Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
SSRfunzionalità supportate
Questa sezione fornisce informazioni sul supporto di Amplify per le funzionalità. SSR
Amplify fornisce il supporto per la versione di Node.js corrispondente alla versione di Node.js utilizzata per creare l'app.
Amplify offre una funzionalità integrata di ottimizzazione delle immagini che supporta tutte le app. SSR Se non desideri utilizzare la funzione di ottimizzazione delle immagini predefinita, puoi implementare un caricatore di ottimizzazione delle immagini personalizzato.
Argomenti
Supporto della versione di Node.js per le app Next.js
Quando Amplify crea e distribuisce un'app di calcolo Next.js, utilizza Node.js versione di runtime che corrisponde alla versione principale di Node.js che è stato usato per creare l'app.
È possibile specificare il Node.js versione da utilizzare nella funzione Live package override nella console Amplify. Per ulteriori informazioni sulla configurazione degli aggiornamenti live dei pacchetti, consulta. Utilizzo di versioni specifiche di pacchetti e dipendenze nell'immagine di build È inoltre possibile specificare Node.js versione che utilizza altri meccanismi, come nvm comandi. Se non specifichi una versione, per impostazione predefinita Amplify utilizza la versione corrente utilizzata dal contenitore di build Amplify.
SSROttimizzazione delle immagini per le app
Amplify Hosting offre una funzionalità integrata di ottimizzazione delle immagini che supporta tutte le app. SSR Con l'ottimizzazione delle immagini di Amplify, puoi fornire immagini di alta qualità nel formato, nella dimensione e nella risoluzione corretti per il dispositivo che vi accede, mantenendo al contempo la dimensione del file più piccola possibile.
Attualmente, è possibile utilizzare il componente Next.js Image per ottimizzare le immagini su richiesta oppure è possibile implementare un caricatore di immagini personalizzato. Se utilizzi Next.js 13 o versioni successive, non devi intraprendere ulteriori azioni per utilizzare la funzione di ottimizzazione delle immagini di Amplify. Se state implementando un caricatore di immagini personalizzato, consultate il seguente argomento Utilizzo di un caricatore di immagini personalizzato.
Utilizzo di un caricatore di immagini personalizzato
Se utilizzi un caricatore di immagini personalizzato, Amplify rileva il caricatore nel file dell'applicazione e non utilizza la funzione next.config.js di ottimizzazione delle immagini integrata. Per ulteriori informazioni sui caricatori personalizzati supportati da Next.js, consulta la documentazione delle immagini Next.js.
Amazon CloudWatch Logs per app SSR
Amplify invia informazioni sul tuo SSR runtime ad CloudWatch Amazon Logs nel tuo. Account AWS Quando distribuisci un'SSRapp, l'app richiede un ruolo di IAM servizio che Amplify assume quando chiama altri servizi per tuo conto. Puoi consentire ad Amplify Hosting compute di creare automaticamente un ruolo di servizio per te oppure puoi specificare un ruolo che hai creato.
Se scegli di consentire ad Amplify di creare IAM un ruolo per te, il ruolo avrà già le autorizzazioni per creare log. CloudWatch Se crei il tuo IAM ruolo, dovrai aggiungere le seguenti autorizzazioni alla tua policy per consentire ad Amplify di accedere ad Amazon Logs. CloudWatch
logs:CreateLogStream logs:CreateLogGroup logs:DescribeLogGroups logs:PutLogEvents
Per ulteriori informazioni sui ruoli di servizio, consulta Aggiungere un ruolo di servizio a un'app Amplify.
Supporto per Amplify Next.js 11 SSR
Se hai distribuito un'app Next.js su Amplify prima del rilascio di Amplify Hosting compute il 17 novembre 2022, la tua app utilizza il provider precedente di Amplify, Classic (solo Next.js 11). SSR La documentazione contenuta in questa sezione si applica solo alle app distribuite utilizzando il provider Classic (solo Next.js 11). SSR
Nota
Ti consigliamo vivamente di migrare le tue app Next.js 11 al provider di elaborazione gestito Amplify Hosting. SSR Per ulteriori informazioni, consulta Migrazione di un'SSRapp Next.js 11 al calcolo Amplify Hosting.
