Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Comprendre l'architecture des composants de l'application Web pour le SDK Amazon Chime
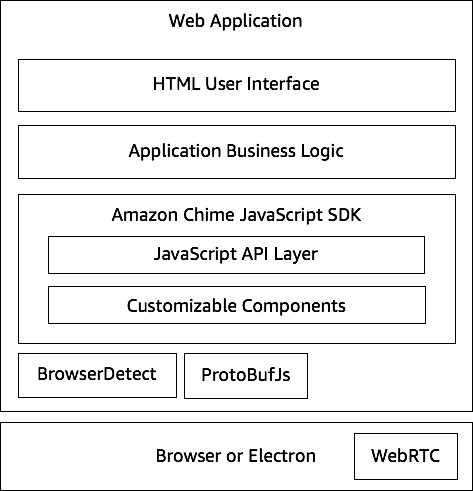
Ce schéma montre l'architecture d'une application client Web Amazon Chime SDK :

Une application Web se compose généralement d'une couche d'interface utilisateur HTML et CSS alimentée par la couche de logique métier de l'application. Vous pouvez créer l'application Web en HTML brut ou utiliser des JavaScript frameworks d'interface utilisateur tels que React et Angular.
La couche de logique métier de l'application Web interagit avec la bibliothèque cliente du SDK Amazon Chime via un ensemble JavaScript de. JavaScript APIs La DefaultMeetingSession
La bibliothèque cliente du SDK Amazon Chime JavaScript est open source et comporte un ensemble de composants personnalisables que vous pouvez remplacer selon vos besoins. Les implémentations par défaut vous permettent de créer une application de communications unifiées complète telle que notre application de démonstration MeetingV2. La bibliothèque cliente du SDK Amazon Chime pour JavaScript dépend de deux autres bibliothèques :
-
Browser-Detect
pour identifier le type de navigateur et ses fonctionnalités. -
ProtoBufJs
pour coder et décoder les commandes de signalisation et les réponses nécessaires pour rejoindre une session multimédia.
Le SDK Amazon Chime dépend également du navigateur ou de l'application Electron pour fournir la gestion APIs des appareils et l'implémentation WebRTC pour une session audio-vidéo.
La bibliothèque client source du SDK Amazon Chime JavaScript est disponible TypeScript, mais vous pouvez utiliser le TypeScript compilateur pour la compiler. JavaScript Vous pouvez ensuite le regrouper à l'aide d'un bundler de modules tel que Webpack. Il est recommandé d'installer la bibliothèque cliente du SDK Amazon Chime JavaScript depuis le registre NPM, puis de l'utiliser dans un environnement CommonJS. AWS fournit également un script cumulatif pour regrouper le SDK Amazon Chime dans un fichier JS minifié au cas où vous souhaiteriez l'inclure directement en tant que balise de script dans votre code HTML.