Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Tutorial: Membuat pipeline yang menggunakan Amazon S3 sebagai penyedia penerapan
Dalam tutorial ini, Anda mengonfigurasi pipeline yang terus-menerus mengirimkan file menggunakan Amazon S3 sebagai penyedia tindakan penerapan di tahap penerapan. Pipeline yang telah selesai mendeteksi perubahan saat Anda membuat perubahan pada file sumber di repositori sumber Anda. Pipeline kemudian menggunakan Amazon S3 untuk menyebarkan file ke bucket Anda. Setiap kali Anda memodifikasi atau menambahkan file situs web Anda di lokasi sumber Anda, penyebaran membuat situs web dengan file terbaru Anda.
penting
Sebagai bagian dari pembuatan pipa, ember artefak S3 yang disediakan oleh pelanggan akan digunakan CodePipeline untuk artefak. (Ini berbeda dari bucket yang digunakan untuk aksi sumber S3.) Jika bucket artefak S3 berada di akun yang berbeda dari akun untuk pipeline Anda, pastikan bucket artefak S3 dimiliki oleh Akun AWS yang aman dan dapat diandalkan.
catatan
Bahkan jika Anda menghapus file dari repositori sumber, tindakan penerapan S3 tidak menghapus objek S3 yang sesuai dengan file yang dihapus.
Tutorial ini menyediakan dua opsi:
-
Buat pipeline yang menyebarkan situs web statis ke bucket publik S3 Anda. Contoh ini membuat pipeline dengan aksi AWS CodeCommit sumber dan tindakan penerapan Amazon S3. Lihat Opsi 1: Menyebarkan file situs web statis ke Amazon S3.
-
Buat pipeline yang mengkompilasi TypeScript kode sampel ke dalam JavaScript dan menyebarkan artefak CodeBuild keluaran ke bucket S3 Anda untuk arsip. Contoh ini membuat pipeline dengan aksi sumber Amazon S3, tindakan CodeBuild build, dan tindakan penerapan Amazon S3. Lihat Opsi 2: Menerapkan file arsip bawaan ke Amazon S3 dari bucket sumber S3.
penting
Banyak tindakan yang Anda tambahkan ke pipeline dalam prosedur ini melibatkan AWS sumber daya yang perlu Anda buat sebelum membuat pipeline. AWS sumber daya untuk tindakan sumber Anda harus selalu dibuat di AWS Wilayah yang sama tempat Anda membuat pipeline. Misalnya, jika Anda membuat pipeline di Wilayah AS Timur (Ohio), CodeCommit repositori Anda harus berada di Wilayah AS Timur (Ohio).
Anda dapat menambahkan tindakan lintas wilayah saat membuat pipeline. AWS sumber daya untuk tindakan lintas wilayah harus berada di AWS Wilayah yang sama di mana Anda berencana untuk menjalankan tindakan. Untuk informasi selengkapnya, lihat Menambahkan tindakan Lintas wilayah di CodePipeline.
Opsi 1: Menyebarkan file situs web statis ke Amazon S3
Dalam contoh ini, Anda mengunduh contoh file template situs web statis, mengunggah file ke AWS CodeCommit repositori, membuat bucket, dan mengonfigurasinya untuk hosting. Selanjutnya, Anda menggunakan AWS CodePipeline konsol untuk membuat pipeline dan menentukan konfigurasi penerapan Amazon S3.
Prasyarat
Anda harus sudah memiliki yang berikut:
-
Sebuah CodeCommit repositori. Anda dapat menggunakan AWS CodeCommit repositori yang Anda buat. Tutorial: Buat pipeline sederhana (CodeCommitrepositori)
-
File sumber untuk situs web statis Anda. Gunakan tautan ini untuk mengunduh contoh situs web statis. Unduhan sample-website.zip menghasilkan file-file berikut:
-
Sebuah
index.htmlfile -
Sebuah
main.cssfile -
Sebuah
graphic.jpgfile
-
-
Bucket S3 yang dikonfigurasi untuk hosting situs web. Lihat Hosting situs web statis di Amazon S3. Pastikan Anda membuat bucket di Wilayah yang sama dengan pipeline.
catatan
Untuk meng-host situs web, bucket Anda harus memiliki akses baca publik, yang memberi semua orang akses baca. Dengan pengecualian hosting situs web, Anda harus menjaga pengaturan akses default yang memblokir akses publik ke bucket S3.
