Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Menggunakan AWS AppSync API dengan AWS CDK
Tip
Sebelum Anda menggunakanCDK, kami sarankan untuk meninjau dokumentasi CDK resmi beserta AWS AppSyncCDKreferensi.
Kami juga merekomendasikan untuk memastikan bahwa Anda AWS CLIdan NPM
Pada bagian ini, kita akan membuat CDK aplikasi sederhana yang dapat menambahkan dan mengambil item dari tabel DynamoDB. Ini dimaksudkan untuk menjadi contoh quickstart menggunakan beberapa kode dari bagian Merancang skema Anda, Melampirkan sumber data, dan Mengkonfigurasi resolvers (). JavaScript
Menyiapkan CDK proyek
Awas
Langkah-langkah ini mungkin tidak sepenuhnya akurat tergantung pada lingkungan Anda. Kami berasumsi sistem Anda memiliki utilitas yang diperlukan yang diinstal, cara untuk berinteraksi dengan AWS layanan, dan konfigurasi yang tepat di tempat.
Langkah pertama adalah menginstal AWS CDK. Di AndaCLI, Anda dapat memasukkan perintah berikut:
npm install -g aws-cdk
Selanjutnya, Anda perlu membuat direktori proyek, lalu navigasikan ke sana. Contoh set perintah untuk membuat dan menavigasi ke direktori adalah:
mkdir example-cdk-app cd example-cdk-app
Selanjutnya, Anda perlu membuat aplikasi. Layanan kami terutama menggunakan TypeScript. Di direktori proyek Anda, masukkan perintah berikut:
cdk init app --language typescript
Ketika Anda melakukan ini, CDK aplikasi bersama dengan file inisialisasi akan diinstal:

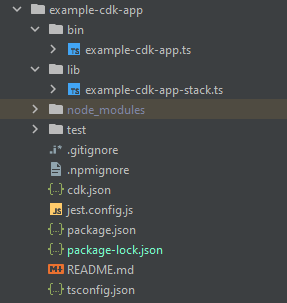
Struktur proyek Anda mungkin terlihat seperti ini:

Anda akan melihat kami memiliki beberapa direktori penting:
-
bin: File bin awal akan membuat aplikasi. Kami tidak akan menyentuh ini dalam panduan ini. -
lib: Direktori lib berisi file tumpukan Anda. Anda dapat menganggap file tumpukan sebagai unit eksekusi individual. Konstruksi akan berada di dalam file tumpukan kami. Pada dasarnya, ini adalah sumber daya untuk layanan yang akan diputar AWS CloudFormation saat aplikasi diterapkan. Di sinilah sebagian besar pengkodean kami akan terjadi. -
node_modules: Direktori ini dibuat oleh NPM dan berisi semua dependensi paket yang Anda instal menggunakan perintah.npm
File tumpukan awal kami mungkin berisi sesuatu seperti ini:
import * as cdk from 'aws-cdk-lib'; import { Construct } from 'constructs'; // import * as sqs from 'aws-cdk-lib/aws-sqs'; export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // The code that defines your stack goes here // example resource // const queue = new sqs.Queue(this, 'ExampleCdkAppQueue', { // visibilityTimeout: cdk.Duration.seconds(300) // }); } }
Ini adalah kode boilerplate untuk membuat tumpukan di aplikasi kita. Sebagian besar kode kita dalam contoh ini akan masuk ke dalam lingkup kelas ini.
Untuk memverifikasi bahwa file stack Anda ada di aplikasi, di direktori aplikasi Anda, jalankan perintah berikut di terminal:
cdk ls
Daftar tumpukan Anda akan muncul. Jika tidak, maka Anda mungkin perlu menjalankan langkah-langkah lagi atau memeriksa dokumentasi resmi untuk bantuan.
Jika Anda ingin membuat perubahan kode Anda sebelum menerapkan, Anda selalu dapat menjalankan perintah berikut di terminal:
npm run build
Dan, untuk melihat perubahan sebelum menerapkan:
cdk diff
Sebelum kita menambahkan kode kita ke file stack, kita akan melakukan bootstrap. Bootstrapping memungkinkan kami menyediakan sumber daya untuk CDK sebelum aplikasi diterapkan. Informasi lebih lanjut tentang proses ini dapat ditemukan di sini. Untuk membuat bootstrap, perintahnya adalah:
cdk bootstrap aws://ACCOUNT-NUMBER/REGION
Tip
Langkah ini memerlukan beberapa IAM izin di akun Anda. Bootstrap Anda akan ditolak jika Anda tidak memilikinya. Jika ini terjadi, Anda mungkin harus menghapus sumber daya yang tidak lengkap yang disebabkan oleh bootstrap seperti bucket S3 yang dihasilkannya.
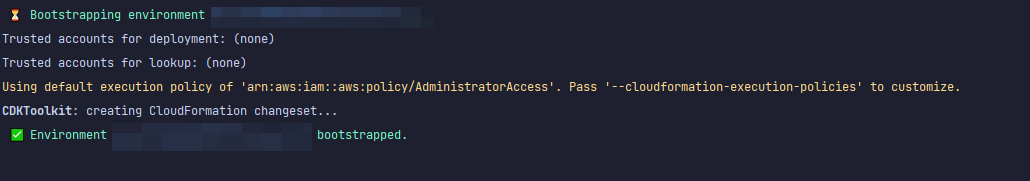
Bootstrap akan memutar beberapa sumber daya. Pesan terakhir akan terlihat seperti ini:

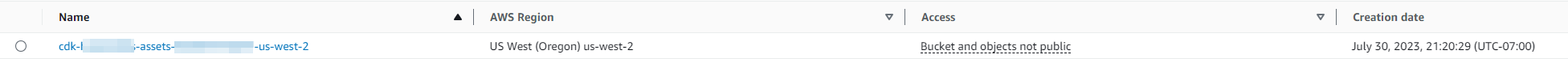
Ini dilakukan sekali per akun per Wilayah, jadi Anda tidak perlu sering melakukannya. Sumber daya utama bootstrap adalah AWS CloudFormation tumpukan dan bucket Amazon S3.
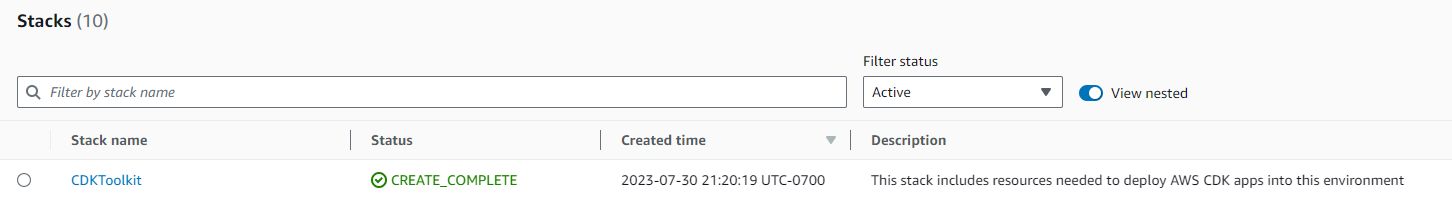
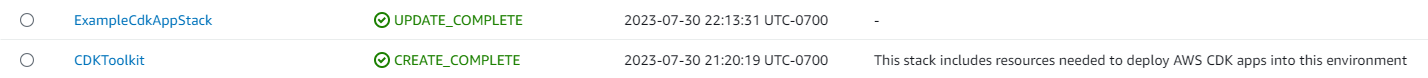
Bucket Amazon S3 digunakan untuk menyimpan file dan IAM peran yang memberikan izin yang diperlukan untuk melakukan penerapan. Sumber daya yang diperlukan didefinisikan dalam AWS CloudFormation tumpukan, yang disebut tumpukan bootstrap, yang biasanya diberi namaCDKToolkit. Seperti AWS CloudFormation tumpukan apa pun, itu muncul di AWS CloudFormation konsol setelah digunakan:

Hal yang sama dapat dikatakan untuk ember:

Untuk mengimpor layanan yang kita butuhkan di file stack kita, kita dapat menggunakan perintah berikut:
npm install aws-cdk-lib # V2 command
Tip
Jika Anda mengalami masalah dengan V2, Anda dapat menginstal pustaka individual menggunakan perintah V1:
npm install @aws-cdk/aws-appsync @aws-cdk/aws-dynamodb
Kami tidak merekomendasikan ini karena V1 telah usang.
Menerapkan CDK proyek - Skema
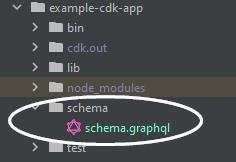
Kita sekarang dapat mulai menerapkan kode kita. Pertama, kita harus membuat skema kita. Anda cukup membuat .graphql file di aplikasi Anda:
mkdir schema touch schema.graphql
Dalam contoh kami, kami menyertakan direktori tingkat atas schema yang disebut berisi: schema.graphql

