AWS Cloud9 n'est plus disponible pour les nouveaux clients. Les clients existants de AWS Cloud9 peuvent continuer à utiliser le service normalement. En savoir plus
Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Visite du AWS Cloud9 IDE
Cette rubrique fournit une présentation de base de l'environnement de développement AWS Cloud9 intégré (IDE). Pour profiter pleinement de cette présentation, suivez dans l'ordre les étapes indiquées ci-dessous.
Rubriques
- Prérequis
- Étape 1 : Barre de menus
- Étape 2 : Tableau de bord
- Étape 3 : Fenêtre Environnement
- Étape 4 : Éditeur, onglets et volets
- Étape 5 : Console
- Étape 6 : Section Open Files (Ouvrir des fichiers)
- Étape 7 : Marge
- Étape 8 : Barre d'état
- Étape 9 : Fenêtre Outline (Aperçu)
- Étape 10 : Fenêtre Go (Accéder)
- Étape 11 : Onglet Immediate (Immédiat)
- Étape 12 : Processus
- Étape 13 : Preferences (Préférences)
- Étape 14 : Terminal
- Étape 15 : Fenêtre Debugger (Débogueur)
- Conclusion
Prérequis
Pour participer à cette visite, vous devez disposer d'un AWS compte et d'un environnement de AWS Cloud9 développement ouvert. Pour savoir comment procéder, vous pouvez suivre les étapes de Démarrer avec AWS Cloud9. Vous pouvez également explorer d'autres rubriques connexes, par exemple Con AWS Cloud9 figuration et Travailler avec des environnements dans AWS Cloud9.
Avertissement
Le fait de disposer d'un environnement de AWS Cloud9 développement peut entraîner des frais sur votre AWS compte. Cela inclut les éventuels frais pour Amazon EC2 si vous utilisez un EC2 environnement. Pour plus d'informations, consultez Amazon EC2 Pricing
Étape 1 : Barre de menus
La barre de menu, située en haut duIDE, contient les commandes courantes permettant de travailler avec des fichiers et du code et de modifier IDE les paramètres. Vous pouvez également utiliser la barre de menus pour afficher l'aperçu du code et l'exécuter.

Vous pouvez masquer la barre de menus en choisissant la flèche dans son bord, comme suit.

Vous pouvez réafficher la barre de menus en choisissant la flèche au milieu de l'emplacement précédent de la barre de menus, comme suit.

Comparez vos résultats avec les suivants :

Vous pouvez utiliser le IDE pour travailler avec un ensemble de fichiers dans les sections suivantes de ce didacticiel. Pour installer ces fichiers, choisissez File, New File.
Copiez ensuite le texte suivant dans l'onglet d'éditeur Untitled1.
fish.txt -------- A fish is any member of a group of organisms that consist of all gill-bearing aquatic craniate animals that lack limbs with digits. They form a sister group to the tunicates, together forming the olfactores. Included in this definition are lampreys and cartilaginous and bony fish as well as various extinct related groups.
Pour l'enregistrer, choisissez File, Save. Nommez le fichier fish.txt, puis choisissez Save.
Répétez ces instructions, en enregistrant le second fichier sous le nom cat.txt et avec le contenu suivant.
cat.txt ------- The domestic cat is a small, typically furry, carnivorous mammal. They are often called house cats when kept as indoor pets or simply cats when there is no need to distinguish them from other felids and felines. Cats are often valued by humans for companionship and for their ability to hunt.
Il y a souvent plusieurs façons de faire les choses dans leIDE. Par exemple, pour masquer la barre de menus, au lieu de choisir la flèche dans sa bordure, vous pouvez choisir View, Menu Bar. Pour créer un fichier, au lieu de choisir File, New File, vous pouvez appuyer sur Alt-N (pour Windows/Linux) ou Control-N (pour MacOS). Pour réduire la longueur de ce tutoriel, nous avons décrit une seule méthode de réalisation d'une tâche. Au fur et à mesure que vous vous sentirez plus à l'aise avec leIDE, n'hésitez pas à expérimenter et à trouver la méthode qui vous convient le mieux.
Étape 2 : Tableau de bord
Le tableau de bord vous permet d'accéder rapidement à chacun de vos environnements. Dans le tableau de bord, vous pouvez créer, ouvrir et modifier les paramètres d'un environnement.
Pour ouvrir le tableau de bord, choisissez AWS Cloud9, Go To Your Dashboard (Accéder à votre tableau de bord).

