Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Distribuzione di un'applicazione Node.js Express con clustering su Elastic Beanstalk
Questo tutorial illustra la distribuzione di un'applicazione di esempio su Elastic Beanstalk utilizzando l'Elastic Beanstalk Command CLI Line Interface (EB) e quindi l'aggiornamento dell'applicazione per utilizzare il framework Express, Amazon e il clustering. ElastiCache
Nota
Questo esempio crea AWS risorse che potrebbero esserti addebitate. Per ulteriori informazioni sui AWS prezzi, consultahttps://aws.amazon.com/pricing/
Prerequisiti
Di seguito sono elencati i requisiti per questo tutorial:
-
I runtime Node.js
-
Il software predefinito per la gestione dei pacchetti Node.js, npm
-
Il generatore di righe di comando Express
-
L'interfaccia a riga di comando (EB) di Elastic Beanstalk CLI
Per ulteriori informazioni sull'installazione dei primi tre componenti riportati e la configurazione dell'ambiente di sviluppo locale, consulta Configurazione dell'ambiente di sviluppo Node.js per Elastic Beanstalk. Per questo tutorial, non è necessario installare il file AWS SDK for Node.js, anch'esso menzionato nell'argomento a cui si fa riferimento.
Per informazioni dettagliate sull'installazione e la configurazione dell'EBCLI, vedere Installazione dell'interfaccia a riga di comando di Elastic Beanstalk e. Configurazione dell'interfaccia a riga di comando EB
Creazione di un ambiente Elastic Beanstalk
La tua directory delle applicazioni
Questo tutorial utilizza una directory chiamata nodejs-example-express-elasticache per il pacchetto sorgente dell'applicazione. Crea la directory nodejs-example-express-elasticache per questo tutorial.
~$ mkdir nodejs-example-express-elasticacheNota
Ogni tutorial in questo capitolo utilizza la propria directory per il pacchetto sorgente dell'applicazione. Il nome della directory corrisponde al nome dell'applicazione di esempio utilizzata dal tutorial.
Cambia la tua directory di lavoro corrente in nodejs-example-express-elasticache.
~$ cd nodejs-example-express-elasticacheConfigura ora un ambiente Elastic Beanstalk in cui viene eseguita la piattaforma Node.js e l'applicazione di esempio. Useremo l'interfaccia a riga di comando (EB) di Elastic Beanstalk. CLI
Per configurare un CLI repository EB per l'applicazione e creare un ambiente Elastic Beanstalk che esegue la piattaforma Node.js
-
Creazione di un repository con il comando eb init.
~/nodejs-example-express-elasticache$eb init --platformnode.js--region<region>Questo comando crea un file di configurazione in una cartella denominata
.elasticbeanstalk, che specifica le impostazioni per la creazione di ambienti per l'applicazione e crea un'applicazione Elastic Beanstalk che prende nome dalla cartella corrente. -
Crea un ambiente che esegue un'applicazione di esempio con il comando eb create.
~/nodejs-example-express-elasticache$eb create --samplenodejs-example-express-elasticacheQuesto comando crea un ambiente con bilanciamento del carico con le impostazioni predefinite per la piattaforma Node.js e le risorse seguenti:
-
EC2istanza: una macchina virtuale Amazon Elastic Compute Cloud (AmazonEC2) configurata per eseguire app Web sulla piattaforma scelta.
Ogni piattaforma esegue un insieme specifico di software, file di configurazione e script per supportare una versione della lingua, un framework, un container Web specifici o una determinata combinazione di essi. La maggior parte delle piattaforme utilizza Apache o NGINX come proxy inverso che si trova davanti all'app Web, inoltra le richieste, fornisce risorse statiche e genera log di accesso e di errore.
-
Gruppo di sicurezza dell'istanza: un gruppo EC2 di sicurezza Amazon configurato per consentire il traffico in entrata sulla porta 80. Questa risorsa consente al HTTP traffico proveniente dal sistema di bilanciamento del carico di raggiungere l'EC2istanza su cui è in esecuzione la tua app web. Per impostazione predefinita, il traffico non è consentito su altre porte.
