Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Buat aplikasi HTML untuk Lokasi Amazon Anda
Dalam tutorial ini, Anda akan membuat HTML halaman statis yang menyematkan peta, dan memungkinkan pengguna untuk menemukan apa yang ada di lokasi di peta. Aplikasi ini akan terdiri dari tiga file: HTML file dan CSS file untuk halaman web, dan file JavaScript (.js) untuk kode yang membuat peta dan merespons interaksi pengguna dan peristiwa peta.
Pertama, mari kita buat HTML dan CSS kerangka kerja yang akan digunakan untuk aplikasi. Ini akan menjadi halaman sederhana dengan <div> elemen untuk menahan wadah peta dan <pre>elemen untuk menunjukkan JSON respons terhadap pertanyaan Anda.
Untuk membuat aplikasi HTML untuk mulai cepat Anda
-
Buat file baru bernama
quickstart.html. -
Edit file di editor teks atau lingkungan pilihan Anda. Tambahkan yang berikut ini HTML ke file.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Quick start tutorial</title> <!-- Styles --> <link href="main.css" rel="stylesheet" /> </head> <body> <header> <h1>Quick start tutorial</h1> </header> <main> <div id="map"></div> <aside> <h2>JSON Response</h2> <pre id="response"></pre> </aside> </main> <footer>This is a simple Amazon Location Service app. Pan and zoom. Click to see details about entities close to a point.</footer> </body> </html>Ini HTML memiliki pointer ke CSS file yang akan Anda buat pada langkah berikutnya, beberapa elemen placeholder untuk aplikasi, dan beberapa teks penjelasan.
Ada dua elemen placeholder yang akan Anda gunakan nanti dalam tutorial ini. Yang pertama adalah
<div id="map>elemen, yang akan memegang kontrol peta. Yang kedua adalah<pre id="response">elemen, yang akan menunjukkan hasil pencarian di peta. -
Simpan file Anda.
Sekarang tambahkan CSS untuk halaman web. Ini akan mengatur gaya teks dan elemen placeholder untuk aplikasi.
Untuk membuat aplikasi CSS untuk mulai cepat Anda
-
Buat file baru bernama
main.css, di folder yang sama dengan file quickstart.html yang dibuat dalam prosedur sebelumnya. -
Edit file di editor apa pun yang ingin Anda gunakan. Tambahkan teks berikut ke file.
* { box-sizing: border-box; font-family: Arial, Helvetica, sans-serif; } body { margin: 0; } header { background: #000000; padding: 0.5rem; } h1 { margin: 0; text-align: center; font-size: 1.5rem; color: #ffffff; } main { display: flex; min-height: calc(100vh - 94px); } #map { flex: 1; } aside { overflow-y: auto; flex: 0 0 30%; max-height: calc(100vh - 94px); box-shadow: 0 1px 1px 0 #001c244d, 1px 1px 1px 0 #001c2426, -1px 1px 1px 0 #001c2426; background: #f9f9f9; padding: 1rem; } h2 { margin: 0; } pre { white-space: pre-wrap; font-family: monospace; color: #16191f; } footer { background: #000000; padding: 1rem; color: #ffffff; }Ini menetapkan peta untuk mengisi ruang yang tidak digunakan oleh hal lain, menetapkan area untuk tanggapan kami untuk mengambil 30% dari lebar aplikasi, dan menetapkan warna dan gaya untuk judul dan teks penjelasan.
-
Simpan file tersebut.
-
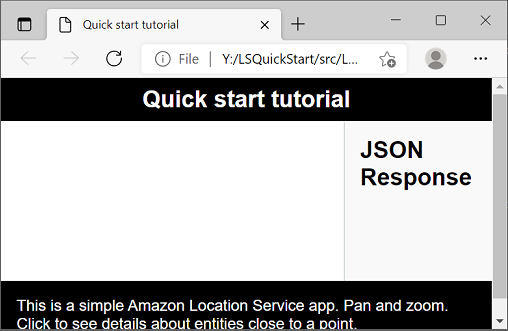
Anda sekarang dapat melihat
quickstart.htmlfile di browser untuk melihat tata letak aplikasi.
Selanjutnya, Anda akan menambahkan kontrol peta ke aplikasi.