Panduan Referensi API AWS SDK untuk JavaScript V3 menjelaskan secara rinci semua operasi API untuk AWS SDK untuk JavaScript versi 3 (V3).
Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Membuat acara terjadwal untuk menjalankan AWS Lambda fungsi
Anda dapat membuat acara terjadwal yang memanggil AWS Lambda fungsi dengan menggunakan Amazon CloudWatch Event. Anda dapat mengonfigurasi CloudWatch Peristiwa untuk menggunakan ekspresi cron untuk menjadwalkan saat fungsi Lambda dipanggil. Misalnya, Anda dapat menjadwalkan CloudWatch Acara untuk menjalankan fungsi Lambda setiap hari kerja.
AWS Lambda adalah layanan komputasi yang memungkinkan Anda menjalankan kode tanpa menyediakan atau mengelola server. Anda dapat membuat fungsi Lambda dalam berbagai bahasa pemrograman. Untuk informasi lebih lanjut tentang AWS Lambda, lihat Apa itu AWS Lambda.
Dalam tutorial ini, Anda membuat fungsi Lambda dengan menggunakan JavaScript Lambda runtime API. Contoh ini memanggil AWS layanan yang berbeda untuk melakukan kasus penggunaan tertentu. Misalnya, asumsikan bahwa organisasi mengirim pesan teks seluler kepada karyawannya yang memberi selamat kepada mereka pada tanggal ulang tahun satu tahun, seperti yang ditunjukkan dalam ilustrasi ini.

Tutorial akan memakan waktu sekitar 20 menit untuk menyelesaikannya.
Tutorial ini menunjukkan cara menggunakan JavaScript logika untuk membuat solusi yang melakukan kasus penggunaan ini. Misalnya, Anda akan mempelajari cara membaca database untuk menentukan karyawan mana yang telah mencapai tanggal ulang tahun satu tahun, cara memproses data, dan mengirim pesan teks semuanya dengan menggunakan fungsi Lambda. Kemudian Anda akan belajar cara menggunakan ekspresi cron untuk menjalankan fungsi Lambda setiap hari kerja.
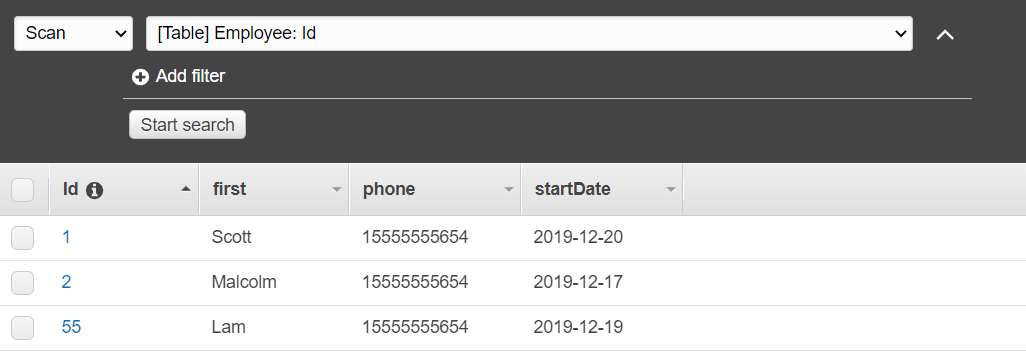
AWS Tutorial ini menggunakan tabel Amazon DynamoDB bernama Employee yang berisi bidang-bidang ini.
id - kunci utama untuk tabel.
FirstName - nama depan karyawan.
telepon - nomor telepon karyawan.
StartDate - tanggal mulai karyawan.

penting
Biaya untuk menyelesaikan: AWS Layanan yang termasuk dalam dokumen ini termasuk dalam Tingkat AWS Gratis. Namun, pastikan untuk menghentikan semua sumber daya setelah Anda menyelesaikan tutorial ini untuk memastikan bahwa Anda tidak dikenakan biaya.
