus d'informations sur la définition des variables d'environnement à l'aide de la console Amplify, consultez. Définition de variables d'environnement
Après avoir apporté ces modifications, réessayez de créer. En cas de succès, ajoutez-le à .next/cache/**/* nouveau à la section cache.paths de votre fichier de paramètres de compilation.
Pour plus d'informations sur la configuration du cache Next.js afin d'améliorer les performances de compilation, consultez AWS CodeBuild
Mon application comporte SSR les deux SSG branches
Vous ne pouvez pas déployer une application comportant SSR les deux SSG branches. Si vous devez déployer à la fois SSG des branches SSR et des branches, vous devez déployer une application qui utilise uniquement SSR des branches et une autre qui utilise uniquement des SSG branches.
Mon application stocke les fichiers statiques dans un dossier avec un chemin réservé
Next.js peut servir des fichiers statiques à partir d'un dossier nommé public qui est stocké dans le répertoire racine du projet. Lorsque vous déployez et hébergez une application Next.js avec Amplify, votre projet ne peut pas inclure de dossiers avec le chemin. public/static Amplify réserve le public/static chemin à utiliser lors de la distribution de l'application. Si votre application inclut ce chemin, vous devez renommer le static dossier avant de le déployer avec Amplify.
Ma candidature a atteint une CloudFront limite
CloudFront les quotas de service limitent votre AWS compte à 25 distributions associées à des fonctions Lambda @Edge. Si vous dépassez ce quota, vous pouvez soit supprimer les CloudFront distributions non utilisées de votre compte, soit demander une augmentation du quota. Pour plus d’informations, consultez Demande d’augmentation de quota dans le Guide de l’utilisateur Service Quotas.
Les variables d'environnement ne sont pas transmises aux fonctions Lambda
Les variables d'environnement que vous spécifiez dans la console Amplify pour une SSR application ne sont pas répercutées sur les fonctions de AWS Lambda l'application. ConsultezRendre les variables d'environnement accessibles aux environnements d'exécution côté serveur, pour des instructions détaillées sur la façon d'ajouter des variables d'environnement auxquelles vous pouvez faire référence à partir de vos fonctions Lambda.
Les fonctions Lambda @Edge sont créées dans la région USA Est (Virginie du Nord)
Lorsque vous déployez une application Next.js, Amplify crée des fonctions Lambda @Edge pour personnaliser le contenu diffusé. CloudFront Les fonctions Lambda @Edge sont créées dans la région USA Est (Virginie du Nord), et non dans la région où votre application est déployée. Il s'agit d'une restriction Lambda @Edge. Pour plus d'informations sur les fonctions Lambda @Edge, consultez la section Restrictions relatives aux fonctions Edge dans le manuel Amazon CloudFront Developer Guide.
Mon application Next.js utilise des fonctionnalités non prises en charge
Les applications déployées avec Amplify prennent en charge les versions principales de Next.js jusqu'à la version 11. Pour une liste détaillée des fonctionnalités de Next.js prises en charge et non prises en charge par Amplify, voir. supported features
Lorsque vous déployez une nouvelle application Next.js, Amplify utilise par défaut la dernière version prise en charge de Next.js. Si vous avez une application Next.js existante que vous avez déployée sur Amplify avec une ancienne version de Next.js, vous pouvez migrer l'application vers le fournisseur de calcul Amplify Hosting. SSR Pour obtenir des instructions, consultez Migration d'une SSR application Next.js 11 vers Amplify Hosting Compute.
Les images de mon application Next.js ne se chargent pas
Lorsque vous ajoutez des images à votre application Next.js à l'aide du next/image composant, la taille de l'image ne peut pas dépasser 1 Mo. Lorsque vous déployez l'application sur Amplify, les images de plus de 1 Mo renvoient une erreur 503. Cela est dû à une limite Lambda @Edge qui limite la taille d'une réponse générée par une fonction Lambda, y compris les en-têtes et le corps, à 1 Mo.
La limite de 1 Mo s'applique aux autres artefacts de votre application, tels que PDF les fichiers de documents.
Régions non prises en charge
Amplify ne prend pas en charge le déploiement d'SSRapplications classiques (Next.js 11 uniquement) dans toutes les AWS régions où Amplify est disponible. Classic (Next.js 11 uniquement) SSR n'est pas pris en charge dans les régions suivantes : Europe (Milan) eu-south-1, Moyen-Orient (Bahreïn) me-south-1 et Asie-Pacifique (Hong Kong) ap-east-1.