Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Intégrer Amazon Q à une expérience QuickSight générative de questions-réponses pour les utilisateurs anonymes (non enregistrés)
| Public cible : QuickSight développeurs Amazon |
Dans les sections suivantes, vous trouverez des informations détaillées sur la façon de configurer une expérience de questions-réponses générative intégrée pour les utilisateurs anonymes (non enregistrés).
Rubriques
Étape 1 : Configurer des autorisations
Dans la section suivante, vous trouverez comment configurer les autorisations pour votre application principale ou votre serveur Web afin d'intégrer l'expérience Generative Q&R. Cette tâche nécessite un accès administratif à AWS Identity and Access Management (IAM).
Chaque utilisateur qui accède à une expérience de questions-réponses générative assume un rôle qui lui donne QuickSight accès et autorisations à Amazon. Pour que cela soit possible, créez un IAM rôle dans votre Compte AWS. Associez une IAM politique au rôle afin de fournir des autorisations à tout utilisateur qui l'assume. Le IAM rôle doit fournir des autorisations pour récupérer l'intégration URLs pour un groupe d'utilisateurs spécifique.
À l'aide du caractère générique *, vous pouvez accorder l'autorisation de générer un URL pour tous les utilisateurs d'un espace de noms spécifique. Vous pouvez également accorder des autorisations pour générer un nom URL pour un sous-ensemble d'utilisateurs dans des espaces de noms spécifiques. Pour cela, ajoutez quicksight:GenerateEmbedUrlForAnonymousUser.
Vous pouvez créer une condition dans votre IAM politique qui limite les domaines que les développeurs peuvent répertorier dans les AllowedDomains paramètres d'une GenerateEmbedUrlForAnonymousUser API opération. Le paramètre AllowedDomains est un paramètre facultatif. Il permet aux développeurs de remplacer les domaines statiques configurés dans le QuickSight menu Gérer et de répertorier jusqu'à trois domaines ou sous-domaines pouvant accéder à un domaine généré. URL Il URL est ensuite intégré au site Web d'un développeur. Seuls les domaines répertoriés dans le paramètre peuvent accéder à la barre de recherche Q intégrée. Sans cette condition, les développeurs peuvent répertorier n'importe quel domaine sur Internet dans le paramètre AllowedDomains.
Pour limiter les domaines que les développeurs peuvent utiliser avec ce paramètre, ajoutez une AllowedEmbeddingDomains condition à votre IAM politique. Pour plus d'informations sur le AllowedDomains paramètre, consultez GenerateEmbedUrlForAnonymousUserla QuickSight APIréférence Amazon.
L'exemple de stratégie suivant fournit ces autorisations.
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "quicksight:GenerateEmbedUrlForAnonymousUser" ], "Resource": [ "arn:{{partition}}:quicksight:{{region}}:{{accountId}}:namespace/{{namespace}}", "arn:{{partition}}:quicksight:{{region}}:{{accountId}}:dashboard/{{dashboardId-1}}", "arn:{{partition}}:quicksight:{{region}}:{{accountId}}:dashboard/{{dashboardId-2}}" ], "Condition": { "ForAllValues:StringEquals": { "quicksight:AllowedEmbeddingDomains": [ "https://my.static.domain1.com", "https://*.my.static.domain2.com" ] } } }
L'IAMidentité de votre application doit être associée à une politique de confiance pour autoriser l'accès au rôle que vous venez de créer. Cela signifie que lorsqu'un utilisateur accède à votre application, celle-ci peut assumer le rôle de charger l'expérience de questions-réponses générative au nom de l'utilisateur. Voici un exemple de politique d'approbation.
{ "Version": "2012-10-17", "Statement": [ { "Sid": "AllowLambdaFunctionsToAssumeThisRole", "Effect": "Allow", "Principal": { "Service": "lambda.amazonaws.com" }, "Action": "sts:AssumeRole" }, { "Sid": "AllowEC2InstancesToAssumeThisRole", "Effect": "Allow", "Principal": { "Service": "ec2.amazonaws.com" }, "Action": "sts:AssumeRole" } ] }
Pour plus d'informations sur les politiques de confiance, consultez la section Informations d'identification de sécurité temporaires IAM dans le guide de IAM l'utilisateur
Étape 2 : Générez le URL avec le code d'authentification joint
Dans la section suivante, vous trouverez comment authentifier votre utilisateur et obtenir la rubrique Q intégrable URL sur votre serveur d'applications.
