Le guide de référence de l'API AWS SDK pour JavaScript V3 décrit en détail toutes les opérations de l'API pour la AWS SDK pour JavaScript version 3 (V3).
Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Création d'un chatbot Amazon Lex
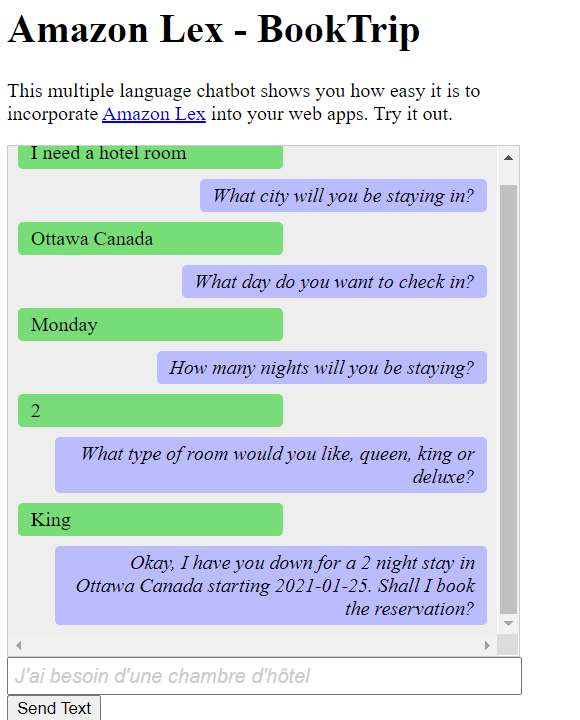
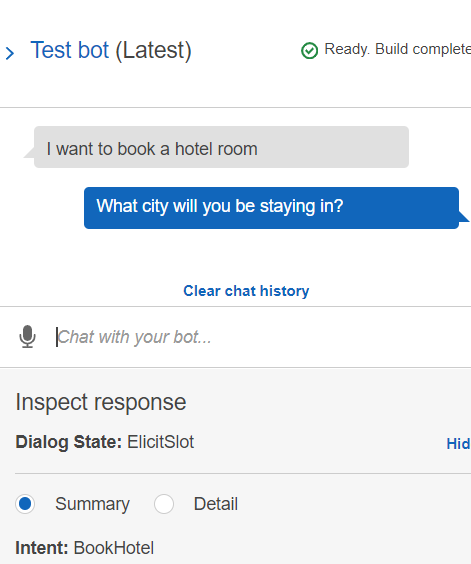
Vous pouvez créer un chatbot Amazon Lex dans une application Web pour engager les visiteurs de votre site Web. Un chatbot Amazon Lex est une fonctionnalité qui permet de discuter en ligne avec les utilisateurs sans établir de contact direct avec une personne. Par exemple, l'illustration suivante montre un chatbot Amazon Lex qui invite un utilisateur à réserver une chambre d'hôtel.

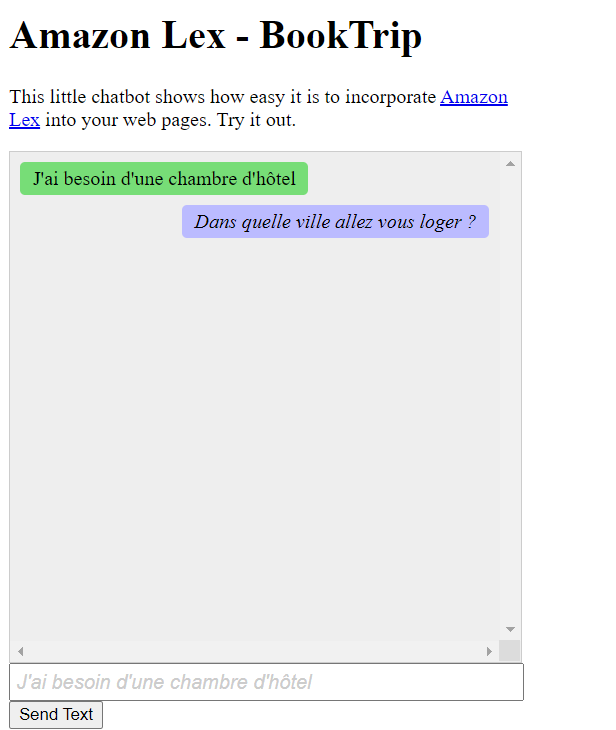
Le chatbot Amazon Lex créé dans ce AWS didacticiel est capable de gérer plusieurs langues. Par exemple, un utilisateur qui parle français peut saisir du texte français et obtenir une réponse en français.