Pour afficher les paramètres de votre environnement, choisissez le titre à l'intérieur de la my-demo-environmentcarte. Pour revenir au tableau de bord, utilisez le bouton Retour de votre navigateur Web ou le chemin de navigation appelé Environnements.
Pour ouvrir le fichier IDE adapté à votre environnement, choisissez Ouvrir IDE à l'intérieur de la my-demo-environmentcarte.
Note
L'affichage à nouveau peut prendre quelques instants. IDE
Étape 3 : Fenêtre Environnement
La fenêtre Environnement affiche la liste de vos dossiers et fichiers dans l'environnement. Vous pouvez également afficher différents types de fichiers, par exemple les fichiers masqués.
Pour afficher ou masquer la fenêtre Environnement, sélectionnez le bouton Environnement.
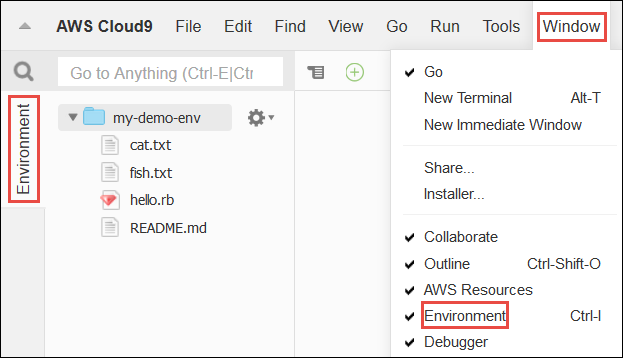
Pour afficher ou masquer la fenêtre Environnement et le bouton Environnement, choisissez Fenêtre, Environnement dans la barre de menus.

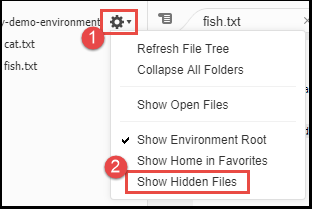
Pour afficher les fichiers masqués ou les masquer s'ils sont affichés, dans la fenêtre Environnement, sélectionnez l'icône d'engrenage, puis Montrer les fichiers cachés.

Étape 4 : Éditeur, onglets et volets
L'éditeur est l'endroit où vous pouvez effectuer des tâches telles que l'écriture de code, l'exécution d'une session de terminal et la modification des IDE paramètres. Chaque instance d'un fichier ouvert, d'une session de terminal, etc. est représentée par un onglet. Les onglets peuvent être regroupés en volets. Les onglets sont affichés au bord de leur volet.

Pour masquer ou afficher les onglets, choisissez View (Vue), Tab Buttons -(Boutons de l'onglet) dans la barre de menus.
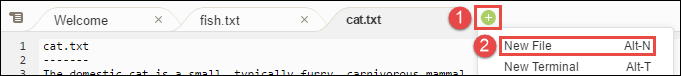
Pour ouvrir un nouvel onglet, choisissez l'icône + au bord de la ligne d'onglets. Choisissez ensuite l'une des commandes disponibles, par exemple, New File, comme suit.

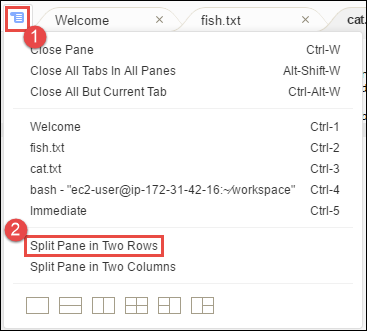
Pour afficher deux volets, choisissez l'icône qui ressemble à un menu déroulant et qui se trouve au bord de la ligne des onglets. Choisissez ensuite Split Pane in Two Rows, comme suit.

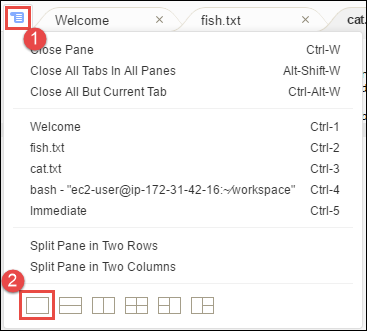
Pour revenir à un seul volet, choisissez à nouveau le menu déroulant, puis choisissez l'icône carrée, comme suit.

Étape 5 : Console
La console est un autre emplacement où sont créés et gérés les onglets. Par défaut, elle contient un onglet Terminal, mais peut également contenir d'autres types d'onglets.

Pour afficher ou masquer la console, choisissez View (Vue), Console dans la barre de menus.
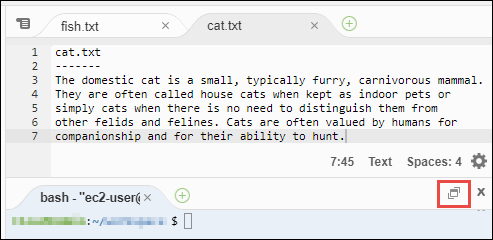
Pour développer ou réduire la console, choisissez l'icône de redimensionnement, qui se trouve au bord de la console, comme suit.

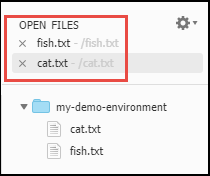
Étape 6 : Section Open Files (Ouvrir des fichiers)
La section Open Files affiche la liste de tous les fichiers qui sont actuellement ouverts dans l'éditeur. Open Files fait partie de la fenêtre Environnement.

Pour afficher ou masquer la section Open Files (Ouvrir fichiers), choisissez View (Vue), Open Files (Ouvrir fichiers) dans la barre de menus.
Pour basculer entre les fichiers ouverts, choisissez le fichier qui vous intéresse dans la liste.
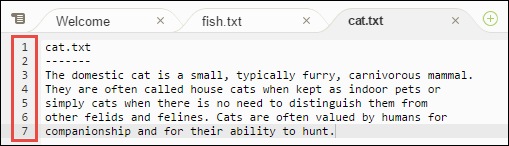
Étape 7 : Marge
La marge présente sur le bord de chaque fichier dans l'éditeur, affiche des éléments comme les numéros de ligne et les symboles contextuels lorsque vous utilisez des fichiers.

