Nous avons annoncé
Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Démarrage dans un script de navigateur
![]()
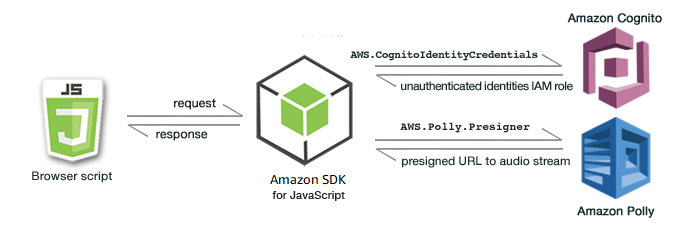
Cet exemple de script de navigateur vous montre :
Comment accéder aux AWS services à partir d'un script de navigateur à l'aide d'Amazon Cognito Identity.
Comment transformer du texte en discours synthétisé à l'aide d'Amazon Polly.
Comment utiliser un objet Presigner pour créer une URL présignée.
Scénario
Amazon Polly est un service cloud qui convertit le texte en un enregistrement audio réaliste. Vous pouvez utiliser Amazon Polly pour développer des applications qui améliorent l'engagement et l'accessibilité. Amazon Polly prend en charge plusieurs langues et inclut une variété de voix réalistes. Pour plus d'informations sur Amazon Polly, consultez le guide du développeur Amazon Polly.
L'exemple montre comment configurer et exécuter un script de navigateur simple qui prend le texte que vous saisissez, l'envoie à Amazon Polly, puis renvoie l'URL de l'audio synthétisé du texte pour que vous puissiez le lire. Le script de navigateur utilise Amazon Cognito Identity pour fournir les informations d'identification nécessaires pour accéder AWS aux services. Vous verrez les modèles de base pour le chargement et l'utilisation du SDK JavaScript dans les scripts de navigateur.
Note
La lecture de la voix de synthèse dans cet exemple doit s'effectuer dans un navigateur prenant en charge les contenus audio HTML 5.

Le script du navigateur utilise le SDK pour JavaScript synthétiser du texte en utilisant les éléments suivants : APIs
Constructeur
AWS.CognitoIdentityCredentialsConstructeur
AWS.Polly.Presigner
Étape 1 : créer un pool d'identités Amazon Cognito
Dans cet exercice, vous allez créer et utiliser un pool d'identités Amazon Cognito afin de fournir un accès non authentifié au script de votre navigateur pour le service Amazon Polly. La création d'un pool d'identités crée également deux rôles IAM, l'un pour prendre en charge les utilisateurs authentifiés par un fournisseur d'identité et l'autre pour prendre en charge les utilisateurs invités non authentifiés.
Dans cet exercice, nous allons uniquement avoir recours à un rôle utilisateur non authentifié afin de rester concentré sur la tâche. Vous pouvez vous former à la prise en charge d'un fournisseur d'identité et des utilisateurs authentifiés ultérieurement. Pour plus d'informations sur l'ajout d'un pool d'identités Amazon Cognito, consultez Tutoriel : Création d'un pool d'identités dans le guide du développeur Amazon Cognito.
Pour créer un pool d'identités Amazon Cognito
Connectez-vous à la console Amazon Cognito AWS Management Console et ouvrez-la à l'adresse. https://console.aws.amazon.com/cognito/
Dans le volet de navigation de gauche, choisissez Identity pools.
Choisissez Créer un groupe d'identités.
Dans Configurer la confiance du pool d'identités, choisissez Accès invité pour l'authentification des utilisateurs.
Dans Configurer les autorisations, choisissez Créer un nouveau rôle IAM et entrez un nom (par exemple, getStartedRole) dans le nom du rôle IAM.
Dans Configurer les propriétés, entrez un nom (par exemple, getStartedPool) dans Nom du pool d'identités.
Dans Vérifier et créer, confirmez les sélections que vous avez effectuées pour votre nouvelle réserve d'identités. Sélectionnez Modifier pour revenir dans l'assistant et modifier des paramètres. Lorsque vous avez terminé, sélectionnez Créer un groupe d'identités.
Notez l'ID du pool d'identités et la région du pool d'identités Amazon Cognito récemment créé. Vous avez besoin de ces valeurs pour les remplacer
IDENTITY_POOL_IDetREGIONles insérerÉtape 4 : Écrire le script de navigateur.
Après avoir créé votre pool d'identités Amazon Cognito, vous êtes prêt à ajouter les autorisations requises par le script de votre navigateur pour Amazon Polly.
Étape 2 : ajouter une politique au rôle IAM créé
Pour activer l'accès par script de navigateur à Amazon Polly pour la synthèse vocale, utilisez le rôle IAM non authentifié créé pour votre pool d'identités Amazon Cognito. Cela nécessite que vous ajoutiez une politique IAM au rôle. Pour plus d'informations sur la modification des rôles IAM, consultez la section Modification d'une politique d'autorisations de rôle dans le Guide de l'utilisateur IAM.
Pour ajouter une politique Amazon Polly au rôle IAM associé aux utilisateurs non authentifiés
Connectez-vous à la console IAM AWS Management Console et ouvrez-la à https://console.aws.amazon.com/iam/
l'adresse. Dans le volet de navigation de gauche, choisissez Rôles.