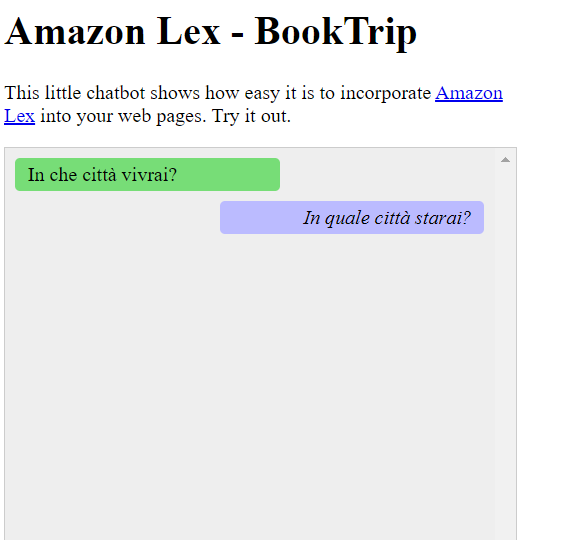
De même, un utilisateur peut communiquer avec le chatbot Amazon Lex en italien.

Ce AWS didacticiel vous explique comment créer un chatbot Amazon Lex et comment l'intégrer dans une application Web Node.js. Le AWS SDK pour JavaScript (v3) est utilisé pour appeler les AWS services suivants :
-
Amazon Lex
-
Amazon Comprehend
-
Amazon Translate
Coût de réalisation : Les AWS services inclus dans ce document sont inclus dans le niveau AWS gratuit
Remarque : veillez à désactiver toutes les ressources que vous créez pendant que vous suivez ce didacticiel pour vous assurer que vous n'êtes pas débité.
Pour créer l'application :
Prérequis
Pour configurer et exécuter cet exemple, vous devez d'abord :
-
Configurez l'environnement du projet pour exécuter ces TypeScript exemples de nœuds et installez les modules requis AWS SDK pour JavaScript et tiers. Suivez les instructions indiquées sur GitHub
. -
Créez un fichier de configurations partagé avec vos informations d'identification utilisateur. Pour plus d'informations sur la fourniture d'un fichier d'informations d'identification partagé, consultez la section Fichiers de configuration et d'informations d'identification partagés dans le guide de référence AWS SDKs et Tools.
Important
Cet exemple utilise ECMAScript6 (ES6). Cela nécessite la version 13.x ou supérieure de Node.js. Pour télécharger et installer la dernière version de Node.js, consultez la section Téléchargements de Node.js.
Toutefois, si vous préférez utiliser la syntaxe CommonJS, veuillez vous référer àJavaScript ES6Syntaxe /CommonJS.
Créez les AWS ressources
Ce didacticiel nécessite les ressources suivantes.
-
Un rôle IAM non authentifié avec des autorisations associées pour :
Amazon Comprehend
Amazon Translate
Amazon Lex
Vous pouvez créer ces ressources manuellement, mais nous vous recommandons de les approvisionner en suivant les AWS CloudFormation instructions de ce didacticiel.
Créez les AWS ressources en utilisant AWS CloudFormation
AWS CloudFormation vous permet de créer et de provisionner des déploiements AWS d'infrastructure de manière prévisible et répétée. Pour plus d'informations AWS CloudFormation, consultez le guide de AWS CloudFormation l'utilisateur.
Pour créer la AWS CloudFormation pile à l'aide de AWS CLI :
Installez et configurez en AWS CLI suivant les instructions du guide de l'AWS CLI utilisateur.
Créez un fichier nommé
setup.yamldans le répertoire racine du dossier de votre projet et GitHubcopiez-y lecontenu. Note
Le AWS CloudFormation modèle a été généré à l'aide du modèle AWS CDK disponible ici GitHub
. Pour plus d'informations à ce sujet AWS CDK, consultez le guide du AWS Cloud Development Kit (AWS CDK) développeur. Exécutez la commande suivante depuis la ligne de commande, en la
STACK_NAMEremplaçant par un nom unique pour la pile.Important
Le nom de la pile doit être unique au sein d'une AWS région et d'un AWS compte. Vous pouvez spécifier jusqu'à 128 caractères. Les chiffres et les tirets sont autorisés.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMPour plus d'informations sur les paramètres de
create-stackcommande, consultez le guide de référence des AWS CLI commandes et le guide de AWS CloudFormation l'utilisateur.Pour afficher les ressources créées, ouvrez la console Amazon Lex, choisissez la pile, puis sélectionnez l'onglet Ressources.
