Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Tutoriel : Création d'un pipeline qui utilise Amazon S3 comme fournisseur de déploiement
Dans ce didacticiel, vous allez configurer un pipeline qui fournit des fichiers en continu en utilisant Amazon S3 comme fournisseur d'actions de déploiement dans votre phase de déploiement. Le pipeline terminé détecte les modifications apportées lorsque vous modifiez les fichiers source dans votre référentiel source. Le pipeline utilise ensuite Amazon S3 pour déployer les fichiers dans votre compartiment. Chaque fois que vous modifiez ou ajoutez les fichiers de votre site Web dans votre emplacement source, le déploiement crée le site Web avec vos derniers fichiers.
Important
Dans le cadre de la création d'un pipeline, un compartiment d'artefacts S3 fourni par le client sera utilisé CodePipeline pour les artefacts. (Ceci est différent du compartiment utilisé pour une action source S3.) Si le compartiment d'artefacts S3 se trouve dans un compte différent de celui de votre pipeline, assurez-vous que le compartiment d'artefacts S3 appartient à cette personne sûre et Comptes AWS qu'elle sera fiable.
Note
Même si vous supprimez des fichiers du référentiel source, l'action de déploiement S3 ne supprime pas les objets S3 correspondant aux fichiers supprimés.
Ce didacticiel fournit deux options :
-
Création d'un pipeline qui déploie un site web statique dans votre compartiment S3 public. Cet exemple crée un pipeline avec une action AWS CodeCommit source et une action de déploiement Amazon S3. Consultez Option 1 : déployer des fichiers de site Web statiques sur Amazon S3.
-
Créez un pipeline qui compile un exemple de TypeScript code JavaScript et déploie l'artefact de CodeBuild sortie dans votre compartiment S3 à des fins d'archivage. Cet exemple crée un pipeline avec une action source Amazon S3, une action de CodeBuild génération et une action de déploiement Amazon S3. Consultez Option 2 : déployer des fichiers d'archive créés sur Amazon S3 à partir d'un compartiment source S3.
Important
La plupart des actions que vous ajoutez à votre pipeline dans le cadre de cette procédure impliquent AWS des ressources que vous devez créer avant de créer le pipeline. AWS les ressources pour vos actions source doivent toujours être créées dans la même AWS région que celle où vous créez votre pipeline. Par exemple, si vous créez votre pipeline dans la région USA Est (Ohio), votre CodeCommit référentiel doit se trouver dans la région USA Est (Ohio).
Vous pouvez ajouter des actions interrégionales lorsque vous créez votre pipeline. AWS les ressources pour les actions interrégionales doivent se trouver dans la même AWS région que celle où vous prévoyez d'exécuter l'action. Pour de plus amples informations, veuillez consulter Ajouter une action interrégionale dans CodePipeline.
Option 1 : déployer des fichiers de site Web statiques sur Amazon S3
Dans cet exemple, vous téléchargez l'exemple de fichier de modèle de site Web statique, vous chargez les fichiers dans votre AWS CodeCommit référentiel, vous créez votre compartiment et vous le configurez pour l'hébergement. Ensuite, vous utilisez la AWS CodePipeline console pour créer votre pipeline et spécifier une configuration de déploiement Amazon S3.
Prérequis
Vous devez déjà disposer des éléments suivants :
-
Un CodeCommit référentiel. Vous pouvez utiliser le AWS CodeCommit référentiel dans lequel vous l'avez crééDidacticiel : Création d'un pipeline simple (référentiel CodeCommit).
-
Fichiers source pour votre site web statique. Utilisez ce lien pour télécharger un exemple de site web statique. Le téléchargement du fichier sample-website.zip génère les fichiers suivants :
-
Un fichier
index.html -
Un fichier
main.css -
Un fichier
graphic.jpg
-
-
Un compartiment S3 configuré pour l'hébergement de site web. Veuillez consulter Hébergement d'un site web statique sur Amazon S3. Vérifiez que vous avez créé votre compartiment dans la même région que le pipeline.