Di dalam skema kita, mari kita sertakan contoh sederhana:
input CreatePostInput { title: String content: String } type Post { id: ID! title: String content: String } type Mutation { createPost(input: CreatePostInput!): Post } type Query { getPost: [Post] }
Kembali ke file tumpukan kami, kami perlu memastikan arahan impor berikut ditentukan:
import * as cdk from 'aws-cdk-lib'; import * as appsync from 'aws-cdk-lib/aws-appsync'; import * as dynamodb from 'aws-cdk-lib/aws-dynamodb'; import { Construct } from 'constructs';
Di dalam kelas, kita akan menambahkan kode untuk membuat API GraphQL kita dan menghubungkannya ke file kita: schema.graphql
export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // makes a GraphQL API const api = new appsync.GraphqlApi(this, 'post-apis', { name: 'api-to-process-posts', schema: appsync.SchemaFile.fromAsset('schema/schema.graphql'), }); } }
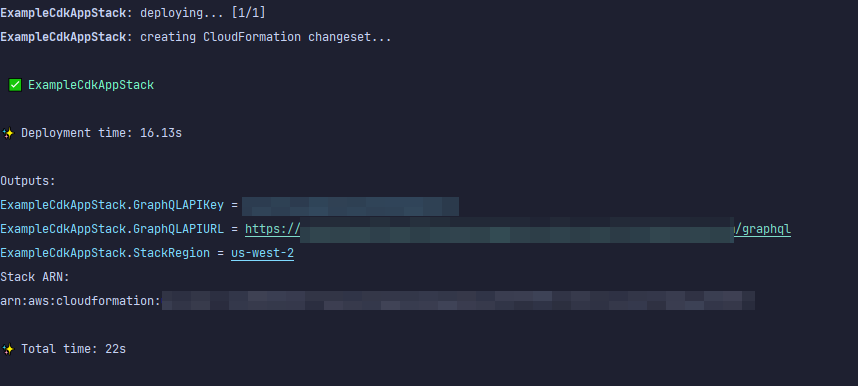
Kami juga akan menambahkan beberapa kode untuk mencetak URL GraphQLAPI, key, dan Region:
export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // Makes a GraphQL API construct const api = new appsync.GraphqlApi(this, 'post-apis', { name: 'api-to-process-posts', schema: appsync.SchemaFile.fromAsset('schema/schema.graphql'), }); // Prints out URL new cdk.CfnOutput(this, "GraphQLAPIURL", { value: api.graphqlUrl }); // Prints out the AppSync GraphQL API key to the terminal new cdk.CfnOutput(this, "GraphQLAPIKey", { value: api.apiKey || '' }); // Prints out the stack region to the terminal new cdk.CfnOutput(this, "Stack Region", { value: this.region }); } }
Pada titik ini, kita akan menggunakan deploy aplikasi kita lagi:
cdk deploy
Ini adalah hasilnya:

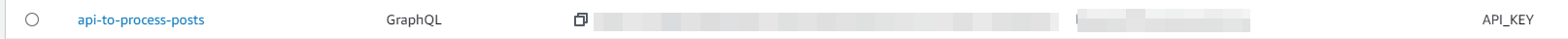
Tampaknya contoh kami berhasil, tetapi mari kita periksa AWS AppSync konsol hanya untuk mengonfirmasi:

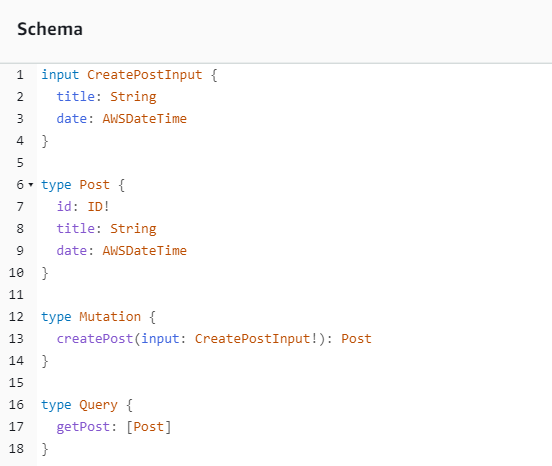
Tampaknya kita API diciptakan. Sekarang, kita akan memeriksa skema yang melekat padaAPI:

