Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Aggiungi il tuo marchio personalizzato ad Amazon 2.0 AppStream
Per creare un'esperienza familiare per gli utenti durante lo streaming delle applicazioni, puoi personalizzare l'aspetto della AppStream versione 2.0 con immagini di branding, testo e link a siti Web personalizzati e puoi scegliere tra una delle diverse palette di colori. Quando personalizzi la AppStream versione 2.0, il tuo marchio viene visualizzato agli utenti durante le sessioni di streaming delle applicazioni anziché il branding 2.0 predefinito AppStream .
Opzioni di branding personalizzato
È possibile personalizzare l'aspetto della pagina di catalogo dell'applicazione di streaming utilizzando le seguenti opzioni di branding.
Nota
Il branding personalizzato non è disponibile per il portale di accesso al pool di utenti o per le notifiche e-mail inviate dalla AppStream versione 2.0 agli utenti del pool di utenti.
| Elemento di branding | Descrizione | Requisiti e suggerimenti |
|---|---|---|
| Logo dell'organizzazione | Permette di visualizzare un'immagine familiare a tutti gli utenti. L'immagine viene visualizzata nell'intestazione della pagina del catalogo delle applicazioni di streaming, che viene visualizzata agli utenti dopo l'accesso alla versione 2.0. AppStream |
Tipo di file: .png, .jpg, .jpeg o .gif. Dimensioni massime: 1000 px x 500 px Dimensione massima del file: 300 KB |
| Link ai siti Web dell'organizzazione |
Permette di visualizzare i link alle risorse utili per i tuoi utenti, come ad esempio il supporto IT della tua organizzazione e i siti di marketing del prodotto. I link sono visualizzati nel piè di pagina della pagina di un catalogo delle applicazioni in streaming. |
Numero massimo di link: 3 Formato (URL): https://example.com o http://example.com Lunghezza massima (nome visualizzato): 100 lettere, spazi e numeri Caratteri speciali consentiti (nome visualizzazione): @ . / # & + $ |
| Tema colore | Applicato a link, testo e pulsanti del sito Web. Questi colori vengono applicati anche come accenti sullo sfondo per la pagina del catalogo dell'applicazione di streaming. |
I temi predefiniti tra cui scegliere: 4 Per informazioni su ogni tema di colore, consulta Palette tema colore più avanti in questo argomento. |
| Titolo pagina |
Visualizzato nella parte superiore della scheda del browser durante le sessioni di streaming delle applicazioni degli utenti. |
Lunghezza massima: 200 lettere, spazi e numeri. I caratteri speciali consentiti: @ . / # & + $ |
| Favicon | Abilita gli utenti a riconoscere il sito di streaming dell'applicazione in un browser pieno di schede o segnalibri. L'icona favicon viene visualizzata nella parte superiore della scheda del browser per il sito di streaming delle applicazioni durante le sessioni di streaming degli utenti. |
Tipo di file: .png, .jpg, .jpeg, .gif o .ico Dimensioni massime: 128 px x 128 px Dimensione di file massima: 50 KB |
| Reindirizzamento URL | Consente di specificare URL a quale utente vengono reindirizzati quando terminano una sessione di streaming. |
Formato (URL): https://esempio.com o http://esempio.com Questo URL viene configurato nella pagina Dettagli di uno stack quando si crea o si modifica uno stack, non nella pagina Branding. |
| Feedback URL | Consente di specificare un URL link Invia feedback, in modo che gli utenti possano inviare feedback all'organizzazione. Se non si specifica unURL, il link Invia feedback non viene visualizzato. Gli utenti possono comunque inviare nuovi feedback sul portale selezionando Fornisci nuovo feedback sul portale, che viene inviato a AWS. |
Formato (URL): https://esempio.com o http://esempio.com Questo URL viene configurato nella pagina Dettagli di uno stack quando si crea o si modifica uno stack, non nella pagina Branding. |
Aggiungere il proprio marchio personalizzato alla versione 2.0 AppStream
Per personalizzare la AppStream versione 2.0 con il marchio della tua organizzazione, utilizza la console AppStream 2.0 per selezionare lo stack da personalizzare, quindi aggiungi il tuo marchio.