-
Sistema di bilanciamento del carico: un sistema di bilanciamento del carico Elastic Load Balancing configurato per distribuire richieste alle istanze in esecuzione sull'applicazione. Un sistema di bilanciamento del carico inoltre elimina la necessità di esporre le proprie istanze direttamente in Internet.
-
Gruppo di sicurezza Load Balancer: un gruppo EC2 di sicurezza Amazon configurato per consentire il traffico in entrata sulla porta 80. Questa risorsa consente al HTTP traffico proveniente da Internet di raggiungere il sistema di bilanciamento del carico. Per impostazione predefinita, il traffico non è consentito su altre porte.
-
Gruppo Auto Scaling: un gruppo Auto Scaling configurato per sostituire un'istanza se viene terminata o diventa non disponibile.
-
Bucket Amazon S3: posizione di storage per il codice sorgente, i log e altri artefatti creati quando si utilizza Elastic Beanstalk.
-
CloudWatch Allarmi Amazon: due CloudWatch allarmi che monitorano il carico sulle istanze nel tuo ambiente e che vengono attivati se il carico è troppo alto o troppo basso. Quando viene attivato un allarme, il gruppo Auto Scaling aumenta o diminuisce di conseguenza.
-
AWS CloudFormation stack: Elastic AWS CloudFormation Beanstalk utilizza per avviare le risorse nell'ambiente e propagare le modifiche alla configurazione. Le risorse sono definite in un modello, visualizzabile nella console AWS CloudFormation
. -
Nome di dominio: un nome di dominio che indirizza alla tua app Web nel modulo
subdomain.region.elasticbeanstalk.com.Sicurezza del dominio
Se hai bisogno di impostare cookie sensibili nel nome di dominio predefinito per le tue applicazioni Elastic Beanstalk, ti consigliamo di utilizzare i cookie
__Host-con un prefisso per una maggiore sicurezza. Questa pratica difende il tuo dominio dai tentativi di falsificazione delle richieste tra siti (). CSRF Per ulteriori informazioni, consulta la pagina Impostazione cookienella pagina Mozilla Developer Network.
-
-
Al termine della creazione dell'ambiente, utilizzate il eb opencomando per aprire l'ambiente URL nel browser predefinito.
~/nodejs-example-express-elasticache$eb open
È stato ora creato un ambiente Elastic Beanstalk Node.js con un'applicazione di esempio. A questo punto puoi aggiornarlo con la tua applicazione. Successivamente, aggiorniamo l'applicazione di esempio per utilizzare il framework Express.
Aggiornamento dell'applicazione per usare Express
Aggiornare l'applicazione di esempio nell'ambiente Elastic Beanstalk per utilizzare il framework Express.
Puoi scaricare il codice sorgente finale da nodejs-example-express-elasticache.zip.
Per aggiornare l'applicazione per usare Express
Una volta creato un ambiente con un'applicazione di esempio, potrai aggiornarlo con la tua applicazione. In questa procedura, eseguiamo innanzitutto i comandi express e npm install per configurare il framework Express nella directory dell'applicazione.
-
Esegui il comando
express. Questo generapackage.json,app.jse poche altre directory.~/nodejs-example-express-elasticache$expressQuando ti viene chiesto se desideri proseguire, digita
y.Nota
Se il comando express non funziona, è possibile che non sia stato installato il generatore di riga di comando Express come descritto nella precedente sezione Prerequisiti. Oppure potrebbe essere necessario configurare l'impostazione del percorso della directory per il computer locale in modo da eseguire il comando express. Consulta la sezione Prerequisiti per i passaggi dettagliati sulla configurazione dell'ambiente di sviluppo, in modo da poter procedere con questo tutorial.
-
Configura le dipendenze locali.
~/nodejs-example-express-elasticache$npm install -
(Facoltativo) Verifica dell'avvio del server dell'applicazione Web.
~/nodejs-example-express-elasticache$npm startVerrà visualizzato un output simile al seguente:
> nodejs@0.0.0 start /home/local/user/node-express > node ./bin/wwwIl server viene eseguito sulla porta 3000 per impostazione predefinita. Per testarlo, eseguilo
curl http://localhost:3000su un altro terminale o apri un browser sul computer locale e inserisci l'URLindirizzohttp://localhost:3000.Premi Ctrl+C per arrestare il server.
