Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Langkah 1. Buat file konfigurasi JSON
File konfigurasi JSON diperlukan untuk menentukan dan mendeskripsikan transformasi visual kustom Anda. Skema untuk file konfigurasi adalah sebagai berikut.
Struktur file JSON
Bidang
-
name: string— (diperlukan) nama sistem transformasi yang digunakan untuk mengidentifikasi transformasi. Ikuti aturan penamaan yang sama yang ditetapkan untuk nama variabel python (pengidentifikasi). Secara khusus, mereka harus mulai dengan huruf atau garis bawah dan kemudian seluruhnya terdiri dari huruf, digit, dan/atau garis bawah. -
displayName: string— (opsional) nama transformasi yang ditampilkan di editor pekerjaan AWS Glue Studio visual. Jika tidakdisplayNameditentukan,namedigunakan sebagai nama transformasi diAWS Glue Studio. -
description: string— (opsional) deskripsi transformasi ditampilkan AWS Glue Studio dan dapat dicari. -
functionName: string— (wajib) nama fungsi Python digunakan untuk mengidentifikasi fungsi untuk memanggil dalam skrip Python. -
path: string— (opsional) jalur Amazon S3 lengkap ke file sumber Python. Jika tidak ditentukan, AWS Glue gunakan pencocokan nama file untuk memasangkan file.json dan .py bersama-sama. Misalnya, nama file JSON,myTransform.json, akan dipasangkan ke file Python,myTransform.py, di lokasi Amazon S3 yang sama. -
parameters: Array of TransformParameter object— (opsional) daftar parameter yang akan ditampilkan saat Anda mengonfigurasinya di editor AWS Glue Studio visual.
TransformParameter bidang
-
name: string— (required) nama parameter yang akan diteruskan ke fungsi python sebagai argumen bernama dalam skrip pekerjaan. Ikuti aturan penamaan yang sama yang ditetapkan untuk nama variabel python (pengidentifikasi). Secara khusus, mereka harus mulai dengan huruf atau garis bawah dan kemudian seluruhnya terdiri dari huruf, digit, dan/atau garis bawah. -
displayName: string— (opsional) nama transformasi yang ditampilkan di editor pekerjaan AWS Glue Studio visual. Jika tidakdisplayNameditentukan,namedigunakan sebagai nama transformasi diAWS Glue Studio. -
type: string— (wajib) tipe parameter yang menerima tipe data Python umum. Nilai yang valid: 'str' | 'int' | 'float' | 'list' | 'bool'. -
isOptional: boolean— (opsional) menentukan apakah parameter opsional. Secara default semua parameter diperlukan. -
description: string— (opsional) deskripsi ditampilkan AWS Glue Studio untuk membantu pengguna mengkonfigurasi parameter transformasi. -
validationType: string— (opsional) mendefinisikan cara parameter ini divalidasi. Saat ini, ini hanya mendukung ekspresi reguler. Secara default, jenis validasi diatur keRegularExpression. -
validationRule: string— (opsional) ekspresi reguler yang digunakan untuk memvalidasi input formulir sebelum mengirimkan ketikavalidationTypediatur keRegularExpression. Sintaks ekspresi reguler harus kompatibel dengan spesifikasi RegExp Ecmascript. -
validationMessage: string— (opsional) pesan untuk ditampilkan ketika validasi gagal. -
listOptions: An array of TransformParameterListOption objectATAU astringatau nilai string 'kolom' - (opsional) opsi untuk ditampilkan di kontrol Select atau Multiselect UI. Menerima daftar nilai dipisahkan koma atau tipe objek JSON yang sangat kuat.TransformParameterListOptionHal ini juga dapat secara dinamis mengisi daftar kolom dari skema node induk dengan menentukan nilai string “kolom”. -
listType: string— (opsional) Tentukan jenis opsi untuk tipe = 'daftar'. Nilai yang valid: 'str' | 'int' | 'float' | 'list' | 'bool'. Jenis parameter menerima tipe data python umum.