Langkah 1: Dorong file sumber ke CodeCommit repositori Anda
Di bagian ini, dorong file sumber Anda ke repositori yang digunakan pipeline untuk tahap sumber Anda.
Untuk mendorong file ke CodeCommit repositori Anda
-
Ekstrak file sampel yang diunduh. Jangan mengunggah file ZIP ke repositori Anda.
-
Dorong atau unggah file ke CodeCommit repositori Anda. File-file ini adalah artefak sumber yang dibuat oleh wizard Create Pipeline untuk tindakan penerapan Anda. CodePipeline File Anda akan terlihat seperti ini di direktori lokal Anda:
index.html main.css graphic.jpg -
Anda dapat menggunakan Git atau CodeCommit konsol untuk mengunggah file Anda:
-
Untuk menggunakan baris perintah Git dari repositori kloning di komputer lokal Anda:
-
Jalankan perintah berikut untuk mementaskan semua file Anda sekaligus:
git add -A -
Jalankan perintah berikut untuk mengkomit file dengan pesan komit:
git commit -m "Added static website files" -
Jalankan perintah berikut untuk mendorong file dari repo lokal Anda ke CodeCommit repositori Anda:
git push
-
-
Untuk menggunakan CodeCommit konsol untuk mengunggah file Anda:
-
Buka CodeCommit konsol, dan pilih repositori Anda dari daftar Repositori.
-
Pilih Tambahkan file, lalu pilih Unggah file.
-
Pilih Pilih file, lalu telusuri file Anda. Lakukan perubahan dengan memasukkan nama pengguna dan alamat email Anda. Pilih Perubahan commit.
-
Ulangi langkah ini untuk setiap file yang ingin Anda unggah.
-
-
Langkah 2: Buat alur Anda
Dalam bagian ini, Anda membuat alur dengan tindakan berikut:
-
Tahap sumber dengan CodeCommit tindakan di mana artefak sumber adalah file untuk situs web Anda.
-
Tahap penerapan dengan tindakan penerapan Amazon S3.
Untuk membuat alur dengan wizard
Masuk ke AWS Management Console dan buka CodePipeline konsol di http://console.aws.amazon. com/codesuite/codepipeline/home
. -
Pada halaman Selamat Datang, halaman Memulai, atau halaman Alur, pilih Buat alur.
-
Pada Langkah 1: Pilih halaman opsi pembuatan, di bawah Opsi pembuatan, pilih opsi Build custom pipeline. Pilih Berikutnya.
-
Pada Langkah 2: Pilih pengaturan pipeline, dalam nama Pipeline, masukkan
MyS3DeployPipeline. -
Dalam tipe Pipeline, pilih V2. Untuk informasi selengkapnya, lihat Jenis pipa. Pilih Berikutnya.
-
Dalam peran Layanan, pilih Peran layanan baru CodePipeline untuk memungkinkan membuat peran layanan di IAM.
-
Biarkan pengaturan di bawah Pengaturan lanjutan pada defaultnya, lalu pilih Berikutnya.
-
Pada Langkah 3: Tambahkan tahap sumber, di penyedia Sumber, pilih AWS CodeCommit. Dalam nama Repositori, pilih nama CodeCommit repositori yang Anda buat. Langkah 1: Buat CodeCommit repositori Di Nama cabang, pilih nama cabang yang berisi pembaruan kode terbaru Anda. Kecuali Anda membuat cabang yang berbeda sendiri, hanya
maintersedia.Setelah Anda memilih nama repositori dan cabang, aturan Amazon CloudWatch Events yang akan dibuat untuk pipeline ini akan ditampilkan.
Pilih Berikutnya.
-
Pada Langkah 4: Tambahkan tahap build, pilih Lewati tahap build, lalu terima pesan peringatan dengan memilih Lewati lagi.
Pilih Berikutnya.
-
Pada Langkah 5: Tambahkan tahap pengujian, pilih Lewati tahap pengujian, lalu terima pesan peringatan dengan memilih Lewati lagi.
Pilih Berikutnya.
-
Pada Langkah 6: Tambahkan tahap penerapan:
-
Di penyedia Deploy, pilih Amazon S3.
