Risparmia sui costi e ottieni più funzionalità con AWS Elemental MediaConvert
MediaConvert è un nuovo servizio di transcodifica video basato su file che offre una suite completa di funzionalità di transcodifica avanzate, con tariffe su richiesta a partire da 0,0075 USD/minuto. Leggi di più.
Usi già Amazon Elastic Transcoder? È semplice migrare verso. MediaConvert Per ulteriori informazioni, consulta questa panoramica
Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Policy di dimensionamento e proporzioni
La politica di dimensionamento scelta influisce sul ridimensionamento che Elastic Transcoder applica all'immagine di output, come mostrato nella tabella seguente.
Policy di dimensionamento |
Le dimensioni dell'immagine di output potrebbero essere aumentate |
Nell'immagine di output potrebbe essere inserito il padding quando la policy di padding è "Pad" |
L'immagine di output potrebbe avere proporzioni diverse in pixel rispetto all'immagine di input |
L'immagine di output potrebbe essere tagliata |
|---|---|---|---|---|
Fit (Adatta) |
Sì |
Sì |
|
|
Fill (Riempi) |
Sì |
|
|
Sì |
Stretch (Estendi) |
Sì |
|
Sì |
|
Keep (Mantieni) |
|
Sì |
|
Sì |
ShrinkToFit |
|
Sì |
|
|
ShrinkToFill |
|
Sì |
|
Sì |
Anteprime delle proporzioni
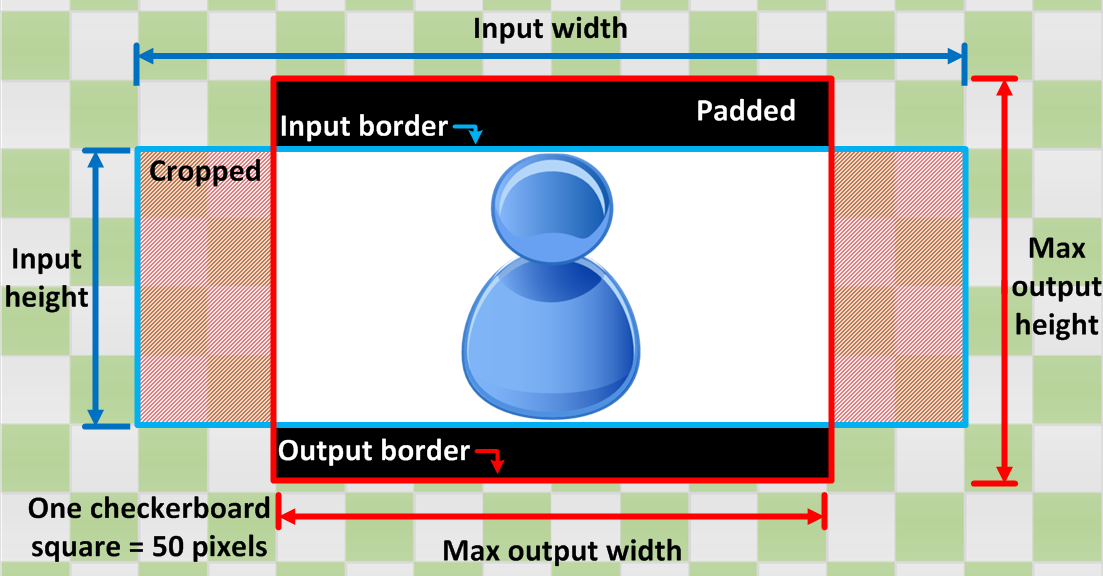
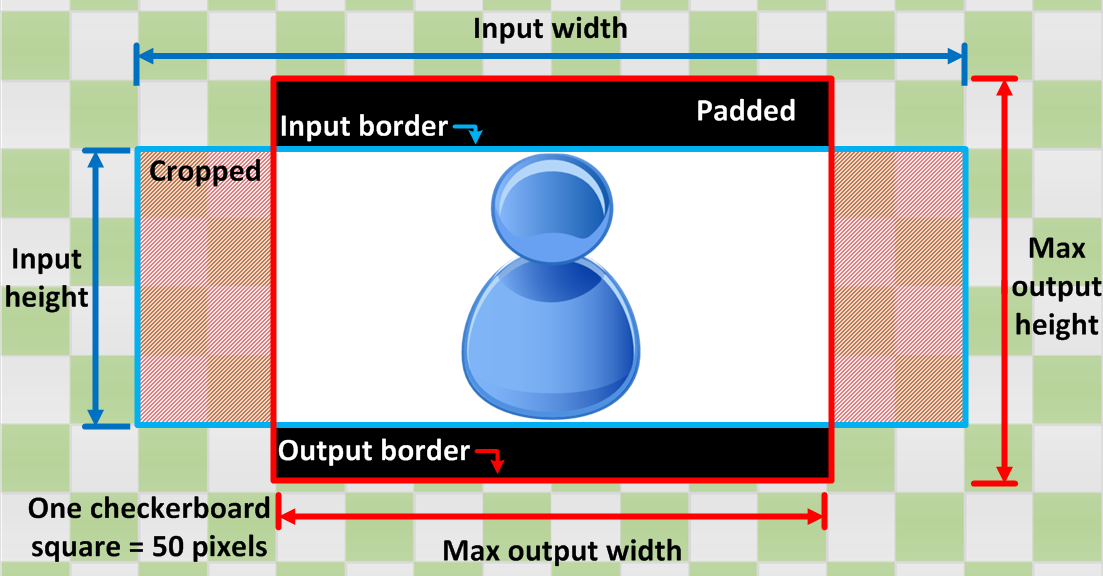
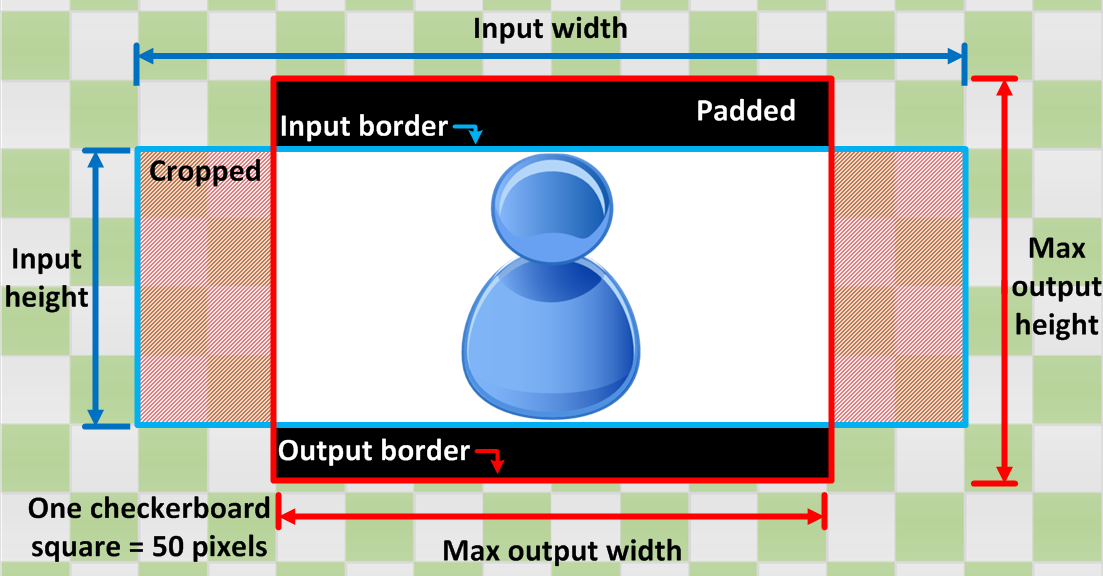
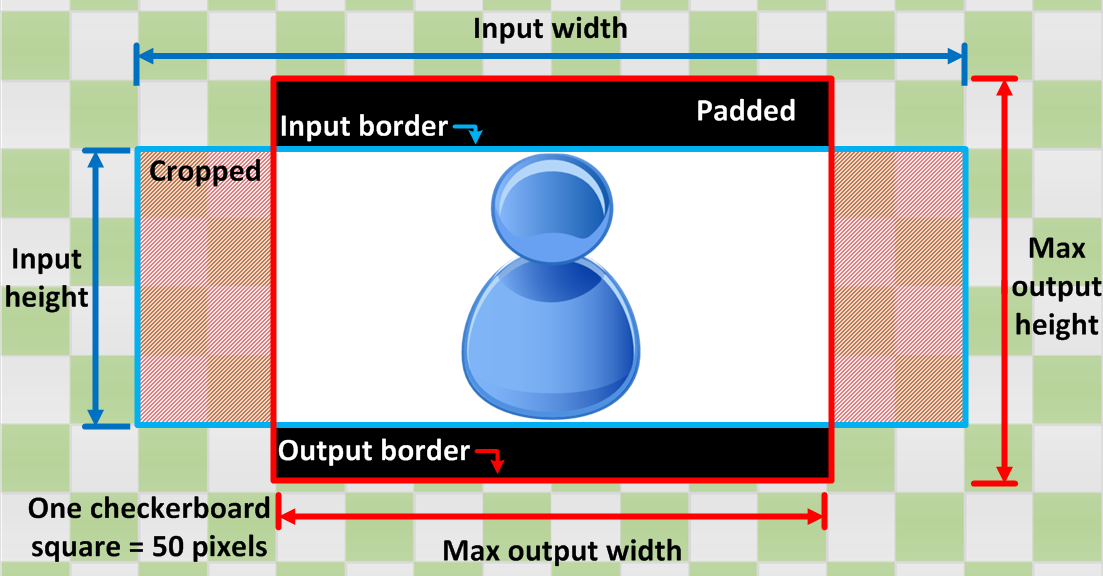
Le seguenti tabelle mostrano come Sizing Policy (Policy di dimensionamento), Padding Policy (Policy di padding), Max Height (Altezza massima) e Max Width (Larghezza massima) interagiscono per modificare l'immagine di output.
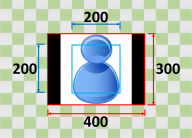
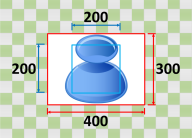
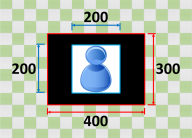
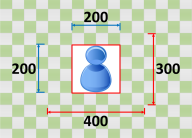
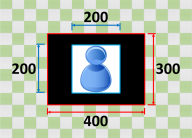
Fit (Adatta)
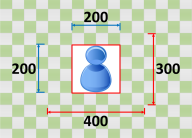