Lorsqu'un utilisateur accède à votre application, celle-ci assume le IAM rôle en son nom. L'application ajoute ensuite l'utilisateur à QuickSight, s'il n'existe pas déjà. Puis, elle transmet un identifiant comme ID de session de rôle unique.
import java.util.List; import com.amazonaws.auth.AWSCredentials; import com.amazonaws.auth.AWSCredentialsProvider; import com.amazonaws.auth.BasicAWSCredentials; import com.amazonaws.regions.Regions; import com.amazonaws.services.quicksight.AmazonQuickSight; import com.amazonaws.services.quicksight.AmazonQuickSightClientBuilder; import com.amazonaws.services.quicksight.model.AnonymousUserGenerativeQnAEmbeddingConfiguration; import com.amazonaws.services.quicksight.model.AnonymousUserEmbeddingExperienceConfiguration; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForAnonymousUserRequest; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForAnonymousUserResult; import com.amazonaws.services.quicksight.model.SessionTag; /** * Class to call QuickSight AWS SDK to generate embed url for anonymous user. */ public class GenerateEmbedUrlForAnonymousUserExample { private final AmazonQuickSight quickSightClient; public GenerateEmbedUrlForAnonymousUserExample() { quickSightClient = AmazonQuickSightClientBuilder .standard() .withRegion(Regions.US_EAST_1.getName()) .withCredentials(new AWSCredentialsProvider() { @Override public AWSCredentials getCredentials() { // provide actual IAM access key and secret key here return new BasicAWSCredentials("access-key", "secret-key"); } @Override public void refresh() { } } ) .build(); } public String GenerateEmbedUrlForAnonymousUser( final String accountId, // YOUR AWS ACCOUNT ID final String initialTopicId, // Q TOPIC ID TO WHICH THE CONSTRUCTED URL POINTS AND EXPERIENCE PREPOPULATES INITIALLY final String namespace, // ANONYMOUS EMBEDDING REQUIRES SPECIFYING A VALID NAMESPACE FOR WHICH YOU WANT THE EMBEDDING URL final List<String> authorizedResourceArns, // Q TOPIC ARN LIST TO EMBED final List<String> allowedDomains, // RUNTIME ALLOWED DOMAINS FOR EMBEDDING final List<SessionTag> sessionTags // SESSION TAGS USED FOR ROW-LEVEL SECURITY ) throws Exception { AnonymousUserEmbeddingExperienceConfiguration experienceConfiguration = new AnonymousUserEmbeddingExperienceConfiguration(); AnonymousUserGenerativeQnAEmbeddingConfiguration generativeQnAConfiguration = new AnonymousUserGenerativeQnAEmbeddingConfiguration(); generativeQnAConfiguration.setInitialTopicId(initialTopicId); experienceConfiguration.setGenerativeQnA(generativeQnAConfiguration); GenerateEmbedUrlForAnonymousUserRequest generateEmbedUrlForAnonymousUserRequest = new GenerateEmbedUrlForAnonymousUserRequest() .withAwsAccountId(accountId) .withNamespace(namespace) .withAuthorizedResourceArns(authorizedResourceArns) .withExperienceConfiguration(experienceConfiguration) .withSessionTags(sessionTags) .withSessionLifetimeInMinutes(600L); // OPTIONAL: VALUE CAN BE [15-600]. DEFAULT: 600 .withAllowedDomains(allowedDomains); GenerateEmbedUrlForAnonymousUserResult result = quickSightClient.generateEmbedUrlForAnonymousUser(generateEmbedUrlForAnonymousUserRequest); return result.getEmbedUrl(); } }
Note
URLLa génération d'intégration APIs ne peut pas être appelée directement depuis les navigateurs. Reportez-vous plutôt à l'exemple Node.JS.