Untuk membangun aplikasi:
Tugas prasyarat
Untuk mengatur dan menjalankan contoh ini, Anda harus terlebih dahulu menyelesaikan tugas-tugas ini:
-
Siapkan lingkungan proyek untuk menjalankan TypeScript contoh Node.js ini, dan instal modul yang diperlukan AWS SDK untuk JavaScript dan pihak ketiga. Ikuti instruksi pada GitHub
. -
Buat file konfigurasi bersama dengan kredensi pengguna Anda. Untuk informasi selengkapnya tentang menyediakan file kredensial bersama, lihat File konfigurasi dan kredensial bersama di Panduan Referensi Alat dan Alat.AWS SDKs
Buat sumber AWS daya
Tutorial ini membutuhkan sumber daya berikut.
-
Tabel Amazon DynamoDB bernama Employee dengan kunci bernama Id dan bidang yang ditunjukkan pada ilustrasi sebelumnya. Pastikan Anda memasukkan data yang benar, termasuk ponsel yang valid yang ingin Anda uji kasus penggunaan ini. Untuk informasi selengkapnya, lihat Membuat Tabel.
-
Peran IAM dengan izin terlampir untuk menjalankan fungsi Lambda.
-
Bucket Amazon S3 untuk menampung fungsi Lambda.
Anda dapat membuat sumber daya ini secara manual, tetapi kami merekomendasikan penyediaan sumber daya ini menggunakan AWS CloudFormation seperti yang dijelaskan dalam tutorial ini.
Buat sumber AWS daya menggunakan AWS CloudFormation
AWS CloudFormation memungkinkan Anda untuk membuat dan menyediakan penyebaran AWS infrastruktur yang dapat diprediksi dan berulang kali. Untuk informasi selengkapnya AWS CloudFormation, lihat Panduan AWS CloudFormation Pengguna.
Untuk membuat AWS CloudFormation tumpukan menggunakan AWS CLI:
Instal dan konfigurasikan petunjuk AWS CLI berikut di Panduan AWS CLI Pengguna.
Buat file bernama
setup.yamldi direktori root folder proyek Anda, dan salin konten di sini GitHubke dalamnya. catatan
AWS CloudFormation Template dibuat menggunakan yang AWS CDK tersedia di sini GitHub
. Untuk informasi selengkapnya tentang ini AWS CDK, lihat Panduan AWS Cloud Development Kit (AWS CDK) Pengembang. Jalankan perintah berikut dari baris perintah, ganti
STACK_NAMEdengan nama unik untuk tumpukan.penting
Nama tumpukan harus unik dalam AWS Wilayah dan AWS akun. Anda dapat menentukan hingga 128 karakter, dan angka serta tanda hubung diizinkan.
aws cloudformation create-stack --stack-name STACK_NAME --template-body file://setup.yaml --capabilities CAPABILITY_IAMUntuk informasi selengkapnya tentang parameter
create-stackperintah, lihat panduan Referensi AWS CLI Perintah, dan Panduan AWS CloudFormation Pengguna.Lihat daftar sumber daya di konsol dengan membuka tumpukan di AWS CloudFormation dasbor, dan memilih tab Sumber Daya. Anda membutuhkan ini untuk tutorial.
Saat tumpukan dibuat, gunakan AWS SDK untuk JavaScript untuk mengisi tabel DynamoDB, seperti yang dijelaskan dalam. Mengisi tabel DynamoDB
Mengisi tabel DynamoDB
Untuk mengisi tabel, pertama membuat direktori bernamalibs, dan di dalamnya membuat file bernamadynamoClient.js, dan paste konten di bawah ini ke dalamnya.
const { DynamoDBClient } = require( "@aws-sdk/client-dynamodb" ); // Set the AWS Region. const REGION = "REGION"; // e.g. "us-east-1" // Create an Amazon DynamoDB service client object. const dynamoClient = new DynamoDBClient({region:REGION}); module.exports = { dynamoClient };
Kode ini tersedia di sini GitHub
Selanjutnya, buat file bernama populate-table.js di direktori root folder proyek Anda, dan salin konten di sini GitHubphone properti dengan nomor ponsel yang valid dalam format E.164, dan nilai untuk startDate dengan tanggal hari ini.