Per aggiungere il tuo marchio personalizzato alla versione 2.0 AppStream
Apri la console AppStream 2.0 all'indirizzo https://console.aws.amazon.com/appstream2
. -
Nel riquadro a sinistra, scegliere Stacks (Stack).
-
Nell'elenco di stack, selezionare lo stack per personalizzare il branding.
-
Selezionare Branding, Custom (Personalizzato).
-
Per la pagina del catalogo delle applicazioni, personalizza la modalità di visualizzazione della pagina del catalogo delle applicazioni in streaming agli utenti dopo l'accesso alla AppStream versione 2.0.
-
Per Organization logo (Logo organizzazione), svolgere una delle seguenti azioni:
Se si sta caricando un logo per la prima volta, scegliere Upload (Carica), quindi selezionare l'immagine da visualizzare nell'intestazione della pagina di catalogo delle applicazioni in streaming.
Se è già stato caricato un logo ed è necessario modificarlo, scegliere Change Logo (Modifica logo), quindi selezionare l'immagine da visualizzare.
-
Per Organization website links (Link siti web organizzazione), specificare fino a tre siti Web per visualizzare i link nel piè di pagina. Per ogni link, scegliete il pulsante Aggiungi link, quindi immettete un nome visualizzato eURL. Per aggiungere ulteriori link, ripetere questi passaggi per ciascun link da aggiungere. Per rimuovere un link, scegli il pulsante Rimuovi sotto il linkURL.
-
Per Color theme (Tema colore), scegliere i colori da usare per link, corpo del testo e pulsanti del sito Web e come accenti per lo sfondo della pagina. Per informazioni su ogni tema di colore, consulta Palette tema colore più avanti in questo argomento.
-
-
Per Browser tab (Scheda browser), personalizzare il titolo della pagina e l'icona da visualizzare agli utenti nella parte superiore della loro scheda del browser durante le sessioni di streaming.
-
Per Page title (Titolo pagina), immettere il titolo da visualizzare nella parte superiore della scheda del browser.
-
Per Favicon, svolgere una delle seguenti azioni:
Se si sta caricando un favicon per la prima volta, scegliere Upload (Carica), quindi selezionare l'immagine da visualizzare nella parte superiore della scheda del browser.
Se è già stato caricato un favicon e si desidera modificarlo, scegliere Change Logo (Modifica logo), quindi selezionare l'immagine da visualizzare.
-
-
Esegui una delle operazioni seguenti:
-
Per applicare le modifiche al branding, selezionare Save (Salva). Quando gli utenti si connettono alle nuove sessioni di streaming avviate per lo stack, vengono visualizzate le modifiche apportate al branding.
Nota
AppStream 2.0 mantiene le modifiche di branding personalizzate che hai salvato. Se salvi le modifiche al branding personalizzato, ma poi scegli di ripristinare il branding predefinito AppStream 2.0, le modifiche al branding personalizzato vengono salvate per un uso successivo. Se ripristini il branding predefinito AppStream 2.0 e decidi in seguito di riapplicare il branding personalizzato, scegli Personalizzato, Salva. In questo caso, agli utenti viene visualizzato il branding personalizzato salvato più di recente.
-
Per annullare le modifiche al branding, selezionare Cancel (Annulla). Quando viene chiesto di confermare la scelta, scegliere Confirm (Conferma). Se si annullano le modifiche, agli utenti viene visualizzato il branding personalizzato salvato più di recente.
-
Specificare un reindirizzamento e un feedback personalizzati URL URL
Puoi specificare un indirizzo URL a cui vengono reindirizzati gli utenti quando terminano la sessione di streaming e un URL luogo in cui gli utenti possono inviare feedback. Per impostazione predefinita, AppStream 2.0 visualizza un link Invia feedback che consente agli utenti di inviare feedback AWS sulla qualità della sessione di streaming dell'applicazione. Per consentire agli utenti di inviare feedback a un sito specificato, è possibile fornire un feedback personalizzatoURL. È possibile specificare il reindirizzamento URL e il feedback URL quando si crea un nuovo stack o si modificano i dettagli di uno stack esistente. Per ulteriori informazioni, consulta Creare uno stack.