Pour afficher ou masquer la marge, choisissez View (Vue), Gutter (Marge) dans la barre de menus.
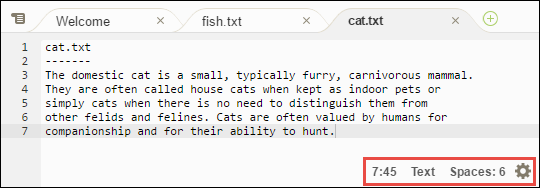
Étape 8 : Barre d'état
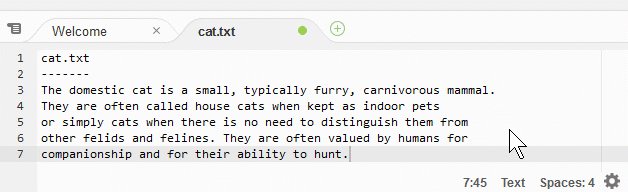
La barre d'état, au bord de chaque fichier dans l'éditeur, affiche des éléments comme les numéros de ligne et de caractère, le type de fichier préféré, les paramètres d'espace et de tabulation, ainsi que les paramètres d'éditeur associés.

Pour afficher ou masquer la barre d'état, choisissez View (Vue), Status Bar (Barre d'état) dans la barre de menus.
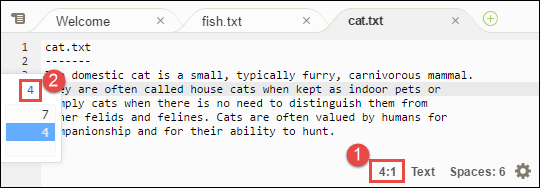
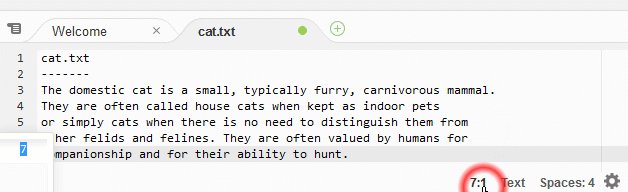
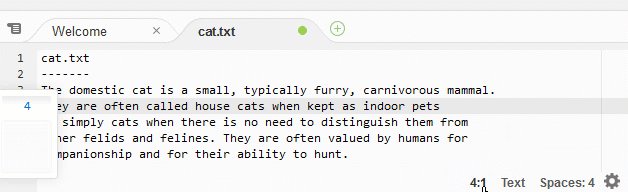
Pour accéder à un numéro de ligne spécifique, choisissez un onglet contenant le fichier qui vous intéresse. Dans la barre d'état, choisissez ensuite le numéro de ligne et de caractère (par exemple 7:45). Saisissez un numéro de ligne (par exemple, 4), puis appuyez sur Enter, comme suit.


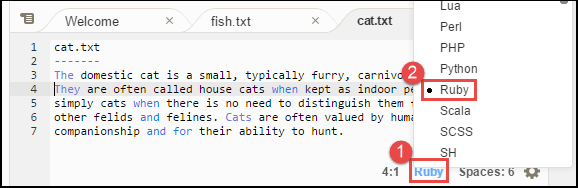
Pour changer le type de fichier préféré, choisissez un autre type de fichier dans la barre d'état. Par exemple, pour cat.txt, choisissez Ruby pour voir le changement des couleurs de la syntaxe. Pour revenir aux couleurs du texte brut, choisissez Plain Text, comme suit.


