Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
IVSSiaranSDK: Panduan Mixer | Streaming Latensi Rendah
Mixer adalah unit pemrosesan audio dan video yang mengambil beberapa sumber input dan menghasilkan satu output. Ini adalah fitur canggih yang memungkinkan Anda menentukan dan mengelola beberapa elemen (video) dan trek audio di layar. Anda dapat menggabungkan video dan audio dari berbagai sumber seperti kamera, mikrofon, tangkapan layar, serta audio dan video yang dihasilkan oleh aplikasi Anda. Anda dapat menggunakan transisi untuk memindahkan sumber-sumber ini di sekitar video yang Anda streaming ke AmazonIVS, dan menambah dan menghapusnya di tengah streaming.
Untuk mengakses mixer, hubungi:
BroadcastSession.getMixer()di Android
IVSBroadcastSession.mixerdi iOS
Terminologi

| Istilah | Deskripsi |
|---|---|
Mengikat |
Untuk mengaitkan perangkat input dengan slot, perangkat harus diikat ke slot mixer. Ini dilakukan dengan |
Kanvas |
Tingkat tampilan video yang ditentukan dalam |
Perangkat |
Komponen perangkat keras atau perangkat lunak yang menghasilkan input audio atau gambar ke file |
|
Deskriptor perangkat |
Struktur dengan informasi tentang perangkat input; misalnya, jenisnya, alamat sistem, nama “ramah” yang dapat dibaca manusia, dan posisi fisik pada perangkat seluler. Informasi ini memungkinkan Anda memutuskan apakah Anda ingin menggunakan perangkat yang direferensikan dan memungkinkan Amazon IVS mengaksesnya. |
Slot |
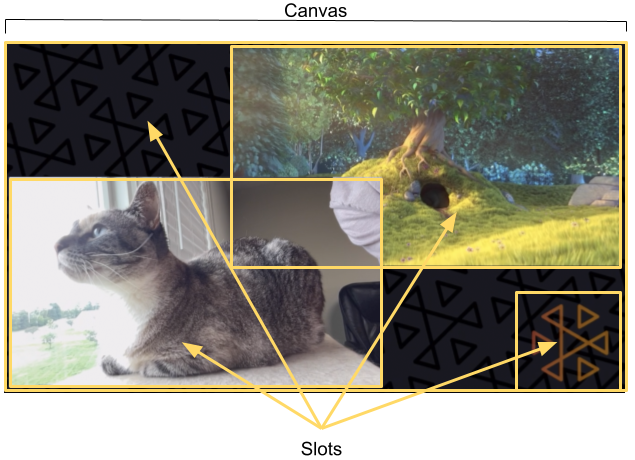
Wadah yang mendefinisikan posisi elemen visual di layar dan properti trek audio dalam campuran audio. Mixer dapat dikonfigurasi dengan nol atau lebih slot. Slot diberi nama string yang dapat digunakan untuk mengikat perangkat dan menjalankan transisi. Gambar di atas menunjukkan empat slot:
Setelah mengkonfigurasi sesi, Anda dapat menambah dan menghapus slot dengan metode |
Transisi |
Untuk memindahkan slot ke posisi baru atau mengubah beberapa propertinya, gunakan
|
Properti Kanvas
Properti kanvas diatur berdasarkan yang BroadcastConfiguration Anda berikan saat membuat fileBroadcastSession. Beberapa properti dalam Audio dan Video struktur mempengaruhi kanvas:
| Nama | Tipe | Deskripsi |
|---|---|---|
|
Bilangan Bulat |
Jumlah saluran output dari mixer audio. Nilai yang valid: 1, 2. 1 saluran adalah audio mono; 2, audio stereo. Default: 2. |
|
AudioSampleRate |
Jumlah sampel audio per detik dari mixer audio. Nilai ini harus setidaknya dua kali frekuensi tertinggi dalam sinyal audio Anda. Orang dapat mendengar hingga sekitar 20kHz, jadi 44,1 kHz dan 48 kHz umumnya cukup. Default: 48kHz. |
|
AspectMode |
Mode rasio aspek standar untuk slot. Nilai valid:
|
|
Vec2 |
Ukuran kanvas video. |
|
Bilangan Bulat |
Jumlah frame target per detik untuk kanvas. Rata-rata nilai ini harus dipenuhi, tetapi sistem dapat menjatuhkan frame dalam keadaan tertentu (misalnya, CPU beban tinggi atau kemacetan jaringan). |
Properti Slot
Slot memiliki beberapa properti yang dapat dikonfigurasi yang dapat Anda gunakan untuk menyesuaikan adegan dan menganimasikan. Setiap nilai yang Float atau Vector dianimasikan menggunakan interpolasi linier untuk transisi dengan durasi lebih dari 0 detik.