L'elenco seguente descrive le funzionalità specifiche supportate dal provider Amplify Classic (solo SSR Next.js 11).
Funzionalità supportate
-
Pagine renderizzate lato server () SSR
-
Pagine statiche
-
APIpercorsi
-
Percorsi dinamici
-
Cattura tutti i percorsi
-
SSG(Generazione statica)
-
Rigenerazione statica incrementale () ISR
-
Routing di sottopercorsi internazionalizzato (i18n)
-
Variabili di ambiente
Caratteristiche non supportate
-
Ottimizzazione delle immagini
-
Rigenerazione statica incrementale su richiesta () ISR
-
Routing di domini internazionalizzato (i18n)
-
Rilevamento automatico delle impostazioni locali internazionalizzato (i18n)
-
Middleware
-
Middleware Edge
-
Percorsi Edge API
Prezzi delle SSR app Next.js 11
Quando distribuisci SSR l'app Next.js 11, Amplify crea risorse di backend aggiuntive nel tuo account, tra cui: AWS
-
Un bucket Amazon Simple Storage Service (Amazon S3) Simple Storage Service (Amazon S3) che archivia le risorse per gli asset statici della tua app. Per informazioni sui costi di Amazon S3, consulta la pagina dei prezzi di Amazon S3
. -
Una CloudFront distribuzione Amazon per servire l'app. Per informazioni sugli CloudFront addebiti, consulta la pagina CloudFront dei prezzi di Amazon
. -
Quattro funzioni Lambda @Edge per personalizzare il contenuto fornito CloudFront .
AWS Identity and Access Management autorizzazioni per le app Next.js 11 SSR
Amplify AWS Identity and Access Management richiede le autorizzazioni IAM () per distribuire un'app. SSR Senza le autorizzazioni minime richieste, riceverai un errore quando tenti di distribuire la tua app. SSR Per fornire ad Amplify le autorizzazioni richieste, è necessario specificare un ruolo di servizio.
Per creare un ruolo IAM di servizio che Amplify assume quando chiama altri servizi per tuo conto, consulta. Aggiungere un ruolo di servizio a un'app Amplify Queste istruzioni mostrano come creare un ruolo che alleghi la policy gestita. AdministratorAccess-Amplify
La politica AdministratorAccess-Amplify gestita fornisce l'accesso a più AWS servizi, comprese le IAM azioni, e deve essere considerata efficace quanto la politica. AdministratorAccess Questa politica fornisce più autorizzazioni di quelle necessarie per distribuire l'app. SSR
Si consiglia di seguire la migliore pratica di concedere il minimo privilegio e ridurre le autorizzazioni concesse al ruolo di servizio. Invece di concedere le autorizzazioni di accesso di amministratore al proprio ruolo di servizio, è possibile creare una IAM politica personalizzata gestita dai clienti che conceda solo le autorizzazioni necessarie per distribuire l'app. SSR Per istruzioni sulla creazione IAM di una politica gestita dal IAM cliente, consulta Creazione di politiche nella Guida per l'utente.
Se crei una politica personalizzata, consulta il seguente elenco delle autorizzazioni minime richieste per distribuire un'SSRapp.