TransformParameterListOption bidang
-
value: string | int | float | bool— (wajib) nilai opsi. -
label: string- (opsional) label opsi ditampilkan di pilih dropdown.
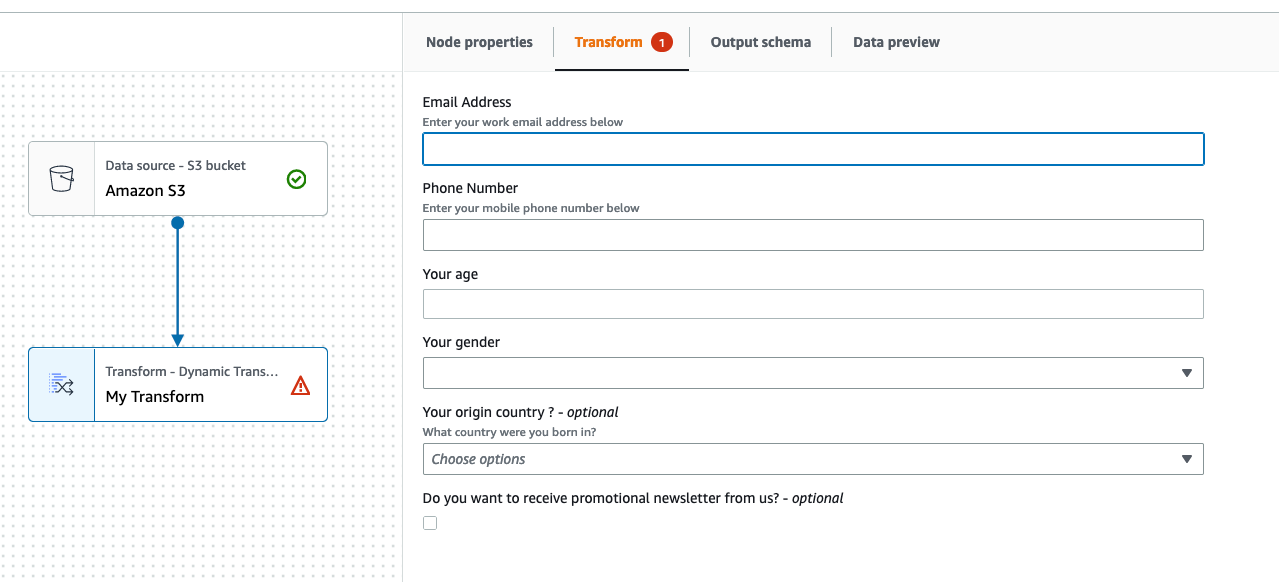
Ubah parameter di AWS Glue Studio
Secara default, parameter diperlukan kecuali tandai seperti isOptional pada file.json. DalamAWS Glue Studio, parameter ditampilkan di tab Transform. Contoh ini menunjukkan parameter yang ditentukan pengguna seperti Alamat Email, Nomor Telepon, Usia Anda, Jenis kelamin Anda, dan negara asal Anda.

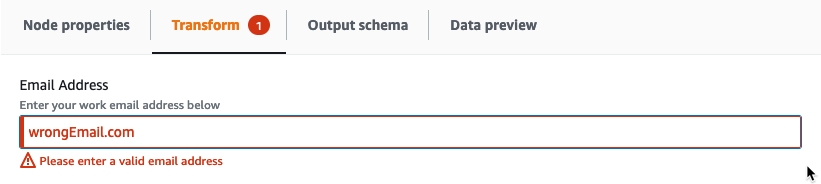
Anda dapat menerapkan beberapa validasi dalam AWS Glue Studio menggunakan ekspresi reguler dalam file json dengan menentukan validationRule parameter dan menentukan pesan validasi di. validationMessage
"validationRule": "^\\(?(\\d{3})\\)?[- ]?(\\d{3})[- ]?(\\d{4})$", "validationMessage": "Please enter a valid US number"
catatan
Karena validasi terjadi di browser, sintaks ekspresi reguler Anda harus kompatibel dengan spesifikasi RegExp Ecmascript
Menambahkan validasi akan mencegah pengguna menyimpan pekerjaan dengan input pengguna yang salah. AWS Glue Studiomenampilkan pesan validasi seperti yang ditampilkan dalam contoh:

Parameter ditampilkan AWS Glue Studio berdasarkan konfigurasi parameter.