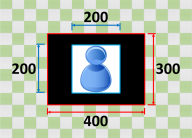
Se scegli Adatta per la tua politica di dimensionamento, Elastic Transcoder ridimensiona il file di input fino a rientrare nelle dimensioni dell'immagine di output, senza superare le dimensioni dell'immagine di output.
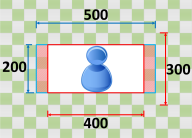
Ad esempio, se il file di input è 200 200 pixel per pixel e desideri un'immagine di output 300 pixel per 400 pixel, Elastic Transcoder aumenta le dimensioni del file 300 a pixel per pixel e applica la politica 300 di riempimento ai lati del file. Se scegli Unpadded per la tua politica di riempimento, Elastic Transcoder restituisce il file pixel per 300 pixel come output. 300 Se scegli Padded, Elastic 50 Transcoder aggiunge pixel di imbottitura su entrambi i lati dell'output e 300 restituisce un file pixel per pixel. 400
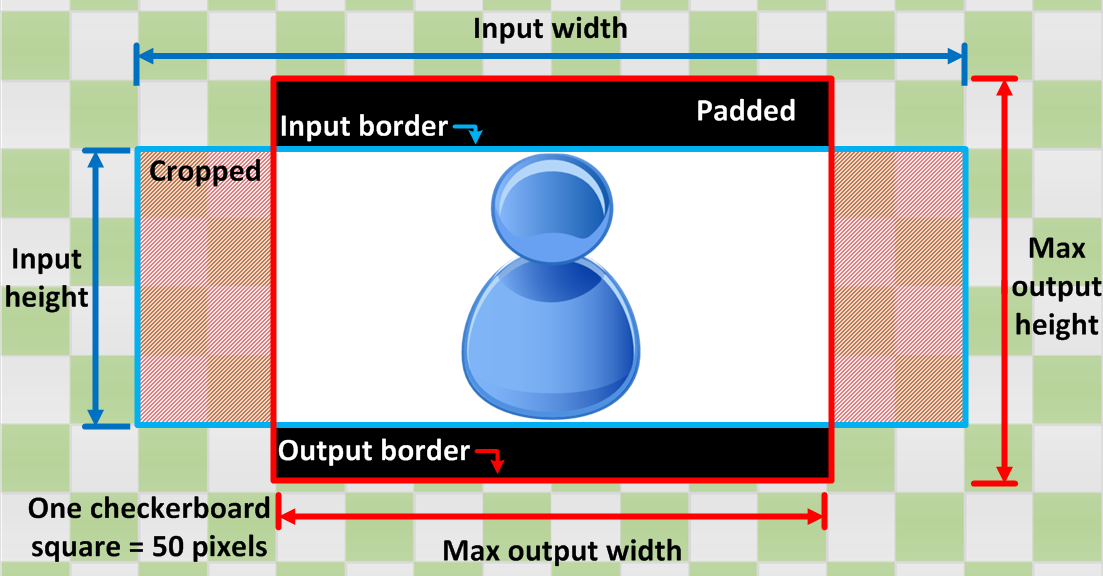
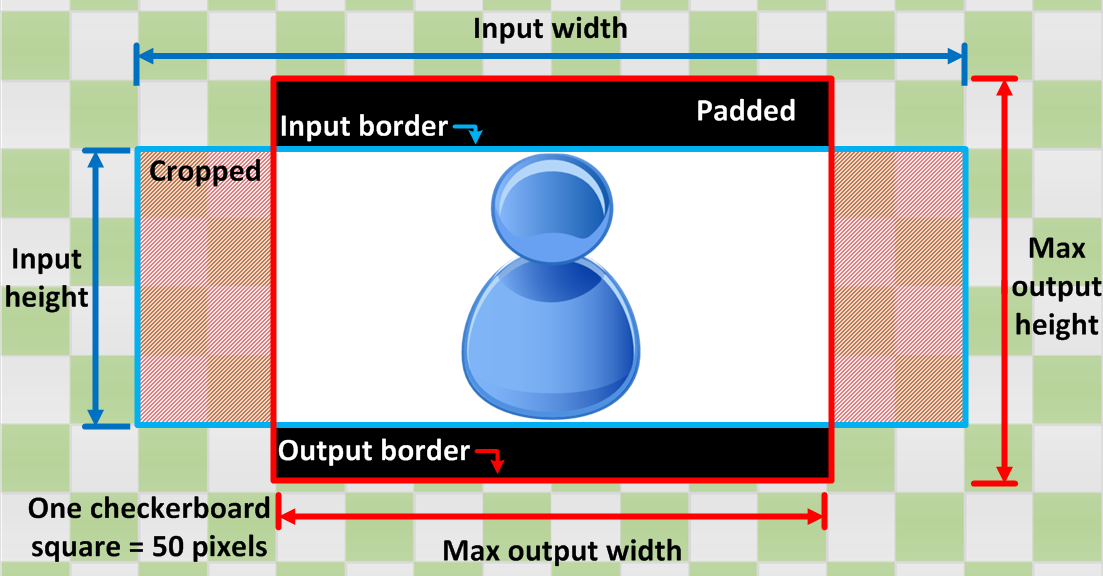
Chiave