Créer un bot Amazon Lex
Important
Utilisez la version 1 de la console Amazon Lex pour créer le bot. Cet exemple ne fonctionne pas avec les robots créés à l'aide de la V2.
La première étape consiste à créer un chatbot Amazon Lex à l'aide de la console de gestion Amazon Web Services. Dans cet exemple, l'BookTripexemple Amazon Lex est utilisé. Pour plus d'informations, voir Book Trip.
-
Connectez-vous à la console de gestion Amazon Web Services et ouvrez la console Amazon Lex sur la console Amazon Web Services
. -
Sur la page Bots, choisissez Create.
-
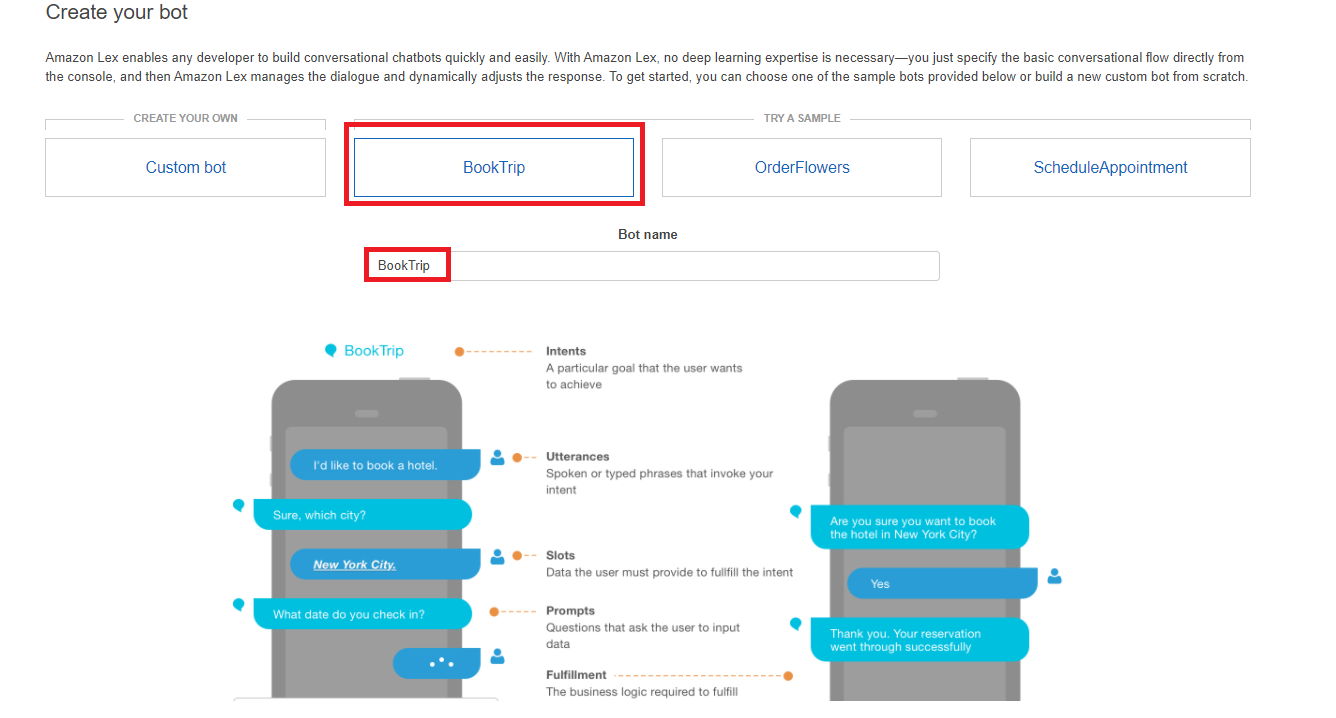
Choisissez BookTripBlueprint (laissez le nom du bot par défaut BookTrip).

-
Renseignez les paramètres par défaut et choisissez Create (la console affiche le BookTripbot). Dans l'onglet Éditeur, passez en revue les détails des intentions préconfigurées.