| Nama | Tipe | Deskripsi |
|---|---|---|
|
AspectMode |
Mode rasio aspek untuk gambar apa pun yang dirender di slot. Nilai valid:
Default: sama seperti Canvas |
|
Vec4 |
Isi warna yang akan digunakan dengan Aspect Fit ketika rasio aspek slot dan gambar tidak cocok. Formatnya adalah (merah, hijau, biru, alfa). Nilai valid (untuk setiap saluran): 0 - 1. Default: (0, 0, 0, 0). |
|
Desimal |
Keuntungan audio. Ini adalah pengganda, jadi nilai apa pun di atas 1 meningkatkan keuntungan; nilai apa pun di bawah 1, menurunkannya. Nilai yang valid: 0 - 2. Default: 1. |
|
Boolean |
Jika benar, gunakan |
|
Boolean |
Jika benar, ukuran slot disesuaikan menjadi sama dengan ukuran kanvas dan posisinya diatur ke (0, 0). Ini diatur ke false jika Anda mengatur |
|
String |
Nama slotnya. Ini digunakan untuk referensi slot untuk binding dan transisi. Default: |
|
Vec2 |
Posisi slot (dalam piksel), relatif terhadap sudut kiri atas kanvas. Asal slot juga kiri atas. |
|
DeviceType |
audio-input-deviceJenis yang disukai. Jika slot ini tidak terikat dan perangkat audio dari jenis yang ditentukan terpasang ke sesi, perangkat secara otomatis mengikat ke slot ini. Nilai valid:
|
|
DeviceType |
Lebih disukai video-input-device. Jika slot ini tidak terikat dan perangkat video dari jenis yang ditentukan terpasang ke sesi, perangkat secara otomatis mengikat ke slot ini. Nilai valid:
|
|
Vec2 |
Ukuran slot, dalam piksel. Menyetel nilai ini juga disetel |
|
Desimal |
Transparansi slot. Ini multiplikatif dengan nilai alfa apa pun pada gambar. Opacity adalah 1 -. |
|
Desimal |
Pemesanan slot relatif. Slot dengan |
Mengkonfigurasi Sesi Siaran untuk Pencampuran

Di sini, kami membuat adegan yang mirip dengan yang ada di awal panduan ini, dengan tiga elemen di layar:
-
Slot kiri bawah untuk kamera.
-
Slot kanan bawah untuk hamparan logo.
-
Slot kanan atas untuk film.
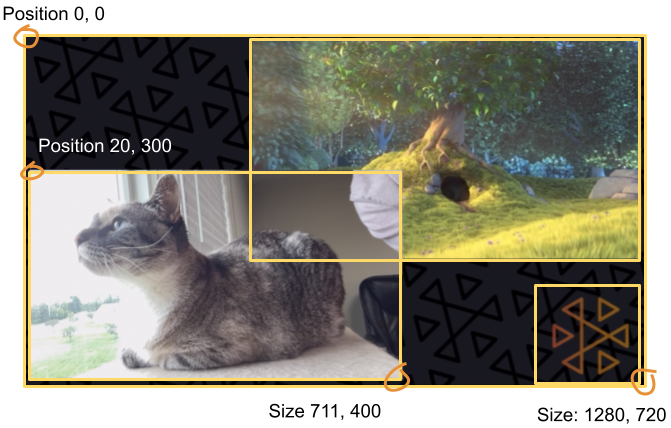
Perhatikan bahwa asal kanvas adalah sudut kiri atas dan ini sama untuk slot. Oleh karena itu, memposisikan slot di (0, 0) menempatkannya di sudut kiri atas dengan seluruh slot terlihat.