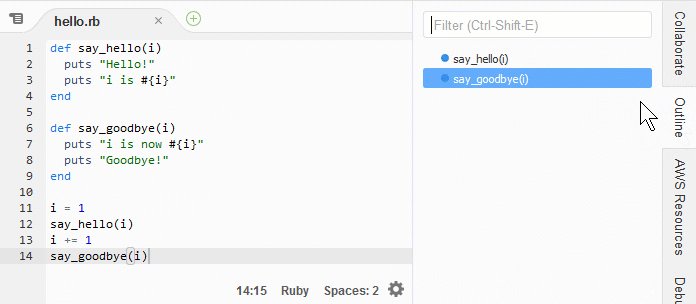
Étape 9 : Fenêtre Outline (Aperçu)
Vous pouvez utiliser la fenêtre Outline pour accéder rapidement à un emplacement de fichier spécifique.
Pour afficher ou masquer la fenêtre Aperçu et le bouton Aperçu, choisissez Fenêtre, Aperçu dans la barre de menus.
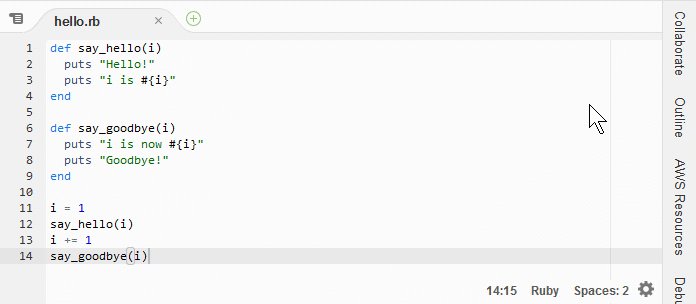
Pour voir comment la fenêtre Outline fonctionne, créez un fichier nommé hello.rb. Copiez le code suivant dans le fichier et enregistrez-le:
def say_hello(i) puts "Hello!" puts "i is #{i}" end def say_goodbye(i) puts "i is now #{i}" puts "Goodbye!" end i = 1 say_hello(i) i += 1 say_goodbye(i)
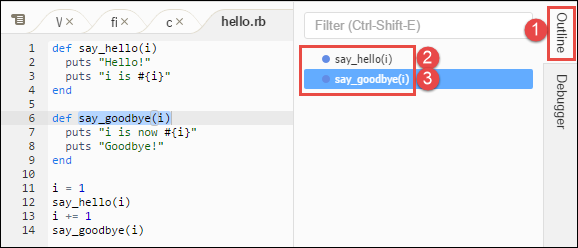
Pour afficher ou masquer le contenu de la fenêtre Outline (Aperçu) choisissez le bouton Outline (Aperçu).
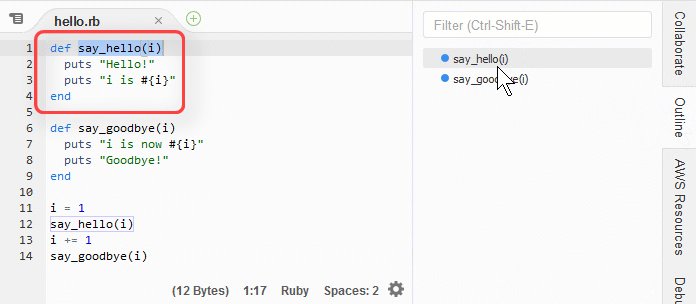
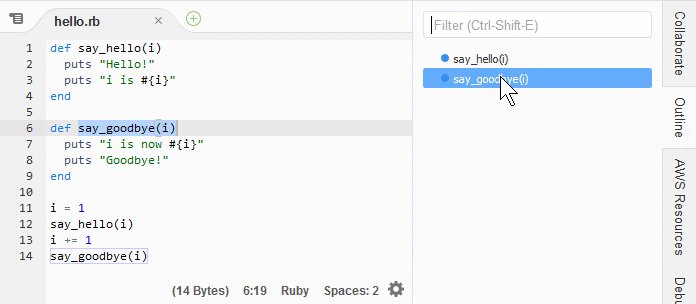
Ensuite, dans la fenêtre Outline (Aperçu), choisissez say_hello (i), puis say_goodbye (i), comme suit.


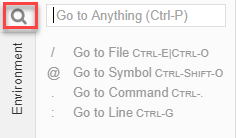
Étape 10 : Fenêtre Go (Accéder)
Vous pouvez utiliser la fenêtre Go pour ouvrir un fichier dans l'éditeur, accéder à un symbole, exécuter une commande, ou accéder à une ligne dans le fichier actif dans l'éditeur.

Choisissez le bouton Go (l'icône loupe) pour afficher le contenu de la fenêtre Go.
Pour afficher ou masquer la fenêtre Go et le bouton Go choisissez Fenêtre, Go dans la barre de menus.
Une fois la fenêtre Go ouverte, vous pouvez :
-
Tapez une barre oblique (
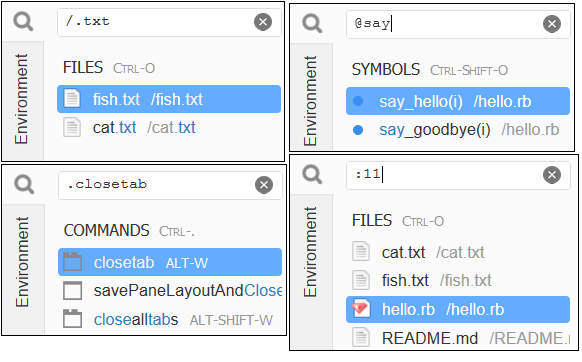
/), suivie de tout ou partie d'un nom de fichier. Dans la liste des fichiers qui s'affiche, choisissez un fichier pour l'ouvrir dans l'éditeur. Par exemple, la saisie de/fishindiquefish.txt, alors que la saisie de/.txtindiquefish.txtetcat.txt.Note
La recherche de fichiers porte uniquement sur les fichiers non masqués et les dossiers non masqués dans la fenêtre Environment.
-
Tapez un symbole (
@), suivi par le nom d'un symbole. Dans la liste des symboles qui s'affiche, choisissez un symbole pour l'ouvrir dans l'éditeur. Par exemple, avec le fichierhello.rbouvert et actif dans l'éditeur, tapez@hellopour répertoriersay_hello(i), ou saisissez@saypour répertoriersay_hello(i)etsay_goodbye(i).Note
Si le fichier actif dans l'éditeur est pris en charge dans le cadre d'une recherche de symbole dans un projet langage, celle-ci porte sur le projet actuel. Dans le cas contraire, la recherche de symbole porte uniquement sur le fichier actif dans l'éditeur. Pour de plus amples informations, veuillez consulter TypeScript Support et fonctionnalités améliorés.
-
Saisissez un point (
.) suivi du nom d'une commande. Dans la liste des commandes qui s'affiche, choisissez une commande pour l'exécuter. Par exemple, saisir,.closetabpuis appuyer surEnterferme l'onglet actuel dans l'éditeur. Pour obtenir la liste des commandes disponibles, consultez Référence des commandes pour AWS Cloud9 IDE. -
Tapez deux points (
:), suivis d'un nombre pour accéder à ce numéro de ligne dans le fichier actif dans l'éditeur. Par exemple, avec le fichierhello.rbouvert et actif dans l'éditeur, tapez:11pour aller à la ligne 11 du fichier.