-
typeKapan salah satu dari berikut ini:strfloat,intatau, bidang input teks ditampilkan. Misalnya, tangkapan layar menunjukkan bidang input untuk parameter 'Alamat Email' dan 'Usia Anda'.

-
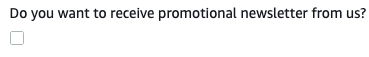
typeKapanbool, kotak centang ditampilkan.
-
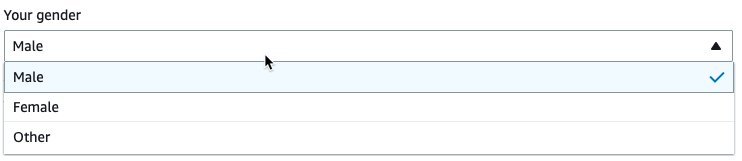
typeKapanstrdanlistOptionsdisediakan, satu daftar pilih ditampilkan.
-
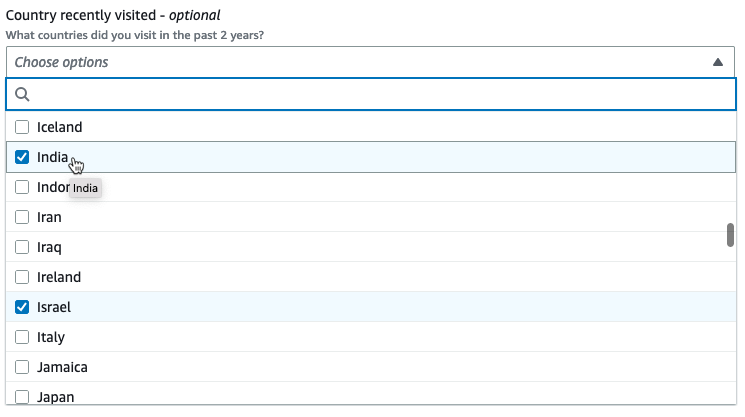
typeKapanlistdanlistOptionsdanlistTypedisediakan, daftar multi-pilih ditampilkan.
Menampilkan pemilih kolom sebagai parameter
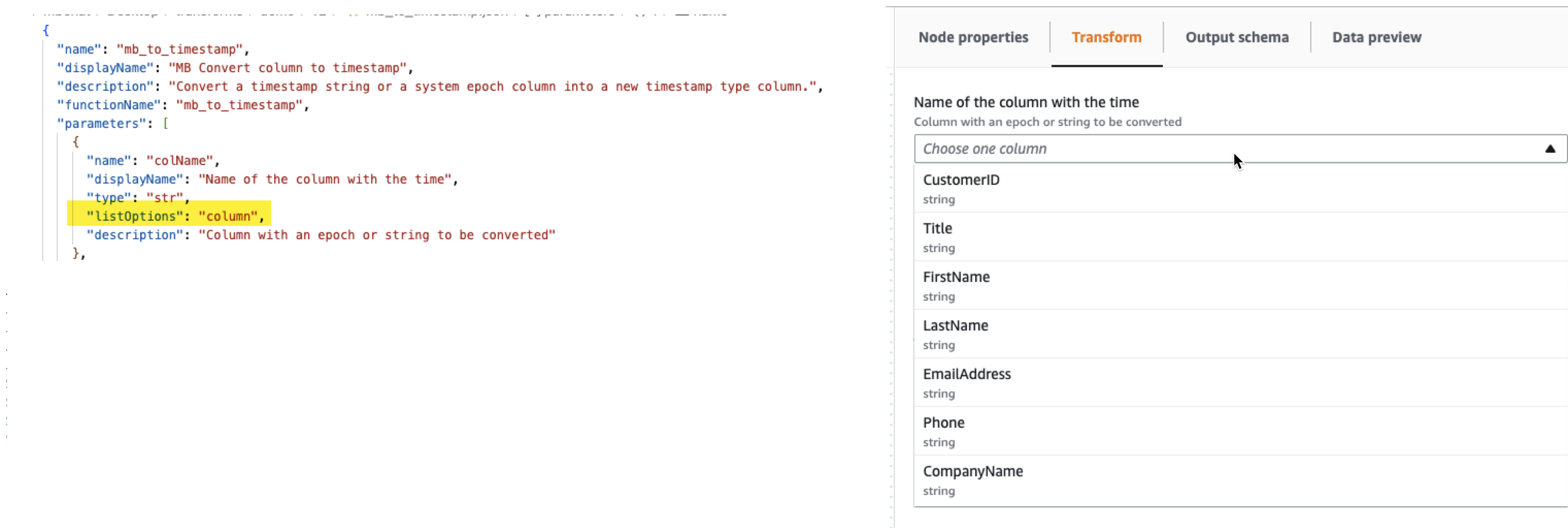
Jika konfigurasi mengharuskan pengguna untuk memilih kolom dari skema, Anda dapat menampilkan pemilih kolom sehingga pengguna tidak