-
Testez le bot dans la fenêtre de test. Commencez le test en saisissant Je souhaite réserver une chambre d'hôtel.

-
Choisissez Publier et spécifiez un nom d'alias (vous aurez besoin de cette valeur pour utiliser le AWS SDK pour JavaScript).
Note
Vous devez faire référence au nom et à l'alias du bot dans votre JavaScript code.
Créez le code HTML
Créez un fichier nommé index.html. Copiez et collez le code ci-dessous dansindex.html. Ce code HTML fait référencemain.js. Il s'agit d'une version groupée de index.js, qui inclut les AWS SDK pour JavaScript modules requis. Vous allez créer ce fichier dansCréez le code HTML. index.htmlégalement des référencesstyle.css, ce qui ajoute les styles.
<!doctype html> <head> <title>Amazon Lex - Sample Application (BookTrip)</title> <link type="text/css" rel="stylesheet" href="style.css" /> </head> <body> <h1 id="title">Amazon Lex - BookTrip</h1> <p id="intro"> This multiple language chatbot shows you how easy it is to incorporate <a href="https://aws.amazon.com/lex/" title="Amazon Lex (product)" target="_new" >Amazon Lex</a > into your web apps. Try it out. </p> <div id="conversation"></div> <input type="text" id="wisdom" size="80" value="" placeholder="J'ai besoin d'une chambre d'hôtel" /> <br /> <button onclick="createResponse()">Send Text</button> <script type="text/javascript" src="./main.js"></script> </body>
Ce code est également disponible ici sur GitHub
Créez le script du navigateur
Créez un fichier nommé index.js. Copiez et collez le code ci-dessous dansindex.js. Importez les AWS SDK pour JavaScript modules et commandes requis. Créez des clients pour Amazon Lex, Amazon Comprehend et Amazon Translate. Remplacez REGION par AWS Region et IDENTITY_POOL_ID par l'ID du pool d'identités que vous avez créé dans leCréez les AWS ressources . Pour récupérer cet ID de pool d'identités, ouvrez le pool d'identités dans la console Amazon Cognito, choisissez Modifier le pool d'identités, puis choisissez Exemple de code dans le menu latéral. L'ID du pool d'identités est affiché en rouge dans la console.
Créez d'abord un libs répertoire et créez les objets clients de service requis en créant trois fichierscomprehendClient.js,lexClient.js, ettranslateClient.js. Collez le code approprié ci-dessous dans chacun d'eux, puis remplacez REGION et IDENTITY_POOL_ID dans chaque fichier.
Note
Utilisez l'ID du pool d'identités Amazon Cognito dans lequel vous avez créé. Créez les AWS ressources en utilisant AWS CloudFormation
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { ComprehendClient } from "@aws-sdk/client-comprehend"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Comprehend service client object. const comprehendClient = new ComprehendClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { comprehendClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { LexRuntimeServiceClient } from "@aws-sdk/client-lex-runtime-service"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Lex service client object. const lexClient = new LexRuntimeServiceClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { lexClient };
import { CognitoIdentityClient } from "@aws-sdk/client-cognito-identity"; import { fromCognitoIdentityPool } from "@aws-sdk/credential-provider-cognito-identity"; import { TranslateClient } from "@aws-sdk/client-translate"; const REGION = "REGION"; const IDENTITY_POOL_ID = "IDENTITY_POOL_ID"; // An Amazon Cognito Identity Pool ID. // Create an Amazon Translate service client object. const translateClient = new TranslateClient({ region: REGION, credentials: fromCognitoIdentityPool({ client: new CognitoIdentityClient({ region: REGION }), identityPoolId: IDENTITY_POOL_ID, }), }); export { translateClient };
Ce code est disponible ici GitHub.
Créez ensuite un index.js fichier et collez-y le code ci-dessous.
Remplacez BOT_ALIAS et BOT_NAME par l'alias et le nom de votre bot Amazon Lex, respectivement, et USER_ID par un identifiant utilisateur. La fonction createResponse asynchrone effectue les opérations suivantes :
Prend le texte saisi par l'utilisateur dans le navigateur et utilise Amazon Comprehend pour déterminer son code de langue.
Prend le code de langue et utilise Amazon Translate pour traduire le texte en anglais.
Prend le texte traduit et utilise Amazon Lex pour générer une réponse.
