Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Utilisation de requêtes GraphQL pour récupérer des données d'une table DynamoDB dans la console AWS AppSync
Maintenant qu'un enregistrement existe dans votre base de données, vous obtiendrez des résultats lorsque vous exécuterez une requête. Une requête est l'une des autres opérations fondamentales de GraphQL. Il est utilisé pour analyser et récupérer des informations à partir de votre source de données. En termes de REST APIs, cela est similaire à l'GETopération. Le principal avantage des requêtes GraphQL est la possibilité de spécifier les exigences exactes de votre application en matière de données afin que vous puissiez récupérer les données pertinentes au bon moment.
Pour interroger votre source de données
-
Si ce n'est pas déjà fait, connectez-vous à la AppSync console AWS Management Console et ouvrez-la
. -
Choisissez votre API dans le tableau.
-
Dans l'onglet de gauche, sélectionnez Requêtes.
-
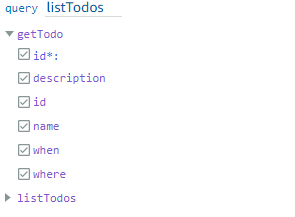
Dans l'onglet Explorateur situé à gauche du tableau, en dessous
querylistTodos, développez l'getTodoopération :
-
Dans l'éditeur de code, vous devriez voir le code d'opération :
query listTodos { getTodo(id: "") { description id name when where }Dans
(id:""), renseignez la valeur que vous avez enregistrée dans le résultat de l'opération de mutation. Dans notre exemple, ce serait :query listTodos { getTodo(id: "abcdefgh-1234-1234-1234-abcdefghijkl") { description id name when where } -
Choisissez Exécuter, puis ListToDos. Le résultat apparaîtra à droite de l'éditeur. Notre exemple ressemblait à ceci :
{ "data": { "getTodo": { "description": "I need to buy eggs", "id": "abcdefgh-1234-1234-1234-abcdefghijkl", "name": "Shopping List", "when": "Friday", "where": "Home" } } }Note
Les requêtes renvoient uniquement les champs que vous spécifiez. Vous pouvez désélectionner les champs dont vous n'avez pas besoin en les supprimant du champ de retour :
{ description id name when where }Vous pouvez également décocher la case dans l'onglet Explorateur à côté du champ que vous souhaitez supprimer.
-
Vous pouvez également essayer l'
listTodosopération en répétant les étapes pour créer une entrée dans votre source de données, puis en répétant les étapes de requête avec l'listTodosopération. Voici un exemple dans lequel nous avons ajouté une deuxième tâche :{ "createtodoinput": { "name": "Second Task", "when": "Monday", "where": "Home", "description": "I need to mow the lawn" } }En appelant l'
listTodosopération, elle a renvoyé à la fois les anciennes et les nouvelles entrées :{ "data": { "listTodos": { "items": [ { "id": "abcdefgh-1234-1234-1234-abcdefghijkl", "name": "Shopping List", "when": "Friday", "where": "Home", "description": "I need to buy eggs" }, { "id": "aaaaaaaa-bbbb-cccc-dddd-eeeeeeeeeeee", "name": "Second Task", "when": "Monday", "where": "Home", "description": "I need to mow the lawn" } ] } } }