Ini tampaknya cocok dengan kode skema kami, jadi berhasil. Cara lain untuk mengonfirmasi ini dari sudut pandang metadata adalah dengan melihat tumpukan: AWS CloudFormation

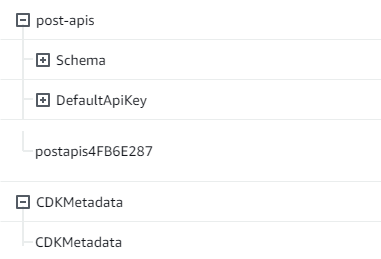
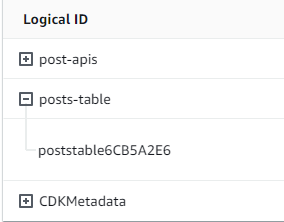
Saat kami menerapkan CDK aplikasi kami, itu akan AWS CloudFormation memutar sumber daya seperti bootstrap. Setiap tumpukan dalam aplikasi kami memetakan 1:1 dengan AWS CloudFormation tumpukan. Jika Anda kembali ke kode tumpukan, nama tumpukan diambil dari nama ExampleCdkAppStack kelas. Anda dapat melihat sumber daya yang dibuatnya, yang juga cocok dengan konvensi penamaan kami di konstruksi GraphQL kami: API

Menerapkan CDK proyek - Sumber data
Selanjutnya, kita perlu menambahkan sumber data kita. Contoh kita akan menggunakan tabel DynamoDB. Di dalam kelas stack, kita akan menambahkan beberapa kode untuk membuat tabel baru:
export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // Makes a GraphQL API construct const api = new appsync.GraphqlApi(this, 'post-apis', { name: 'api-to-process-posts', schema: appsync.SchemaFile.fromAsset('schema/schema.graphql'), }); //creates a DDB table const add_ddb_table = new dynamodb.Table(this, 'posts-table', { partitionKey: { name: 'id', type: dynamodb.AttributeType.STRING, }, }); // Prints out URL new cdk.CfnOutput(this, "GraphQLAPIURL", { value: api.graphqlUrl }); // Prints out the AppSync GraphQL API key to the terminal new cdk.CfnOutput(this, "GraphQLAPIKey", { value: api.apiKey || '' }); // Prints out the stack region to the terminal new cdk.CfnOutput(this, "Stack Region", { value: this.region }); } }
Pada titik ini, mari kita gunakan lagi:
cdk deploy
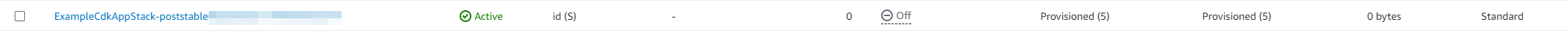
Kita harus memeriksa konsol DynamoDB untuk tabel baru kita:

Nama tumpukan kami benar, dan nama tabel cocok dengan kode kami. Jika kita memeriksa AWS CloudFormation tumpukan kita lagi, kita sekarang akan melihat tabel baru:

Menerapkan CDK proyek - Resolver
Contoh ini akan menggunakan dua resolver: satu untuk menanyakan tabel dan satu untuk menambahkannya. Karena kita menggunakan resolver pipeline, kita perlu mendeklarasikan dua resolver pipeline dengan satu fungsi di masing-masing. Dalam query, kita akan menambahkan kode berikut:
export class ExampleCdkAppStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // Makes a GraphQL API construct const api = new appsync.GraphqlApi(this, 'post-apis', { name: 'api-to-process-posts', schema: appsync.SchemaFile.fromAsset('schema/schema.graphql'), }); //creates a DDB table const add_ddb_table = new dynamodb.Table(this, 'posts-table', { partitionKey: { name: 'id', type: dynamodb.AttributeType.STRING, }, }); // Creates a function for query const add_func = new appsync.AppsyncFunction(this, 'func-get-post', { name: 'get_posts_func_1', api, dataSource: api.addDynamoDbDataSource('table-for-posts', add_ddb_table), code: appsync.Code.fromInline(` export function request(ctx) { return { operation: 'Scan' }; } export function response(ctx) { return ctx.result.items; } `), runtime: appsync.FunctionRuntime.JS_1_0_0, }); // Creates a function for mutation const add_func_2 = new appsync.AppsyncFunction(this, 'func-add-post', { name: 'add_posts_func_1', api, dataSource: api.addDynamoDbDataSource('table-for-posts-2', add_ddb_table), code: appsync.Code.fromInline(` export function request(ctx) { return { operation: 'PutItem', key: util.dynamodb.toMapValues({id: util.autoId()}), attributeValues: util.dynamodb.toMapValues(ctx.args.input), }; } export function response(ctx) { return ctx.result; } `), runtime: appsync.FunctionRuntime.JS_1_0_0, }); // Adds a pipeline resolver with the get function new appsync.Resolver(this, 'pipeline-resolver-get-posts', { api, typeName: 'Query', fieldName: 'getPost', code: appsync.Code.fromInline(` export function request(ctx) { return {}; } export function response(ctx) { return ctx.prev.result; } `), runtime: appsync.FunctionRuntime.JS_1_0_0, pipelineConfig: [add_func], }); // Adds a pipeline resolver with the create function new appsync.Resolver(this, 'pipeline-resolver-create-posts', { api, typeName: 'Mutation', fieldName: 'createPost', code: appsync.Code.fromInline(` export function request(ctx) { return {}; } export function response(ctx) { return ctx.prev.result; } `), runtime: appsync.FunctionRuntime.JS_1_0_0, pipelineConfig: [add_func_2], }); // Prints out URL new cdk.CfnOutput(this, "GraphQLAPIURL", { value: api.graphqlUrl }); // Prints out the AppSync GraphQL API key to the terminal new cdk.CfnOutput(this, "GraphQLAPIKey", { value: api.apiKey || '' }); // Prints out the stack region to the terminal new cdk.CfnOutput(this, "Stack Region", { value: this.region }); } }
Dalam cuplikan ini, kami menambahkan resolver pipeline yang disebut pipeline-resolver-create-posts dengan fungsi yang disebut melekat padanya. func-add-post Ini adalah kode yang akan ditambahkan Posts ke tabel. Pipeline resolver lainnya dipanggil pipeline-resolver-get-posts dengan fungsi yang disebut func-get-post yang mengambil Posts ditambahkan ke tabel.
Kami akan menerapkan ini untuk menambahkannya ke AWS AppSync layanan:
cdk deploy
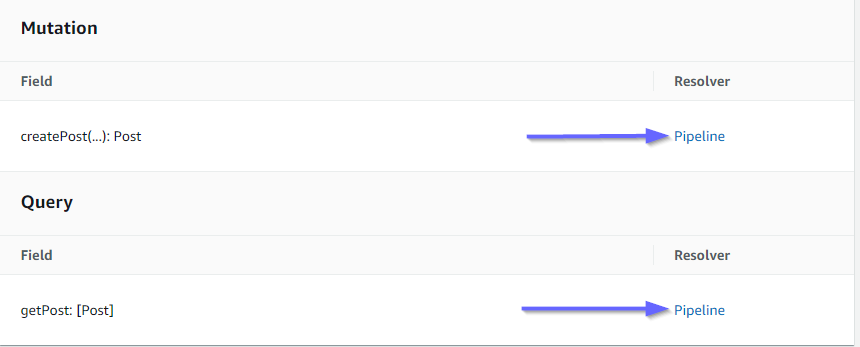
Mari kita periksa AWS AppSync konsol untuk melihat apakah mereka dilampirkan ke GraphQL API kami:

Tampaknya benar. Dalam kode, kedua resolver ini dilampirkan ke GraphQL yang API kami buat (dilambangkan dengan nilai api props yang ada di resolver dan fungsi). Dalam API GraphQL, bidang yang kami lampirkan resolver kami juga ditentukan dalam alat peraga (ditentukan oleh typename dan props di setiap resolver). fieldname
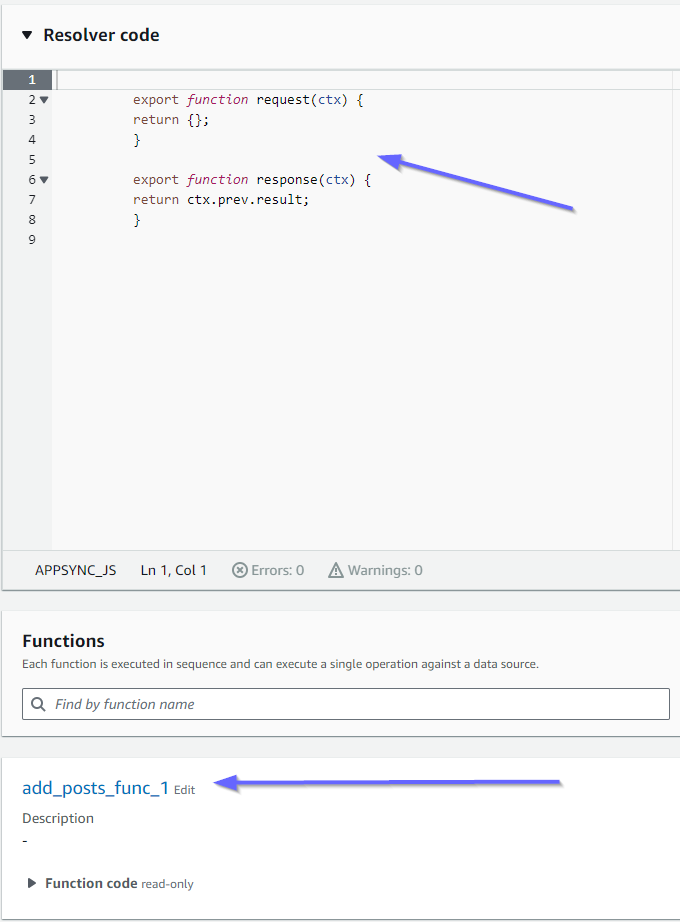
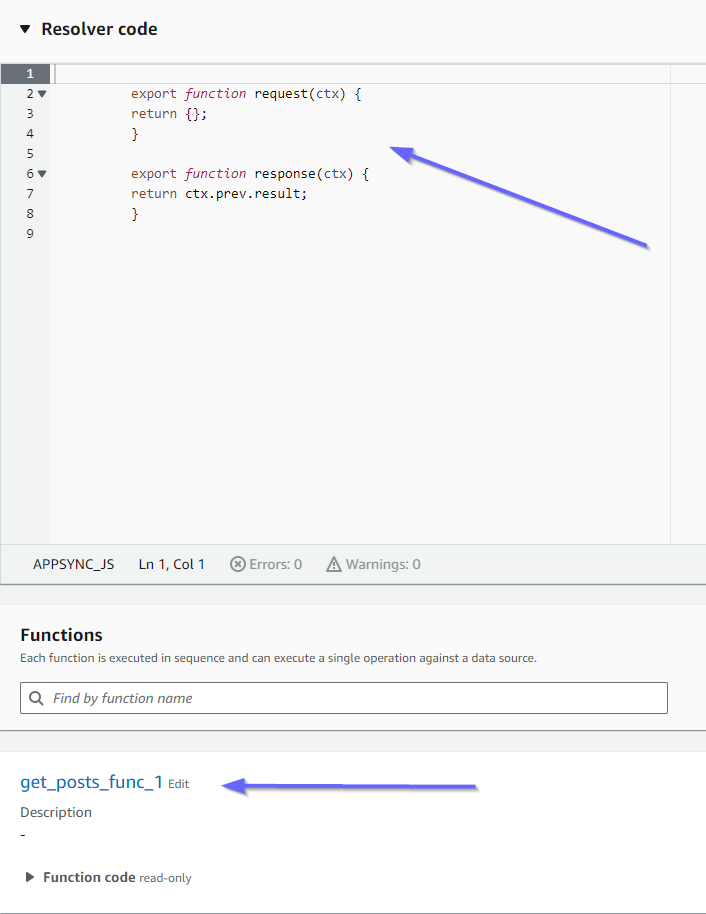
Mari kita lihat apakah konten resolver sudah benar dimulai dengan: pipeline-resolver-get-posts