-
Di Bucket, masukkan nama ember publik Anda.
-
Pilih Ekstrak file sebelum menerapkan.
catatan
Penerapan gagal jika Anda tidak memilih Ekstrak file sebelum menerapkan. Ini karena AWS CodeCommit tindakan dalam pipeline Anda meritsleting artefak sumber dan file Anda adalah file ZIP.
Saat Ekstrak file sebelum penerapan dipilih, jalur Deployment ditampilkan. Masukkan nama jalur yang ingin Anda gunakan. Ini menciptakan struktur folder di Amazon S3 tempat file diekstraksi. Untuk tutorial ini, biarkan bidang ini kosong.

-
(Opsional) Di ACL Kalengan, Anda dapat menerapkan serangkaian hibah yang telah ditentukan sebelumnya, yang dikenal sebagai ACL kalengan, ke artefak yang diunggah.
-
(Opsional) Dalam kontrol Cache, masukkan parameter caching. Anda dapat mengatur ini untuk mengontrol perilaku caching untuk permintaan/tanggapan. Untuk nilai yang valid, lihat bidang
Cache-Controlheader untuk operasi HTTP. -
Pilih Berikutnya.
-
-
Pada Langkah 7: Tinjau, tinjau informasinya, lalu pilih Buat pipeline.
-
Setelah pipeline berhasil berjalan, buka konsol Amazon S3 dan verifikasi bahwa file Anda muncul di bucket publik seperti yang ditunjukkan:
index.html main.css graphic.jpg -
Akses titik akhir Anda untuk menguji situs web. Titik akhir Anda mengikuti format ini:
http://.bucket-name.s3-website-region.amazonaws.com/Contoh titik akhir:
http://my-bucket.s3-website-us-west-2.amazonaws.com/.Halaman web sampel muncul.
Langkah 3: Buat perubahan pada file sumber apa pun dan verifikasi penyebaran
Buat perubahan pada file sumber Anda dan kemudian dorong perubahan ke repositori Anda. Ini memicu pipeline Anda untuk berjalan. Verifikasi bahwa situs web Anda diperbarui.
Opsi 2: Menerapkan file arsip bawaan ke Amazon S3 dari bucket sumber S3
Dalam opsi ini, perintah build di tahap build Anda mengompilasi TypeScript kode ke dalam JavaScript kode dan menerapkan output ke bucket target S3 Anda di bawah folder stempel waktu terpisah. Pertama, Anda membuat TypeScript kode dan file buildspec.yml. Setelah Anda menggabungkan file sumber dalam file ZIP, Anda mengunggah file ZIP sumber ke bucket sumber S3 Anda, dan menggunakan CodeBuild panggung untuk menyebarkan file ZIP aplikasi bawaan ke bucket target S3 Anda. Kode yang dikompilasi dipertahankan sebagai arsip di bucket target Anda.
Prasyarat
Anda harus sudah memiliki yang berikut:
-
Bucket sumber S3. Anda dapat menggunakan ember yang Anda buatTutorial: Buat pipeline sederhana (ember S3).
-
Ember target S3. Lihat Hosting situs web statis di Amazon S3. Pastikan Anda membuat bucket Wilayah AWS sama dengan pipeline yang ingin Anda buat.
catatan
Contoh ini menunjukkan penerapan file ke bucket pribadi. Jangan aktifkan bucket target Anda untuk hosting situs web atau lampirkan kebijakan apa pun yang membuat bucket publik.
Langkah 1: Buat dan unggah file sumber ke bucket sumber S3 Anda
Di bagian ini, Anda membuat dan mengunggah file sumber ke bucket yang digunakan pipeline untuk tahap sumber Anda. Bagian ini memberikan instruksi untuk membuat file sumber berikut:
-
buildspec.ymlFile, yang digunakan untuk CodeBuild membangun proyek. -
Sebuah
index.tsfile.
Untuk membuat file buildspec.yml.