Note
Pour héberger un site Web, le compartiment doit avoir un accès en lecture public, ce qui donne un accès en lecture à tout le monde. À l'exception de l'hébergement de site web, vous devez conserver les paramètres d'accès par défaut qui bloquent l'accès public aux compartiments S3.
Étape 1 : Transférez les fichiers source vers votre CodeCommit dépôt
Dans cette section, vous allez transmettre vos fichiers source au référentiel que le pipeline utilise pour votre étape source.
Pour transférer des fichiers vers votre CodeCommit dépôt
-
Extrayez les exemples de fichier téléchargés. Ne chargez pas le fichier ZIP dans votre référentiel.
-
Envoyez ou téléchargez les fichiers dans votre CodeCommit dépôt. Ces fichiers constituent l'artefact source créé par l'assistant Create Pipeline (Création de pipeline) pour votre action de déploiement dans CodePipeline. Vos fichiers doivent être similaires à ce qui suit dans votre répertoire local :
index.html main.css graphic.jpg -
Vous pouvez utiliser Git ou la CodeCommit console pour télécharger vos fichiers :
-
Pour utiliser la ligne de commande Git à partir d'un référentiel cloné sur votre ordinateur local :
-
Exécutez la commande suivante pour organiser tous vos fichiers à la fois :
git add -A -
Exécutez la commande suivante pour valider les fichiers avec un message de validation :
git commit -m "Added static website files" -
Exécutez la commande suivante pour transférer les fichiers de votre dépôt local vers votre CodeCommit dépôt :
git push
-
-
Pour télécharger vos fichiers à l' CodeCommit aide de la console, procédez comme suit :
-
Ouvrez la CodeCommit console et choisissez votre dépôt dans la liste des référentiels.
-
Choisissez Ajouter un fichier, puis choisissez Charger le fichier.
-
Sélectionnez Choose file (Choisir un fichier), puis naviguez vers votre fichier. Validez la modification en entrant votre nom d'utilisateur et votre adresse e-mail. Choisissez Valider les modifications.
-
Répétez cette étape pour chaque fichier que vous souhaitez charger.
-
-
Étape 2 : Créer votre pipeline
Dans cette section, vous créez un pipeline avec les actions suivantes :
-
Un stage source avec une CodeCommit action dans laquelle les artefacts source sont les fichiers de votre site Web.
-
Une étape de déploiement avec une action de déploiement Amazon S3.
Pour créer un pipeline avec l'assistant
Connectez-vous à la CodePipeline console AWS Management Console et ouvrez-la à l'adresse http://console.aws.amazon. com/codesuite/codepipeline/home
. -
Sur la page Bienvenue, Démarrez ou Pipelines, choisissez Créer un pipeline.
-
Sur la page Étape 1 : Choisir une option de création, sous Options de création, choisissez l'option Créer un pipeline personnalisé. Choisissez Suivant.
-
À l'étape 2 : Choisissez les paramètres du pipeline, dans Nom du pipeline, entrez
MyS3DeployPipeline. -
Dans Type de pipeline, choisissez V2. Pour de plus amples informations, veuillez consulter Types de pipelines. Choisissez Suivant.
-
Dans Rôle de service, choisissez Nouveau rôle de service pour autoriser CodePipeline la création d'un rôle de service dans IAM.
-
Laissez les paramètres sous Advanced settings (Paramètres avancés) à leurs valeurs par défaut, puis choisissez Suivant.
-
À l'étape 3 : Ajouter une étape source, dans Source provider, choisissez AWS CodeCommit. Dans Nom du référentiel, choisissez le nom du référentiel CodeCommit que vous avez créé dans Étape 1 : Création d'un CodeCommit référentiel. Dans Nom de branche, choisissez le nom de la branche qui contient votre dernière mise à jour du code. À moins d'avoir créé une autre branche vous-même, seul
mainest disponible.Après avoir sélectionné le nom du référentiel et la branche, la règle Amazon CloudWatch Events à créer pour ce pipeline s'affiche.
