Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
AWS Infrastructure Composer aperçu visuel de la console
Cette section fournit un aperçu visuel de la AWS Infrastructure Composer console.
Page d'accueil
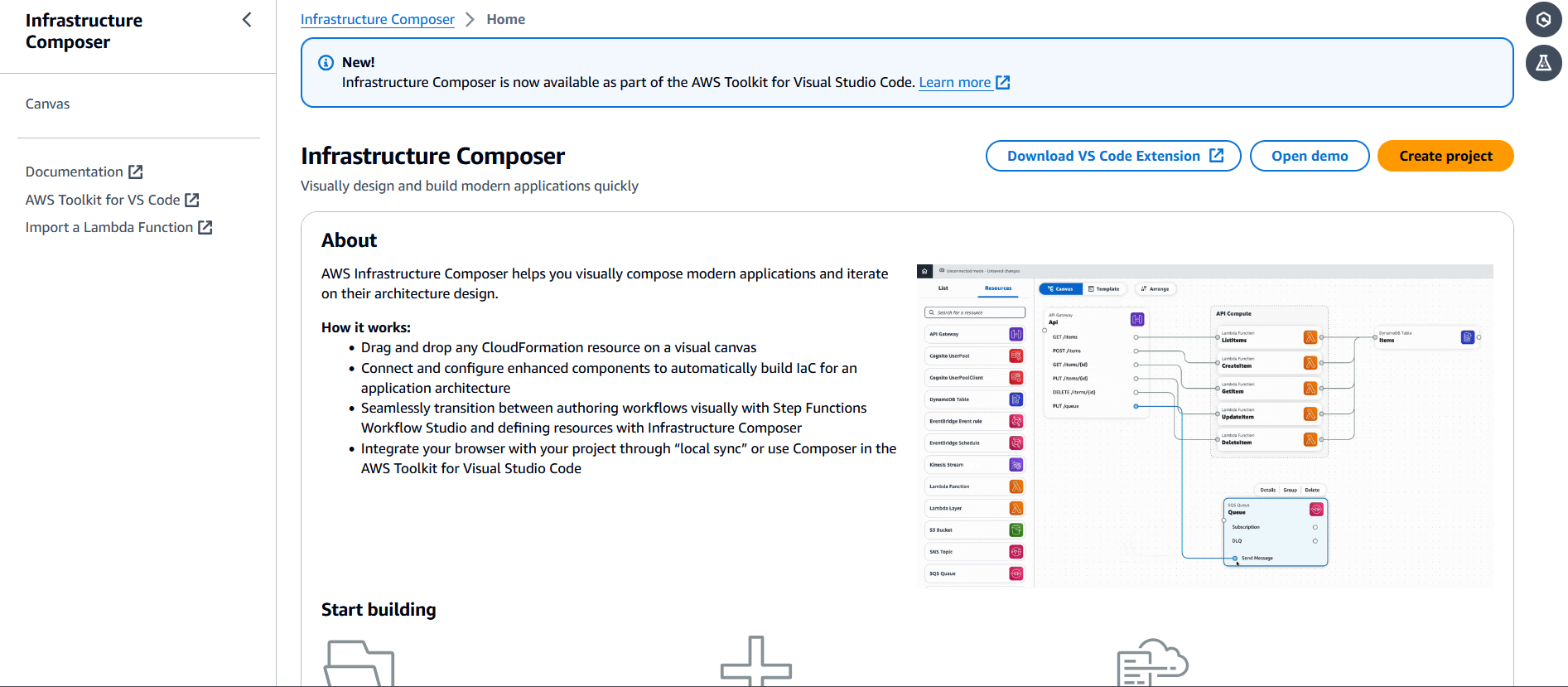
L'image suivante représente la page d'accueil de la console Infrastructure Composer :

-
Documentation — Accédez à la documentation d'Infrastructure Composer.
-
Canevas : accédez au canevas et créez ou chargez un projet.
-
Démo — Ouvrez l'application de démonstration Infrastructure Composer.
-
Créer un projet : créez ou chargez un projet.
-
Commencer à créer : liens rapides pour démarrer la création d'une application.
-
Commentaires — Cliquez ici pour envoyer des commentaires.