Pour voir les combinaisons de touches pour chacune de ces actions en fonction du système d'exploitation et en mode clavier actuel, consultez chacune des commandes disponibles Go To dans le menu Go dans la barre de menus.
Étape 11 : Onglet Immediate (Immédiat)
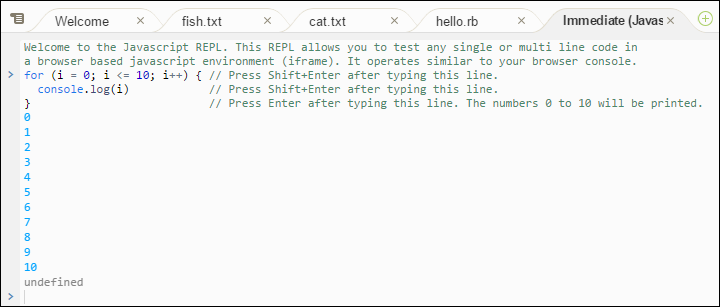
L'onglet Immediate vous permet de tester de petits extraits de JavaScript code. Pour voir comment l'onglet Immediate (Immédiat) fonctionne, effectuez les opérations suivantes :
-
Ouvrez un onglet Immediate en choisissant Window, New Immediate Window dans la barre de menus.
-
Exécutez du code dans l'onglet Immediate. Pour faire un essai, saisissez le code suivant dans la fenêtre, en appuyant sur
Shift-Enteraprès avoir tapé la ligne 1 et de nouveau après la ligne 2. Appuyez surEnteraprès la ligne 3. (Si vous appuyez surEnterau lieu d'appuyer surShift-Enteraprès avoir tapé la ligne 1 ou la ligne 2, le code sera exécuté plus tôt que vous le voulez.)for (i = 0; i <= 10; i++) { // Press Shift-Enter after typing this line. console.log(i) // Press Shift-Enter after typing this line. } // Press Enter after typing this line. The numbers 0 to 10 will be printed.
Étape 12 : Processus
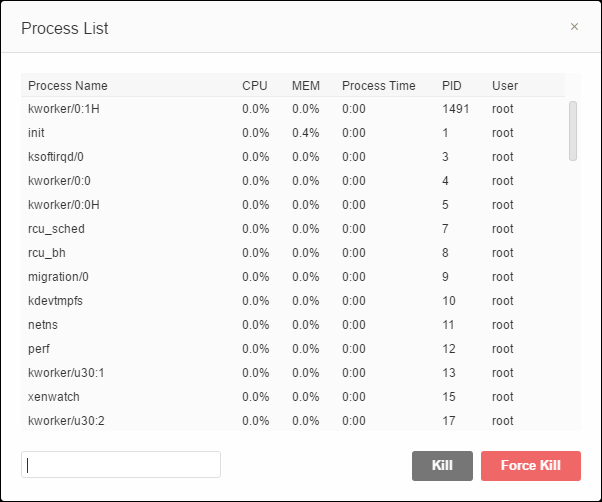
La vue Process List affiche tous les processus en cours d'exécution. Vous pouvez arrêter ou même forcer l'arrêt des processus que vous ne souhaitez plus exécuter. Pour voir comment la fenêtre Process List (Liste des processus) fonctionne, effectuez les opérations suivantes :
-
Affichez la vue Process List en choisissant Tools, Process List dans la barre de menus.
-
Recherchez un processus. Dans la vue Process List, tapez le nom du processus.
-
Arrêtez ou forcez l'arrêt d'un processus. Dans la liste des processus, choisissez le processus, puis Kill (Arrêter) ou Force Kill (Forcer l'arrêt).

