Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Étape 6 : Déployer et exécuter PhotoApp
Important
Le AWS OpsWorks Stacks service a atteint sa fin de vie le 26 mai 2024 et a été désactivé tant pour les nouveaux clients que pour les clients existants. Nous recommandons vivement aux clients de migrer leurs charges de travail vers d'autres solutions dès que possible. Si vous avez des questions sur la migration, contactez l' AWS Support équipe sur AWS Re:Post
Dans cet exemple, l'application a également été implémentée pour vous et est stockée dans un GitHub référentiel public
Pour ajouter l'application à la pile et la déployer sur les serveurs d'applications
-
Ouvrez la page Apps (Applications) et choisissez Add an app (Ajouter une application).
-
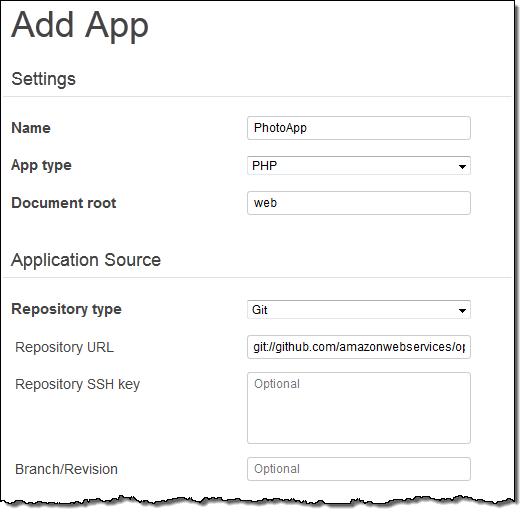
Sur la page Add App, procédez de la façon suivante :
-
Définissez Nom sur
PhotoApp. -
Définissez Type d'application sur PHP.
-
Définissez Racine du document sur
web. -
Définissez Type de référentiel sur Git.
-
Définissez URL du référentiel sur
git://github.com/awslabs/opsworks-demo-php-photo-share-app.git. -
Choisissez Ajouter une application pour accepter les valeurs par défaut pour les autres paramètres.

-
-
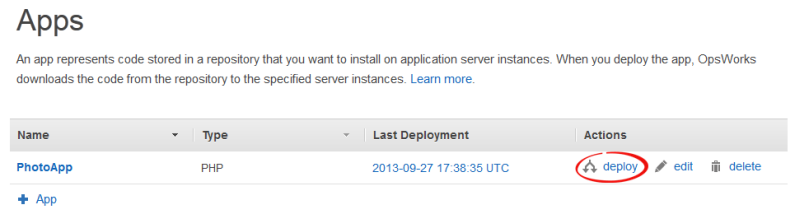
Sur la page Applications, choisissez déployer dans la colonne Actions de PhotoApp l'application.

-
Acceptez les valeurs par défaut et choisissez Déployer pour déployer l'application sur le serveur.
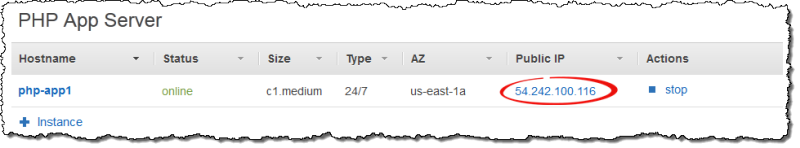
Pour exécuter PhotoApp, rendez-vous sur la page Instances et choisissez l'adresse IP publique de l'instance PHP App Server.

Vous devez voir l'interface utilisateur suivante. Choisissez Ajouter une photo pour stocker une photo dans le compartiment Amazon S3 et les métadonnées dans le magasin de données principal.