iOS
let config = IVSBroadcastConfiguration() try config.video.setSize(CGSize(width: 1280, height: 720)) try config.video.setTargetFramerate(60) config.video.enableTransparency = true // Bottom Left var cameraSlot = IVSMixerSlotConfiguration() cameraSlot.size = CGSize(width: 320, height: 180) cameraSlot.position = CGPoint(x: 20, y: 1280 - 200) cameraSlot.preferredVideoInput = .camera cameraSlot.preferredAudioInput = .microphone cameraSlot.matchCanvasAspectMode = false cameraSlot.zIndex = 2 try cameraSlot.setName("camera") // Top Right var streamSlot = IVSMixerSlotConfiguration() streamSlot.size = CGSize(width: 640, height: 320) streamSlot.position = CGPoint(x: 1280 - 660, y: 20) streamSlot.preferredVideoInput = .userImage streamSlot.preferredAudioInput = .userAudio streamSlot.matchCanvasAspectMode = false streamSlot.zIndex = 1 try streamSlot.setName("stream") // Bottom Right var logoSlot = IVSMixerSlotConfiguration() logoSlot.size = CGSize(width: 320, height: 180) logoSlot.position = CGPoint(x: 1280 - 340, y: 720 - 200) logoSlot.preferredVideoInput = .userImage logoSlot.preferredAudioInput = .unknown logoSlot.matchCanvasAspectMode = false logoSlot.zIndex = 3 try logoSlot.setTransparency(0.7) try logoSlot.setName("logo") config.mixer.slots = [ cameraSlot, streamSlot, logoSlot ]
Android
// Bottom Left val cameraSlot = BroadcastConfiguration.Mixer.Slot.with { s -> s.setSize(320, 180) s.position = BroadcastConfiguration.Vec2(20, 1280 - 200) s.preferredVideoInput = Device.Descriptor.DeviceType.CAMERA s.preferredAudioInput = Device.Descriptor.DeviceType.MICROPHONE s.matchCanvasAspectMode = false s.zIndex = 2 s.name = "camera" s } // Top Right val streamSlot = BroadcastConfiguration.Mixer.Slot.with { s -> s.setSize(640, 320) s.position = BroadcastConfiguration.Vec2(1280 - 660, 20) s.preferredVideoInput = Device.Descriptor.DeviceType.USER_IMAGE s.preferredAudioInput = Device.Descriptor.DeviceType.USER_AUDIO s.matchCanvasAspectMode = false s.zIndex = 1 s.name = "stream" s } // Bottom Right val logoSlot = BroadcastConfiguration.Mixer.Slot.with { s -> s.setSize(320, 180) s.position = BroadcastConfiguration.Vec2(1280 - 340, 720 - 200) s.preferredVideoInput = Device.Descriptor.DeviceType.USER_IMAGE s.preferredAudioInput = Device.Descriptor.DeviceType.UNKNOWN s.matchCanvasAspectMode = false s.zIndex = 3 s.name = "logo" s.transparency = 0.7 s } val config = BroadcastConfiguration.with { c -> c.mixer.slots = listOf(cameraSlot, streamSlot, logoSlot) c.video.targetFramerate = 60 c.video.setSize(1280, 720) c }
Menambahkan Slot
Setelah Anda membuat BroadcastSession dengan konfigurasi Anda, Anda dapat menambahkan slot ke dan menghapus slot dari mixer. Di sini, kami menambahkan ke mixer slot latar belakang besar untuk sebuah gambar.
iOS
// Background. We will use most of the defaults for this slot. var backgroundSlot = IVSMixerSlotConfiguration() backgroundSlot.preferredVideoInput = .userImage backgroundSlot.preferredAudioInput = .unknown backgroundSlot.matchCanvasAspectMode = false try backgroundSlot.setName("background") session.mixer.addSlot(backgroundSlot)
Android
// Background. We will use most of the defaults for this slot. val backgroundSlot = BroadcastConfiguration.Mixer.Slot.with { s -> s.preferredVideoInput = Device.Descriptor.DeviceType.USER_IMAGE s.preferredAudioInput = Device.Descriptor.DeviceType.UNKNOWN s.matchCanvasAspectMode = false s.name = "background" s } session.mixer.addSlot(backgroundSlot)
Menghapus Slot
Untuk menghapus slot, panggil BroadcastSession.Mixer.removeSlot dengan nama slot yang ingin Anda hapus. Perangkat apa pun yang terikat pada slot itu secara otomatis tidak terikat, jadi Anda harus mengikatnya kembali ke slot yang berbeda jika Anda ingin terus menggunakannya.