Étape 13 : Preferences (Préférences)
Preferences (Préférences) inclut les paramètres suivants :
-
Paramètres relatifs à l'environnement actuel uniquement, tels que l'utilisation d'onglets programmables dans l'éditeur, les types de fichiers à ignorer et les comportements d'achèvement du code pour des langages tels que PHP Python.
-
Vos paramètres utilisateur dans chacun de vos environnements, tels que les couleurs, les polices et les comportements de l'éditeur.
-
Vos combinaisons de touches, par exemple les combinaisons de touches de raccourci dont vous préférez vous servir pour utiliser les fichiers et l'éditeur.
-
Le IDE thème général.
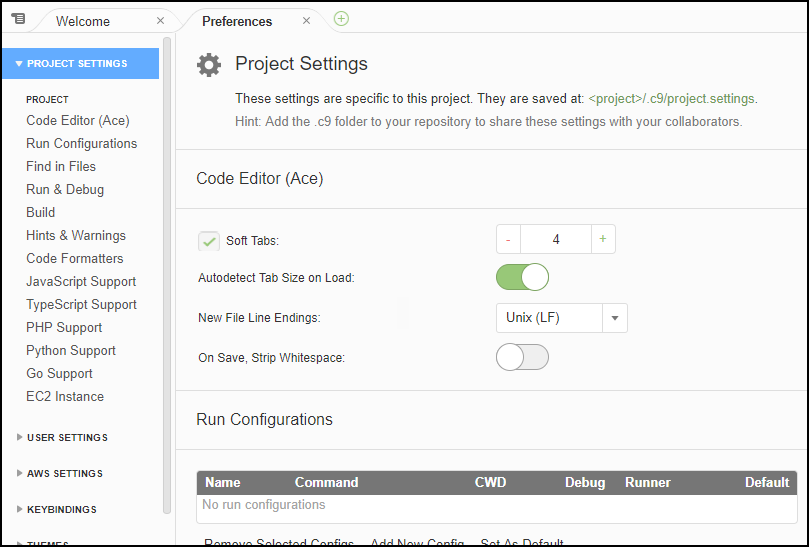
Pour afficher les préférences, choisissez AWS Cloud9, Preferences (Préférences) dans la barre de menus. Quelque chose de similaire à ce qui suit s'affiche.

Étape 14 : Terminal
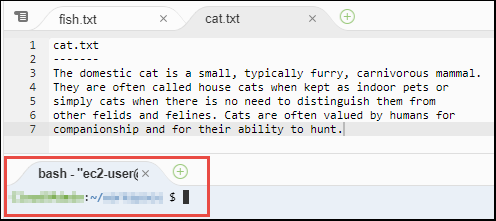
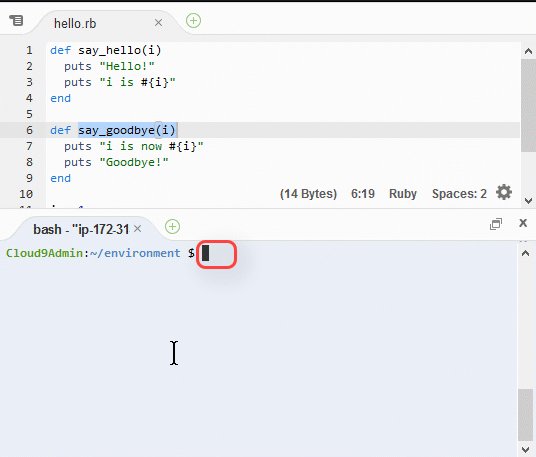
Vous pouvez exécuter une ou plusieurs sessions de terminal dans leIDE. Pour démarrer une session de terminal, choisissez Window, New Terminal dans la barre de menus. Ou choisissez l'icône « plus » en regard des onglets Console et choisissez New Terminal (Noveau terminal).
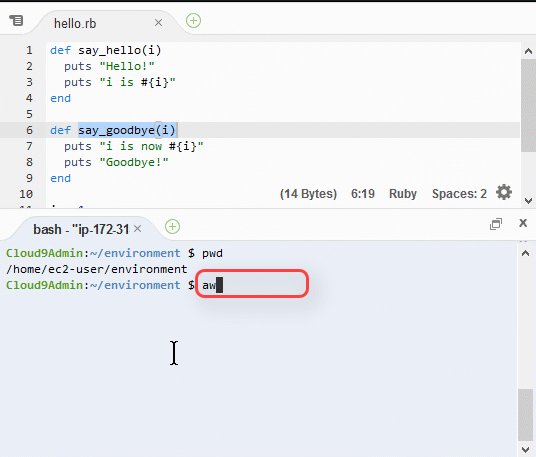
Vous pouvez essayer d'exécuter une commande dans le terminal. Par exemple, dans le terminal, tapez echo $PATH, puis appuyez sur Enter, pour imprimer la valeur de la variable d'environnement PATH.
Vous pouvez également essayer d'exécuter des commandes supplémentaires. Par exemple, essayez d'exécuter les commandes suivantes :
-
pwdpour imprimer le chemin d'accès du répertoire actuel. -
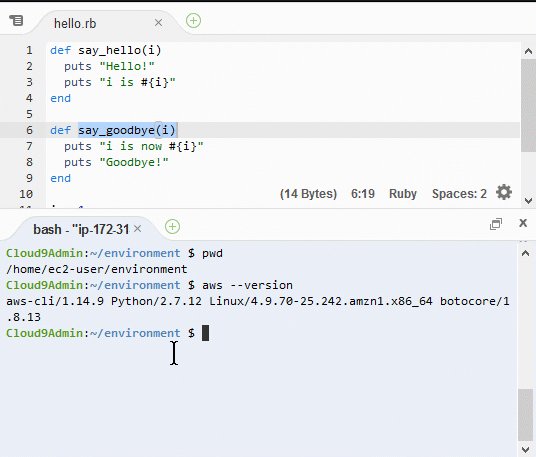
aws --versionpour imprimer les informations de version concernant le AWS CLI. -
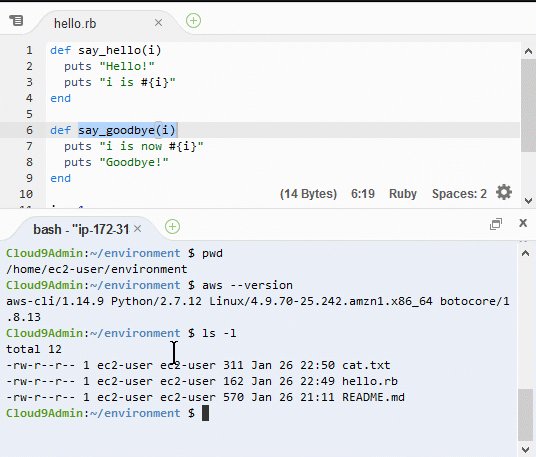
ls -lpour imprimer les informations relatives au répertoire actuel.