Jalankan perintah berikut dari baris perintah.
node populate-table.js
const { BatchWriteItemCommand } = require( "aws-sdk/client-dynamodb" ); const {dynamoClient} = require( "./libs/dynamoClient" ); // Set the parameters. const params = { RequestItems: { Employees: [ { PutRequest: { Item: { id: { N: "1" }, firstName: { S: "Bob" }, phone: { N: "155555555555654" }, startDate: { S: "2019-12-20" }, }, }, }, { PutRequest: { Item: { id: { N: "2" }, firstName: { S: "Xing" }, phone: { N: "155555555555653" }, startDate: { S: "2019-12-17" }, }, }, }, { PutRequest: { Item: { id: { N: "55" }, firstName: { S: "Harriette" }, phone: { N: "155555555555652" }, startDate: { S: "2019-12-19" }, }, }, }, ], }, }; export const run = async () => { try { const data = await dbclient.send(new BatchWriteItemCommand(params)); console.log("Success", data); } catch (err) { console.log("Error", err); } }; run();
Kode ini tersedia di sini GitHub
Membuat AWS Lambda fungsi
Mengkonfigurasi SDK
Pertama impor modul dan perintah yang diperlukan AWS SDK untuk JavaScript (v3): DynamoDBClient dan ScanCommand DynamoDB, dan dan perintah Amazon SNSClient SNS. PublishCommand Ganti REGION dengan AWS Region. Kemudian hitung tanggal hari ini dan tetapkan ke parameter. Kemudian buat parameter untuk ScanCommand .Replace TABLE_NAME dengan nama tabel yang Anda buat di Buat sumber AWS daya bagian contoh ini.
Cuplikan kode berikut menunjukkan langkah ini. (Lihat Bundling fungsi Lambda contoh lengkapnya.)
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", };
Memindai tabel DynamoDB
Pertama buat fungsi async/await yang dipanggil sendText untuk mempublikasikan pesan teks menggunakan Amazon SNS. PublishCommand Kemudian, tambahkan pola try blok yang memindai tabel DynamoDB untuk karyawan dengan ulang tahun kerja mereka hari ini, dan kemudian memanggil fungsi untuk mengirim pesan sendText teks kepada karyawan ini. Jika terjadi kesalahan, catch blok dipanggil.
Cuplikan kode berikut menunjukkan langkah ini. (Lihat Bundling fungsi Lambda contoh lengkapnya.)
exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Bundling fungsi Lambda
Topik ini menjelaskan cara menggabungkan mylambdafunction.js dan AWS SDK untuk JavaScript modul yang diperlukan untuk contoh ini ke dalam file yang dibundel yang disebutindex.js.
Jika Anda belum melakukannya, ikuti contoh ini Tugas prasyarat untuk menginstal webpack.
catatan
Untuk informasi tentang webpack, lihatBundel aplikasi dengan webpack.
Jalankan yang berikut ini di baris perintah untuk menggabungkan JavaScript untuk contoh ini ke dalam file bernama
<index.js>:webpack mylamdbafunction.js --mode development --target node --devtool false --output-library-target umd -o index.jspenting
Perhatikan output diberi nama
index.js. Ini karena fungsi Lambda harus memilikiindex.jshandler untuk bekerja.Kompres file output yang dibundel,
index.js, ke dalam file ZIP bernamamy-lambda-function.zip.Unggah
mylambdafunction.zipke bucket Amazon S3 yang Anda buat dalam Buat sumber AWS daya topik tutorial ini.
Berikut adalah kode skrip browser lengkap untukmylambdafunction.js.
"use strict"; // Load the required clients and commands. const { DynamoDBClient, ScanCommand } = require("@aws-sdk/client-dynamodb"); const { SNSClient, PublishCommand } = require("@aws-sdk/client-sns"); //Set the AWS Region. const REGION = "REGION"; //e.g. "us-east-1" // Get today's date. const today = new Date(); const dd = String(today.getDate()).padStart(2, "0"); const mm = String(today.getMonth() + 1).padStart(2, "0"); //January is 0! const yyyy = today.getFullYear(); const date = yyyy + "-" + mm + "-" + dd; // Set the parameters for the ScanCommand method. const params = { // Specify which items in the results are returned. FilterExpression: "startDate = :topic", // Define the expression attribute value, which are substitutes for the values you want to compare. ExpressionAttributeValues: { ":topic": { S: date }, }, // Set the projection expression, which the the attributes that you want. ProjectionExpression: "firstName, phone", TableName: "TABLE_NAME", }; // Create the client service objects. const dbclient = new DynamoDBClient({ region: REGION }); const snsclient = new SNSClient({ region: REGION }); exports.handler = async (event, context, callback) => { // Helper function to send message using Amazon SNS. async function sendText(textParams) { try { const data = await snsclient.send(new PublishCommand(textParams)); console.log("Message sent"); } catch (err) { console.log("Error, message not sent ", err); } } try { // Scan the table to check identify employees with work anniversary today. const data = await dbclient.send(new ScanCommand(params)); data.Items.forEach(function (element, index, array) { const textParams = { PhoneNumber: element.phone.N, Message: "Hi " + element.firstName.S + "; congratulations on your work anniversary!", }; // Send message using Amazon SNS. sendText(textParams); }); } catch (err) { console.log("Error, could not scan table ", err); } };
Deploy fungsi Lambda
Di root proyek Anda, buat lambda-function-setup.js file, dan tempel konten di bawah ini ke dalamnya.