acm:DescribeCertificate acm:ListCertificates acm:RequestCertificate cloudfront:CreateCloudFrontOriginAccessIdentity cloudfront:CreateDistribution cloudfront:CreateInvalidation cloudfront:GetDistribution cloudfront:GetDistributionConfig cloudfront:ListCloudFrontOriginAccessIdentities cloudfront:ListDistributions cloudfront:ListDistributionsByLambdaFunction cloudfront:ListDistributionsByWebACLId cloudfront:ListFieldLevelEncryptionConfigs cloudfront:ListFieldLevelEncryptionProfiles cloudfront:ListInvalidations cloudfront:ListPublicKeys cloudfront:ListStreamingDistributions cloudfront:UpdateDistribution cloudfront:TagResource cloudfront:UntagResource cloudfront:ListTagsForResource cloudfront:DeleteDistribution iam:AttachRolePolicy iam:CreateRole iam:CreateServiceLinkedRole iam:GetRole iam:PutRolePolicy iam:PassRole iam:UpdateAssumeRolePolicy iam:DeleteRolePolicy lambda:CreateFunction lambda:EnableReplication lambda:DeleteFunction lambda:GetFunction lambda:GetFunctionConfiguration lambda:PublishVersion lambda:UpdateFunctionCode lambda:UpdateFunctionConfiguration lambda:ListTags lambda:TagResource lambda:UntagResource lambda:ListEventSourceMappings lambda:CreateEventSourceMapping route53:ChangeResourceRecordSets route53:ListHostedZonesByName route53:ListResourceRecordSets s3:CreateBucket s3:GetAccelerateConfiguration s3:GetObject s3:ListBucket s3:PutAccelerateConfiguration s3:PutBucketPolicy s3:PutObject s3:PutBucketTagging s3:GetBucketTagging sqs:CreateQueue sqs:DeleteQueue sqs:GetQueueAttributes sqs:SetQueueAttributes amplify:GetApp amplify:GetBranch amplify:UpdateApp amplify:UpdateBranch
Risoluzione dei problemi relativi alle distribuzioni di Next.js 11 SSR
Se riscontri problemi imprevisti durante la distribuzione di un'SSRapp Classic (solo Next.js 11) con Amplify, consulta i seguenti argomenti per la risoluzione dei problemi.
Argomenti
- La directory di output della mia applicazione viene sovrascritta
- Ricevo un errore 404 dopo aver distribuito il mio sito SSR
- Nella mia applicazione manca la regola di riscrittura per le distribuzioni CloudFront SSR
- La mia applicazione è troppo grande per essere distribuita
- La mia build fallisce con un errore di memoria esaurita
- La mia applicazione ha entrambe SSR le SSG filiali
- La mia applicazione archivia i file statici in una cartella con un percorso riservato
- La mia applicazione ha raggiunto un limite CloudFront
- Le variabili di ambiente non vengono trasferite alle funzioni Lambda
- Le funzioni Lambda @Edge vengono create nella regione Stati Uniti orientali (Virginia settentrionale)
- La mia applicazione Next.js utilizza funzionalità non supportate
- Le immagini nella mia applicazione Next.js non si caricano
- Regioni non supportate
La directory di output della mia applicazione viene sovrascritta
La directory di output per un'app Next.js distribuita con Amplify deve essere impostata su. .next Se la directory di output della tua app viene sovrascritta, controlla il file. next.config.js Per impostare la directory di output della build come predefinita.next, rimuovi la seguente riga dal file:
distDir: 'build'
Verifica che la directory di output sia impostata su .next nelle impostazioni di build. Per informazioni sulla visualizzazione delle impostazioni di build dell'app, consultaConfigurazione delle impostazioni di build per un'app.
Di seguito è riportato un esempio delle impostazioni di build per un'app in cui baseDirectory è impostato su.next.