Condizione |
Input |
Uscita: NoPad |
Output: Pad |
|---|---|---|---|
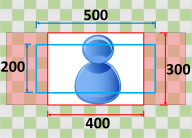
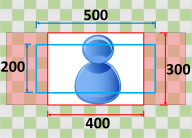
Larghezza input < larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input < larghezza massima output Altezza input > altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input > altezza massima output |

|

|

|
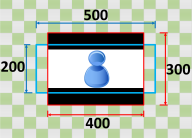
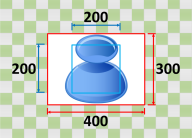
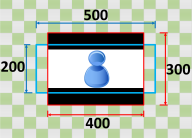
Fill (Riempi)
Se scegli Riempi come criterio di dimensionamento, Elastic Transcoder ridimensiona il file di input fino a riempire le dimensioni dell'immagine di output e ritaglia tutto ciò che supera le dimensioni dell'immagine di output.
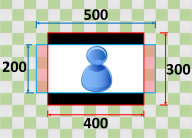
Ad esempio, se il file di input è 200 pixel per 200 pixel e desideri un'immagine di output 300 pixel per 400 pixel, Elastic Transcoder aumenta la dimensione dell'input 400 a pixel per pixel400, ritaglia i pixel superiore e 50 inferiore e restituisce 300 un file pixel per pixel400. Elastic Transcoder non utilizza il padding per la politica di riempimento.
Chiave

Condizione |
Input |
Uscita: NoPad |
Output: Pad |
|---|---|---|---|
Larghezza input < larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input < larghezza massima output Altezza input > altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input > altezza massima output |

|

|

|
Stretch (Estendi)
Se scegli Stretch per la tua politica di dimensionamento, Elastic Transcoder allunga o compatta il file di input finché non corrisponde alle dimensioni del file di output.
Ad esempio, se il file di input è 200 pixel per 200 pixel e desideri un'immagine di output 300 pixel per 400 pixel, Elastic Transcoder aumenta le dimensioni dell'input 300 a pixel per pixel400, distorcendo le proporzioni dell'immagine di output. Elastic Transcoder non utilizza il padding o il ritaglio per la policy Stretch.
Chiave