Choisissez Suivant.
-
À l'étape 4 : Ajouter une phase de construction, choisissez Ignorer l'étape de génération, puis acceptez le message d'avertissement en choisissant à nouveau Ignorer.
Choisissez Suivant.
-
À l'étape 5 : Ajouter une phase de test, choisissez Ignorer l'étape de test, puis acceptez le message d'avertissement en choisissant à nouveau Ignorer.
Choisissez Suivant.
-
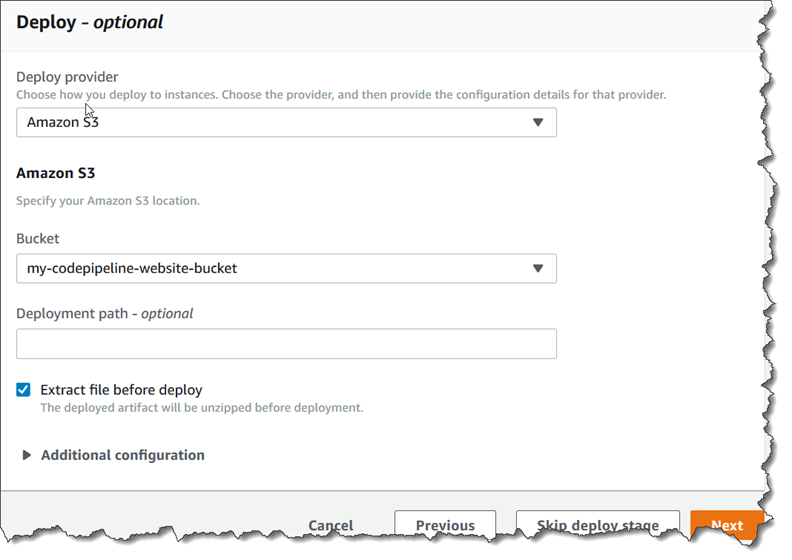
À l'étape 6 : Ajouter une phase de déploiement :
-
Dans Deploy provider (Fournisseur de déploiement), choisissez Amazon S3.
-
Dans Bucket (Compartiment), indiquez le nom du compartiment public.
-
Sélectionnez Extract file before deploy (Extraire le fichier avant de déployer).
Note
Le déploiement échoue si vous ne sélectionnez pas Veuillez extraire le fichier avant le déploiement. Cela est dû au fait que l' AWS CodeCommit action de votre pipeline compresse les artefacts source et que votre fichier est un fichier ZIP.
Lorsque Extract file before deploy (Extraire le fichier avant de déployer) est sélectionné, Deployment path (Chemin de déploiement) s'affiche. Entrez le nom du chemin que vous souhaitez utiliser. Cela crée une structure de dossiers dans Amazon S3 dans laquelle les fichiers sont extraits. Dans le cadre de ce didacticiel, laissez ce champ vide.

-
(Facultatif) Dans Canned ACL (Liste ACL prête à l'emploi), vous pouvez appliquer un ensemble d'autorisations prédéfinies, appelées liste ACL prête à l'emploi, aux artefacts chargés.
-
(Facultatif) Dans Cache control (Contrôle de cache), entrez les paramètres de mise en cache. Vous pouvez définir cela pour contrôler le comportement de mise en cache pour les demandes/réponses. Pour connaître les valeurs valides, consultez le champ d'en-tête
Cache-Controlpour les opérations HTTP. -
Choisissez Suivant.
-
-
À l'étape 7 : Passez en revue, passez en revue les informations, puis choisissez Créer un pipeline.