Publie la réponse sur la page du navigateur.
import { DetectDominantLanguageCommand } from "@aws-sdk/client-comprehend"; import { TranslateTextCommand } from "@aws-sdk/client-translate"; import { PostTextCommand } from "@aws-sdk/client-lex-runtime-service"; import { lexClient } from "./libs/lexClient.js"; import { translateClient } from "./libs/translateClient.js"; import { comprehendClient } from "./libs/comprehendClient.js"; let g_text = ""; // Set the focus to the input box. document.getElementById("wisdom").focus(); function showRequest() { const conversationDiv = document.getElementById("conversation"); const requestPara = document.createElement("P"); requestPara.className = "userRequest"; requestPara.appendChild(document.createTextNode(g_text)); conversationDiv.appendChild(requestPara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function showResponse(lexResponse) { const conversationDiv = document.getElementById("conversation"); const responsePara = document.createElement("P"); responsePara.className = "lexResponse"; const lexTextResponse = lexResponse; responsePara.appendChild(document.createTextNode(lexTextResponse)); responsePara.appendChild(document.createElement("br")); conversationDiv.appendChild(responsePara); conversationDiv.scrollTop = conversationDiv.scrollHeight; } function handletext(text) { g_text = text; const xhr = new XMLHttpRequest(); xhr.addEventListener("load", loadNewItems, false); xhr.open("POST", "../text", true); // A Spring MVC controller xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); //necessary xhr.send(`text=${text}`); } function loadNewItems() { showRequest(); // Re-enable input. const wisdomText = document.getElementById("wisdom"); wisdomText.value = ""; wisdomText.locked = false; } // Respond to user's input. const createResponse = async () => { // Confirm there is text to submit. const wisdomText = document.getElementById("wisdom"); if (wisdomText?.value && wisdomText.value.trim().length > 0) { // Disable input to show it is being sent. const wisdom = wisdomText.value.trim(); wisdomText.value = "..."; wisdomText.locked = true; handletext(wisdom); const comprehendParams = { Text: wisdom, }; try { const data = await comprehendClient.send( new DetectDominantLanguageCommand(comprehendParams), ); console.log( "Success. The language code is: ", data.Languages[0].LanguageCode, ); const translateParams = { SourceLanguageCode: data.Languages[0].LanguageCode, TargetLanguageCode: "en", // For example, "en" for English. Text: wisdom, }; try { const data = await translateClient.send( new TranslateTextCommand(translateParams), ); console.log("Success. Translated text: ", data.TranslatedText); const lexParams = { botName: "BookTrip", botAlias: "mynewalias", inputText: data.TranslatedText, userId: "chatbot", // For example, 'chatbot-demo'. }; try { const data = await lexClient.send(new PostTextCommand(lexParams)); console.log("Success. Response is: ", data.message); const msg = data.message; showResponse(msg); } catch (err) { console.log("Error responding to message. ", err); } } catch (err) { console.log("Error translating text. ", err); } } catch (err) { console.log("Error identifying language. ", err); } } }; // Make the function available to the browser. window.createResponse = createResponse;
Ce code est disponible ici GitHub.
Utilisez maintenant webpack pour regrouper les AWS SDK pour JavaScript modules index.js et dans un seul fichier,main.js.
Si ce n'est pas déjà fait, suivez cet exemple Prérequis pour installer le webpack.
Note
Pour plus d'informations sur Webpack, consultezRegroupez des applications avec Webpack.
Exécutez la commande suivante dans la ligne de commande JavaScript pour regrouper les informations de cet exemple dans un fichier appelé
main.js:webpack index.js --mode development --target web --devtool false -o main.js
Étapes suivantes
Félicitations ! Vous avez créé une application Node.js qui utilise Amazon Lex pour créer une expérience utilisateur interactive. Comme indiqué au début de ce didacticiel, veillez à désactiver toutes les ressources que vous créez pendant que vous suivez ce didacticiel pour vous assurer que vous n'êtes pas débité. Pour ce faire, supprimez la AWS CloudFormation pile que vous avez créée dans la Créez les AWS ressources rubrique de ce didacticiel, comme suit :
-
Ouvrez la AWS CloudFormation console
. Sur la page Stacks, sélectionnez la pile.
Sélectionnez Delete (Supprimer).
Pour d'autres exemples AWS interservices, consultez les exemples AWS SDK pour JavaScript interservices.