Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Integrazione di Amazon Q nell'esperienza di domande e risposte QuickSight generative per utenti anonimi (non registrati)
| Destinatari: QuickSight sviluppatori Amazon |
Nelle sezioni seguenti, puoi trovare informazioni dettagliate su come configurare un'esperienza di domande e risposte generative integrata per utenti anonimi (non registrati).
Argomenti
Fase 1: Configurazione delle autorizzazioni
Nella sezione seguente, puoi scoprire come configurare le autorizzazioni per l'applicazione di backend o il server web per incorporare l'esperienza di domande e risposte generative. Questa attività richiede l'accesso amministrativo a (). AWS Identity and Access Management IAM
Ogni utente che accede a un'esperienza di domande e risposte generative assume un ruolo che gli conferisce l'accesso e le autorizzazioni di Amazon. QuickSight Per renderlo possibile, crea un ruolo nel tuo. IAM Account AWS Associa una IAM policy al ruolo per fornire le autorizzazioni a qualsiasi utente che la assume. Il IAM ruolo deve fornire le autorizzazioni per recuperare l'incorporamento URLs per un pool di utenti specifico.
Con l'aiuto del carattere jolly *, puoi concedere le autorizzazioni per generare un file URL per tutti gli utenti in uno spazio dei nomi specifico. Oppure puoi concedere le autorizzazioni per generare un file URL per un sottoinsieme di utenti in namespace specifici. Per questo, aggiungi quicksight:GenerateEmbedUrlForAnonymousUser.
Puoi creare una condizione nella tua IAM politica che limiti i domini che gli sviluppatori possono elencare nel parametro di un'operazione. AllowedDomains GenerateEmbedUrlForAnonymousUser API Il parametro AllowedDomains è un parametro facoltativo. Offre agli sviluppatori la possibilità di sovrascrivere i domini statici configurati nel QuickSight menu Gestisci e di elencare invece fino a tre domini o sottodomini che possono accedere a un determinato dominio. URL Questo URL viene quindi incorporato nel sito Web di uno sviluppatore. Solo i domini elencati nel parametro possono accedere alla barra di ricerca Q incorporata. Senza questa condizione, gli sviluppatori possono elencare nel parametro AllowedDomains qualsiasi dominio su Internet.
Per limitare i domini che gli sviluppatori possono utilizzare con questo parametro, aggiungi una AllowedEmbeddingDomains condizione alla tua IAM politica. Per ulteriori informazioni sul AllowedDomains parametro, GenerateEmbedUrlForAnonymousUserconsulta Amazon QuickSight API Reference.
Queste autorizzazioni sono fornite dalla seguente policy di esempio.
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "quicksight:GenerateEmbedUrlForAnonymousUser" ], "Resource": [ "arn:{{partition}}:quicksight:{{region}}:{{accountId}}:namespace/{{namespace}}", "arn:{{partition}}:quicksight:{{region}}:{{accountId}}:dashboard/{{dashboardId-1}}", "arn:{{partition}}:quicksight:{{region}}:{{accountId}}:dashboard/{{dashboardId-2}}" ], "Condition": { "ForAllValues:StringEquals": { "quicksight:AllowedEmbeddingDomains": [ "https://my.static.domain1.com", "https://*.my.static.domain2.com" ] } } }
L'IAMidentità della tua applicazione deve essere associata a una politica di fiducia per consentire l'accesso al ruolo che hai appena creato. Ciò significa che quando un utente accede all'applicazione, quest'ultima può assumere il ruolo per conto dell'utente di caricare l'esperienza di domande e risposte generative. Di seguito è mostrata una policy di attendibilità di esempio.
{ "Version": "2012-10-17", "Statement": [ { "Sid": "AllowLambdaFunctionsToAssumeThisRole", "Effect": "Allow", "Principal": { "Service": "lambda.amazonaws.com" }, "Action": "sts:AssumeRole" }, { "Sid": "AllowEC2InstancesToAssumeThisRole", "Effect": "Allow", "Principal": { "Service": "ec2.amazonaws.com" }, "Action": "sts:AssumeRole" } ] }
Per ulteriori informazioni sulle politiche di attendibilità, consulta Credenziali di sicurezza temporanee nella Guida per l'utente IAM IAM
Fase 2: Generare il file URL con il codice di autenticazione allegato
Nella sezione seguente, puoi scoprire come autenticare il tuo utente e scaricare l'argomento Q incorporabile URL sul tuo server delle applicazioni.
