Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Ajoutez Amazon Location Search à votre application
La dernière étape de votre application consiste à ajouter la recherche sur la carte. Dans ce cas, vous allez ajouter une recherche par géocodage inversé, dans laquelle vous trouverez les éléments à un emplacement donné.
Note
Amazon Location Service permet également de rechercher par nom ou adresse pour trouver les emplacements des lieux sur la carte.
Pour ajouter une fonctionnalité de recherche à votre application
-
Ouvrez le
main.jsfichier que vous avez créé dans la section précédente. -
Modifiez la
mainfonction, comme indiqué. Les modifications que vous devez apporter sont indiquées dansgreen.async function main() {// Create an authentication helper instance using an API key const authHelper = await amazonLocationAuthHelper.withAPIKey(apiKey);// Initialize map and Amazon Location SDK client: const map = await initializeMap();const client = new amazonLocationClient.LocationClient({ region, ...authHelper.getLocationClientConfig(), // Provides configuration required to make requests to Amazon Location }); // On mouse click, display marker and get results: map.on("click", async function (e) { // Set up parameters for search call let params = { IndexName: placesName, Position: [e.lngLat.lng, e.lngLat.lat], Language: "en", MaxResults: "5", }; // Set up command to search for results around clicked point const searchCommand = new amazonLocationClient.SearchPlaceIndexForPositionCommand(params); try { // Make request to search for results around clicked point const data = await client.send(searchCommand); // Write JSON response data to HTML document.querySelector("#response").textContent = JSON.stringify(data, undefined, 2); // Display place label in an alert box alert(data.Results[0].Place.Label); } catch (error) { // Write JSON response error to HTML document.querySelector("#response").textContent = JSON.stringify(error, undefined, 2); // Display error in an alert box alert("There was an error searching."); } });}Ce code commence par configurer l'assistant d'authentification Amazon Location pour qu'il utilise votre API clé.
const authHelper = await amazonLocationAuthHelper.withAPIKey(apiKey);Il utilise ensuite cet assistant d'authentification et la région que vous utilisez pour créer un nouveau client Amazon Location.
const client = new amazonLocationClient.LocationClient({ region, ...authHelper.getLocationClientConfig(), });Ensuite, le code répond lorsque l'utilisateur choisit un endroit sur le contrôle cartographique. Pour ce faire, il capture un événement MapLibre fourni pour
click.map.on("click", async function(e) { ... });L' MapLibre
clickévénement fournit des paramètres qui incluent la latitude et la longitude choisies par l'utilisateur (e.lngLat). Dans l'clickévénement, le code crée lesearchPlaceIndexForPositionCommandpour trouver les entités à la latitude et à la longitude données.// Set up parameters for search call let params = { IndexName: placesName, Position: [e.lngLat.lng, e.lngLat.lat], Language: "en", MaxResults: "5" }; // Set up command to search for results around clicked point const searchCommand = new amazonLocationClient.SearchPlaceIndexForPositionCommand(params); try { // Make request to search for results around clicked point const data = await client.send(searchCommand); ... });Ici,
IndexNameil s'agit du nom de la ressource Place Index que vous avez créée précédemment, de la latitude et de la longitude à rechercher,Languagede la langue préférée pour les résultats et d'indiquerMaxResultsà Amazon Location de ne renvoyer qu'un maximum de cinq résultats.PositionLe code restant vérifie l'absence d'erreur, puis affiche les résultats de la recherche dans l'
<pre>élément appeléresponse, et affiche le premier résultat dans une boîte d'alerte. -
(Facultatif) Si vous enregistrez et ouvrez le
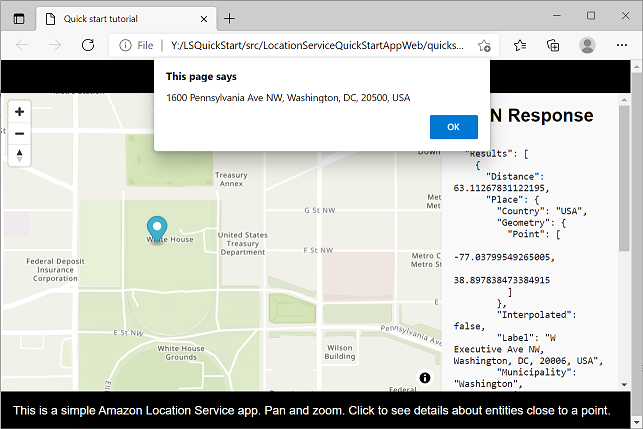
quickstart.htmlfichier dans un navigateur maintenant, le choix d'un emplacement sur la carte vous indiquera le nom ou l'adresse du lieu que vous avez choisi. -
La dernière étape de l'application consiste à utiliser la MapLibre fonctionnalité pour ajouter un marqueur à l'endroit sélectionné par l'utilisateur. Modifiez la
mainfonction comme suit. Les modifications que vous devez apporter sont indiquées dansgreen.async function main() { // Create an authentication helper instance using an API key const authHelper = await amazonLocationAuthHelper.withAPIKey(apiKey); // Initialize map and Amazon Location SDK client const map = await initializeMap(); const client = new amazonLocationClient.LocationClient({ region, ...authHelper.getLocationClientConfig(), // Provides configuration required to make requests to Amazon Location });// Variable to hold marker that will be rendered on click let marker;// On mouse click, display marker and get results: map.on("click", async function (e) {// Remove any existing marker if (marker) { marker.remove(); } // Render a marker on clicked point marker = new maplibregl.Marker().setLngLat([e.lngLat.lng, e.lngLat.lat]).addTo(map);// Set up parameters for search call let params = { IndexName: placesName, Position: [e.lngLat.lng, e.lngLat.lat], Language: "en", MaxResults: "5", }; // Set up command to search for results around clicked point const searchCommand = new amazonLocationClient.SearchPlaceIndexForPositionCommand(params); ...Ce code déclare une
markervariable, qui est renseignée chaque fois que l'utilisateur sélectionne un emplacement, indiquant où il l'a sélectionné. Le marqueur est automatiquement affiché par le contrôle cartographique, une fois qu'il est ajouté à la carte avec.addTo(map);. Le code vérifie également la présence d'un marqueur précédent et le supprime, de sorte qu'il n'y ait qu'un seul marqueur à la fois à l'écran. -
Enregistrez le
main.jsfichier, puis ouvrez-le dans un navigateur.quickstart.htmlVous pouvez vous déplacer et zoomer sur la carte, comme auparavant, mais désormais, si vous choisissez un emplacement, vous verrez des détails sur le lieu que vous avez choisi.
Votre demande de démarrage rapide est terminée. Ce didacticiel vous explique comment créer une HTML application statique qui :
-
Crée une carte avec laquelle les utilisateurs peuvent interagir.
-
Gère un événement cartographique (
click). -
Appelle un Amazon Location ServiceAPI, spécifiquement pour effectuer une recherche sur la carte à un emplacement, en utilisant
searchPlaceIndexForPosition. -
Utilise le contrôle MapLibre cartographique pour ajouter un marqueur.