Nous avons annoncé
Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Utilisation de JSON
JSONest un format d'échange de données lisible à la fois par l'homme et par machine. Bien que le nom JSON soit un acronyme de JavaScript Object Notation, le format de JSON est indépendant de tout langage de programmation.
Le SDK for est JavaScript utilisé JSON pour envoyer des données aux objets de service lors de demandes et reçoit des données des objets de service sous forme deJSON. Pour plus d'informations surJSON, consultez json.org

JSONreprésente les données de deux manières :
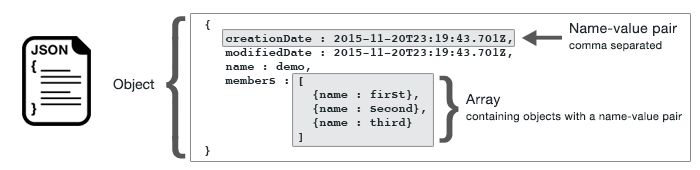
Un objet, qui est une collection désordonnée de paires nom-valeur. Un objet est défini entre des accolades gauche (
{) et droite (}). Chaque paire nom-valeur commence par le nom, suivi de deux points, suivi de la valeur. Les paires nom-valeur sont séparées par des virgules.Un éventail, qui est un ensemble ordonné de valeurs. Une série est définie entre crochets gauche (
[) et droit (]). Les éléments de la série sont séparés par des virgules.
Voici un exemple d'JSONobjet contenant un tableau d'objets dans lequel les objets représentent des cartes dans un jeu de cartes. Chaque carte est définie par deux paires nom-valeur, l'une indiquant une valeur unique pour identifier cette carte et l'autre URL indiquant une valeur pointant vers l'image de la carte correspondante.
var cards = [{"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}, {"CardID":"defaultname", "Image":"defaulturl"}];
JSONen tant que paramètres d'objet de service
Voici un exemple simple JSON utilisé pour définir les paramètres d'un appel à un objet de service Lambda.
var pullParams = { FunctionName : 'slotPull', InvocationType : 'RequestResponse', LogType : 'None' };
L'objet pullParams est défini par trois paires nom-valeur, séparées par des virgules et entourées d'accolades gauche et droite. Lorsque vous fournissez des paramètres à un appel de méthode d'objet de service, les noms sont déterminés par les noms de paramètres pour la méthode d'objet de service que vous prévoyez d'appeler. Lors de l'appel d'une fonction LambdaFunctionName,,InvocationType, LogType et sont les paramètres utilisés pour appeler la méthode sur un invoke objet de service Lambda.
Lorsque vous transmettez des paramètres à un appel de méthode d'objet de service, fournissez l'JSONobjet à l'appel de méthode, comme illustré dans l'exemple suivant d'appel d'une fonction Lambda.
lambda = new AWS.Lambda({region: 'us-west-2', apiVersion: '2015-03-31'}); // create JSON object for service call parameters var pullParams = { FunctionName : 'slotPull', InvocationType : 'RequestResponse', LogType : 'None' }; // invoke Lambda function, passing JSON object lambda.invoke(pullParams, function(err, data) { if (err) { console.log(err); } else { console.log(data); } });
Renvoyer les données sous forme de JSON
JSONfournit un moyen standard de transmettre des données entre les parties d'une application qui doivent envoyer plusieurs valeurs en même temps. Les méthodes des classes clientes renvoient API généralement JSON le data paramètre transmis à leurs fonctions de rappel. Par exemple, voici un appel à la getBucketCors méthode de la classe client Amazon S3.
// call S3 to retrieve CORS configuration for selected bucket s3.getBucketCors(bucketParams, function(err, data) { if (err) { console.log(err); } else if (data) { console.log(JSON.stringify(data)); } });
La valeur de data est un JSON objet, dans cet exemple JSON qui décrit la CORS configuration actuelle d'un compartiment Amazon S3 spécifié.
{ "CORSRules": [ { "AllowedHeaders":["*"], "AllowedMethods":["POST","GET","PUT","DELETE","HEAD"], "AllowedOrigins":["*"], "ExposeHeaders":[], "MaxAgeSeconds":3000 } ] }