Quando un utente accede alla tua app, l'app assume il IAM ruolo per conto dell'utente. Quindi l'app aggiunge l'utente a QuickSight, se quell'utente non esiste già. In seguito, sarà necessario passare un identificatore come l'ID della sessione del ruolo univoco.
import java.util.List; import com.amazonaws.auth.AWSCredentials; import com.amazonaws.auth.AWSCredentialsProvider; import com.amazonaws.auth.BasicAWSCredentials; import com.amazonaws.regions.Regions; import com.amazonaws.services.quicksight.AmazonQuickSight; import com.amazonaws.services.quicksight.AmazonQuickSightClientBuilder; import com.amazonaws.services.quicksight.model.AnonymousUserGenerativeQnAEmbeddingConfiguration; import com.amazonaws.services.quicksight.model.AnonymousUserEmbeddingExperienceConfiguration; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForAnonymousUserRequest; import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForAnonymousUserResult; import com.amazonaws.services.quicksight.model.SessionTag; /** * Class to call QuickSight AWS SDK to generate embed url for anonymous user. */ public class GenerateEmbedUrlForAnonymousUserExample { private final AmazonQuickSight quickSightClient; public GenerateEmbedUrlForAnonymousUserExample() { quickSightClient = AmazonQuickSightClientBuilder .standard() .withRegion(Regions.US_EAST_1.getName()) .withCredentials(new AWSCredentialsProvider() { @Override public AWSCredentials getCredentials() { // provide actual IAM access key and secret key here return new BasicAWSCredentials("access-key", "secret-key"); } @Override public void refresh() { } } ) .build(); } public String GenerateEmbedUrlForAnonymousUser( final String accountId, // YOUR AWS ACCOUNT ID final String initialTopicId, // Q TOPIC ID TO WHICH THE CONSTRUCTED URL POINTS AND EXPERIENCE PREPOPULATES INITIALLY final String namespace, // ANONYMOUS EMBEDDING REQUIRES SPECIFYING A VALID NAMESPACE FOR WHICH YOU WANT THE EMBEDDING URL final List<String> authorizedResourceArns, // Q TOPIC ARN LIST TO EMBED final List<String> allowedDomains, // RUNTIME ALLOWED DOMAINS FOR EMBEDDING final List<SessionTag> sessionTags // SESSION TAGS USED FOR ROW-LEVEL SECURITY ) throws Exception { AnonymousUserEmbeddingExperienceConfiguration experienceConfiguration = new AnonymousUserEmbeddingExperienceConfiguration(); AnonymousUserGenerativeQnAEmbeddingConfiguration generativeQnAConfiguration = new AnonymousUserGenerativeQnAEmbeddingConfiguration(); generativeQnAConfiguration.setInitialTopicId(initialTopicId); experienceConfiguration.setGenerativeQnA(generativeQnAConfiguration); GenerateEmbedUrlForAnonymousUserRequest generateEmbedUrlForAnonymousUserRequest = new GenerateEmbedUrlForAnonymousUserRequest() .withAwsAccountId(accountId) .withNamespace(namespace) .withAuthorizedResourceArns(authorizedResourceArns) .withExperienceConfiguration(experienceConfiguration) .withSessionTags(sessionTags) .withSessionLifetimeInMinutes(600L); // OPTIONAL: VALUE CAN BE [15-600]. DEFAULT: 600 .withAllowedDomains(allowedDomains); GenerateEmbedUrlForAnonymousUserResult result = quickSightClient.generateEmbedUrlForAnonymousUser(generateEmbedUrlForAnonymousUserRequest); return result.getEmbedUrl(); } }
Nota
La URL generazione degli incorporamenti APIs non può essere richiamata direttamente dai browser. Fate invece riferimento all'esempio Node.JS.