version: 1 frontend: phases: preBuild: commands: - npm ci build: commands: - npm run build artifacts: baseDirectory: .next files: - '**/*' cache: paths: - node_modules/**/*
Ricevo un errore 404 dopo aver distribuito il mio sito SSR
Se si verifica un errore 404 dopo la distribuzione del sito, il problema potrebbe essere causato dall'override della directory di output. Per controllare il next.config.js file e verificare la directory di output della build corretta nelle specifiche di build dell'app, segui i passaggi dell'argomento precedente,. La directory di output della mia applicazione viene sovrascritta
Nella mia applicazione manca la regola di riscrittura per le distribuzioni CloudFront SSR
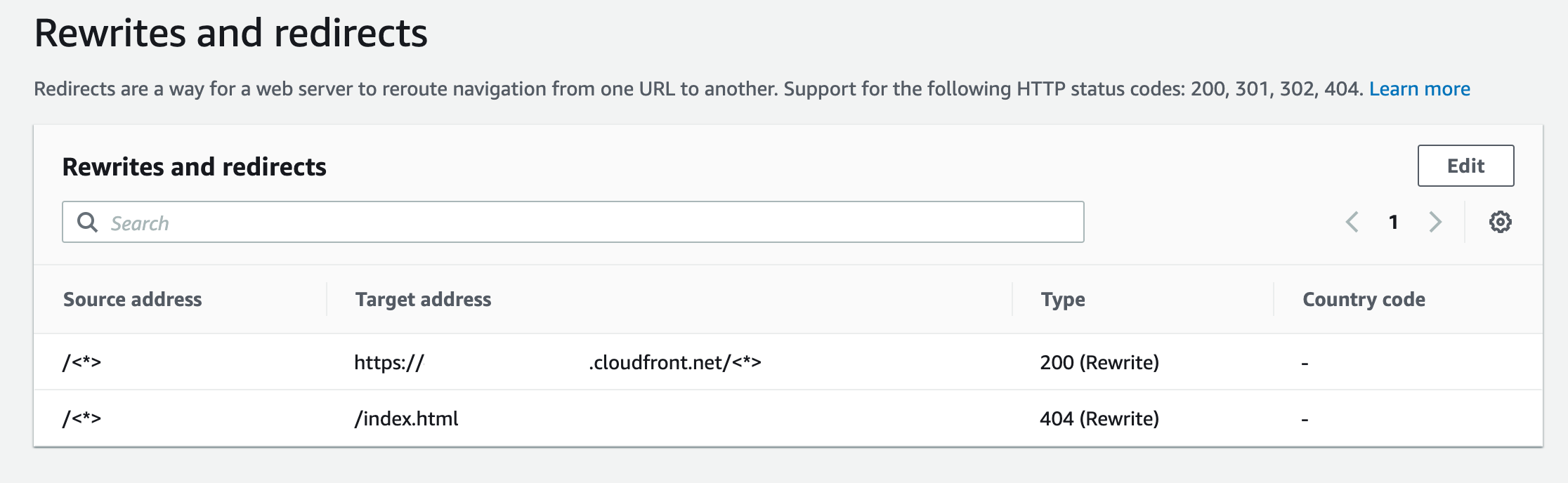
Quando distribuisci un'SSRapp, Amplify crea una regola di riscrittura per le tue distribuzioni. CloudFront SSR Se non riesci ad accedere alla tua app in un browser web, verifica che la regola di CloudFront riscrittura esista per la tua app nella console Amplify. Se manca, puoi aggiungerla manualmente o ridistribuire l'app.
Per visualizzare o modificare le regole di riscrittura e reindirizzamento di un'app nella console Amplify, nel pannello di navigazione, scegli Impostazioni app, quindi Riscritture e reindirizzamenti. La schermata seguente mostra un esempio delle regole di riscrittura che Amplify crea per te quando distribuisci un'app. SSR Nota che in questo esempio esiste una regola di riscrittura. CloudFront

La mia applicazione è troppo grande per essere distribuita
Amplify limita la dimensione di SSR una distribuzione a 50 MB. Se provi a distribuire un'SSRapp Next.js su Amplify e ricevi RequestEntityTooLargeException un errore, l'app è troppo grande per essere distribuita. Puoi provare a risolvere questo problema aggiungendo del codice di pulizia della cache al tuo file. next.config.js
Di seguito è riportato un esempio di codice contenuto nel next.config.js file che esegue la pulizia della cache.
module.exports = { webpack: (config, { buildId, dev, isServer, defaultLoaders, webpack }) => { config.optimization.splitChunks.cacheGroups = { } config.optimization.minimize = true; return config }, }
La mia build fallisce con un errore di memoria esaurita
Next.js consente di memorizzare nella cache gli elementi della build per migliorare le prestazioni nelle build successive. Inoltre, il AWS CodeBuild contenitore di Amplify comprime e carica questa cache su Amazon S3, per tuo conto, per migliorare le prestazioni di build successive. Ciò potrebbe causare il fallimento della compilazione con un errore di memoria esaurita.
Esegui le seguenti azioni per evitare che l'app superi il limite di memoria durante la fase di compilazione. Innanzitutto, rimuovi .next/cache/**/* dalla sezione cache.paths delle impostazioni di build. Quindi, rimuovi la variabile di NODE_OPTIONS ambiente dal file delle impostazioni di build. Invece, imposta la variabile di NODE_OPTIONS ambiente nella console Amplify per definire il limite massimo di memoria del nodo. Per ulteriori informazioni sull'impostazione delle variabili di ambiente utilizzando la console Amplify, vedere. Impostazione delle variabili di ambiente
Dopo aver apportato queste modifiche, riprova a eseguire la build. Se riesce, aggiungilo .next/cache/**/* nuovamente alla sezione cache.paths del file delle impostazioni di build.
