Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Afficher l'URL de l'application dans le diagramme du flux de travail
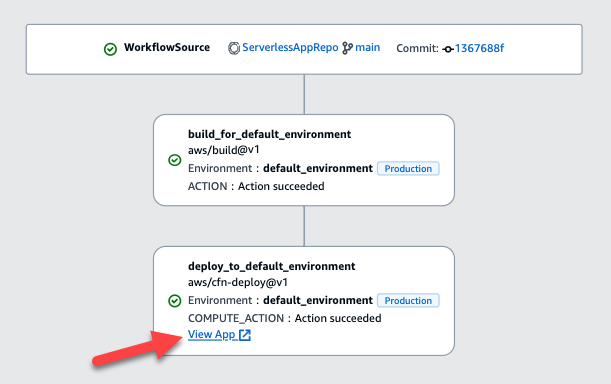
Si votre flux de travail déploie une application, vous pouvez configurer Amazon CodeCatalyst pour afficher l'URL de l'application sous forme de lien cliquable. Ce lien apparaît dans la CodeCatalyst console, dans l'action qui l'a déployé. Le diagramme de flux de travail suivant montre l'URL de l'application View qui apparaît au bas d'une action.

En rendant cette URL cliquable dans la CodeCatalyst console, vous pouvez vérifier rapidement le déploiement de votre application.
Note
L'URL de l'application n'est pas prise en charge par l'action Deploy to Amazon ECS.
Pour activer cette fonctionnalité, ajoutez une variable de sortie à votre action dont le nom contientappurl, ouendpointurl. Vous pouvez utiliser un nom avec ou sans tiret (-), trait de soulignement (_) ou espace ( ). La chaîne ne distingue pas les majuscules et minuscules. Définissez la valeur de la variable sur l'httpsURL http ou l'URL de votre application déployée.
Note
Si vous mettez à jour une variable de sortie existante pour inclure la endpoint url chaîne ouapp url, mettez à jour toutes les références à cette variable pour utiliser le nouveau nom de variable.
Pour connaître les étapes détaillées, consultez l'une des procédures suivantes :
Lorsque vous avez terminé de configurer l'URL, vérifiez qu'elle s'affiche comme prévu en suivant ces instructions :
Pour afficher l'URL de l'application dans l'action « AWS CDK déployer »
-
Si vous utilisez l'action de AWS CDK déploiement, ajoutez une
CfnOutputconstruction (qui est une paire clé-valeur) dans le code de votre AWS CDK application :-
Le nom de la clé doit contenir
appurl, ouendpointurl, avec ou sans tiret (-), un trait de soulignement (_) ou un espace ( -
La valeur doit être l'
httpsURLhttpou l'URL de votre application déployée.
Par exemple, votre AWS CDK code peut ressembler à ceci :
import { Duration, Stack, StackProps, CfnOutput, RemovalPolicy} from 'aws-cdk-lib'; import * as dynamodb from 'aws-cdk-lib/aws-dynamodb'; import * as s3 from 'aws-cdk-lib/aws-s3'; import { Construct } from 'constructs'; import * as cdk from 'aws-cdk-lib'; export class HelloCdkStack extends Stack { constructor(scope: Construct, id: string, props?: StackProps) { super(scope, id, props); const bucket = new s3.Bucket(this, 'amzn-s3-demo-bucket', { removalPolicy: RemovalPolicy.DESTROY, });new CfnOutput(this, 'APP-URL', {value: https://mycompany.myapp.com,description: 'The URL of the deployed application', exportName: 'myApp', }); ... } }Pour plus d'informations sur la
CfnOutputconstruction, voir interface CfnOutputProps dans la référence de l'AWS Cloud Development Kit (AWS CDK) API. -
-
Enregistrez et validez votre code.
-
Passez à Pour vérifier que l'URL de l'application a été ajoutée.
Pour afficher l'URL de l'application dans l'action « Deploy AWS CloudFormation stack »
-
Si vous utilisez l'action Deploy AWS CloudFormation stack, ajoutez une sortie à la
Outputssection de votre CloudFormation modèle ou de votre AWS SAM modèle présentant les caractéristiques suivantes :-
La clé (également appelée ID logique) doit contenir ou
appurlendpointurlnon un tiret (-), un trait de soulignement (_) ou un espace ( -
La valeur doit être l'
httpsURLhttpou l'URL de votre application déployée.
Par exemple, votre CloudFormation modèle peut ressembler à ceci :
"Outputs" : {"APP-URL" : {"Description" : "The URL of the deployed app","Value" : "https://mycompany.myapp.com","Export" : { "Name" : "My App" } } }Pour plus d'informations sur CloudFormation les sorties, voir Sorties dans le guide de AWS CloudFormation l'utilisateur.
-
-
Enregistrez et validez votre code.
-
Passez à Pour vérifier que l'URL de l'application a été ajoutée.
Pour afficher l'URL de l'application dans toutes les autres actions
Si vous utilisez une autre action pour déployer votre application, telle que l'action de création ou GitHub les actions, procédez comme suit pour afficher l'URL de l'application.
-
Définissez une variable d'environnement dans la
StepssectionInputsou de l'action du fichier de définition du flux de travail. La variable doit présenter les caractéristiques suivantes :-
Ils
namedoivent contenir ouappurlendpointurl, avec ou sans tiret (-), soulignement (_) ou espace ( -
La valeur doit être l'
httpsURLhttpou l'URL de votre application déployée.
Par exemple, une action de génération peut ressembler à ceci :
Build-action: Identifier: aws/build@v1 Inputs: Variables: -Name: APP-URLValue: https://mycompany.myapp.com... ou ceci :
Actions: Build: Identifier: aws/build@v1 Configuration: Steps: - Run:APP-URL=https://mycompany.myapp.comPour plus d'informations sur la définition des variables d'environnement, consultezDéfinition d'une variable.
-
-
Exportez la variable.
Par exemple, votre action de création peut ressembler à ceci :
Build-action: ... Outputs: Variables: -APP-URLPour plus d'informations sur l'exportation de variables, consultezExporter une variable afin que d'autres actions puissent l'utiliser.
-
(Facultatif) Choisissez Valider pour valider le code YAML du flux de travail avant de le valider.
-
Choisissez Valider, entrez un message de validation, puis choisissez à nouveau Valider.
-
Passez à Pour vérifier que l'URL de l'application a été ajoutée.
Pour vérifier que l'URL de l'application a été ajoutée
-
Lancez l'exécution d'un flux de travail s'il n'a pas démarré automatiquement. Lors de la nouvelle exécution, l'URL de l'application doit être affichée sous forme de lien cliquable dans son diagramme de flux de travail. Pour plus d'informations sur le démarrage de courses, consultezDémarrer un flux de travail exécuté manuellement.