import json import boto3 from botocore.exceptions import ClientError import time # Create QuickSight and STS clients quicksightClient = boto3.client('quicksight',region_name='us-west-2') sts = boto3.client('sts') # Function to generate embedded URL for anonymous user # accountId: YOUR AWS ACCOUNT ID # topicId: Topic ID to embed # quicksightNamespace: VALID NAMESPACE WHERE YOU WANT TO DO NOAUTH EMBEDDING # authorizedResourceArns: TOPIC ARN LIST TO EMBED # allowedDomains: RUNTIME ALLOWED DOMAINS FOR EMBEDDING # sessionTags: SESSION TAGS USED FOR ROW-LEVEL SECURITY def generateEmbedUrlForAnonymousUser(accountId, quicksightNamespace, authorizedResourceArns, allowedDomains, sessionTags): try: response = quicksightClient.generate_embed_url_for_anonymous_user( AwsAccountId = accountId, Namespace = quicksightNamespace, AuthorizedResourceArns = authorizedResourceArns, AllowedDomains = allowedDomains, ExperienceConfiguration = { 'GenerativeQnA': { 'InitialTopicId': topicId } }, SessionTags = sessionTags, SessionLifetimeInMinutes = 600 ) return { 'statusCode': 200, 'headers': {"Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "Content-Type"}, 'body': json.dumps(response), 'isBase64Encoded': bool('false') } except ClientError as e: print(e) return "Error generating embeddedURL: " + str(e)
L'esempio seguente mostra il file JavaScript (Node.js) che è possibile utilizzare sul server dell'app URL per generare il pannello di controllo incorporato. Puoi utilizzarlo URL nel tuo sito Web o nella tua app per visualizzare la dashboard.
const AWS = require('aws-sdk'); const https = require('https'); var quicksightClient = new AWS.Service({ region: 'us-east-1', }); quicksightClient.generateEmbedUrlForAnonymousUser({ 'AwsAccountId': '111122223333', 'Namespace': 'DEFAULT' 'AuthorizedResourceArns': '["topic-arn-topicId1","topic-arn-topicId2"]', 'AllowedDomains': allowedDomains, 'ExperienceConfiguration': { 'GenerativeQnA': { 'InitialTopicId': 'U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f' } }, 'SessionTags': '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]', 'SessionLifetimeInMinutes': 15 }, function(err, data) { console.log('Errors: '); console.log(err); console.log('Response: '); console.log(data); });
L'esempio seguente mostra il. NETCodice /C # che puoi utilizzare sul server dell'app per generare il codice URL per la barra di ricerca Q incorporata. Puoi usarlo URL nel tuo sito web o nella tua app per visualizzare la barra di ricerca Q.
using System; using Amazon.QuickSight; using Amazon.QuickSight.Model; namespace GenerateGenerativeQnAEmbedUrlForAnonymousUser { class Program { static void Main(string[] args) { var quicksightClient = new AmazonQuickSightClient( AccessKey, SecretAccessKey, SessionToken, Amazon.RegionEndpoint.USEast1); try { AnonymousUserGenerativeQnAEmbeddingConfiguration anonymousUserGenerativeQnAEmbeddingConfiguration = new AnonymousUserGenerativeQnAEmbeddingConfiguration { InitialTopicId = "U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f" }; AnonymousUserEmbeddingExperienceConfiguration anonymousUserEmbeddingExperienceConfiguration = new AnonymousUserEmbeddingExperienceConfiguration { GenerativeQnA = anonymousUserGenerativeQnAEmbeddingConfiguration }; Console.WriteLine( quicksightClient.GenerateEmbedUrlForAnonymousUserAsync(new GenerateEmbedUrlForAnonymousUserRequest { AwsAccountId = "111122223333", Namespace = "DEFAULT", AuthorizedResourceArns '["topic-arn-topicId1","topic-arn-topicId2"]', AllowedDomains = allowedDomains, ExperienceConfiguration = anonymousUserEmbeddingExperienceConfiguration, SessionTags = '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]', SessionLifetimeInMinutes = 15, }).Result.EmbedUrl ); } catch (Exception ex) { Console.WriteLine(ex.Message); } } } }
Per assumere il ruolo, scegli una delle seguenti API operazioni AWS Security Token Service (AWS STS):
-
AssumeRole— Utilizzate questa operazione quando utilizzate un'IAMidentità per assumere il ruolo.
