Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Creazione di modelli in-app
Un modello in-app è un modello per i messaggi inviati da Amazon Pinpoint agli utenti di un'applicazione. Usa i modelli in-app per creare, salvare e riutilizzare impostazioni e contenuti per i tuoi messaggi in-app.
Quando crei un modello in-app, specifichi il contenuto e le impostazioni da riutilizzare nel corpo dei messaggi in-app basati sul modello. Quando crei un messaggio basato sul modello, Amazon Pinpoint compila il messaggio con il contenuto e le impostazioni definiti in precedenza.
I messaggi in-app sono altamente personalizzabili. Possono includere pulsanti che aprono siti Web o indirizzano gli utenti a parti specifiche dell'app. Puoi configurare i colori dello sfondo e del testo, posizionare il testo e aggiungere immagini alla notifica. Puoi inviare un unico messaggio o creare un carosello contenente fino a cinque messaggi univoci che gli utenti possono visualizzare in sequenza.
Per creare un modello in-app
Apri la console Amazon Pinpoint all'indirizzo. https://console.aws.amazon.com/pinpoint/
-
Nel riquadro di navigazione scegliere Message templates (Modelli di messaggio).
-
Scegli Crea modello.
-
In Canale, scegli Messaggistica nell'app.
-
In Template details (Dettagli modello), per Template name (Nome modello), immettere un nome per il modello. Il nome deve iniziare con una lettera o un numero. Può contenere fino a 128 caratteri. È possibile utilizzare lettere, numeri, caratteri di sottolineatura (_) o trattini (‐).
-
(Facoltativo) In Version description (Descrizione versione), immettere una breve descrizione del modello. La descrizione può contenere fino a 500 caratteri.
-
Nella sezione Dettagli dei messaggi in-app, in Layout, scegli il tipo di layout per il modello di messaggio. Puoi scegliere tra le seguenti opzioni:
-
Banner superiore: messaggio visualizzato come banner nella parte superiore della pagina.
-
Banner inferiore: messaggio visualizzato come banner nella parte inferiore della pagina.
-
Banner centrale: messaggio visualizzato come banner nella parte centrale della pagina.
-
Schermo intero: un messaggio che copre l'intero schermo.
-
Modale: messaggio visualizzato in una finestra davanti alla pagina.
-
Carosello: layout scorrevole contenente fino a cinque messaggi univoci.
-
-
In Intestazione, configura il titolo visualizzato all'inizio del messaggio. Se hai creato un messaggio di tipo Carosello, devi creare il primo messaggio del carosello, che include l'intestazione.
-
Affinché il testo specificato Testo intestazione venga visualizzato nel banner, puoi inserire fino a 64 caratteri.
-
In Colore del testo dell'intestazione, scegli il colore del testo per l'intestazione. Facoltativamente, puoi inserire RGB valori o un codice colore esadecimale.
-
In Allineamento intestazione, scegli se desideri che il testo venga giustificato in base all'impostazione dell'opzione Sinistra, Centro o Destra.
-
-
In Messaggio, configura il corpo del messaggio.
-
In Messaggio, inserisci il testo del corpo del messaggio. Il messaggio può contenere fino a 150 caratteri.
-
In Colore testo, scegli il colore del testo per il corpo del messaggio. Facoltativamente, puoi inserire RGB valori o un codice colore esadecimale.
-
In Allineamento del testo, scegli se desideri che il testo venga giustificato in base all'impostazione dell'opzione Sinistra, Centro o Destra.
-
-
(Facoltativo) Cambia il colore di sfondo del messaggio. In Sfondo, scegli un colore di sfondo per il messaggio. Facoltativamente, puoi inserire RGB valori o un codice colore esadecimale.
-
(Facoltativo) Aggiungi un'immagine al messaggio. In Immagine URL, inserisci URL l'immagine che desideri venga visualizzata nel messaggio. Sono accettati solo i file.jpg e.png. Le dimensioni dell'immagine dipendono dal tipo di messaggio:
-
Per un messaggio di tipo Banner, l'immagine deve avere una dimensione di 100 pixel per 100 pixel o una proporzione di 1:1.
-
Per un messaggio di tipo Carosello, l'immagine deve avere una dimensione di 300 pixel per 200 pixel o una proporzione di 3:2.
-
Per un messaggio di tipo Schermo intero, l'immagine deve avere una dimensione di 300 pixel per 200 pixel o una proporzione di 3:2.