-
Buat file bernama
buildspec.ymldengan isi berikut ini. Perintah build ini menginstal TypeScript dan menggunakan TypeScript compiler untuk menulis ulang kodeindex.tske JavaScript kode.version: 0.2 phases: install: commands: - npm install -g typescript build: commands: - tsc index.ts artifacts: files: - index.js
Untuk membuat file index.ts
-
Buat file bernama
index.tsdengan isi berikut ini.interface Greeting { message: string; } class HelloGreeting implements Greeting { message = "Hello!"; } function greet(greeting: Greeting) { console.log(greeting.message); } let greeting = new HelloGreeting(); greet(greeting);
Untuk mengunggah file ke bucket sumber S3
-
File Anda akan terlihat seperti ini di direktori lokal Anda:
buildspec.yml index.tsZip file dan beri nama file
source.zip. -
Di konsol Amazon S3, untuk bucket sumber Anda, pilih Unggah. Pilih Tambahkan file, lalu telusuri file ZIP yang Anda buat.
-
Pilih Unggah. File-file ini adalah artefak sumber yang dibuat oleh wizard Create Pipeline untuk tindakan penerapan Anda. CodePipeline File Anda akan terlihat seperti ini di bucket Anda:
source.zip
Langkah 2: Buat alur Anda
Dalam bagian ini, Anda membuat alur dengan tindakan berikut:
-
Tahap sumber dengan aksi Amazon S3 di mana artefak sumber adalah file untuk aplikasi yang dapat Anda unduh.
-
Tahap penerapan dengan tindakan penerapan Amazon S3.
Untuk membuat alur dengan wizard
Masuk ke AWS Management Console dan buka CodePipeline konsol di http://console.aws.amazon. com/codesuite/codepipeline/home
. -
Pada halaman Selamat Datang, halaman Memulai, atau halaman Alur, pilih Buat alur.
-
Pada Langkah 1: Pilih halaman opsi pembuatan, di bawah Opsi pembuatan, pilih opsi Build custom pipeline. Pilih Berikutnya.
-
Pada Langkah 2: Pilih pengaturan pipeline, dalam nama Pipeline, masukkan
MyS3DeployPipeline. -
Dalam peran Layanan, pilih Peran layanan baru CodePipeline untuk memungkinkan membuat peran layanan di IAM.
-
Biarkan pengaturan di bawah Pengaturan lanjutan pada defaultnya, lalu pilih Berikutnya.
-
Pada Langkah 3: Tambahkan tahap sumber, di penyedia Sumber, pilih Amazon S3. Di Bucket, pilih nama bucket sumber Anda. Dalam kunci objek S3, masukkan nama file ZIP sumber Anda. Pastikan Anda menyertakan ekstensi file.zip.
Pilih Berikutnya.
-
Pada Langkah 4: Tambahkan tahap build:
-
Di Penyedia pembangunan, pilih CodeBuild.
-
Pilih Buat proyek build. Pada halaman Create project:
-
Di Nama proyek, masukkan nama untuk proyek pembangunan ini.
-
Di Lingkungan, pilih Gambar terkelola. Untuk Sistem operasi, pilih Ubuntu.
-
Untuk Waktu aktif, pilih Standar. Untuk versi Runtime, aws/codebuild/standard pilih:1.0.
-
Dalam versi Gambar, pilih Selalu gunakan gambar terbaru untuk versi runtime ini.
-
Untuk peran Layanan, pilih peran CodeBuild layanan Anda, atau buat peran layanan.
-
Untuk spesifikasi Build, pilih Gunakan file buildspec.
-
Pilih Lanjutkan ke CodePipeline. Pesan ditampilkan jika proyek berhasil dibuat.
-
Pilih Berikutnya.
-
-
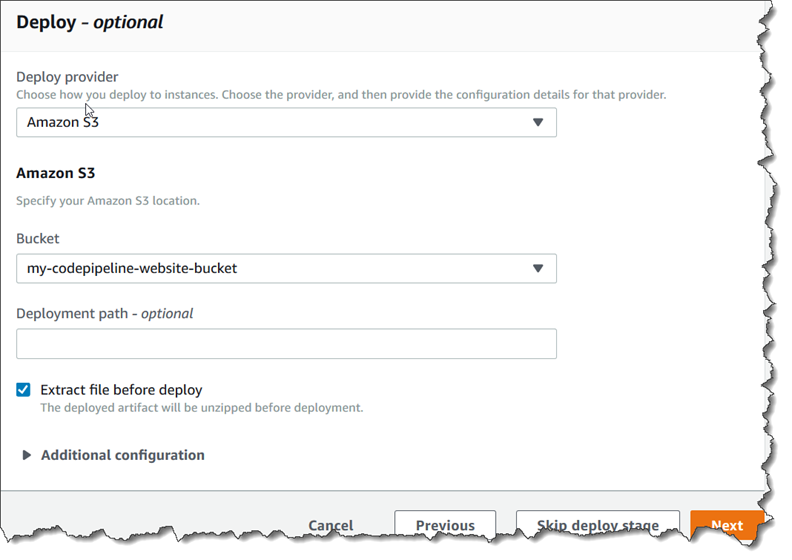
Pada Langkah 5: Tambahkan tahap penerapan:
-
Di penyedia Deploy, pilih Amazon S3.