-
Une fois votre pipeline exécuté avec succès, ouvrez la console Amazon S3 et vérifiez que vos fichiers apparaissent dans votre compartiment public, comme indiqué :
index.html main.css graphic.jpg -
Accédez à votre point de terminaison pour tester le site web. Votre point de terminaison est conforme au format suivant :
http://.bucket-name.s3-website-region.amazonaws.com/Exemple de point de terminaison :
http://my-bucket.s3-website-us-west-2.amazonaws.com/.L'exemple de page Web apparaît.
Étape 3 : Modifier un fichier source et vérifier le déploiement
Apportez une modification à vos fichiers source, puis transmettez le changement à votre référentiel. Cela déclenche l'exécution de votre pipeline. Vérifiez que votre site Web est mis à jour.
Option 2 : déployer des fichiers d'archive créés sur Amazon S3 à partir d'un compartiment source S3
Dans cette option, les commandes de construction de votre phase de construction compilent le TypeScript code en JavaScript code et déploient la sortie dans votre compartiment cible S3 dans un dossier horodaté distinct. Vous devez d'abord créer TypeScript du code et un fichier buildspec.yml. Après avoir combiné les fichiers source dans un fichier ZIP, vous téléchargez le fichier ZIP source dans votre compartiment source S3 et utilisez une CodeBuild étape pour déployer un fichier ZIP d'application intégré dans votre compartiment cible S3. Le code compilé est conservé en tant qu'archive dans votre compartiment cible.
Prérequis
Vous devez déjà disposer des éléments suivants :
-
Un compartiment source S3. Vous pouvez utiliser le compartiment que vous avez créé dans Didacticiel : Création d'un pipeline simple (compartiment S3).
-
Un compartiment cible S3. Veuillez consulter Hébergement d'un site web statique sur Amazon S3. Assurez-vous de créer votre bucket de la même manière Région AWS que le pipeline que vous souhaitez créer.
Note
Cet exemple illustre le déploiement de fichiers sur un compartiment privé. N'activez pas votre compartiment cible pour l'hébergement de site Web ou n'attachez aucune stratégie qui rendrait le compartiment public.
Étape 1 : Créer et charger des fichiers source sur votre compartiment source S3
Dans cette section, vous allez créer et charger vos fichiers source sur le compartiment que le pipeline utilise pour votre étape source. Cette section fournit des instructions pour créer les fichiers source suivants :
-
Un
buildspec.ymlfichier, qui est utilisé pour les projets de CodeBuild construction. -
Un fichier
index.ts.
Pour créer un fichier buildspec.yml
-
Créez un fichier nommé
buildspec.ymlavec les contenus suivants. Ces commandes de compilation installent TypeScript et utilisent le TypeScript compilateur pour réécrire le codeindex.tsen JavaScript code.version: 0.2 phases: install: commands: - npm install -g typescript build: commands: - tsc index.ts artifacts: files: - index.js
Pour créer un fichier index.ts
-
Créez un fichier nommé
index.tsavec les contenus suivants.interface Greeting { message: string; } class HelloGreeting implements Greeting { message = "Hello!"; } function greet(greeting: Greeting) { console.log(greeting.message); } let greeting = new HelloGreeting(); greet(greeting);
Pour charger des fichiers sur votre compartiment source S3
-
Vos fichiers doivent être similaires à ce qui suit dans votre répertoire local :
buildspec.yml index.tsCompressez les fichiers et nommez le fichier
source.zip. -
Dans la console Amazon S3, pour votre compartiment source, choisissez Upload. Choisissez Ajouter des fichiers, puis recherchez le fichier ZIP que vous avez créé.
-
Choisissez Charger. Ces fichiers constituent l'artefact source créé par l'assistant Create Pipeline (Création de pipeline) pour votre action de déploiement dans CodePipeline. Votre fichier doit être similaire à ce qui suit dans votre compartiment :
source.zip
Étape 2 : Créer votre pipeline
Dans cette section, vous créez un pipeline avec les actions suivantes :
-
Une étape source avec une action Amazon S3 dans laquelle les artefacts source sont les fichiers de votre application téléchargeable.
-
Une étape de déploiement avec une action de déploiement Amazon S3.