Anteprima delle modifiche di branding personalizzate
Puoi vedere in anteprima come le modifiche al branding appariranno agli utenti applicandole a uno stack di test prima di applicarle a uno stack di produzione e quindi creando uno streaming per lo stack di test. URL Dopo aver convalidato le modifiche al branding, è possibile distribuirle allo stack di produzione. Per informazioni, consulta la Fase 2: fornire l'accesso agli utenti sezione Guida introduttiva ad Amazon AppStream 2.0.
Palette tema colore
Quando si sceglie un tema colore, i colori per quel tema vengono applicati a link, testo e pulsanti del sito Web nella pagina di catalogo dell'applicazione di streaming. Un colore viene applicato anche come accento sullo sfondo per la pagina del catalogo dell'applicazione in streaming. Per ogni colore in una palette del tema colori, viene annotato anche il valore decimale.
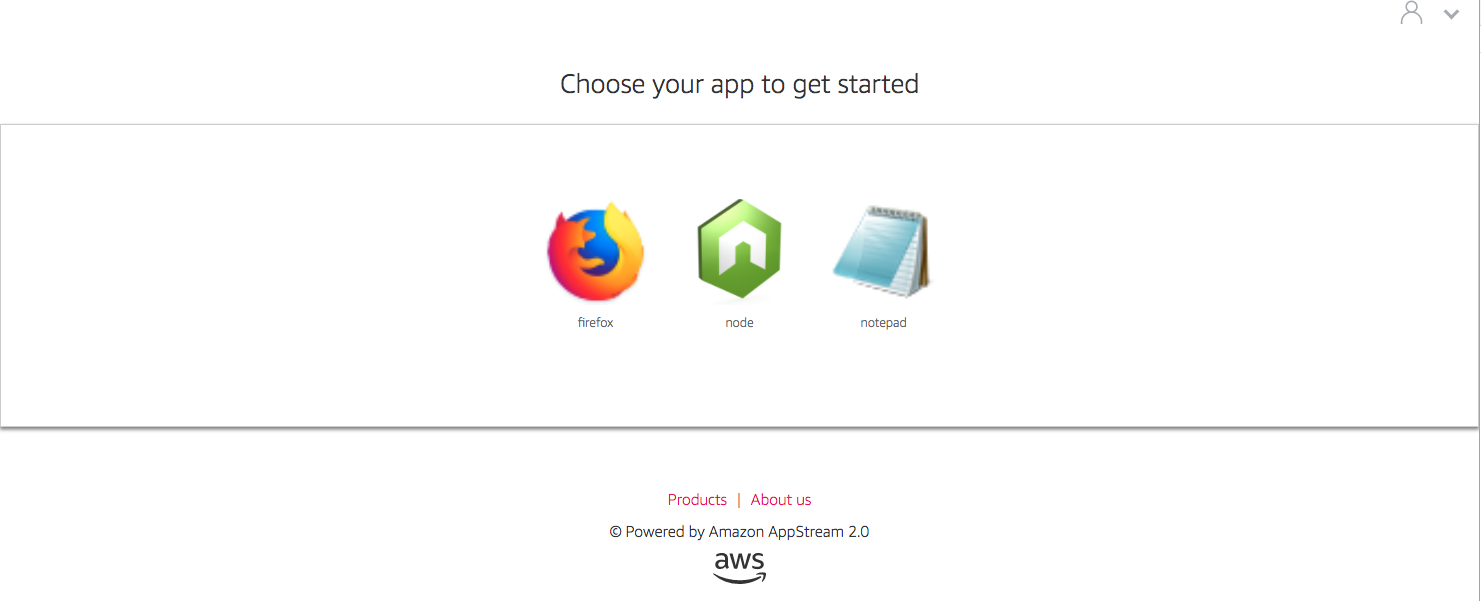
Rosso
Quando si seleziona il tema colore rosso vengono applicati i seguenti colori.