import json import boto3 from botocore.exceptions import ClientError import time # Create QuickSight and STS clients quicksightClient = boto3.client('quicksight',region_name='us-west-2') sts = boto3.client('sts') # Function to generate embedded URL for anonymous user # accountId: YOUR AWS ACCOUNT ID # topicId: Topic ID to embed # quicksightNamespace: VALID NAMESPACE WHERE YOU WANT TO DO NOAUTH EMBEDDING # authorizedResourceArns: TOPIC ARN LIST TO EMBED # allowedDomains: RUNTIME ALLOWED DOMAINS FOR EMBEDDING # sessionTags: SESSION TAGS USED FOR ROW-LEVEL SECURITY def generateEmbedUrlForAnonymousUser(accountId, quicksightNamespace, authorizedResourceArns, allowedDomains, sessionTags): try: response = quicksightClient.generate_embed_url_for_anonymous_user( AwsAccountId = accountId, Namespace = quicksightNamespace, AuthorizedResourceArns = authorizedResourceArns, AllowedDomains = allowedDomains, ExperienceConfiguration = { 'GenerativeQnA': { 'InitialTopicId': topicId } }, SessionTags = sessionTags, SessionLifetimeInMinutes = 600 ) return { 'statusCode': 200, 'headers': {"Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "Content-Type"}, 'body': json.dumps(response), 'isBase64Encoded': bool('false') } except ClientError as e: print(e) return "Error generating embeddedURL: " + str(e)
L'exemple suivant montre le JavaScript (Node.js) que vous pouvez utiliser sur le serveur d'applications URL pour générer le tableau de bord intégré. Vous pouvez l'utiliser sur votre site Web ou votre application pour afficher le tableau de bord. URL
const AWS = require('aws-sdk'); const https = require('https'); var quicksightClient = new AWS.Service({ region: 'us-east-1', }); quicksightClient.generateEmbedUrlForAnonymousUser({ 'AwsAccountId': '111122223333', 'Namespace': 'DEFAULT' 'AuthorizedResourceArns': '["topic-arn-topicId1","topic-arn-topicId2"]', 'AllowedDomains': allowedDomains, 'ExperienceConfiguration': { 'GenerativeQnA': { 'InitialTopicId': 'U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f' } }, 'SessionTags': '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]', 'SessionLifetimeInMinutes': 15 }, function(err, data) { console.log('Errors: '); console.log(err); console.log('Response: '); console.log(data); });
L'exemple suivant montre le. NETCode /C # que vous pouvez utiliser sur le serveur d'applications URL pour générer la barre de recherche Q intégrée. Vous pouvez l'utiliser sur votre site Web ou votre application pour afficher la barre de recherche Q. URL
using System; using Amazon.QuickSight; using Amazon.QuickSight.Model; namespace GenerateGenerativeQnAEmbedUrlForAnonymousUser { class Program { static void Main(string[] args) { var quicksightClient = new AmazonQuickSightClient( AccessKey, SecretAccessKey, SessionToken, Amazon.RegionEndpoint.USEast1); try { AnonymousUserGenerativeQnAEmbeddingConfiguration anonymousUserGenerativeQnAEmbeddingConfiguration = new AnonymousUserGenerativeQnAEmbeddingConfiguration { InitialTopicId = "U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f" }; AnonymousUserEmbeddingExperienceConfiguration anonymousUserEmbeddingExperienceConfiguration = new AnonymousUserEmbeddingExperienceConfiguration { GenerativeQnA = anonymousUserGenerativeQnAEmbeddingConfiguration }; Console.WriteLine( quicksightClient.GenerateEmbedUrlForAnonymousUserAsync(new GenerateEmbedUrlForAnonymousUserRequest { AwsAccountId = "111122223333", Namespace = "DEFAULT", AuthorizedResourceArns '["topic-arn-topicId1","topic-arn-topicId2"]', AllowedDomains = allowedDomains, ExperienceConfiguration = anonymousUserEmbeddingExperienceConfiguration, SessionTags = '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]', SessionLifetimeInMinutes = 15, }).Result.EmbedUrl ); } catch (Exception ex) { Console.WriteLine(ex.Message); } } } }
Pour assumer le rôle, choisissez l'une des API opérations suivantes AWS Security Token Service (AWS STS) :
-
AssumeRole— Utilisez cette opération lorsque vous utilisez une IAM identité pour assumer le rôle.
-
AssumeRoleWithWebIdentity— Utilisez cette opération lorsque vous utilisez un fournisseur d'identité Web pour authentifier votre utilisateur.
-
AssumeRoleWithSaml— Utilisez cette opération SAML pour authentifier vos utilisateurs.
L'exemple suivant montre la CLI commande permettant de définir le IAM rôle. Les autorisations doivent être activées pour quicksight:GenerateEmbedUrlForAnonymousUser.
aws sts assume-role \ --role-arn "arn:aws:iam::111122223333:role/embedding_quicksight_generative_qna_role" \ --role-session-nameanonymous caller
L'opération assume-role renvoie trois paramètres de sortie : la clé d'accès, la clé secrète et le jeton de session.