Animasi dengan Transisi
Metode transisi mixer menggantikan konfigurasi slot dengan konfigurasi baru. Penggantian ini dapat dianimasikan dari waktu ke waktu dengan menetapkan durasi lebih tinggi dari 0, dalam hitungan detik.
Properti apa yang bisa dianimasikan?
Tidak semua properti dalam struktur slot dapat dianimasikan. Properti apa pun berdasarkan tipe Float dapat dianimasikan; properti lain berlaku baik di awal atau akhir animasi.
| Nama | Bisa dianimasikan? | Titik Dampak |
|---|---|---|
|
Tidak |
Akhiri |
|
Ya |
Diinterpolasi |
|
Ya |
Diinterpolasi |
|
Tidak |
Mulai |
|
Tidak |
Mulai |
Catatan: Anda tidak dapat mengubah nama slot. |
Tidak |
N/A |
|
Ya |
Diinterpolasi |
|
Tidak |
Akhiri |
|
Tidak |
Akhiri |
|
Ya |
Diinterpolasi |
|
Ya |
Diinterpolasi |
Catatan: Pesawat |
Ya |
Tidak Diketahui |
Contoh Sederhana
Di bawah ini adalah contoh pengambilalihan kamera layar penuh menggunakan konfigurasi yang ditentukan di atas dalam Mengonfigurasi Sesi Siaran untuk Pencampuran. Ini dianimasikan lebih dari 0,5 detik.
iOS
// Bottom Left var bigCameraSlot = cameraSlot bigCameraSlot.size = CGSize(width: 1280, height: 720) bigCameraSlot.position = CGPoint(x: 0, y: 0) session.mixer.transition("camera", bigCameraSlot, 0.5) { println("animation completed!") }
Android
// Bottom Left val bigCameraSlot = cameraSlot.changing { s -> s.setSize(1280, 720) s.position = BroadcastConfiguration.Vec2(0, 0) s } session.mixer.transition("camera", bigCameraSlot, 0.5) { print("animation completed!") }
Mencerminkan Siaran
| Untuk mencerminkan perangkat gambar terlampir dalam siaran ke arah ini... | Gunakan nilai negatif untuk... |
|---|---|
Horizontal |
Lebar slot |
Vertikal |
Ketinggian slot |
Baik secara horizontal maupun vertikal |
Baik lebar dan tinggi slot |
Posisi perlu disesuaikan dengan nilai yang sama, untuk menempatkan slot pada posisi yang benar saat dicerminkan.
Di bawah ini adalah contoh untuk mencerminkan siaran secara horizontal dan vertikal.
iOS
Pencerminan horisontal:
var cameraSlot = IVSMixerSlotConfiguration cameraSlot.size = CGSize(width: -320, height: 720) // Add 320 to position x since our width is -320 cameraSlot.position = CGPoint(x: 320, y: 0)
Pencerminan vertikal:
var cameraSlot = IVSMixerSlotConfiguration cameraSlot.size = CGSize(width: 320, height: -720) // Add 720 to position y since our height is -720 cameraSlot.position = CGPoint(x: 0, y: 720)
Android
Pencerminan horisontal:
cameraSlot = BroadcastConfiguration.Mixer.Slot.with { it.size = BroadcastConfiguration.Vec2(-320f, 180f) // Add 320f to position x since our width is -320f it.position = BroadcastConfiguration.Vec2(320f, 0f) return@with it }
Pencerminan vertikal:
cameraSlot = BroadcastConfiguration.Mixer.Slot.with { it.size = BroadcastConfiguration.Vec2(320f, -180f) // Add 180f to position y since our height is -180f it.position = BroadcastConfiguration.Vec2(0f, 180f) return@with it }
Catatan: Pencerminan ini berbeda dari setMirrored metode di ImagePreviewView (Android) dan IVSImagePreviewView (iOS). Metode itu hanya memengaruhi tampilan pratinjau lokal di perangkat dan tidak memengaruhi siaran.