 Rosso (#d51900): utilizzato per pulsanti e link di siti Web.
Rosso (#d51900): utilizzato per pulsanti e link di siti Web.
 Bianco (#faf9f7): utilizzato come accento sfondo.
Bianco (#faf9f7): utilizzato come accento sfondo.
 Grigio scuro (#404040): utilizzato per il corpo del testo nella barra di avanzamento.
Grigio scuro (#404040): utilizzato per il corpo del testo nella barra di avanzamento.
Quando si sceglie il tema colore rosso, i colori per quel tema vengono applicati a link, testo e sfondo del sito Web nella pagina di catalogo dell'applicazione di streaming come segue.

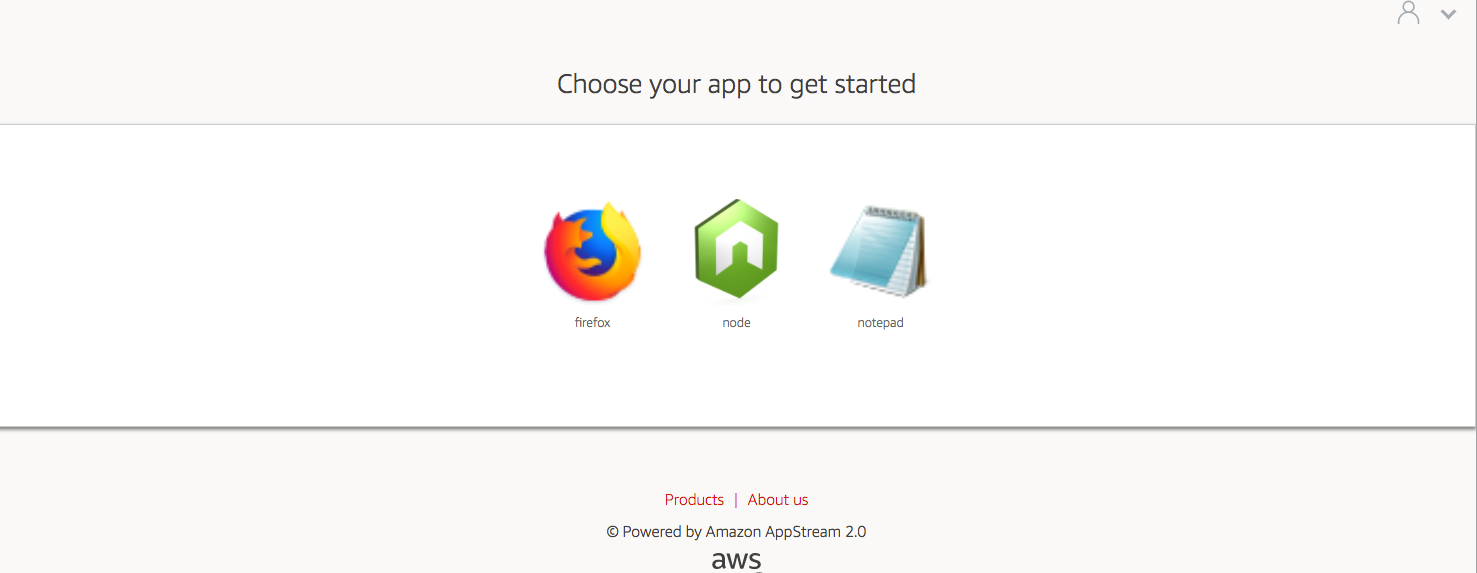
Azzurro
Quando si seleziona il tema colore azzurro vengono applicati i seguenti colori:
 Azzurro (#1d83c2): utilizzato per pulsanti e link di siti Web.
Azzurro (#1d83c2): utilizzato per pulsanti e link di siti Web.
 Bianco (#f6f6f6): utilizzato come accento sfondo.
Bianco (#f6f6f6): utilizzato come accento sfondo.
 Grigio scuro (#333333): utilizzato per il corpo del testo nella barra di avanzamento.
Grigio scuro (#333333): utilizzato per il corpo del testo nella barra di avanzamento.
Quando si sceglie il tema colore azzurro, i colori per quel tema vengono applicati a link, testo e sfondo del sito Web nella pagina di catalogo dell'applicazione di streaming come segue.

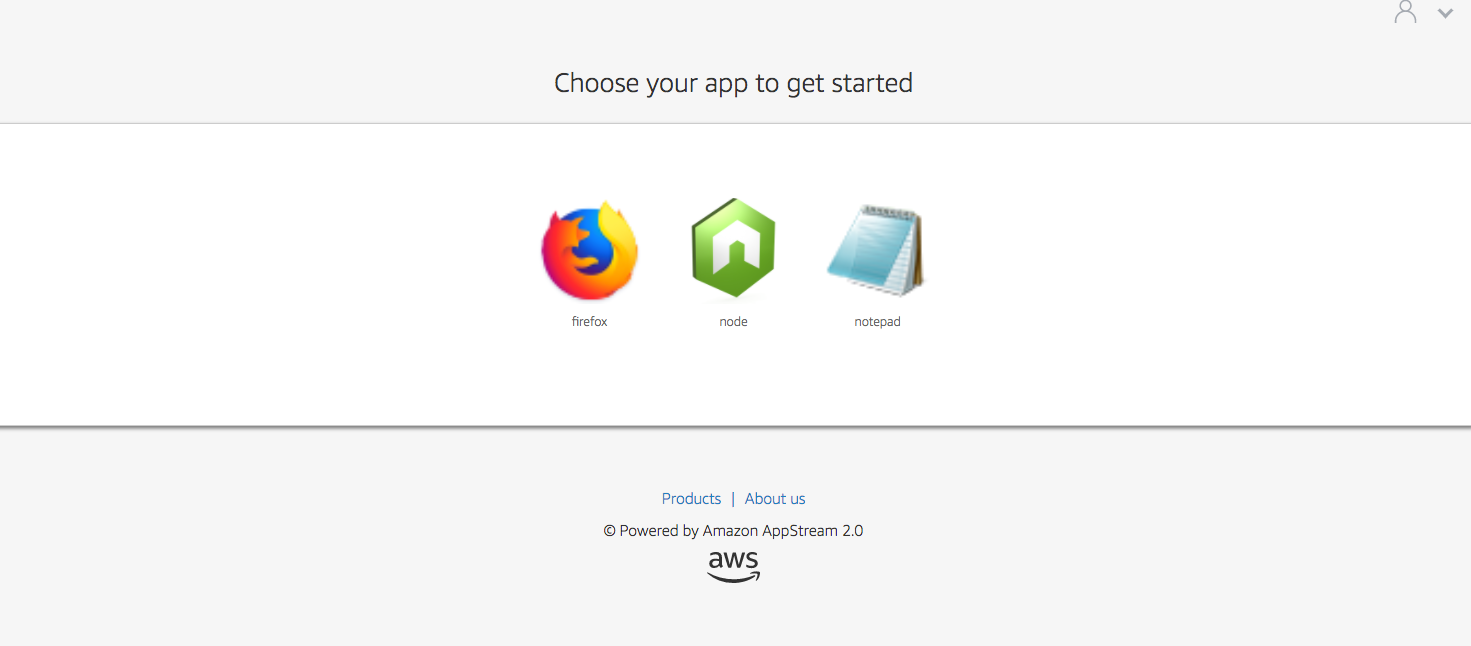
Blu
Quando si seleziona il tema colore blu vengono applicati i seguenti colori.
 Blu (#0070ba): utilizzato per i link ai siti Web.
Blu (#0070ba): utilizzato per i link ai siti Web.
 Bianco (#ffffff): utilizzato come accento sfondo.
Bianco (#ffffff): utilizzato come accento sfondo.
 Verde chiaro (#8ac53e): utilizzato per i pulsanti.
Verde chiaro (#8ac53e): utilizzato per i pulsanti.
 Grigio (#666666): utilizzato per il corpo del testo nella barra di avanzamento.
Grigio (#666666): utilizzato per il corpo del testo nella barra di avanzamento.
Quando si sceglie il tema colore blu, i colori per quel tema vengono applicati a link, testo e sfondo del sito Web nella pagina di catalogo dell'applicazione di streaming come segue.

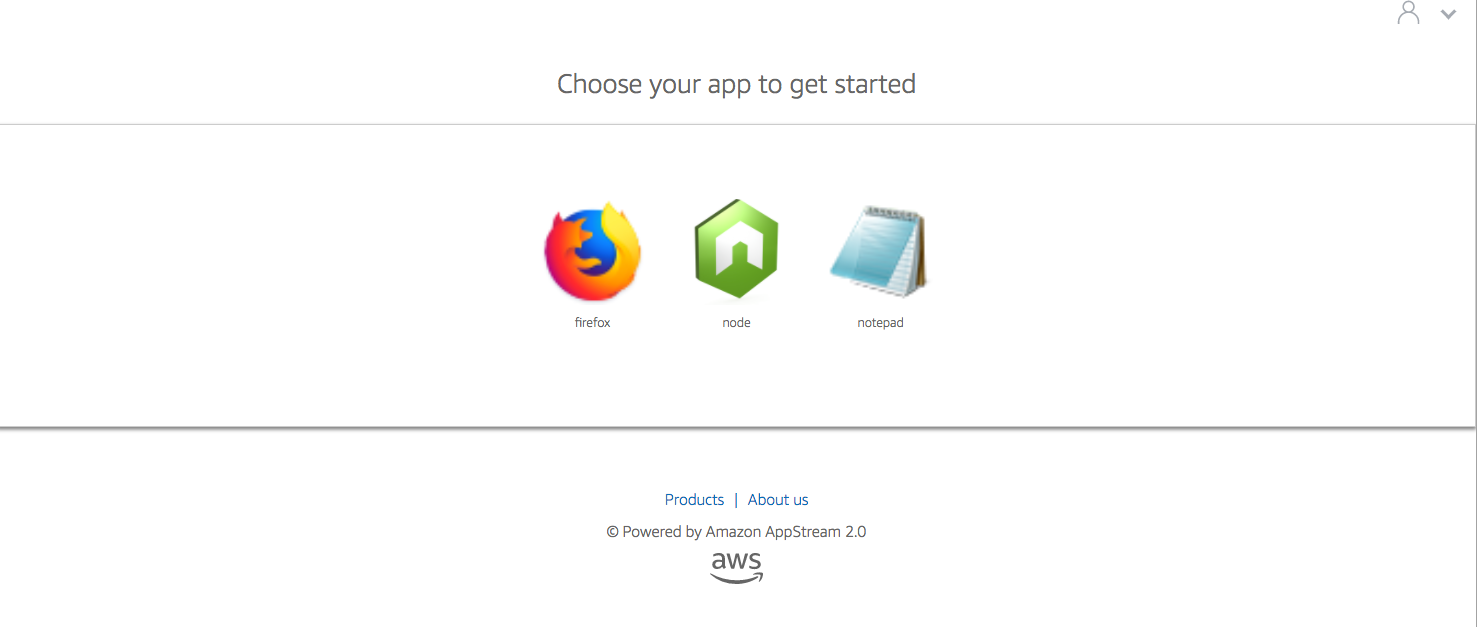
Rosa
I colori seguenti si applicano quando si seleziona un tema di colore rosa.
 Rosa (# ec0069): utilizzato per i link ai siti Web.
Rosa (# ec0069): utilizzato per i link ai siti Web.
 Bianco (#ffffff): utilizzato come accento sfondo.
Bianco (#ffffff): utilizzato come accento sfondo.
 Blu (# 3159a2): Utilizzato per i pulsanti.
Blu (# 3159a2): Utilizzato per i pulsanti.
 Grigio scuro (#333333): utilizzato per il corpo del testo nella barra di avanzamento.
Grigio scuro (#333333): utilizzato per il corpo del testo nella barra di avanzamento.
Quando si sceglie il tema colore rosa, i colori per quel tema vengono applicati a link, testo e sfondo del sito Web nella pagina di catalogo dell'applicazione di streaming come segue.