Note
Si vous obtenez une erreur ExpiredToken lorsque vous appelez l'opération AssumeRole, ceci est probablement dû au fait que le précédent SESSION TOKEN est encore dans les variables de l'environnement. Pour l'effacer, définissez les variables suivantes :
-
AWS_ACCESS_ KEY _IDENTIFIANT
-
AWS_SECRET_ACCESS_KEY
-
AWS_SESSION_TOKEN
L'exemple suivant montre comment définir ces trois paramètres dans leCLI. Pour une machine Microsoft Windows, utilisez set au lieu de export.
export AWS_ACCESS_KEY_ID = "access_key_from_assume_role" export AWS_SECRET_ACCESS_KEY = "secret_key_from_assume_role" export AWS_SESSION_TOKEN = "session_token_from_assume_role"
L'exécution de ces commandes définit l'ID de session de rôle de l'utilisateur visitant votre site web sur embedding_quicksight_q_search_bar_role/QuickSightEmbeddingAnonymousPolicy. L'ID de session de rôle se compose du nom de rôle issu du role-arn et de la valeur role-session-name. L'utilisation de l'ID de session de rôle unique pour chaque utilisateur garantit que les autorisations appropriées sont définies pour chaque utilisateur. Ceci évite également toute limitation des accès des utilisateurs. La limitation est une fonctionnalité de sécurité qui empêche le même utilisateur d'accéder à partir de plusieurs QuickSight emplacements. De plus, cela permet également de garder chaque session séparée et distincte. Si vous utilisez un ensemble de serveurs web, par exemple pour l'équilibrage de charge, et qu'une session est reconnectée à un autre serveur, une nouvelle session démarre.
Pour obtenir une signature URL pour le tableau de bord, appelez generate-embed-url-for-anynymous-user depuis le serveur de l'application. Cela renvoie le tableau de bord intégrable. URL L'exemple suivant montre comment générer le URL pour un tableau de bord intégré à l'aide d'un appel côté serveur pour les utilisateurs qui effectuent des visites anonymes sur votre portail Web ou votre application.
aws quicksight generate-embed-url-for-anonymous-user \ --aws-account-id111122223333\ --namespacedefault-or-something-else\ --authorized-resource-arns '["topic-arn-topicId","topic-arn-topicId2"]' \ --allowed-domains '["domain1","domain2"]' \ --experience-configuration 'GenerativeQnA={InitialTopicId="topicId1"}' \ --session-tags '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]' \ --session-lifetime-in-minutes15
Pour plus d'informations sur l'utilisation de cette opération, voir GenerateEmbedUrlForAnonymousUser. Vous pouvez utiliser cette API opération ainsi que d'autres dans votre propre code.
Étape 3 : Intégrez l'expérience de questions-réponses générative URL
Dans la section suivante, vous découvrirez comment intégrer l'expérience de questions-réponses générative à votre site Web ou URL à votre page d'application. Pour ce faire, utilisez Amazon QuickSight embedding SDK
-
Placez l'expérience de questions-réponses générative sur une HTML page.
-
Personnalisez la mise en page et l'apparence de l'expérience intégrée en fonction des besoins de votre application.
-
Gérer les états d'erreurs avec des messages personnalisés pour votre application.
Pour générer URL ce que vous pouvez intégrer dans votre application, appelez l'GenerateEmbedUrlForAnonymousUserAPIopération. Ceci URL est valide pendant 5 minutes et la session qui en résulte est valide pendant 10 heures au maximum. L'APIopération fournit URL une auth_code valeur qui permet une session d'authentification unique.
Voici un exemple de réponse de generate-embed-url-for-anonymous-user.
//The URL returned is over 900 characters. For this example, we've shortened the string for //readability and added ellipsis to indicate that it's incomplete.{ "Status": "200", "EmbedUrl": "https://quicksightdomain/embedding/12345/q/search...", "RequestId": "7bee030e-f191-45c4-97fe-d9faf0e03713" }
Intégrez l'expérience de questions-réponses générative à votre page Web en l'QuickSightintégrant SDK ou en
Assurez-vous que le domaine qui hébergera l'expérience Generative Q&R figure sur la liste des domaines autorisés, c'est-à-dire la liste des domaines approuvés pour votre QuickSight abonnement. Cette exigence protège vos données en empêchant les domaines non approuvés d'héberger des expériences de questions-réponses génératives intégrées. Pour plus d'informations sur l'ajout de domaines pour une expérience de questions-réponses générative intégrée, consultezGestion des domaines et des intégrations.
