Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Visualizzazione dell'app URL nel diagramma del flusso di lavoro
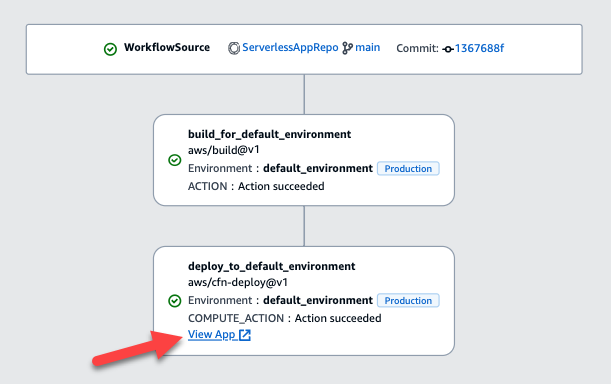
Se il tuo flusso di lavoro implementa un'applicazione, puoi configurare Amazon in CodeCatalyst modo che visualizzi l'applicazione URL come link cliccabile. Questo link appare nella CodeCatalyst console, all'interno dell'azione che lo ha distribuito. Il seguente diagramma del flusso di lavoro mostra l'app View URL che appare nella parte inferiore di un'azione.

Rendendola URL cliccabile nella CodeCatalyst console, puoi verificare rapidamente la distribuzione dell'applicazione.
Nota
L'app non URL è supportata con l'ECSazione Deploy to Amazon.
Per abilitare questa funzionalità, aggiungi una variabile di output all'azione con un nome che contenga appurl oendpointurl. Puoi usare un nome con o senza un trattino di unione (-), un trattino basso (_) o uno spazio ( ). La stringa non fa distinzione tra maiuscole e minuscole. Imposta il valore della variabile sull'httpor https URL dell'applicazione distribuita.
Nota
Se stai aggiornando una variabile di output esistente per includere la endpoint url stringa oapp url, aggiorna tutti i riferimenti a questa variabile per utilizzare il nuovo nome della variabile.
Per i passaggi dettagliati, consulta una delle seguenti procedure:
Al termine della configurazioneURL, verifica che appaia come previsto seguendo queste istruzioni:
Per visualizzare l'app URL nell'azione "AWS CDK deploy»
-
Se utilizzi l'azione AWS CDK deploy, aggiungi un
CfnOutputcostrutto (che è una coppia chiave-valore) nel codice dell'applicazione: AWS CDK-
Il nome della chiave deve contenere
appurl, oendpointurl, con o senza un trattino (), un trattino di sottolineatura (-) o uno spazio (_). -
Il valore deve essere l'
httporhttpsURL dell'applicazione distribuita.
Ad esempio, il AWS CDK codice potrebbe avere il seguente aspetto:
import { Duration, Stack, StackProps, CfnOutput, RemovalPolicy} from 'aws-cdk-lib'; import * as dynamodb from 'aws-cdk-lib/aws-dynamodb'; import * as s3 from 'aws-cdk-lib/aws-s3'; import { Construct } from 'constructs'; import * as cdk from 'aws-cdk-lib'; export class HelloCdkStack extends Stack { constructor(scope: Construct, id: string, props?: StackProps) { super(scope, id, props); const bucket = new s3.Bucket(this, 'amzn-s3-demo-bucket', { removalPolicy: RemovalPolicy.DESTROY, });new CfnOutput(this, 'APP-URL', {value: https://mycompany.myapp.com,description: 'The URL of the deployed application', exportName: 'myApp', }); ... } }Per ulteriori informazioni sul
CfnOutputcostrutto, vedete l'interfaccia CfnOutputProps nel AWS Cloud Development Kit (AWS CDK) APIReference. -
-
Salva e conferma il codice.
-
Passa a Per verificare che l'applicazione sia URL stata aggiunta.
Per visualizzare l'app URL nell'azione «Deploy AWS CloudFormation stack»
-
Se utilizzi l'azione Deploy AWS CloudFormation stack, aggiungi un output alla
Outputssezione del tuo CloudFormation modello o AWS SAM modello con queste caratteristiche:-
La chiave (chiamata anche ID logico) deve contenere
appurl, con o senza, un trattino di unione ()endpointurl, un trattino di sottolineatura (-) o uno_spazio (). -
Il valore deve essere l'
httporhttpsURL dell'applicazione distribuita.
Ad esempio, il CloudFormation modello potrebbe avere il seguente aspetto:
"Outputs" : {"APP-URL" : {"Description" : "The URL of the deployed app","Value" : "https://mycompany.myapp.com","Export" : { "Name" : "My App" } } }Per ulteriori informazioni sugli CloudFormation output, consulta Output nella Guida per l'AWS CloudFormation utente.
-
-
Salva e conferma il codice.
-
Passa a Per verificare che l'applicazione sia URL stata aggiunta.
Per visualizzare l'app URL in tutte le altre azioni
Se stai utilizzando un'altra azione per distribuire l'applicazione, ad esempio l'azione di creazione o GitHub le azioni, procedi come segue per URL visualizzare l'app.
-
Definite una variabile di ambiente nella
StepssezioneInputso nell'azione nel file di definizione del flusso di lavoro. La variabile deve avere le seguenti caratteristiche:-
nameDeve contenereappurl, oendpointurl, con o senza un trattino (-), un carattere di sottolineatura (_) o uno spazio ( -
Il valore deve essere l'
httporhttpsURL dell'applicazione distribuita.
Ad esempio, un'azione di compilazione potrebbe avere il seguente aspetto:
Build-action: Identifier: aws/build@v1 Inputs: Variables: -Name: APP-URLValue: https://mycompany.myapp.com... o questo:
Actions: Build: Identifier: aws/build@v1 Configuration: Steps: - Run:APP-URL=https://mycompany.myapp.comPer ulteriori informazioni sulla definizione delle variabili di ambiente, vedereDefinizione di una variabile.
-
-
Esporta la variabile.
Ad esempio, l'azione di compilazione potrebbe essere simile alla seguente:
Build-action: ... Outputs: Variables: -APP-URLPer informazioni sull'esportazione delle variabili, consultaEsportazione di una variabile in modo che altre azioni possano utilizzarla.
-
(Facoltativo) Scegliete Convalida per convalidare il YAML codice del flusso di lavoro prima di eseguire il commit.
-
Scegliete Commit, inserite un messaggio di commit e scegliete nuovamente Commit.
-
Passa a Per verificare che l'applicazione sia URL stata aggiunta.
Per verificare che l'applicazione sia URL stata aggiunta
-
Avvia l'esecuzione di un flusso di lavoro, se non è stato avviato automaticamente. La nuova esecuzione dovrebbe avere l'app URL visualizzata come collegamento cliccabile nel diagramma del flusso di lavoro. Per ulteriori informazioni sull'avvio delle corse, consulta. Avvio di un flusso di lavoro eseguito manualmente