Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Ajoutez des widgets d'interface utilisateur augmentée Model Shader à votre scène
Les widgets Model Shader peuvent modifier la couleur d'un objet selon les conditions que vous définissez. Par exemple, vous pouvez créer un widget couleur qui modifie la couleur d'un mixeur de cookies dans votre scène en fonction des données de température du mixeur.
Utilisez la procédure suivante pour ajouter des widgets de model-shader à un objet sélectionné.
-
Sélectionnez un objet dans la hiérarchie auquel vous souhaitez ajouter un widget. Appuyez sur le bouton +, puis choisissez Model Shader.
-
Pour ajouter un nouveau groupe de règles visuelles, suivez d'abord les instructions ci-dessous pour le créer ColorRule, puis choisissez dans le panneau Inspector pour l'objet de l'ID de règle ColorRule.
-
Sélectionnez l'EntityId ComponentName, et PropertyName vous souhaitez lier le shader du modèle à.
Créez des règles visuelles pour vos scènes
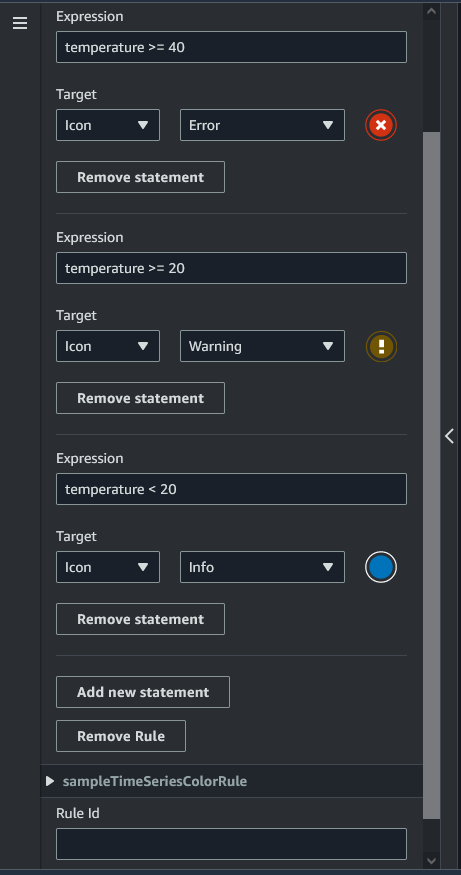
Vous pouvez utiliser des cartes de règles visuelles pour spécifier les conditions basées sur les données qui modifient l'apparence visuelle d'un widget d'interface utilisateur augmentée, tel qu'une balise ou un shader de modèle. Des exemples de règles sont fournis, mais vous pouvez également créer les vôtres. L'exemple suivant montre une règle visuelle.

L'image ci-dessus montre une règle concernant le moment où une propriété de données définie précédemment avec l'ID « température » est vérifiée par rapport à une certaine valeur. Par exemple, si la « température » est supérieure ou égale à 40, l'état changera l'apparence de l'étiquette en cercle rouge. La cible, lorsqu'elle est choisie dans le tableau de bord Grafana, remplit un panneau détaillé configuré pour utiliser la même source de données.
La procédure suivante explique comment ajouter un nouveau groupe de règles visuelles pour la couche d'interface utilisateur augmentée par colorisation du maillage.
-
Dans l'onglet règles de la console, entrez un nom tel que ColorRule dans le champ de texte et choisissez Ajouter un nouveau groupe de règles.

-
Définissez une nouvelle règle pour votre cas d'utilisation. Par exemple, vous pouvez en créer un en fonction de la propriété de données « temperature », où la valeur déclarée est inférieure à 20. Utilisez la syntaxe suivante pour les expressions de règles : inférieur à <, supérieur à >, inférieur ou égal est <=, supérieur ou égal est >= et égal est ==. (Pour plus d'informations, consultez la syntaxe JEXL d'Apache Commons
.) -
Définissez la cible sur une couleur. Pour définir une couleur, utilisez par exemple
#fcba03des valeurs hexadécimales. (Pour plus d'informations sur les valeurs hexadécimales, voir Hexadécimal.)