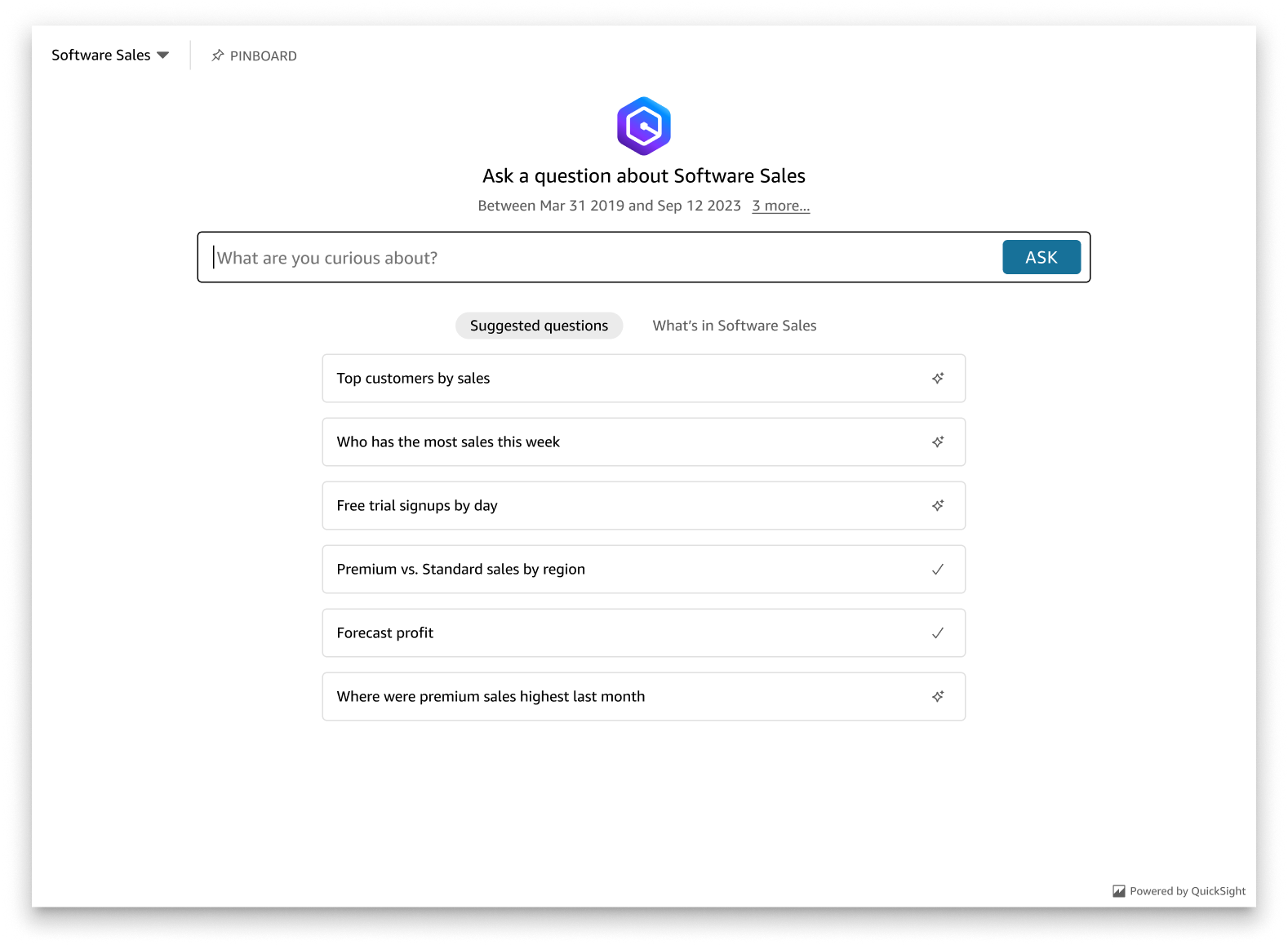
Vous pouvez utiliser l' QuickSight intégration SDK pour personnaliser la mise en page et l'apparence de l'expérience de questions-réponses générative intégrée en fonction de votre application. Utilisez cette panelType propriété pour configurer l'état d'arrivée de l'expérience de questions-réponses générative lors de son affichage dans votre application. Définissez la panelType propriété sur pour 'FULL' afficher l'intégralité du panneau d'expérience Generative Q&R. Ce panneau ressemble à l'expérience des QuickSight utilisateurs dans la console. La hauteur du cadre du panneau n'est pas modifiée en fonction de l'interaction de l'utilisateur et respecte la valeur que vous avez définie dans la frameOptions.height propriété. L'image ci-dessous montre le panneau d'expérience générative de questions-réponses qui s'affiche lorsque vous définissez la panelType valeur sur. 'FULL'

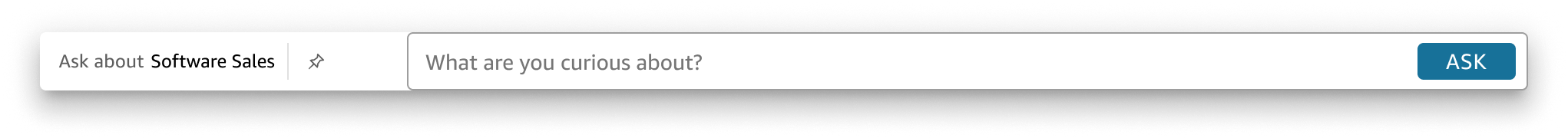
Définissez la panelType propriété sur pour 'SEARCH_BAR' afficher l'expérience de questions-réponses générative sous forme de barre de recherche. Cette barre de recherche ressemble au rendu de la barre de recherche Q lorsqu'elle est intégrée à une application. La barre de recherche générative de questions-réponses s'étend à un panneau plus grand qui affiche les options de sélection de sujets, la liste de suggestions de questions, le panneau de réponses ou le tableau d'affichage.
La hauteur minimale par défaut de la barre de recherche Generative Q&R est affichée lorsque l'actif intégré est chargé. Il est recommandé de définir la frameOptions.height valeur sur "38px" pour optimiser l'expérience de la barre de recherche. Utilisez cette focusedHeight propriété pour définir la taille optimale de la liste déroulante de sélection des sujets et de la liste de suggestions de questions. Utilisez cette expandedHeight propriété pour définir la taille optimale du panneau de réponses et du