Choisissez le nom du rôle que vous souhaitez modifier (par exemple, getStartedRole), puis cliquez sur l'onglet Autorisations.
Choisissez Ajouter des autorisations, puis Attacher des politiques.
Sur la page Ajouter des autorisations pour ce rôle, recherchez puis cochez la case correspondant à AmazonPollyReadOnly.
Note
Vous pouvez utiliser ce processus pour autoriser l'accès à n'importe quel AWS service.
Choisissez Add permissions (Ajouter des autorisations).
Après avoir créé votre pool d'identités Amazon Cognito et ajouté des autorisations pour Amazon Polly à votre rôle IAM pour les utilisateurs non authentifiés, vous êtes prêt à créer la page Web et le script de navigateur.
Étape 3 : Créer une page HTML
L'exemple d'application est constitué d'une seule page HTML qui contient l'interface utilisateur et le script de navigateur. Pour commencer, créez un document HTML et copiez-y le contenu suivant. La page comprend un champ de saisie et un bouton, un élément <audio> permettant de lire la synthèse vocale et un élément <p> permettant d'afficher des messages. (Notez que l'exemple complet est présenté au bas de cette page.)
Pour plus d'informations sur l'élément <audio>, consultez la section audio
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <!-- (script elements go here) --> </body> </html>
Enregistrez le fichier HTML en le nommant polly.html. Une fois que vous avez créé l'interface utilisateur de l'application, vous êtes prêt à ajouter le code du script de navigateur qui exécute l'application.
Étape 4 : Écrire le script de navigateur
La première chose à faire lors de la création du script de navigateur est d'inclure le SDK pour JavaScript en ajoutant un <script> élément après l'<audio>élément dans la page. Pour trouver le SDK_VERSION_NUMBER actuel, consultez la référence d'API du SDK pour le guide de référence des API. JavaScript AWS SDK pour JavaScript
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>
Ensuite, ajoutez un nouvel élément <script type="text/javascript"> après l'entrée du kit SDK. Vous allez ajouter le script de navigateur à cet élément. Définissez la AWS région et les informations d'identification du SDK. Créez ensuite une fonction nommée speakText() qui sera appelée en tant que gestionnaire d'événements via le bouton.
Pour synthétiser la parole avec Amazon Polly, vous devez fournir divers paramètres, notamment le format sonore de la sortie, le taux d'échantillonnage, l'identifiant de la voix à utiliser et le texte à lire. Lorsque vous créez initialement les paramètres, définissez le paramètre Text: sur une chaîne vide. Le paramètre Text: sera défini sur la valeur que vous récupérez à partir de l'élément <input> dans la page web. Remplacez IDENTITY_POOL_ID et REGION dans le code suivant par les valeurs indiquées dansÉtape 1 : créer un pool d'identités Amazon Cognito.
<script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value;
Amazon Polly renvoie le discours synthétisé sous forme de flux audio. Le moyen le plus simple de diffuser cet audio dans un navigateur est de demander à Amazon Polly de le rendre disponible sur une URL présignée que vous pouvez ensuite définir comme src attribut de l'<audio>élément sur la page Web.
Créez un nouvel objet de service AWS.Polly. Créez ensuite l'objet AWS.Polly.Presigner que vous utiliserez pour créer l'URL présignée qui permettra de récupérer le contenu audio de la synthèse vocale. Vous devez transmettre les paramètres vocaux que vous avez définis, ainsi que l'objet de service AWS.Polly que vous avez créé, au constructeur AWS.Polly.Presigner.
Une fois que vous avez créé l'objet Presigner, appelez la méthode getSynthesizeSpeechUrl de cet objet, en transmettant les paramètres vocaux. En cas de réussite, cette méthode renvoie l'URL de la synthèse vocale, que vous attribuez ensuite à l'élément <audio> pour la lecture.
// Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script>
Étape 5 : Exécuter l'exemple
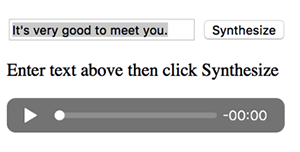
Pour exécuter l'exemple d'application, chargez polly.html dans un navigateur web. La présentation du navigateur doit ressembler à ce qui suit.

Entrez la phrase dont vous souhaitez obtenir une synthèse vocale dans la zone d'entrée, puis choisissez Synthesize (Synthétiser). Lorsque la fonction audio est prête à lire, un message s'affiche. Utilisez les commandes du lecteur audio pour écouter la synthèse vocale.
Exemple complet
Voici l'intégralité de la page HTML avec le script de navigateur. Il est également disponible ici sur GitHub
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <script src="https://sdk.amazonaws.com/js/aws-sdk-2.410.0.min.js"></script> <script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value; // Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script> </body> </html>
Améliorations possibles
Voici des variantes de cette application que vous pouvez utiliser pour explorer plus en détail l'utilisation du SDK JavaScript dans un script de navigateur.
Expérimentez cet exemple avec d'autres formats de sortie audio.
Ajoutez la possibilité de sélectionner l'une des différentes voix proposées par Amazon Polly.
Intégrez un fournisseur d'identité tel que Facebook ou Amazon à utiliser avec le rôle IAM authentifié.