Étape 15 : Fenêtre Debugger (Débogueur)
Vous pouvez utiliser la fenêtre Debugger pour déboguer votre code. Par exemple, vous pouvez parcourir le code d'exécution par portion, consulter les valeurs des variables dans le temps, et explorer la pile d'appels.
Note
Cette procédure est similaire à celle Étape 2 : Visite de base du IDE de l'un ou l'autre des IDEdidacticiels de base.
Pour afficher ou masquer la fenêtre Débogueur et le bouton Débogueur, choisissez Fenêtre, Débogueur dans la barre de menus.
Dans le cadre de ce didacticiel, vous pouvez tester la fenêtre du débogueur et JavaScript du code en procédant comme suit.
-
Vérifiez l'installation Node.js dans votre environnement en exécutant la commande suivante dans une session de terminal :
node --version. Si Node.js est installé, le numéro de version de Node.js apparaît dans le résultat, et vous pouvez passer à l'étape 3 de cette procédure (« Écrire JavaScript du code... »). -
Si vous avez besoin d'installer Node.js, procédez comme suit.
-
Exécutez les deux commandes suivantes, une par une, pour vous assurer que votre environnement dispose des dernières mises à jour, puis téléchargez Node Version Manager (nvm). (nvm) est un script shell Bash simple qui est utile pour installer et gérer les versions de Node.js. Pour plus d'informations, consultez Node Version Manager
sur GitHub.) Pour Amazon Linux :
sudo yum -y update curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bashPour Ubuntu Server :
sudo apt update curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash -
Utilisez un éditeur de texte pour mettre à jour votre fichier de profil shell (par exemple,
~/.bashrc) afin d'activer le chargement de nvm. Par exemple, dans la fenêtre Environnement duIDE, choisissez l'icône en forme de roue dentée, puis choisissez Afficher la page d'accueil dans les favoris. Répétez cette étape et choisissez Afficher les fichiers masqués. -
Ouvrez le fichier
~/.bashrc. -
Tapez ou collez le code suivant à la fin du fichier pour activer le chargement de nvm.
Pour Amazon Linux :
export NVM_DIR="/home/ec2-user/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm.Pour Ubuntu Server :
export NVM_DIR="/home/ubuntu/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm. -
Enregistrez le fichier.
-
Fermez cette session de terminal et démarrez une nouvelle session. Exécutez ensuite la commande suivante pour installer la dernière version de Node.js.
nvm install node
-
-
Écrivez du JavaScript code à déboguer. Par exemple, créez un fichier, ajoutez le code ci-dessous à ce fichier et enregistrez-le sous le nom
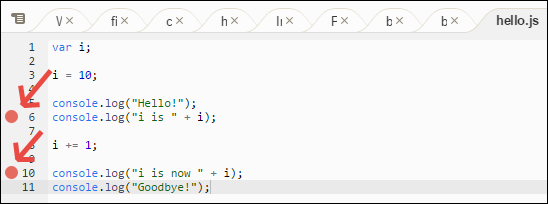
hello.js.var i; i = 10; console.log("Hello!"); console.log("i is " + i); i += 1; console.log("i is now " + i); console.log("Goodbye!"); -
Ajoutez des points d'arrêt au code. Par exemple, choisissez la marge en regard des lignes 6 et 10. Un cercle rouge s'affiche en regard de chacun de ces numéros de ligne, comme suit.