-
Rinomina
nodejs-example-express-elasticache/app.jscomenodejs-example-express-elasticache/express-app.js.~/nodejs-example-express-elasticache$mvapp.js express-app.js -
Aggiornare la riga
var app = express();innodejs-example-express-elasticache/express-app.jssui seguenti elementi.var app = module.exports = express(); -
Sul computer locale, creare un file denominato
nodejs-example-express-elasticache/app.jscon il seguente codice./** * Module dependencies. */ const express = require('express'), session = require('express-session'), bodyParser = require('body-parser'), methodOverride = require('method-override'), cookieParser = require('cookie-parser'), fs = require('fs'), filename = '/var/nodelist', app = express(); let MemcachedStore = require('connect-memcached')(session); function setup(cacheNodes) { app.use(bodyParser.raw()); app.use(methodOverride()); if (cacheNodes.length > 0) { app.use(cookieParser()); console.log('Using memcached store nodes:'); console.log(cacheNodes); app.use(session({ secret: 'your secret here', resave: false, saveUninitialized: false, store: new MemcachedStore({ 'hosts': cacheNodes }) })); } else { console.log('Not using memcached store.'); app.use(session({ resave: false, saveUninitialized: false, secret: 'your secret here' })); } app.get('/', function (req, resp) { if (req.session.views) { req.session.views++ resp.setHeader('Content-Type', 'text/html') resp.send(`You are session: ${req.session.id}. Views: ${req.session.views}`) } else { req.session.views = 1 resp.send(`You are session: ${req.session.id}. No views yet, refresh the page!`) } }); if (!module.parent) { console.log('Running express without cluster. Listening on port %d', process.env.PORT || 5000) app.listen(process.env.PORT || 5000) } } console.log("Reading elastic cache configuration") // Load elasticache configuration. fs.readFile(filename, 'UTF8', function (err, data) { if (err) throw err; let cacheNodes = [] if (data) { let lines = data.split('\n'); for (let i = 0; i < lines.length; i++) { if (lines[i].length > 0) { cacheNodes.push(lines[i]) } } } setup(cacheNodes) }); module.exports = app; -
Sostituisci il contenuto del file
nodejs-example-express-elasticache/bin/wwwcon quanto riportato di seguito:#!/usr/bin/env node /** * Module dependencies. */ const app = require('../app'); const cluster = require('cluster'); const debug = require('debug')('nodejs-example-express-elasticache:server'); const http = require('http'); const workers = {}, count = require('os').cpus().length; function spawn() { const worker = cluster.fork(); workers[worker.pid] = worker; return worker; } /** * Get port from environment and store in Express. */ const port = normalizePort(process.env.PORT || '3000'); app.set('port', port); if (cluster.isMaster) { for (let i = 0; i < count; i++) { spawn(); } // If a worker dies, log it to the console and start another worker. cluster.on('exit', function (worker, code, signal) { console.log('Worker ' + worker.process.pid + ' died.'); cluster.fork(); }); // Log when a worker starts listening cluster.on('listening', function (worker, address) { console.log('Worker started with PID ' + worker.process.pid + '.'); }); } else { /** * Create HTTP server. */ let server = http.createServer(app); /** * Event listener for HTTP server "error" event. */ function onError(error) { if (error.syscall !== 'listen') { throw error; } const bind = typeof port === 'string' ? 'Pipe ' + port : 'Port ' + port; // handle specific listen errors with friendly messages switch (error.code) { case 'EACCES': console.error(bind + ' requires elevated privileges'); process.exit(1); break; case 'EADDRINUSE': console.error(bind + ' is already in use'); process.exit(1); break; default: throw error; } } /** * Event listener for HTTP server "listening" event. */ function onListening() { const addr = server.address(); const bind = typeof addr === 'string' ? 'pipe ' + addr : 'port ' + addr.port; debug('Listening on ' + bind); } /** * Listen on provided port, on all network interfaces. */ server.listen(port); server.on('error', onError); server.on('listening', onListening); } /** * Normalize a port into a number, string, or false. */ function normalizePort(val) { const port = parseInt(val, 10); if (isNaN(port)) { // named pipe return val; } if (port >= 0) { // port number return port; } return false; } -
Implementa le modifiche apportate all'ambiente Elastic Beanstalk con il comando eb deploy.
