Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Comprensione dell'architettura dei componenti delle applicazioni Web
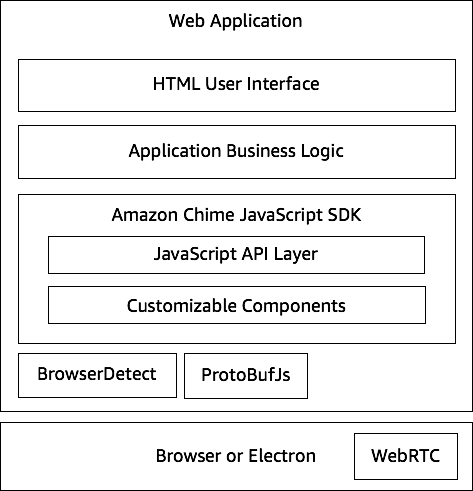
Questo diagramma mostra l'architettura di un'applicazione client Web Amazon SDK Chime:

Un'applicazione Web è in genere costituita da un HTML livello di interfaccia CSS utente basato sul livello di logica aziendale dell'applicazione. È possibile creare l'applicazione Web in modo semplice HTML oppure utilizzare framework di interfaccia utente come React e Angular. JavaScript
Il livello di logica aziendale dell'applicazione Web interagisce con la libreria client Amazon SDK Chime tramite un JavaScript set di. JavaScript APIs Il DefaultMeetingSession
La libreria SDK client Amazon Chime per JavaScript è open source e dispone di un set di componenti personalizzabili che puoi sostituire in base alle esigenze. Le implementazioni predefinite consentono di creare un'applicazione di comunicazione unificata completa, come la nostra applicazione demo MeetingV2. La libreria SDK client di Amazon Chime JavaScript dipende da altre due librerie:
-
Browser-Detect
per identificare il tipo e le funzionalità del browser. -
ProtoBufJs
per codificare e decodificare i comandi e le risposte di segnalazione necessari per partecipare a una sessione multimediale.
Amazon Chime dipende SDK anche dal browser o dall'applicazione Electron per fornire la gestione dei dispositivi APIs e l'RTCimplementazione Web per una sessione audio-video.
La libreria SDK client Amazon Chime sorgente per JavaScript è disponibile TypeScript, ma puoi usare il TypeScript compilatore per compilarla. JavaScript Puoi quindi raggrupparla utilizzando un bundler di moduli come Webpack. Come best practice, installa la libreria SDK client di Amazon Chime JavaScript dal NPM registro, quindi usala in un ambiente CommonJS. AWS fornisce anche uno script di rollup per raggruppare Amazon SDK Chime in un file JS minimizzato nel caso in cui desideri includerlo direttamente come tag di script nel tuo. HTML