-
AssumeRoleWithWebIdentity— Utilizzate questa operazione quando utilizzate un provider di identità web per autenticare l'utente.
-
AssumeRoleWithSaml— Utilizzate questa operazione quando utilizzate SAML per autenticare gli utenti.
L'esempio seguente mostra il CLI comando per impostare il IAM ruolo. Il ruolo deve avere le autorizzazioni abilitate per quicksight:GenerateEmbedUrlForAnonymousUser.
aws sts assume-role \ --role-arn "arn:aws:iam::111122223333:role/embedding_quicksight_generative_qna_role" \ --role-session-nameanonymous caller
L'operazione assume-role restituisce tre parametri di output: la chiave di accesso, la chiave segreta e il token della sessione.
Nota
Se si verifica un errore ExpiredToken durante la chiamata all'operazione AssumeRole, vuol dire che il SESSION TOKEN precedente è ancora presente nelle variabili di ambiente. Cancellala impostando le seguenti variabili:
-
AWS_ACCESS_ KEY _ID
-
AWS_SECRET_ACCESS_KEY
-
AWS_SESSION_TOKEN
L'esempio seguente mostra come impostare questi tre parametri in. CLI Per un computer Microsoft Windows, utilizza set invece di export.
export AWS_ACCESS_KEY_ID = "access_key_from_assume_role" export AWS_SECRET_ACCESS_KEY = "secret_key_from_assume_role" export AWS_SESSION_TOKEN = "session_token_from_assume_role"
L'esecuzione di questi comandi imposta l'ID della sessione del ruolo dell'utente che visita la pagina del tuo sito Web suembedding_quicksight_q_search_bar_role/QuickSightEmbeddingAnonymousPolicy. L'ID della sessione del ruolo è costituito dal nome del ruolo di role-arn e dal valore role-session-name. L'utilizzo dell'ID della sessione del ruolo univoco per ciascun utente garantisce che le autorizzazioni appropriate siano impostate per ogni utente. Impedisce inoltre il throttling dell'accesso degli utenti. La limitazione è una funzionalità di sicurezza che impedisce allo stesso utente di accedere QuickSight da più postazioni. Inoltre, mantiene ogni sessione separata e distinta. Se utilizzi una serie di server Web, ad esempio per il bilanciamento del carico, e una sessione viene ricollegata a un server diverso, viene avviata una nuova sessione.
Per ottenere una firma URL per la dashboard, chiama generate-embed-url-for-anynymous-user dal server dell'app. Ciò restituisce la dashboard incorporabile. URL L'esempio seguente mostra come generare il file URL per una dashboard incorporata utilizzando una chiamata lato server per gli utenti che effettuano visite anonime al portale Web o all'app.
aws quicksight generate-embed-url-for-anonymous-user \ --aws-account-id111122223333\ --namespacedefault-or-something-else\ --authorized-resource-arns '["topic-arn-topicId","topic-arn-topicId2"]' \ --allowed-domains '["domain1","domain2"]' \ --experience-configuration 'GenerativeQnA={InitialTopicId="topicId1"}' \ --session-tags '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]' \ --session-lifetime-in-minutes15
Per ulteriori informazioni sull'utilizzo di questa operazione, vedere GenerateEmbedUrlForAnonymousUser. È possibile utilizzare questa e altre API operazioni nel proprio codice.
Fase 3: Incorpora l'esperienza di domande e risposte generative URL
Nella sezione seguente, puoi scoprire come incorporare l'esperienza di domande e risposte generative nel tuo sito Web o nella pagina dell'applicazione. URL Puoi farlo con Amazon QuickSight embedding SDK
-
Inserisci l'esperienza di domande e risposte generative in una pagina. HTML
-
Personalizza il layout e l'aspetto dell'esperienza incorporata per adattarla alle esigenze delle tue applicazioni.