~/nodejs-example-express-elasticache$eb deploy -
Il tuo ambiente sarà aggiornato dopo qualche minuto. Una volta che l'ambiente è verde e pronto, aggiornalo URL per verificare che funzioni. Visualizzerai una pagina Web con la dicitura Welcome to Express (Benvenuto in Express).
Puoi accedere ai log delle EC2 istanze che eseguono l'applicazione. Per istruzioni su come accedere ai log, consulta Visualizzazione dei log delle EC2 istanze Amazon nel tuo ambiente Elastic Beanstalk.
Successivamente, aggiorniamo l'applicazione Express per utilizzare Amazon ElastiCache.
Per aggiornare la tua applicazione Express per utilizzare Amazon ElastiCache
-
Sul computer locale, creare una directory
.ebextensionsnella directory di primo livello del bundle di origine. In questo esempio viene utilizzatonodejs-example-express-elasticache/.ebextensions. -
Creare un file di configurazione
nodejs-example-express-elasticache/.ebextensions/elasticache-iam-with-script.configcon il seguente snippet. Per ulteriori informazioni sul file di configurazione, consulta Node.js spazio dei nomi di configurazione. Questo crea un IAM utente con le autorizzazioni necessarie per scoprire i nodi elasticache e scrive su un file ogni volta che la cache cambia. Puoi anche copiare il file da.zip. nodejs-example-express-elasticache Per ulteriori informazioni sulle ElastiCache proprietà, vedereEsempio: ElastiCache.Nota
YAMLsi basa su un'indentazione coerente. Utilizza lo stesso livello di rientro quando sostituisci del contenuto in un file di configurazione di esempio e assicurati che il tuo editor di testo utilizzi gli spazi e non le tabulazioni per il rientro.
Resources: MyCacheSecurityGroup: Type: 'AWS::EC2::SecurityGroup' Properties: GroupDescription: "Lock cache down to webserver access only" SecurityGroupIngress: - IpProtocol: tcp FromPort: Fn::GetOptionSetting: OptionName: CachePort DefaultValue: 11211 ToPort: Fn::GetOptionSetting: OptionName: CachePort DefaultValue: 11211 SourceSecurityGroupName: Ref: AWSEBSecurityGroup MyElastiCache: Type: 'AWS::ElastiCache::CacheCluster' Properties: CacheNodeType: Fn::GetOptionSetting: OptionName: CacheNodeType DefaultValue: cache.t2.micro NumCacheNodes: Fn::GetOptionSetting: OptionName: NumCacheNodes DefaultValue: 1 Engine: Fn::GetOptionSetting: OptionName: Engine DefaultValue: redis VpcSecurityGroupIds: - Fn::GetAtt: - MyCacheSecurityGroup - GroupId AWSEBAutoScalingGroup : Metadata : ElastiCacheConfig : CacheName : Ref : MyElastiCache CacheSize : Fn::GetOptionSetting: OptionName : NumCacheNodes DefaultValue: 1 WebServerUser : Type : AWS::IAM::User Properties : Path : "/" Policies: - PolicyName: root PolicyDocument : Statement : - Effect : Allow Action : - cloudformation:DescribeStackResource - cloudformation:ListStackResources - elasticache:DescribeCacheClusters Resource : "*" WebServerKeys : Type : AWS::IAM::AccessKey Properties : UserName : Ref: WebServerUser Outputs: WebsiteURL: Description: sample output only here to show inline string function parsing Value: | http://`{ "Fn::GetAtt" : [ "AWSEBLoadBalancer", "DNSName" ] }` MyElastiCacheName: Description: Name of the elasticache Value: Ref : MyElastiCache NumCacheNodes: Description: Number of cache nodes in MyElastiCache Value: Fn::GetOptionSetting: OptionName : NumCacheNodes DefaultValue: 1 files: "/etc/cfn/cfn-credentials" : content : | AWSAccessKeyId=`{ "Ref" : "WebServerKeys" }` AWSSecretKey=`{ "Fn::GetAtt" : ["WebServerKeys", "SecretAccessKey"] }` mode : "000400" owner : root group : root "/etc/cfn/get-cache-nodes" : content : | # Define environment variables for command line tools export AWS_ELASTICACHE_HOME="/home/ec2-user/elasticache/$(ls /home/ec2-user/elasticache/)" export AWS_CLOUDFORMATION_HOME=/opt/aws/apitools/cfn