-
Di Bucket, masukkan nama bucket target S3 Anda.
-
Pastikan file Extract sebelum deploy dihapus.
Saat Ekstrak file sebelum penerapan dihapus, kunci objek S3 ditampilkan. Masukkan nama jalur yang ingin Anda gunakan:
js-application/{datetime}.zip.Ini membuat
js-applicationfolder di Amazon S3 tempat file diekstraksi. Di folder ini,{datetime}variabel membuat stempel waktu pada setiap file keluaran saat pipeline Anda berjalan.
-
(Opsional) Di ACL Kalengan, Anda dapat menerapkan serangkaian hibah yang telah ditentukan sebelumnya, yang dikenal sebagai ACL kalengan, ke artefak yang diunggah.
-
(Opsional) Dalam kontrol Cache, masukkan parameter caching. Anda dapat mengatur ini untuk mengontrol perilaku caching untuk permintaan/tanggapan. Untuk nilai yang valid, lihat bidang
Cache-Controlheader untuk operasi HTTP. -
Pilih Berikutnya.
-
-
Pada Langkah 6: Tinjau, tinjau informasinya, lalu pilih Buat pipeline.
-
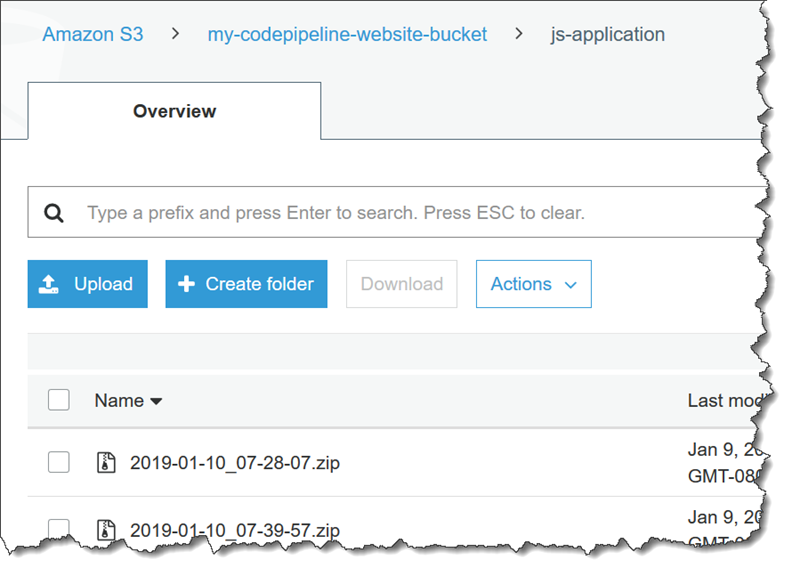
Setelah pipeline berhasil berjalan, lihat bucket Anda di konsol Amazon S3. Verifikasi bahwa file ZIP yang Anda gunakan ditampilkan di bucket target Anda di bawah
js-applicationfolder. JavaScript File yang terkandung dalam file ZIP harusindex.js.index.jsFile berisi output berikut:var HelloGreeting = /** @class */ (function () { function HelloGreeting() { this.message = "Hello!"; } return HelloGreeting; }()); function greet(greeting) { console.log(greeting.message); } var greeting = new HelloGreeting(); greet(greeting);
Langkah 3: Buat perubahan pada file sumber apa pun dan verifikasi penyebaran
Buat perubahan pada file sumber Anda dan kemudian unggah ke keranjang sumber Anda. Ini memicu pipeline Anda untuk berjalan. Lihat bucket target Anda dan verifikasi bahwa file keluaran yang digunakan tersedia di js-application folder seperti yang ditunjukkan: