Kami mengumumkan
Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Memulai Skrip Browser
![]()
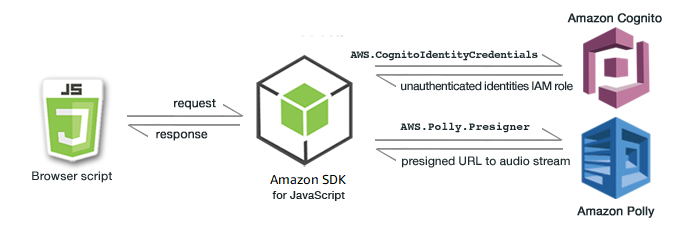
Contoh skrip browser ini menunjukkan kepada Anda:
Cara mengakses AWS layanan dari skrip browser menggunakan Amazon Cognito Identity.
Cara mengubah teks menjadi ucapan yang disintesis menggunakan Amazon Polly.
Cara menggunakan objek presigner untuk membuat URL presigned.
Skenario
Amazon Polly adalah layanan cloud yang mengubah teks menjadi ucapan yang hidup. Anda dapat menggunakan Amazon Polly untuk mengembangkan aplikasi yang meningkatkan keterlibatan dan aksesibilitas. Amazon Polly mendukung berbagai bahasa dan mencakup berbagai suara yang hidup. Untuk informasi selengkapnya tentang Amazon Polly, lihat Panduan Pengembang Amazon Polly.
Contoh menunjukkan cara mengatur dan menjalankan skrip browser sederhana yang mengambil teks yang Anda masukkan, mengirim teks itu ke Amazon Polly, dan kemudian mengembalikan URL audio teks yang disintesis untuk Anda mainkan. Skrip browser menggunakan Identitas Amazon Cognito untuk memberikan kredensyal yang diperlukan untuk mengakses layanan. AWS Anda akan melihat pola dasar untuk memuat dan menggunakan SDK untuk JavaScript skrip browser.
catatan
Pemutaran pidato yang disintesis dalam contoh ini tergantung pada berjalan di browser yang mendukung audio HTML 5.

Skrip browser menggunakan SDK for JavaScript untuk mensintesis teks dengan menggunakan ini: APIs
AWS.CognitoIdentityCredentialskonstruktorAWS.Polly.Presignerkonstruktor
Langkah 1: Buat Kolam Identitas Amazon Cognito
Dalam latihan ini, Anda membuat dan menggunakan kumpulan identitas Amazon Cognito untuk menyediakan akses tidak terautentikasi ke skrip browser Anda untuk layanan Amazon Polly. Membuat kumpulan identitas juga menciptakan dua peran IAM, satu untuk mendukung pengguna yang diautentikasi oleh penyedia identitas dan yang lainnya untuk mendukung pengguna tamu yang tidak diautentikasi.
Dalam latihan ini, kami hanya akan bekerja dengan peran pengguna yang tidak diautentikasi untuk menjaga tugas tetap fokus. Anda dapat mengintegrasikan dukungan untuk penyedia identitas dan pengguna yang diautentikasi nanti. Untuk informasi selengkapnya tentang menambahkan kumpulan identitas Amazon Cognito, lihat Tutorial: Membuat kumpulan identitas di Panduan Pengembang Amazon Cognito.
Untuk membuat kumpulan identitas Amazon Cognito
Masuk ke AWS Management Console dan buka konsol Amazon Cognito di. https://console.aws.amazon.com/cognito/
Di panel navigasi kiri, pilih Identity pool.
Pilih Buat kumpulan identitas.
Di Konfigurasikan kepercayaan kumpulan identitas, pilih Akses tamu untuk otentikasi pengguna.
Di Konfigurasi izin, pilih Buat peran IAM baru dan masukkan nama (misalnya, getStartedRole) di nama peran IAM.
Di Konfigurasi properti, masukkan nama (misalnya, getStartedPool) di nama kumpulan Identitas.
Di Tinjau dan buat, konfirmasikan pilihan yang Anda buat untuk kumpulan identitas baru Anda. Pilih Edit untuk kembali ke wizard dan mengubah pengaturan apa pun. Setelah selesai, pilih Buat kumpulan identitas.
Perhatikan ID kumpulan Identitas dan Wilayah kumpulan identitas Amazon Cognito yang baru dibuat. Anda membutuhkan nilai-nilai ini untuk menggantikan
IDENTITY_POOL_IDdanREGIONmasukLangkah 4: Tulis Script Browser.
Setelah membuat kumpulan identitas Amazon Cognito, Anda siap menambahkan izin untuk Amazon Polly yang diperlukan oleh skrip browser Anda.
Langkah 2: Tambahkan Kebijakan ke Peran IAM yang Dibuat
Untuk mengaktifkan akses skrip browser ke Amazon Polly untuk sintesis ucapan, gunakan peran IAM yang tidak diautentikasi yang dibuat untuk kumpulan identitas Amazon Cognito Anda. Ini mengharuskan Anda untuk menambahkan kebijakan IAM ke peran tersebut. Untuk informasi selengkapnya tentang memodifikasi peran IAM, lihat Memodifikasi kebijakan izin peran di Panduan Pengguna IAM.
Untuk menambahkan kebijakan Amazon Polly ke peran IAM yang terkait dengan pengguna yang tidak diautentikasi
Masuk ke AWS Management Console dan buka konsol IAM di https://console.aws.amazon.com/iam/
. Di panel navigasi sebelah kiri, pilih Peran.