Penangan sebelum dan sesudah cocok dengan nilai code alat peraga kami. Kita juga dapat melihat bahwa fungsi dipanggiladd_posts_func_1, yang cocok dengan nama fungsi yang kita lampirkan di resolver.
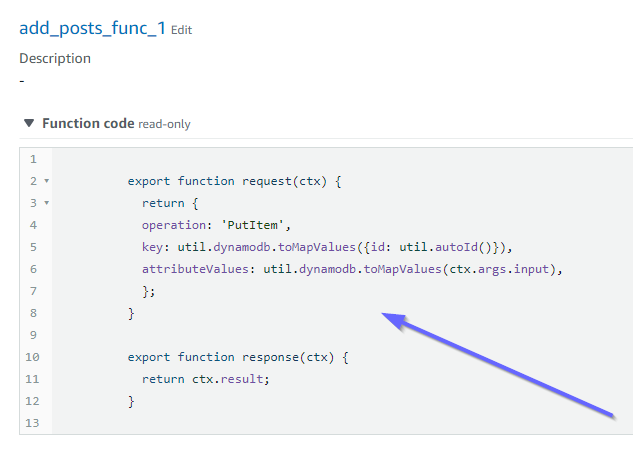
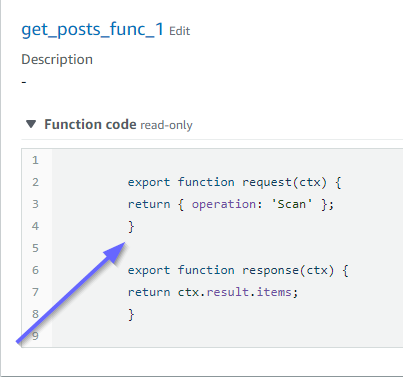
Mari kita lihat isi kode dari fungsi itu:

Ini cocok dengan code alat peraga add_posts_func_1 fungsi. Kueri kami berhasil diunggah, jadi mari kita periksa kueri:

Ini juga cocok dengan kode. Jika kita melihatget_posts_func_1:

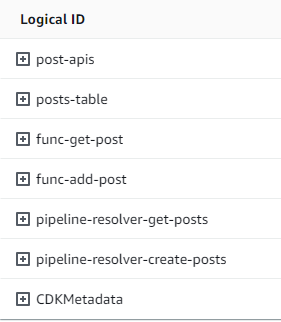
Semuanya tampak ada di tempatnya. Untuk mengonfirmasi ini dari perspektif metadata, kita dapat memeriksa tumpukan kita lagi: AWS CloudFormation

Sekarang, kita perlu menguji kode ini dengan melakukan beberapa permintaan.
Menerapkan CDK proyek - Permintaan
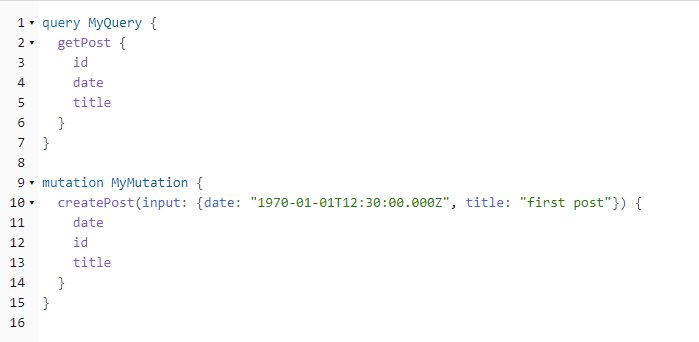
Untuk menguji aplikasi kami di AWS AppSync konsol, kami membuat satu kueri dan satu mutasi:

MyMutationberisi createPost operasi dengan argumen 1970-01-01T12:30:00.000Z danfirst post. Ia mengembalikan date dan title yang kami lewatkan serta id nilai yang dihasilkan secara otomatis. Menjalankan mutasi menghasilkan hasil:
{ "data": { "createPost": { "date": "1970-01-01T12:30:00.000Z", "id": "4dc1c2dd-0aa3-4055-9eca-7c140062ada2", "title": "first post" } } }
Jika kita memeriksa tabel DynamoDB dengan cepat, kita dapat melihat entri kita di tabel ketika kita memindainya:

Kembali ke AWS AppSync konsol, jika kita menjalankan kueri untuk mengambil iniPost, kita mendapatkan hasil sebagai berikut:
{ "data": { "getPost": [ { "id": "9f62c4dd-49d5-48d5-b835-143284c72fe0", "date": "1970-01-01T12:30:00.000Z", "title": "first post" } ] } }