Condizione |
Input |
Uscita: NoPad |
Output: Pad |
|---|---|---|---|
Larghezza input < larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input < larghezza massima output Altezza input > altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input > altezza massima output |

|

|

|
Keep (Mantieni)
Se scegli Keep per la tua politica di dimensionamento, Elastic Transcoder non ridimensiona il file di input. Elastic Transcoder ritaglia o compatta il file di input finché non corrisponde alle dimensioni dell'immagine di output.
Ad esempio, se il file di input è 400 pixel per 200 pixel e desideri un'immagine di output pixel per 300 300 pixel, Elastic Transcoder 100 ritaglia i pixel dalla parte superiore e inferiore e applica la politica di riempimento ai lati. Se scegli Unpadded per la tua politica di riempimento, Elastic Transcoder restituisce un file di output pixel per pixel. 300 200 Se scegli Padded, Elastic Transcoder 300 restituisce un 300 file pixel per pixel.
Chiave

Condizione |
Input |
Uscita: NoPad |
Output: Pad |
|---|---|---|---|
Larghezza input < larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input < larghezza massima output Altezza input > altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input > altezza massima output |

|

|

|
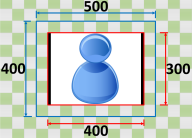
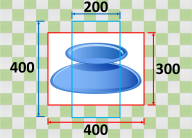
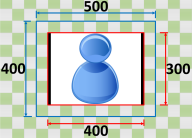
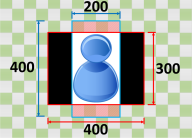
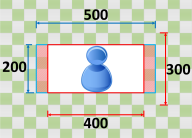
Shrink to Fit
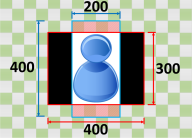
Se scegli Shrink to Fit per la tua politica di dimensionamento, Elastic Transcoder riduce le dimensioni del file di input finché non si adatta alle dimensioni del file di output, senza andare oltre le dimensioni dell'immagine di output. Se il file di input è più piccolo dell'immagine di output, Elastic Transcoder non aumenta le dimensioni del file.
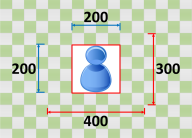
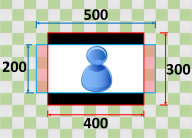
Ad esempio, se il file di input è 400 pixel per 400 pixel e desideri un'immagine di output 200 pixel per 300 pixel, Elastic Transcoder riduce l'input 200 a pixel per pixel e applica la tua politica di 200 riempimento. Se scegli Unpadded per la tua politica di riempimento, Elastic Transcoder restituisce il 200 file per pixel come output. 200 Se scegli Padded, Elastic 50 Transcoder aggiunge pixel di imbottitura su entrambi i lati dell'output e 300 restituisce un file pixel per pixel. 300
Chiave

Condizione |
Input |
Uscita: NoPad |
Output: Pad |
|---|---|---|---|
Larghezza input < larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input < larghezza massima output Altezza input > altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input > altezza massima output |

|

|

|
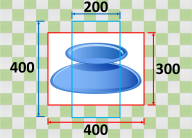
Shrink to Fill
Se scegli Shrink to Fill per la tua politica di dimensionamento, Elastic Transcoder riduce le dimensioni del file di input fino a riempire le dimensioni dell'immagine di output, ritaglia tutto ciò che non rientra nell'immagine di output e applica la tua politica di riempimento. Se l'immagine di output è più grande del file di input, Elastic Transcoder non aumenta le dimensioni del file.
Ad esempio, se il file di input è 400 pixel per 200 pixel e desideri un'immagine di output pixel per 200 300 pixel, Elastic Transcoder 100 ritaglia i pixel dai lati e applica la tua politica di padding alla parte superiore e inferiore del file. Se scegli Unpadded per la tua politica di riempimento, Elastic Transcoder restituisce un file di output pixel per pixel. 200 200 Se scegli Padded, Elastic Transcoder 200 restituisce un 300 file pixel per pixel.
Chiave

Condizione |
Input |
Uscita: NoPad |
Output: Pad |
|---|---|---|---|
Larghezza input < larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input < larghezza massima output Altezza input > altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input < altezza massima output |

|

|

|
Larghezza input > larghezza massima output Altezza input > altezza massima output |

|

|

|