Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Lancer une application d'éditeur de code dans Studio
Pour configurer et accéder à votre environnement de développement intégré Code Editor via Studio, vous devez créer un espace Code Editor. Pour plus d'informations sur les espaces dans Studio, consultezEspaces Amazon SageMaker Studio.

La procédure suivante montre comment créer et exécuter un espace éditeur de code.
Pour créer et exécuter un espace d'éditeur de code
-
Lancez l'expérience Studio mise à jour. Pour plus d'informations, consultez Lancer Amazon SageMaker Studio.
-
Effectuez l’une des actions suivantes :
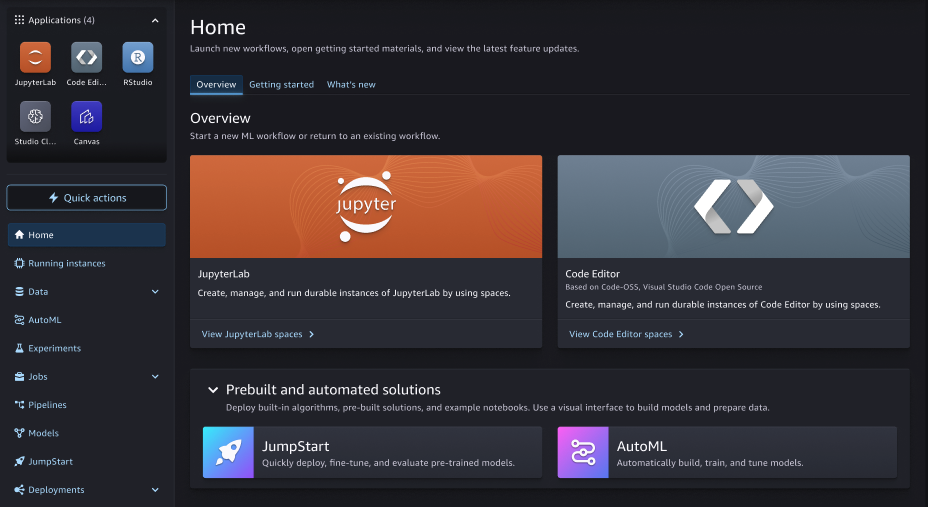
Dans l'interface utilisateur Amazon SageMaker Studio mise à jour, sélectionnez Code Editor dans le menu Applications.
Dans l'interface utilisateur Amazon SageMaker Studio mise à jour, choisissez Afficher les espaces de l'éditeur de code dans la section Vue d'ensemble de la page d'accueil de Studio.
-
Dans le coin supérieur droit de la page d'accueil de l'éditeur de code, choisissez l'espace Create Code Editor.
-
Entrez un nom pour votre espace d'éditeur de code. Le nom doit comporter de 1 à 62 caractères, uniquement des lettres, des chiffres et des tirets.
-
Choisissez Créer un espace.
-
Une fois l'espace créé, plusieurs options s'offrent à vous avant de décider de l'exécuter :
-
Vous pouvez modifier le stockage (Go), la configuration du cycle de vie ou joindre les paramètres personnalisés du système de fichiers EFS. Les options pour ces paramètres sont disponibles en fonction des spécifications de l'administrateur.
-
Dans le menu déroulant Instance, vous pouvez choisir le type d'instance le plus compatible avec votre cas d'utilisation. Dans le menu déroulant Image, vous pouvez choisir une image de SageMaker distribution ou une image personnalisée fournie par votre administrateur.
Si vous utilisez un type d'instance GPU lors de la configuration de votre application Code Editor, vous devez également utiliser une image basée sur le GPU. Dans un espace, vos données sont stockées dans un volume Amazon EBS qui persiste indépendamment de la durée de vie d'une instance. Vous ne perdrez pas vos données lorsque vous changerez d'instance.
Important
Les politiques IAM personnalisées qui permettent aux utilisateurs de Studio de créer des espaces doivent également accorder l'autorisation de répertorier des images (
sagemaker: ListImage) afin de visualiser des images personnalisées. Pour ajouter l'autorisation, voir Ajouter ou supprimer des autorisations d'identité dans le guide de AWS Identity and Access Managementl'utilisateur.AWS politiques gérées pour Amazon SageMaker AIqui donnent des autorisations pour créer des ressources d' SageMaker IA incluent déjà des autorisations pour répertorier des images lors de la création de ces ressources.
Note
Pour mettre à jour les paramètres d'espace, vous devez d'abord arrêter votre espace. Si votre éditeur de code utilise une NVMe instance avec des magasins d'instances, toutes les données stockées dans le NVMe magasin sont supprimées lorsque l'espace est arrêté.
-
-
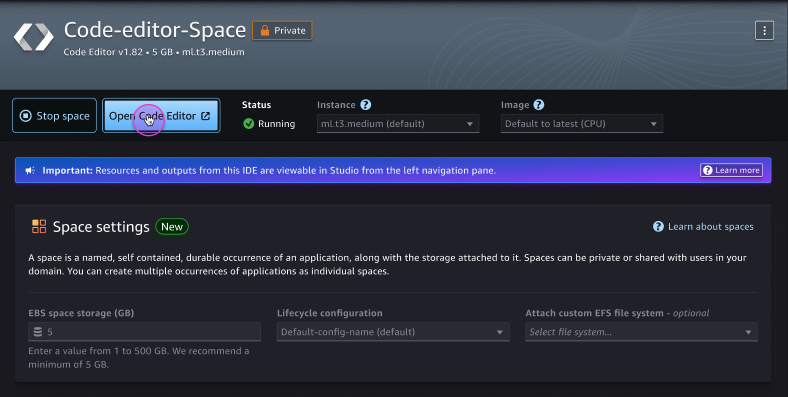
Après avoir mis à jour vos paramètres, choisissez Run Space dans la page détaillée de l'espace.
-
Lorsque le statut de l'espace est défini
Running, choisissez Open Code Editor pour accéder à votre session d'éditeur de code.