tableau d'affichage. Si vous choisissez 'SEARCH_BAR' cette option, il est recommandé de définir le style du conteneur parent en utilisant la position ; absolu pour éviter tout déplacement de contenu indésirable dans votre application. L'image ci-dessous montre la barre de recherche de l'expérience Generative Q&R qui s'affiche lorsque vous définissez la panelType valeur sur. 'SEARCH_BAR'

Après avoir configuré la panelType propriété, utilisez l' QuickSight intégration SDK pour personnaliser les propriétés suivantes de l'expérience Generative Q&R.
-
Titre du panel de questions-réponses génératives (s'applique uniquement à l'
panelType: FULLoption). -
Le texte de remplacement de la barre de recherche.
-
Si la sélection de sujets est autorisée.
-
Indique si les noms des sujets sont affichés ou masqués.
-
Indique si l'icône Amazon Q est affichée ou masquée (s'applique uniquement à l'
panelType: FULLoption). -
Indique si le tableau d'affichage est affiché ou masqué.
-
Si les utilisateurs peuvent optimiser le panneau de questions-réponses génératives en plein écran.
-
Le thème du panel de questions-réponses génératives. Un thème personnalisé ARN peut être intégré SDK pour modifier l'apparence du contenu du cadre. QuickSight les thèmes de démarrage ne sont pas pris en charge pour les panneaux Generative BI intégrés. Pour utiliser un thème de QuickSight démarrage, enregistrez-le en tant que thème personnalisé dans QuickSight.
Lorsque vous utilisez l' QuickSight intégrationSDK, l'expérience de questions-réponses génératives de votre page est redimensionnée dynamiquement en fonction de l'état. Grâce à l' QuickSight intégrationSDK, vous pouvez également contrôler les paramètres de l'expérience de questions-réponses générative et recevoir des rappels en termes de fin de chargement de page, de changements d'état et d'erreurs.
L'exemple suivant montre comment utiliser le généréURL. Ce code est généré sur votre serveur d'applications.