Per ulteriori informazioni sulla configurazione della cache di Next.js per migliorare le prestazioni della build, consulta il AWS CodeBuild
La mia applicazione ha entrambe SSR le SSG filiali
Non puoi distribuire un'app con entrambe le SSR SSG filiali. Se devi distribuire sia le filiali che SSR le SSG filiali, devi distribuire un'app che utilizzi solo le SSR filiali e un'altra app che utilizzi solo le filiali. SSG
La mia applicazione archivia i file statici in una cartella con un percorso riservato
Next.js può servire file statici da una cartella denominata public memorizzata nella directory principale del progetto. Quando distribuisci e ospiti un'app Next.js con Amplify, il tuo progetto non può includere cartelle con il percorso. public/static Amplify riserva public/static il percorso da utilizzare durante la distribuzione dell'app. Se l'app include questo percorso, è necessario rinominare la static cartella prima di distribuirla con Amplify.
La mia applicazione ha raggiunto un limite CloudFront
CloudFront le quote di servizio limitano l' AWS account a 25 distribuzioni con funzioni Lambda @Edge collegate. Se superi questa quota, puoi eliminare tutte le CloudFront distribuzioni inutilizzate dal tuo account o richiedere un aumento della quota. Per ulteriori informazioni, consulta Richiesta di un aumento di quota nella Guida per l'utente per Service Quotas.
Le variabili di ambiente non vengono trasferite alle funzioni Lambda
Le variabili di ambiente specificate nella console Amplify per SSR un'app non vengono trasferite alle funzioni dell'app. AWS Lambda VediRendere le variabili di ambiente accessibili ai runtime lato server, per istruzioni dettagliate su come aggiungere variabili di ambiente a cui puoi fare riferimento dalle tue funzioni Lambda.
Le funzioni Lambda @Edge vengono create nella regione Stati Uniti orientali (Virginia settentrionale)
Quando distribuisci un'app Next.js, Amplify crea funzioni Lambda @Edge per personalizzare il contenuto che distribuisce. CloudFront Le funzioni Lambda @Edge vengono create nella regione Stati Uniti orientali (Virginia settentrionale), non nella regione in cui viene distribuita l'app. Questa è una restrizione Lambda @Edge. Per ulteriori informazioni sulle funzioni Lambda @Edge, consulta Restrizioni sulle funzioni edge nella Amazon CloudFront Developer Guide.
La mia applicazione Next.js utilizza funzionalità non supportate
Le app distribuite con Amplify supportano le versioni principali di Next.js fino alla versione 11. Per un elenco dettagliato delle funzionalità di Next.js supportate e non supportate da Amplify, vedere. supported features
Quando si distribuisce una nuova app Next.js, Amplify utilizza la versione supportata più recente di Next.js per impostazione predefinita. Se disponi di un'app Next.js esistente che hai distribuito su Amplify con una versione precedente di Next.js, puoi migrare l'app al provider di elaborazione Amplify Hosting. SSR Per istruzioni, consulta Migrazione di un'SSRapp Next.js 11 al calcolo Amplify Hosting.
Le immagini nella mia applicazione Next.js non si caricano
Quando aggiungi immagini all'app Next.js utilizzando il next/image componente, la dimensione dell'immagine non può superare 1 MB. Quando distribuisci l'app su Amplify, le immagini di dimensioni superiori a 1 MB restituiranno un errore 503. Ciò è causato da un limite Lambda @Edge che limita la dimensione di una risposta generata da una funzione Lambda, inclusi header e body, a 1 MB.
Il limite di 1 MB si applica ad altri elementi dell'app, ad esempio i file di documenti. PDF
Regioni non supportate
Amplify non supporta la distribuzione di app Classic (solo Next.js 11SSR) in tutte le AWS regioni in cui Amplify è disponibile. La versione classica (solo Next.js 11) SSR non è supportata nelle seguenti regioni: Europa (Milano) eu-south-1, Medio Oriente (Bahrain) me-south-1 e Asia Pacifico (Hong Kong) ap-east-1.