-
Gestisci stati di errore con messaggi personalizzati per l'applicazione.
Per generare file URL che puoi incorporare nella tua app, chiama l'GenerateEmbedUrlForAnonymousUserAPIoperazione. URLÈ valido per 5 minuti e la sessione risultante è valida per un massimo di 10 ore. L'APIoperazione fornisce un auth_code valore che URL abilita una sessione Single Sign-On.
Di seguito viene mostrata una risposta di esempio da generate-embed-url-for-anonymous-user.
//The URL returned is over 900 characters. For this example, we've shortened the string for //readability and added ellipsis to indicate that it's incomplete.{ "Status": "200", "EmbedUrl": "https://quicksightdomain/embedding/12345/q/search...", "RequestId": "7bee030e-f191-45c4-97fe-d9faf0e03713" }
Incorpora l'esperienza di domande e risposte generative nella tua pagina web con l'QuickSightincorporamento SDK
Assicurati che il dominio su cui ospitare l'esperienza di domande e risposte generative sia nell'elenco dei domini consentiti, l'elenco dei domini approvati per il tuo abbonamento. QuickSight Questo requisito protegge i tuoi dati impedendo ai domini non approvati di ospitare esperienze di domande e risposte generative integrate. Per ulteriori informazioni sull'aggiunta di domini per un'esperienza di domande e risposte generative integrata, consulta. Gestione dei domini e incorporamento
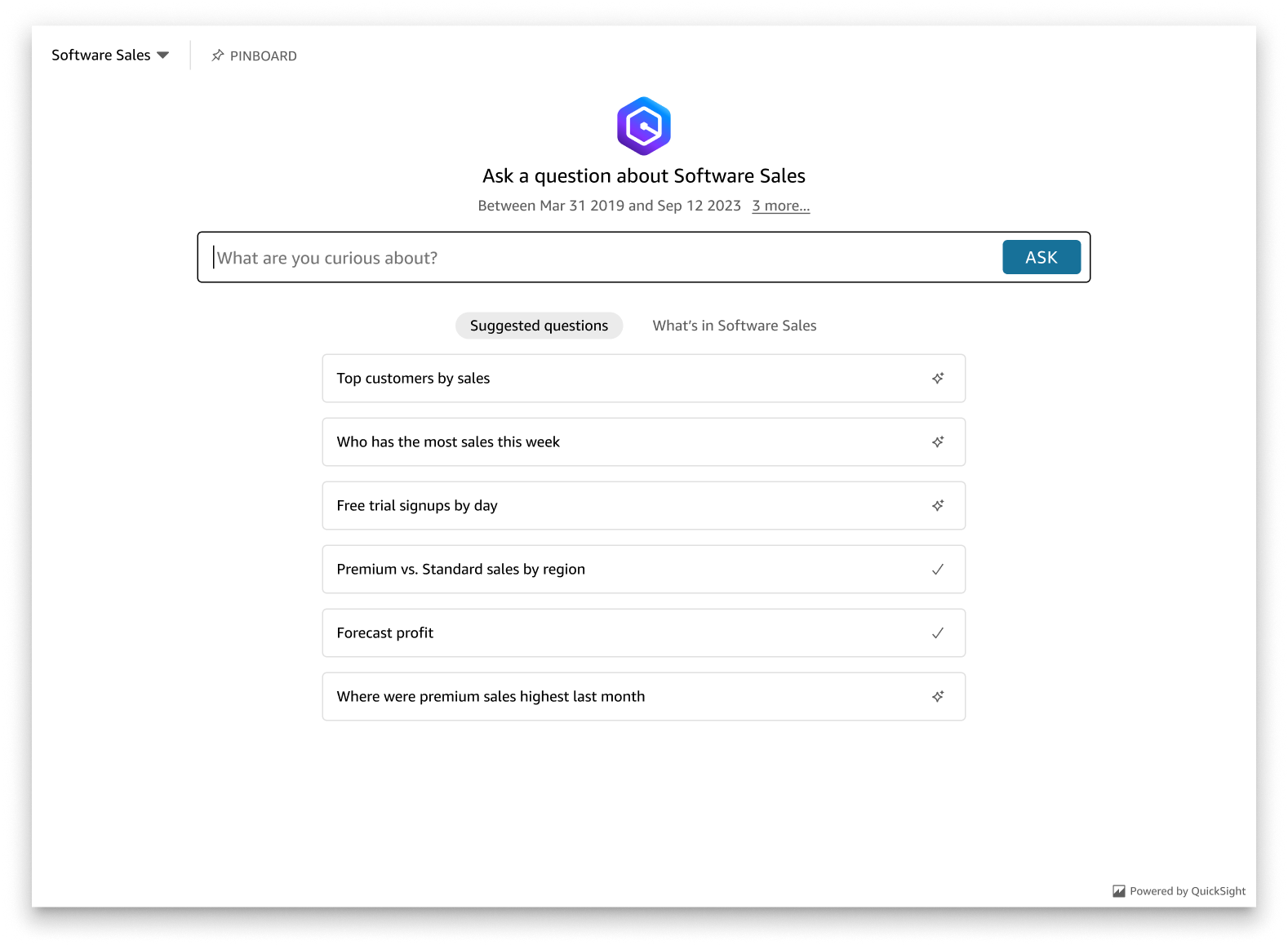
Puoi utilizzare l' QuickSight incorporamento SDK per personalizzare il layout e l'aspetto dell'esperienza di domande e risposte generative incorporata in base alla tua applicazione. Utilizzate la panelType proprietà per configurare lo stato di destinazione dell'esperienza di domande e risposte generative durante il rendering nell'applicazione. Imposta la panelType proprietà su per eseguire il rendering dell'intero 'FULL' pannello dell'esperienza di domande e risposte generative. Questo pannello è simile all'esperienza degli QuickSight utenti nella console. L'altezza della cornice del pannello non viene modificata in base all'interazione dell'utente e rispetta il valore impostato nella frameOptions.height proprietà. L'immagine seguente mostra il pannello dell'esperienza Domande e risposte generative che esegue il rendering quando imposti il valore su. panelType 'FULL'