<!DOCTYPE html> <html> <head> <title>Generative Q&A Embedding Example</title> <script src="https://unpkg.com/amazon-quicksight-embedding-sdk@2.7.0/dist/quicksight-embedding-js-sdk.min.js"></script> <script type="text/javascript"> const embedGenerativeQnA = async() => { const {createEmbeddingContext} = QuickSightEmbedding; const embeddingContext = await createEmbeddingContext({ onChange: (changeEvent, metadata) => { console.log('Context received a change', changeEvent, metadata); }, }); const frameOptions = { url: "<YOUR_EMBED_URL>", // replace this value with the url generated via embedding API container: '#experience-container', height: "700px", width: "1000px", onChange: (changeEvent, metadata) => { switch (changeEvent.eventName) { case 'FRAME_MOUNTED': { console.log("Do something when the experience frame is mounted."); break; } case 'FRAME_LOADED': { console.log("Do something when the experience frame is loaded."); break; } } }, }; const contentOptions = { // Optional panel settings. Default behavior is equivalent to {panelType: 'FULL'} panelOptions: { panelType: 'FULL', title: 'custom title', // Optional showQIcon: false, // Optional, Default: true }, // Use SEARCH_BAR panel type for the landing state to be similar to embedQSearchBar // with generative capability enabled topics /* panelOptions: { panelType: 'SEARCH_BAR', focusedHeight: '250px', expandedHeight: '500px', }, */ showTopicName: false, // Optional, Default: true showPinboard: false, // Optional, Default: true allowTopicSelection: false, // Optional, Default: true allowFullscreen: false, // Optional, Default: true searchPlaceholderText: "custom search placeholder", // Optional themeOptions: { // Optional themeArn: 'arn:aws:quicksight:<Region>:<AWS-Account-ID>:theme/<Theme-ID>' } onMessage: async (messageEvent, experienceMetadata) => { switch (messageEvent.eventName) { case 'Q_SEARCH_OPENED': { // called when pinboard is shown / visuals are rendered console.log("Do something when SEARCH_BAR type panel is expanded"); break; } case 'Q_SEARCH_FOCUSED': { // called when question suggestions or topic selection dropdown are shown console.log("Do something when SEARCH_BAR type panel is focused"); break; } case 'Q_SEARCH_CLOSED': { // called when shrinked to initial bar height console.log("Do something when SEARCH_BAR type panel is collapsed"); break; } case 'Q_PANEL_ENTERED_FULLSCREEN': { console.log("Do something when panel enters full screen mode"); break; } case 'Q_PANEL_EXITED_FULLSCREEN': { console.log("Do something when panel exits full screen mode"); break; } case 'CONTENT_LOADED': { console.log("Do something after experience is loaded"); break; } case 'ERROR_OCCURRED': { console.log("Do something when experience fails to load"); break; } } } }; const embeddedGenerativeQnExperience = await embeddingContext.embedGenerativeQnA(frameOptions, contentOptions); }; </script> </head> <body onload="embedGenerativeQnA()"> <div id="experience-container"></div> </body> </html>
Pour que cet exemple fonctionne, assurez-vous d'utiliser Amazon QuickSight Embedding pour charger l'expérience SDK de questions-réponses générative intégrée sur votre site Web. JavaScript Pour obtenir votre copie, effectuez l'une des actions suivantes :
-
Téléchargez le formulaire QuickSight d'intégration Amazon SDK
. GitHub Ce référentiel est géré par un groupe de QuickSight développeurs. -
Téléchargez la dernière SDK version d'intégration sur. https://www.npmjs.com/package/amazon-quicksight-embedding-sdk
-
Si vous utilisez
npmfor JavaScript dependencies, téléchargez-le et installez-le en exécutant la commande suivante.npm install amazon-quicksight-embedding-sdk
Fonctionnalités d'expérience de questions-réponses génératives intégrées en option
Les fonctionnalités optionnelles suivantes sont disponibles pour l'expérience de questions-réponses générative intégrée à l'intégrationSDK.
Invoquer des actions génératives dans la barre de recherche de questions-
-
Définir une question — Cette fonctionnalité envoie une question à l'expérience Generative Q&A et interroge immédiatement la question.
embeddedGenerativeQnExperience.setQuestion('show me monthly revenue'); -
Fermer le panneau de réponses (s'applique à l'option de barre de recherche générative de questions-réponses) — Cette fonctionnalité ferme le panneau de réponses et ramène l'iframe à l'état initial de la barre de recherche.
embeddedGenerativeQnExperience.close();
Pour plus d'informations, voir l'QuickSight intégration. SDK