diharuskan untuk mengetikkan nama kolom. Dengan mengatur listOptions bidang ke '“kolom”, AWS Glue Studio secara dinamis menampilkan pemilih kolom berdasarkan skema keluaran node induk. AWS Glue Studiodapat menampilkan pemilih kolom tunggal atau beberapa.
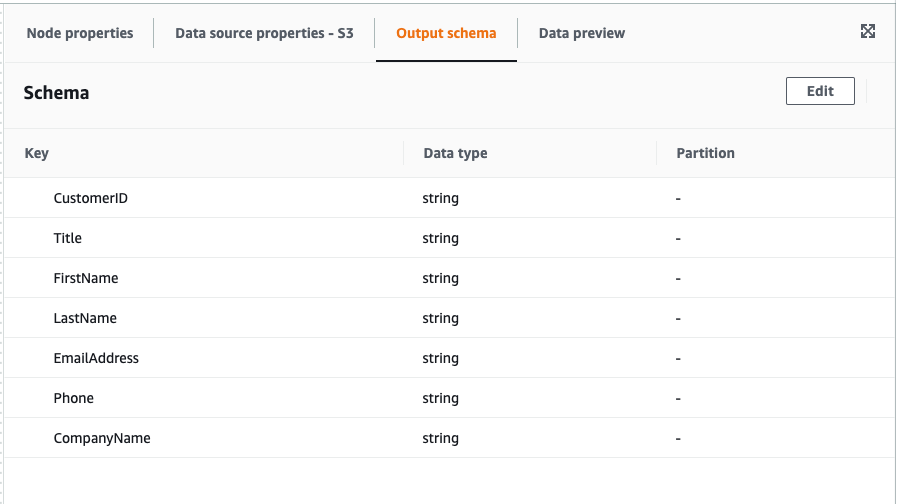
Contoh berikut menggunakan skema:

Untuk menentukan parameter Custom Visual Transform Anda untuk menampilkan satu kolom:
-
Dalam file JSON Anda, untuk
parametersobjek, aturlistOptionsnilainya ke “kolom”. Hal ini memungkinkan pengguna untuk memilih kolom dari daftar pilih diAWS Glue Studio.
-
Anda juga dapat mengizinkan pemilihan beberapa kolom dengan mendefinisikan parameter sebagai:
-
listOptions: "column" -
type: "list"

-