Ganti BUCKET_NAME dengan nama bucket Amazon S3 tempat Anda mengunggah versi ZIP fungsi Lambda Anda. Ganti ZIP_FILE_NAME dengan nama nama versi ZIP dari fungsi Lambda Anda. Ganti IAM_ROLE_ARN dengan Amazon Resource Number (ARN) dari peran IAM yang Anda buat dalam Buat sumber AWS daya topik tutorial ini. Ganti LAMBDA_FUNCTION_NAME dengan nama untuk fungsi Lambda.
// Load the required Lambda client and commands. const { CreateFunctionCommand, } = require("@aws-sdk/client-lambda"); const { lambdaClient } = require("..libs/lambdaClient.js"); // Instantiate an Lambda client service object. const lambda = new LambdaClient({ region: REGION }); // Set the parameters. const params = { Code: { S3Bucket: "BUCKET_NAME", // BUCKET_NAME S3Key: "ZIP_FILE_NAME", // ZIP_FILE_NAME }, FunctionName: "LAMBDA_FUNCTION_NAME", Handler: "index.handler", Role: "IAM_ROLE_ARN", // IAM_ROLE_ARN; e.g., arn:aws:iam::650138640062:role/v3-lambda-tutorial-lambda-role Runtime: "nodejs12.x", Description: "Scans a DynamoDB table of employee details and using Amazon Simple Notification Services (Amazon SNS) to " + "send employees an email the each anniversary of their start-date.", }; const run = async () => { try { const data = await lambda.send(new CreateFunctionCommand(params)); console.log("Success", data); // successful response } catch (err) { console.log("Error", err); // an error occurred } }; run();
Masukkan yang berikut ini di baris perintah untuk menyebarkan fungsi Lambda.
node lambda-function-setup.js
Contoh kode ini tersedia di sini GitHub
Konfigurasikan CloudWatch untuk menjalankan fungsi Lambda
Untuk mengkonfigurasi CloudWatch untuk menjalankan fungsi Lambda:
-
Buka halaman Fungsi di konsol Lambda.
-
Pilih fungsi Lambda.
-
Di bawah Desainer, pilih Tambahkan pemicu.
-
Atur tipe pemicu ke CloudWatch EventBridgeEvents/.
-
Untuk Aturan, pilih Buat aturan baru.
-
Isi nama aturan dan deskripsi aturan.
-
Untuk jenis aturan, pilih Ekspresi jadwal.
-
Di bidang Ekspresi Jadwal, masukkan ekspresi cron. Misalnya, cron (0 12? * SEN-JUMAT *).
-
Pilih Tambahkan.
catatan
Untuk informasi selengkapnya, lihat Menggunakan Lambda dengan CloudWatch Acara.
Hapus sumber daya
Selamat! Anda telah memanggil fungsi Lambda melalui acara terjadwal CloudWatch Amazon menggunakan. AWS SDK untuk JavaScript Seperti yang dinyatakan di awal tutorial ini, pastikan untuk menghentikan semua sumber daya yang Anda buat saat melalui tutorial ini untuk memastikan bahwa Anda tidak dikenakan biaya. Anda dapat melakukan ini dengan menghapus AWS CloudFormation tumpukan yang Anda buat dalam Buat sumber AWS daya topik tutorial ini, sebagai berikut:
Pada halaman Stacks, pilih tumpukan.
Pilih Hapus.