Pour créer un pipeline avec l'assistant
Connectez-vous à la CodePipeline console AWS Management Console et ouvrez-la à l'adresse http://console.aws.amazon. com/codesuite/codepipeline/home
. -
Sur la page Bienvenue, Démarrez ou Pipelines, choisissez Créer un pipeline.
-
Sur la page Étape 1 : Choisir une option de création, sous Options de création, choisissez l'option Créer un pipeline personnalisé. Choisissez Suivant.
-
À l'étape 2 : Choisissez les paramètres du pipeline, dans Nom du pipeline, entrez
MyS3DeployPipeline. -
Dans Rôle de service, choisissez Nouveau rôle de service pour autoriser CodePipeline la création d'un rôle de service dans IAM.
-
Laissez les paramètres sous Advanced settings (Paramètres avancés) à leurs valeurs par défaut, puis choisissez Suivant.
-
À l'étape 3 : Ajouter une étape source, dans Source provider, choisissez Amazon S3. Dans Bucket (Compartiment), choisissez le nom de votre compartiment source. Dans S3 object key (Clé d'objet S3), entrez le nom de votre fichier ZIP source. Assurez-vous d'inclure l'extension de fichier .zip.
Choisissez Suivant.
-
À l'étape 4 : Ajouter une étape de construction :
-
Dans le champ Fournisseur de génération, choisissez CodeBuild.
-
Choisissez Créer un projet de génération. Sur la page Create project (Créer un projet) :
-
Dans Nom du projet, saisissez un nom pour ce projet de génération.
-
Dans Environnement, choisissez Image gérée. Pour Système d'exploitation, choisissez Ubuntu.
-
Pour Runtime (Exécution), sélectionnez Standard. Pour la version Runtime, choisissez:1.0aws/codebuild/standard.
-
Dans Version d'image, choisissez Utilisez Always use the latest image for this runtime version (Toujours utiliser la dernière image pour cette version d'exécution).
-
Pour Rôle de service, choisissez votre rôle CodeBuild de service ou créez-en un.
-
Pour Build specifications (Spécifications de génération), choisissez Use a buildspec file (Utiliser un fichier buildspec).
-
Choisissez Continuer vers CodePipeline. Un message s'affiche si le projet est créé avec succès.
-
Choisissez Suivant.
-
-
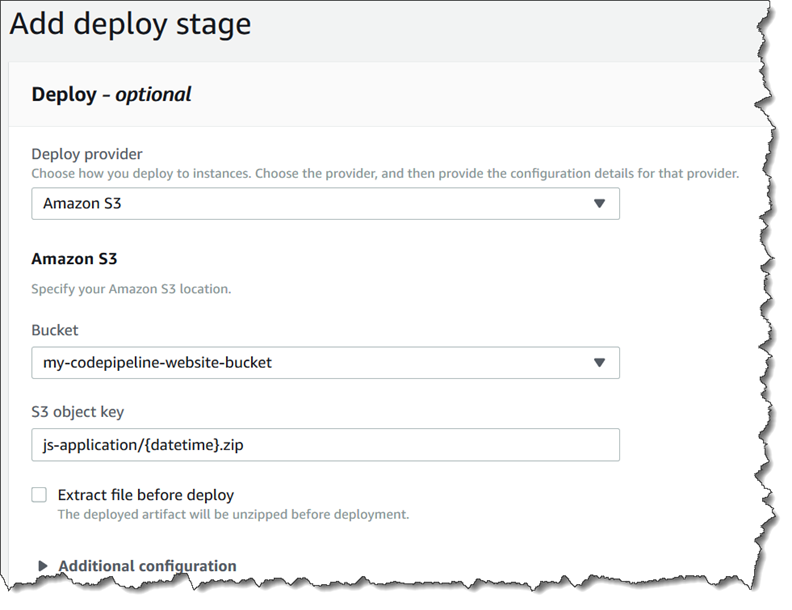
À l'étape 5 : Ajouter une phase de déploiement :
-
Dans Deploy provider (Fournisseur de déploiement), choisissez Amazon S3.