export PATH=$AWS_CLOUDFORMATION_HOME/bin:$AWS_ELASTICACHE_HOME/bin:$PATH export AWS_CREDENTIAL_FILE=/etc/cfn/cfn-credentials export JAVA_HOME=/usr/lib/jvm/jre # Grab the Cache node names and configure the PHP page aws cloudformation list-stack-resources --stack `{ "Ref" : "AWS::StackName" }` --region `{ "Ref" : "AWS::Region" }` --output text | grep MyElastiCache | awk '{print $4}' | xargs -I {} aws elasticache describe-cache-clusters --cache-cluster-id {} --region `{ "Ref" : "AWS::Region" }` --show-cache-node-info --output text | grep '^ENDPOINT' | awk '{print $2 ":" $3}' > `{ "Fn::GetOptionSetting" : { "OptionName" : "NodeListPath", "DefaultValue" : "/var/www/html/nodelist" } }` mode : "000500" owner : root group : root "/etc/cfn/hooks.d/cfn-cache-change.conf" : "content": | [cfn-cache-size-change] triggers=post.update path=Resources.AWSEBAutoScalingGroup.Metadata.ElastiCacheConfig action=/etc/cfn/get-cache-nodes runas=root sources : "/home/ec2-user/elasticache" : "https://elasticache-downloads.s3.amazonaws.com/AmazonElastiCacheCli-latest.zip" commands: make-elasticache-executable: command: chmod -R ugo+x /home/ec2-user/elasticache/*/bin/* packages : "yum" : "aws-apitools-cfn" : [] container_commands: initial_cache_nodes: command: /etc/cfn/get-cache-nodes -
Sul tuo computer locale, crea un file di configurazione
nodejs-example-express-elasticache/.ebextensions/elasticache_settings.configcon il seguente frammento da configurare. ElastiCacheoption_settings: "aws:elasticbeanstalk:customoption": CacheNodeType: cache.t2.micro NumCacheNodes: 1 Engine: memcached NodeListPath: /var/nodelist -
Sul computer locale, sostituire
nodejs-example-express-elasticache/express-app.jscon lo snippet seguente. Questo file legge l'elenco dei nodi dal disco (/var/nodelist) e configura express per utilizzarememcachedcome uno store di sessione se sono presenti nodi. Il file avrà un aspetto simile al seguente./** * Module dependencies. */ var express = require('express'), session = require('express-session'), bodyParser = require('body-parser'), methodOverride = require('method-override'), cookieParser = require('cookie-parser'), fs = require('fs'), filename = '/var/nodelist', app = module.exports = express(); var MemcachedStore = require('connect-memcached')(session); function setup(cacheNodes) { app.use(bodyParser.raw()); app.use(methodOverride()); if (cacheNodes) { app.use(cookieParser()); console.log('Using memcached store nodes:'); console.log(cacheNodes); app.use(session({ secret: 'your secret here', resave: false, saveUninitialized: false, store: new MemcachedStore({'hosts': cacheNodes}) })); } else { console.log('Not using memcached store.'); app.use(cookieParser('your secret here')); app.use(session()); } app.get('/', function(req, resp){ if (req.session.views) { req.session.views++ resp.setHeader('Content-Type', 'text/html') resp.write('Views: ' + req.session.views) resp.end() } else { req.session.views = 1 resp.end('Refresh the page!') } }); if (!module.parent) { console.log('Running express without cluster.'); app.listen(process.env.PORT || 5000); } } // Load elasticache configuration. fs.readFile(filename, 'UTF8', function(err, data) { if (err) throw err; var cacheNodes = []; if (data) { var lines = data.split('\n'); for (var i = 0 ; i < lines.length ; i++) { if (lines[i].length > 0) { cacheNodes.push(lines[i]); } } } setup(cacheNodes); }); -
Sul computer locale, aggiorna
package.jsoncon i seguenti contenuti:"dependencies": { "cookie-parser": "~1.4.4", "debug": "~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "jade": "~1.11.0", "morgan": "~1.9.1", "connect-memcached": "*", "express-session": "*", "body-parser": "*", "method-override": "*" } -
Esegui npm install.