-
Vous êtes maintenant prêt à débugger le JavaScript code. Pour cela, procédez comme suit :
-
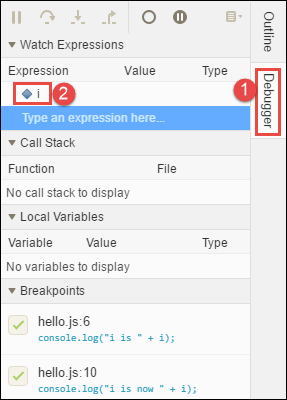
Pour afficher ou masquer le contenu de la fenêtre Debugger (Débogueur) choisissez le bouton Debugger (Débogueur) comme le montre l'étape suivante.
-
Consultez la valeur de la variable nommée
ialors que le code est en cours d'exécution. Dans la fenêtre Debugger, pour Watch Expressions, choisissez Type an expression here. Tapez la lettrei, puis appuyez surEnter, comme suit.
-
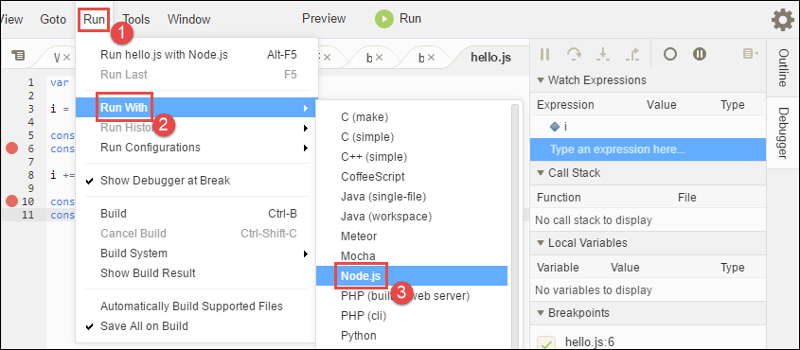
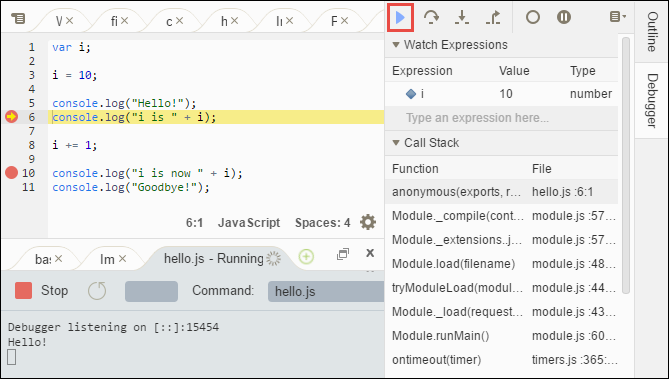
Commencez à exécuter le code. Choisissez Run, Run With, Node.js, comme suit.

-
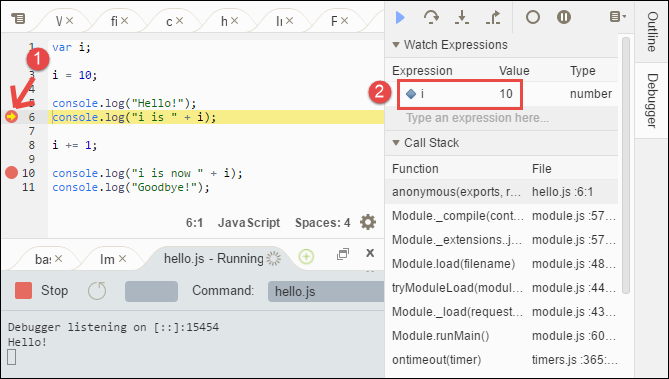
L'exécution du code s'arrête à la ligne 6. La fenêtre Debugger (Débogueur) indique la valeur de
idans Watch Expressions, qui est actuellement10.
-
Dans la fenêtre Debugger, choisissez Resume, qui est la flèche bleue, comme suit.

-
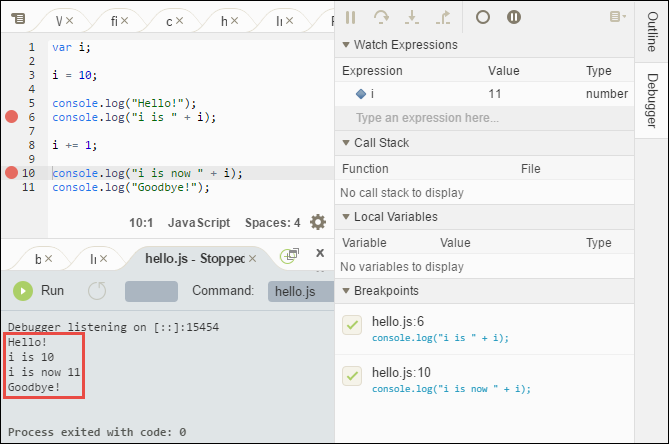
L'exécution du code s'arrête à la ligne 10. La fenêtre Debugger indique désormais la nouvelle valeur de
i, qui est actuellement11. -
Choisissez à nouveau Resume. Le code s'exécute jusqu'à la fin. La sortie est imprimée dans l'onglet hello.js de la console, comme suit.

-
Comparez vos résultats avec les suivants :

Conclusion
Avertissement
N'oubliez pas que le fait de disposer d'un environnement de AWS Cloud9 développement peut entraîner des frais sur votre AWS compte. Cela inclut les éventuels frais pour Amazon EC2 si vous utilisez un EC2 environnement. Pour plus d'informations, consultez Amazon EC2 Pricing
Il existe d'autres rubriques dans la section parente (Utilisation de la console IDE). N'hésitez pas à les explorer. Toutefois, lorsque vous avez terminé de visiter l'environnement AWS Cloud9 IDE et que vous n'en avez plus besoin, veillez à le supprimer ainsi que les ressources associées, comme décrit dansSuppression d'un environnement.