-
Dans Bucket (Compartiment), entrez le nom de votre compartiment cible S3.
-
Assurez-vous que Extract file before deploy (Extraire le fichier avant de déployer) est décochée.
Lorsque Extract file before deploy (Extraire le fichier avant de déployer) est décochée, S3 object key (Clé d'objet S3) est affiché. Entrez le nom du chemin que vous souhaitez utiliser :
js-application/{datetime}.zip.Cela crée un
js-applicationdossier dans Amazon S3 dans lequel les fichiers sont extraits. Dans ce dossier, la variable{datetime}crée un horodatage sur chaque fichier de sortie lorsque votre pipeline s'exécute.
-
(Facultatif) Dans Canned ACL (Liste ACL prête à l'emploi), vous pouvez appliquer un ensemble d'autorisations prédéfinies, appelées liste ACL prête à l'emploi, aux artefacts chargés.
-
(Facultatif) Dans Cache control (Contrôle de cache), entrez les paramètres de mise en cache. Vous pouvez définir cela pour contrôler le comportement de mise en cache pour les demandes/réponses. Pour connaître les valeurs valides, consultez le champ d'en-tête
Cache-Controlpour les opérations HTTP. -
Choisissez Suivant.
-
-
Dans Step 6: Review, vérifiez les informations puis choisissez Create pipeline.
-
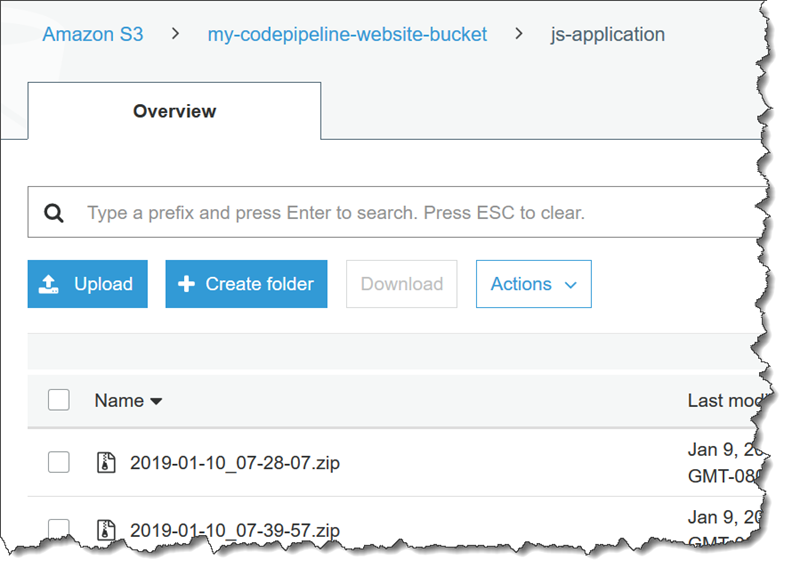
Une fois votre pipeline exécuté avec succès, consultez votre compartiment dans la console Amazon S3. Vérifiez que votre fichier ZIP déployé s'affiche dans votre compartiment cible sous le dossier
js-application. Le JavaScript fichier contenu dans le fichier ZIP doit êtreindex.js. Le fichierindex.jscontient la sortie suivante :var HelloGreeting = /** @class */ (function () { function HelloGreeting() { this.message = "Hello!"; } return HelloGreeting; }()); function greet(greeting) { console.log(greeting.message); } var greeting = new HelloGreeting(); greet(greeting);
Étape 3 : Modifier un fichier source et vérifier le déploiement
Apportez une modification à vos fichiers source, puis chargez-les dans votre compartiment source. Cela déclenche l'exécution de votre pipeline. Affichez votre compartiment cible et vérifiez que les fichiers de sortie déployés sont disponibles dans le dossier js-application, comme indiqué ci-après :