~/nodejs-example-express-elasticache$npm install -
Distribuisci l'applicazione aggiornata.
~/nodejs-example-express-elasticache$eb deploy -
Il tuo ambiente sarà aggiornato dopo qualche minuto. Quando l'ambiente è verde e pronto, verificare che il codice abbia funzionato.
-
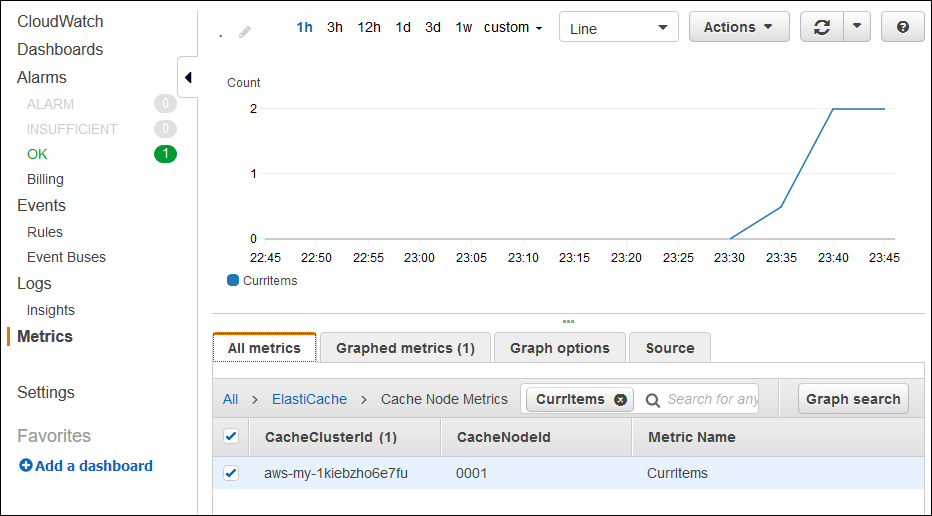
Controlla la CloudWatch console Amazon
per visualizzare le tue ElastiCache metriche. Per visualizzare le tue ElastiCache metriche, seleziona Metriche nel riquadro a sinistra, quindi cerca. CurrItems Seleziona ElastiCache > Metriche del nodo di cache, quindi seleziona il nodo di cache per visualizzare il numero di elementi nella cache. 
Nota
Verifica di fare riferimento alla stessa regione in cui hai distribuito la tua applicazione.
Se copi e incolli l'applicazione URL in un altro browser Web e aggiorni la pagina, dovresti vedere il CurrItem conteggio aumentare dopo 5 minuti.
-
Acquisire uno snapshot dei log. Per ulteriori informazioni sul recupero di oggetti, consulta Visualizzazione dei log delle EC2 istanze Amazon nel tuo ambiente Elastic Beanstalk.
-
Selezionare il file
/var/log/nodejs/nodejs.lognel bundle dei log. Dovrebbe essere visualizzato un output simile al seguente:Using memcached store nodes: [ 'aws-my-1oys9co8zt1uo.1iwtrn.0001.use1.cache.amazonaws.com:11211' ]
-
Elimina
Se non desideri più eseguire l'applicazione, puoi chiudere il tuo ambiente ed eliminarla.
Utilizza il comando eb terminate per chiudere il tuo ambiente e il comando eb delete per eliminare l'applicazione.
Per terminare l'ambiente
Nella directory in cui hai creato il tuo repository locale, esegui eb terminate.
$ eb terminateQuesto processo può richiedere alcuni minuti. Elastic Beanstalk visualizza un messaggio non appena l'ambiente viene chiuso correttamente.