Designer visuel et toile visuelle
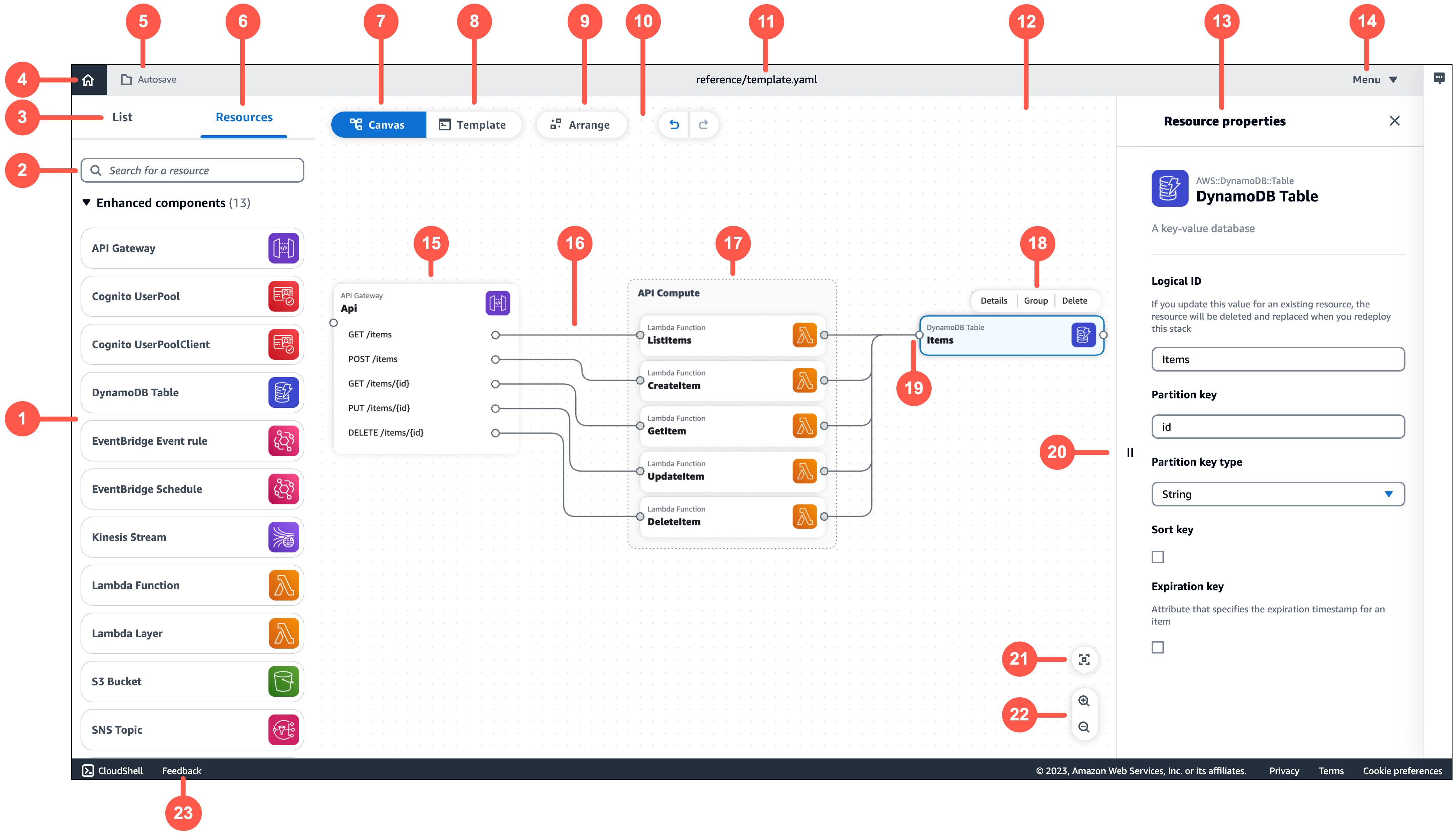
L'image suivante représente le concepteur visuel et le canevas visuel d'Infrastructure Composer :

-
Palette de ressources : affiche les cartes que vous pouvez utiliser pour créer.
-
Barre de recherche de ressources : recherchez des cartes que vous pouvez ajouter au canevas.
-
Liste : affiche une arborescence des ressources de votre application.
-
Accueil — Cliquez ici pour accéder à la page d'accueil d'Infrastructure Composer.
-
État de sauvegarde : indique si les modifications d'Infrastructure Composer sont enregistrées sur votre machine locale. Les États incluent :
-
Enregistrement automatique : la synchronisation locale est activée et votre projet est automatiquement synchronisé et enregistré.
-
Modifications enregistrées : votre modèle de demande est enregistré sur votre ordinateur local.
-
Modifications non enregistrées : votre modèle d'application contient des modifications qui ne sont pas enregistrées sur votre ordinateur local.
-
-
Ressources : affiche la palette de ressources.
-
Canevas : affiche la vue du canevas de votre application dans la zone d'affichage principale.
-
Modèle : affiche la vue du modèle de votre application dans la zone d'affichage principale.
-
Organiser : organise l'architecture de votre application dans le canevas.
-
Annuler et rétablir : effectuez des actions d'annulation et de rétablissement lorsque cela est possible.
-
Nom du modèle : indique le nom du modèle que vous êtes en train de concevoir.
-
Zone d'affichage principale : affiche le canevas ou le modèle en fonction de votre sélection.
-
Panneau des propriétés des ressources : affiche les propriétés pertinentes pour la carte sélectionnée dans le canevas. Ce panneau est dynamique. Les propriétés affichées changeront au fur et à mesure que vous configurerez votre carte.
-
Menu — Fournit des options générales telles que les suivantes :
-
Créer un projet
-
Ouvrir un fichier modèle ou un projet
-
Enregistrer un fichier modèle
-
Obtenez de l'aide
-
Raccourcis clavier
-
-
Carte : affiche une vue de votre carte sur le canevas.
-
Ligne — Représente une connexion entre des cartes.
-
Groupe — Regroupe les cartes sélectionnées pour une organisation visuelle.
-
Actions de la carte : indique les actions que vous pouvez effectuer sur votre carte.
-
Détails — Affiche le panneau des propriétés de la ressource.
-
Grouper — Regroupez les cartes sélectionnées.
-
Supprimer — Supprime la carte de votre canevas.
-
-
Port : points de connexion à d'autres cartes.
-
Champs de propriétés de ressources : ensemble organisé de champs de propriétés à configurer pour vos cartes.
-
Recentrer : recentrez votre schéma d'application sur le canevas visuel.
-
Zoom — Zoomez en avant et en arrière sur votre toile.
-
Commentaires — Cliquez ici pour envoyer des commentaires.