AWS SDK untuk JavaScript V2 telah mencapai end-of-support. Kami menyarankan Anda bermigrasi ke AWS SDK untuk JavaScript v3. Untuk detail dan informasi tambahan tentang cara bermigrasi, silakan lihat pengumuman
Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Mengunggah Foto ke Amazon S3 dari Browser
![]()
Contoh kode skrip browser ini menunjukkan:
-
Cara membuat aplikasi browser yang memungkinkan pengguna membuat album foto di bucket Amazon S3 dan mengunggah foto ke dalam album.
Skenario
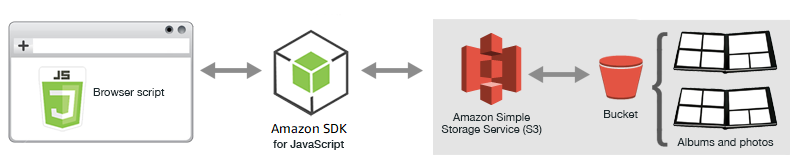
Dalam contoh ini, halaman HTML sederhana menyediakan aplikasi berbasis browser untuk membuat album foto di ember Amazon S3 tempat Anda dapat mengunggah foto. Aplikasi ini memungkinkan Anda menghapus foto dan album yang Anda tambahkan.

Skrip browser menggunakan SDK JavaScript untuk berinteraksi dengan bucket Amazon S3. Gunakan metode berikut dari kelas klien Amazon S3 untuk mengaktifkan aplikasi album foto:
Tugas Prasyarat
Untuk mengatur dan menjalankan contoh ini, Anda harus terlebih dahulu menyelesaikan tugas-tugas ini:
-
Di konsol Amazon S3
, buat bucket Amazon S3 yang akan Anda gunakan untuk menyimpan foto di album. Untuk informasi selengkapnya tentang membuat bucket di konsol, lihat Membuat Bucket di Panduan Pengguna Layanan Penyimpanan Sederhana Amazon. Pastikan Anda memiliki izin Baca dan Tulis pada Objek. Untuk informasi selengkapnya tentang menyetel izin bucket, lihat Menyetel izin untuk akses situs web. -
Di konsol Amazon Cognito
, buat kumpulan identitas Amazon Cognito menggunakan Identitas Federasi dengan akses diaktifkan untuk pengguna yang tidak diautentikasi di Wilayah yang sama dengan bucket Amazon S3. Anda perlu menyertakan ID kumpulan identitas dalam kode untuk mendapatkan kredensil untuk skrip browser. Untuk informasi selengkapnya tentang Identitas Federasi Amazon Cognito, lihat Kumpulan Identitas Amazon Cognito (Identitas Federasi) di Panduan Pengembang Amazon Cognito. -
Di konsol IAM
, temukan peran IAM yang dibuat oleh Amazon Cognito untuk pengguna yang tidak diautentikasi. Tambahkan kebijakan berikut untuk memberikan izin baca dan tulis ke bucket Amazon S3. Untuk informasi selengkapnya tentang membuat peran IAM, lihat Membuat Peran untuk Mendelegasikan Izin ke AWS Layanan di Panduan Pengguna IAM. Gunakan kebijakan peran ini untuk peran IAM yang dibuat oleh Amazon Cognito untuk pengguna yang tidak diautentikasi.
Awas
Jika Anda mengaktifkan akses untuk pengguna yang tidak diautentikasi, Anda akan memberikan akses tulis ke bucket, dan semua objek di bucket, kepada siapa pun di dunia. Postur keamanan ini berguna dalam contoh ini untuk membuatnya tetap fokus pada tujuan utama contoh. Namun, dalam banyak situasi langsung, keamanan yang lebih ketat, seperti menggunakan pengguna yang diautentikasi dan kepemilikan objek, sangat disarankan.
Mengonfigurasi CORS
Sebelum skrip browser dapat mengakses bucket Amazon S3, Anda harus terlebih dahulu mengatur konfigurasi CORS-nya sebagai berikut.
penting
Pada konsol S3 baru, konfigurasi CORS harus JSON.
Halaman Web
HTML untuk aplikasi unggah foto terdiri dari <div>elemen di mana skrip browser membuat antarmuka pengguna unggah. <script>Elemen pertama menambahkan SDK ke skrip browser. <script>Elemen kedua menambahkan JavaScript file eksternal yang memegang kode skrip browser.
<!DOCTYPE html> <html> <head> <!-- **DO THIS**: --> <!-- Replace SDK_VERSION_NUMBER with the current SDK version number --> <script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.js"></script> <script src="./s3_photoExample.js"></script> <script> function getHtml(template) { return template.join('\n'); } listAlbums(); </script> </head> <body> <h1>My Photo Albums App</h1> <div id="app"></div> </body> </html>
Mengkonfigurasi SDK
Dapatkan kredensional yang diperlukan untuk mengonfigurasi SDK dengan memanggil CognitoIdentityCredentials metode, dengan menyediakan ID kumpulan identitas Amazon Cognito. Selanjutnya, buat objek AWS.S3 layanan.
var albumBucketName = "BUCKET_NAME"; var bucketRegion = "REGION"; var IdentityPoolId = "IDENTITY_POOL_ID"; AWS.config.update({ region: bucketRegion, credentials: new AWS.CognitoIdentityCredentials({ IdentityPoolId: IdentityPoolId, }), }); var s3 = new AWS.S3({ apiVersion: "2006-03-01", params: { Bucket: albumBucketName }, });
Hampir semua kode lainnya dalam contoh ini diatur ke dalam serangkaian fungsi yang mengumpulkan dan menyajikan informasi tentang album di ember, mengunggah dan menampilkan foto yang diunggah ke album, dan menghapus foto dan album. Fungsi-fungsi tersebut adalah:
-
listAlbums -
createAlbum -
viewAlbum -
addPhoto -
deleteAlbum -
deletePhoto
Daftar Album di Bucket
Aplikasi ini membuat album di bucket Amazon S3 sebagai objek yang kuncinya dimulai dengan karakter garis miring, yang menunjukkan fungsi objek sebagai folder. Untuk mencantumkan semua album yang ada di bucket, listAlbums fungsi aplikasi memanggil listObjects metode objek AWS.S3 layanan saat menggunakan commonPrefix sehingga panggilan hanya mengembalikan objek yang digunakan sebagai album.
Sisa fungsi mengambil daftar album dari bucket Amazon S3 dan menghasilkan HTML yang diperlukan untuk menampilkan daftar album di halaman web. Ini juga memungkinkan menghapus dan membuka album individu.
function listAlbums() { s3.listObjects({ Delimiter: "/" }, function (err, data) { if (err) { return alert("There was an error listing your albums: " + err.message); } else { var albums = data.CommonPrefixes.map(function (commonPrefix) { var prefix = commonPrefix.Prefix; var albumName = decodeURIComponent(prefix.replace("/", "")); return getHtml([ "<li>", "<span onclick=\"deleteAlbum('" + albumName + "')\">X</span>", "<span onclick=\"viewAlbum('" + albumName + "')\">", albumName, "</span>", "</li>", ]); }); var message = albums.length ? getHtml([ "<p>Click on an album name to view it.</p>", "<p>Click on the X to delete the album.</p>", ]) : "<p>You do not have any albums. Please Create album."; var htmlTemplate = [ "<h2>Albums</h2>", message, "<ul>", getHtml(albums), "</ul>", "<button onclick=\"createAlbum(prompt('Enter Album Name:'))\">", "Create New Album", "</button>", ]; document.getElementById("app").innerHTML = getHtml(htmlTemplate); } }); }
Membuat Album di Bucket
Untuk membuat album di bucket Amazon S3, createAlbum fungsi aplikasi pertama-tama memvalidasi nama yang diberikan untuk album baru untuk memastikannya berisi karakter yang sesuai. Fungsi tersebut kemudian membentuk kunci objek Amazon S3, meneruskannya ke headObject metode objek layanan Amazon S3. Metode ini mengembalikan metadata untuk kunci tertentu, jadi jika mengembalikan data, maka objek dengan kunci itu sudah ada.
Jika album belum ada, fungsi memanggil putObject metode objek AWS.S3 layanan untuk membuat album. Kemudian memanggil viewAlbum fungsi untuk menampilkan album kosong baru.
function createAlbum(albumName) { albumName = albumName.trim(); if (!albumName) { return alert("Album names must contain at least one non-space character."); } if (albumName.indexOf("/") !== -1) { return alert("Album names cannot contain slashes."); } var albumKey = encodeURIComponent(albumName); s3.headObject({ Key: albumKey }, function (err, data) { if (!err) { return alert("Album already exists."); } if (err.code !== "NotFound") { return alert("There was an error creating your album: " + err.message); } s3.putObject({ Key: albumKey }, function (err, data) { if (err) { return alert("There was an error creating your album: " + err.message); } alert("Successfully created album."); viewAlbum(albumName); }); }); }
Melihat Album
Untuk menampilkan konten album di bucket Amazon S3, viewAlbum fungsi aplikasi mengambil nama album dan membuat kunci Amazon S3 untuk album itu. Fungsi kemudian memanggil listObjects metode objek AWS.S3 layanan untuk mendapatkan daftar semua objek (foto) dalam album.
Sisa fungsi mengambil daftar objek (foto) dari album dan menghasilkan HTML yang diperlukan untuk menampilkan foto di halaman web. Ini juga memungkinkan menghapus foto individu dan menavigasi kembali ke daftar album.
function viewAlbum(albumName) { var albumPhotosKey = encodeURIComponent(albumName) + "/"; s3.listObjects({ Prefix: albumPhotosKey }, function (err, data) { if (err) { return alert("There was an error viewing your album: " + err.message); } // 'this' references the AWS.Response instance that represents the response var href = this.request.httpRequest.endpoint.href; var bucketUrl = href + albumBucketName + "/"; var photos = data.Contents.map(function (photo) { var photoKey = photo.Key; var photoUrl = bucketUrl + encodeURIComponent(photoKey); return getHtml([ "<span>", "<div>", '<img style="width:128px;height:128px;" src="' + photoUrl + '"/>', "</div>", "<div>", "<span onclick=\"deletePhoto('" + albumName + "','" + photoKey + "')\">", "X", "</span>", "<span>", photoKey.replace(albumPhotosKey, ""), "</span>", "</div>", "</span>", ]); }); var message = photos.length ? "<p>Click on the X to delete the photo</p>" : "<p>You do not have any photos in this album. Please add photos.</p>"; var htmlTemplate = [ "<h2>", "Album: " + albumName, "</h2>", message, "<div>", getHtml(photos), "</div>", '<input id="photoupload" type="file" accept="image/*">', '<button id="addphoto" onclick="addPhoto(\'' + albumName + "')\">", "Add Photo", "</button>", '<button onclick="listAlbums()">', "Back To Albums", "</button>", ]; document.getElementById("app").innerHTML = getHtml(htmlTemplate); }); }
Menambahkan Foto ke Album
Untuk mengunggah foto ke album di bucket Amazon S3, addPhoto fungsi aplikasi menggunakan elemen pemilih file di halaman web untuk mengidentifikasi file yang akan diunggah. Kemudian membentuk kunci untuk foto untuk mengunggah dari nama album saat ini dan nama file.
Fungsi ini memanggil upload metode objek layanan Amazon S3 untuk mengunggah foto. Setelah mengunggah foto, fungsi menampilkan ulang album sehingga foto yang diunggah muncul.
function addPhoto(albumName) { var files = document.getElementById("photoupload").files; if (!files.length) { return alert("Please choose a file to upload first."); } var file = files[0]; var fileName = file.name; var albumPhotosKey = encodeURIComponent(albumName) + "/"; var photoKey = albumPhotosKey + fileName; // Use S3 ManagedUpload class as it supports multipart uploads var upload = new AWS.S3.ManagedUpload({ params: { Bucket: albumBucketName, Key: photoKey, Body: file, }, }); var promise = upload.promise(); promise.then( function (data) { alert("Successfully uploaded photo."); viewAlbum(albumName); }, function (err) { return alert("There was an error uploading your photo: ", err.message); } ); }
Menghapus Foto
Untuk menghapus foto dari album di bucket Amazon S3, deletePhoto fungsi aplikasi memanggil deleteObject metode objek layanan Amazon S3. Ini menghapus foto yang ditentukan oleh photoKey nilai yang diteruskan ke fungsi.
function deletePhoto(albumName, photoKey) { s3.deleteObject({ Key: photoKey }, function (err, data) { if (err) { return alert("There was an error deleting your photo: ", err.message); } alert("Successfully deleted photo."); viewAlbum(albumName); }); }
Menghapus Album
Untuk menghapus album di bucket Amazon S3, deleteAlbum fungsi aplikasi memanggil deleteObjects metode objek layanan Amazon S3.
function deleteAlbum(albumName) { var albumKey = encodeURIComponent(albumName) + "/"; s3.listObjects({ Prefix: albumKey }, function (err, data) { if (err) { return alert("There was an error deleting your album: ", err.message); } var objects = data.Contents.map(function (object) { return { Key: object.Key }; }); s3.deleteObjects( { Delete: { Objects: objects, Quiet: true }, }, function (err, data) { if (err) { return alert("There was an error deleting your album: ", err.message); } alert("Successfully deleted album."); listAlbums(); } ); }); }