Pilih nama peran yang ingin Anda ubah (misalnya, getStartedRole), lalu pilih tab Izin.
Pilih Tambahkan izin, lalu pilih Lampirkan kebijakan.
Di halaman Tambahkan izin untuk peran ini, temukan lalu pilih kotak centang untuk AmazonPollyReadOnly.
catatan
Anda dapat menggunakan proses ini untuk mengaktifkan akses ke AWS layanan apa pun.
Pilih Tambahkan izin.
Setelah Anda membuat kumpulan identitas Amazon Cognito dan menambahkan izin untuk Amazon Polly ke peran IAM Anda untuk pengguna yang tidak diautentikasi, Anda siap untuk membuat halaman web dan skrip browser.
Langkah 3: Buat Halaman HTML
Aplikasi sampel terdiri dari satu halaman HTML yang berisi antarmuka pengguna dan skrip browser. Untuk memulai, buat dokumen HTML dan salin konten berikut ke dalamnya. Halaman ini mencakup bidang input dan tombol, <audio> elemen untuk memainkan pidato yang disintesis, dan <p> elemen untuk menampilkan pesan. (Perhatikan bahwa contoh lengkap ditampilkan di bagian bawah halaman ini.)
Untuk informasi lebih lanjut tentang <audio> elemen, lihat audio
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <!-- (script elements go here) --> </body> </html>
Simpan file HTML, beri namapolly.html. Setelah Anda membuat antarmuka pengguna untuk aplikasi, Anda siap untuk menambahkan kode skrip browser yang menjalankan aplikasi.
Langkah 4: Tulis Script Browser
Hal pertama yang harus dilakukan saat membuat skrip browser adalah memasukkan SDK untuk JavaScript dengan menambahkan <script> elemen setelah <audio> elemen di halaman. Untuk menemukan SDK_VERSION_NUMBER saat ini, lihat Referensi API untuk SDK untuk Panduan Referensi API. JavaScript AWS SDK untuk JavaScript
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>
Kemudian tambahkan <script type="text/javascript"> elemen baru setelah entri SDK. Anda akan menambahkan skrip browser ke elemen ini. Tetapkan AWS Region dan kredensialnya untuk SDK. Selanjutnya, buat fungsi bernama speakText() yang akan dipanggil sebagai event handler oleh tombol.
Untuk mensintesis ucapan dengan Amazon Polly, Anda harus menyediakan berbagai parameter termasuk format suara output, laju pengambilan sampel, ID suara yang akan digunakan, dan teks untuk diputar ulang. Saat Anda awalnya membuat parameter, atur Text: parameter ke string kosong; Text: parameter akan diatur ke nilai yang Anda ambil dari <input> elemen di halaman web. Ganti IDENTITY_POOL_ID dan REGION dalam kode berikut dengan nilai yang tercantum dalamLangkah 1: Buat Kolam Identitas Amazon Cognito.
<script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value;
Amazon Polly mengembalikan ucapan yang disintesis sebagai aliran audio. Cara termudah untuk memutar audio itu di browser adalah dengan meminta Amazon Polly membuat audio tersedia di URL yang telah ditentukan sebelumnya yang kemudian dapat Anda atur sebagai src atribut <audio> elemen di halaman web.
Buat objek AWS.Polly layanan baru. Kemudian buat AWS.Polly.Presigner objek yang akan Anda gunakan untuk membuat URL presigned dari mana audio ucapan yang disintesis dapat diambil. Anda harus meneruskan parameter ucapan yang Anda tentukan serta objek AWS.Polly layanan yang Anda buat ke AWS.Polly.Presigner konstruktor.
Setelah Anda membuat objek presigner, panggil getSynthesizeSpeechUrl metode objek itu, melewati parameter ucapan. Jika berhasil, metode ini mengembalikan URL pidato yang disintesis, yang kemudian Anda tetapkan ke <audio> elemen untuk pemutaran.
// Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script>
Langkah 5: Jalankan Sampel
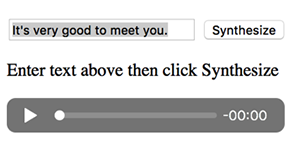
Untuk menjalankan aplikasi sampel, muat polly.html ke browser web. Inilah yang harus menyerupai presentasi browser.

Masukkan frasa yang ingin diubah menjadi ucapan di kotak input, lalu pilih Sintesis. Saat audio siap diputar, sebuah pesan muncul. Gunakan kontrol pemutar audio untuk mendengar ucapan yang disintesis.
Sampel lengkap
Berikut adalah halaman HTML lengkap dengan skrip browser. Ini juga tersedia di sini GitHub
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <script src="https://sdk.amazonaws.com/js/aws-sdk-2.410.0.min.js"></script> <script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value; // Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script> </body> </html>
Kemungkinan Peningkatan
Berikut adalah variasi pada aplikasi ini yang dapat Anda gunakan untuk mengeksplorasi lebih lanjut menggunakan SDK untuk JavaScript dalam skrip browser.
Bereksperimenlah dengan format output suara lainnya.
Tambahkan opsi untuk memilih salah satu dari berbagai suara yang disediakan oleh Amazon Polly.
Integrasikan penyedia identitas seperti Facebook atau Amazon untuk digunakan dengan peran IAM yang diautentikasi.