-
-
(Facoltativo) Aggiungi un pulsante al messaggio. In Pulsante principale, esegui le seguenti operazioni:
-
Scegli Aggiungi pulsante principale.
-
In Testo pulsante, inserisci il testo da visualizzare sul pulsante. puoi inserire fino a 64 caratteri.
-
(Facoltativo) In Colore del testo del pulsante, scegli un colore per il testo del pulsante. Facoltativamente, puoi inserire RGB valori o un codice colore esadecimale.
-
(Opzionale) Seleziona Colore dello sfondo per impostare un colore di sfondo. Facoltativamente, puoi inserire RGB valori o un codice colore esadecimale.
-
(Facoltativo) In Bordo del testo, inserisci un valore del raggio. I valori più bassi generano angoli più nitidi, mentre i numeri più alti generano angoli più arrotondati.
-
In Azioni, scegli l'evento che si verifica quando l'utente tocca il pulsante:
-
Chiudi: chiude il messaggio.
-
Vai a URL — Apre un sito Web.
-
Vai al collegamento diretto: apre un'app o una posizione specifica in un'app.
Se desideri che il comportamento dei pulsanti sia diverso per i diversi tipi di dispositivo, puoi ignorare l'azione predefinita. In Azione, utilizza le schede per scegliere il tipo di dispositivo per cui desideri modificare il comportamento del pulsante. Ad esempio, scegli iOS per modificare il comportamento dei pulsanti per i dispositivi iOS. Quindi, scegli Escludi operazione predefinita. Infine, specifica un'azione.
-
-
-
(Facoltativo) Aggiungi un pulsante secondario al messaggio. In Pulsante secondario, scegli Aggiungi pulsante secondario. Segui le procedure del passaggio precedente per configurare il pulsante secondario.
-
(Facoltativo) Aggiungi dati personalizzati al messaggio. I dati personalizzati sono coppie chiave-valore fornite con il messaggio. Ad esempio, è possibile fornire un codice promozionale insieme al messaggio. Se stai inviando un messaggio carosello, puoi aggiungere dati personalizzati a ciascuno di questi messaggi. Per aggiungere dati personalizzati, procedi come segue:
-
In Dati personalizzati, scegli Aggiungi nuovo elemento.
-
Immetti un valore in Chiave, Ad esempio, questo potrebbe essere
PromoCode. -
In Valore immetti un valore per la chiave. Vostro
PromoCodepotrebbe essere12345. -
Quando il messaggio viene inviato, il codice
12345è incluso nel tuo messaggio. -
Per aggiungere altre coppie chiave-valore, scegli Aggiungi nuovo elemento. Al messaggio è possibile aggiungere fino a 10 coppie chiave-valore. Al termine dell'aggiunta di dati personalizzati, esegui il passaggio successivo.
-
-
Se il tuo messaggio è di tipo carosello, puoi aggiungere fino a quattro altri messaggi univoci. Per aggiungere messaggi a un carosello, espandi la sezione Panoramica del carosello. Quindi, scegli Aggiungi nuovo messaggio. Ripeti le fasi precedenti per configurare il messaggio.
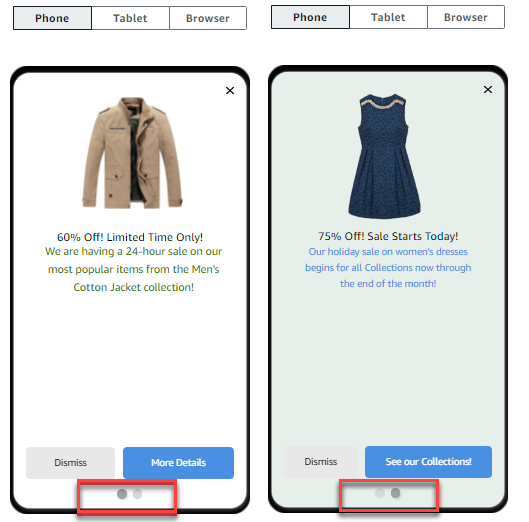
Man mano che aggiungi messaggi al carosello, la pagina di anteprima si aggiorna visualizzando delle icone nella parte inferiore della pagina che mostrano il numero di messaggi inclusi nel carosello.
L'immagine seguente mostra un carosello con due messaggi:

-
Al termine, scegli Save (Salva).