Imposta la panelType proprietà per 'SEARCH_BAR' rendere l'esperienza di domande e risposte generative come barra di ricerca. Questa barra di ricerca è simile al modo in cui viene visualizzata la barra di ricerca Q quando è incorporata in un'applicazione. La barra di ricerca Generative Q&A si espande in un pannello più grande che mostra le opzioni di selezione degli argomenti, l'elenco dei suggerimenti di domande, il pannello delle risposte o la bacheca.
L'altezza minima predefinita della barra di ricerca Domande e risposte generative viene visualizzata al caricamento della risorsa incorporata. Si consiglia di impostare il frameOptions.height valore su per ottimizzare l'esperienza della "38px" barra di ricerca. Utilizzate la focusedHeight proprietà per impostare la dimensione ottimale del menu a discesa per la selezione degli argomenti e dell'elenco di suggerimenti per le domande. Utilizzate la expandedHeight proprietà per impostare la dimensione ottimale del pannello delle risposte e della bacheca. Se scegliete 'SEARCH_BAR' questa opzione, si consiglia di assegnare al contenitore principale lo stile position; absolute per evitare lo spostamento indesiderato di contenuti nell'applicazione. L'immagine seguente mostra la barra di ricerca dell'esperienza Q&A generativa che viene visualizzata quando si imposta il valore su. panelType 'SEARCH_BAR'

Dopo aver configurato la panelType proprietà, utilizza l' QuickSight incorporamento SDK per personalizzare le seguenti proprietà dell'esperienza Domande e risposte generative.
-
Il titolo del pannello Domande e risposte generative (si applica solo all'opzione).
panelType: FULL -
Il testo segnaposto della barra di ricerca.
-
Se la selezione dell'argomento è consentita.
-
Se i nomi degli argomenti sono mostrati o nascosti.
-
Se l'icona di Amazon Q è mostrata o nascosta (si applica solo all'
panelType: FULLopzione). -
Se la bacheca è mostrata o nascosta.
-
Se gli utenti possono massimizzare il pannello Domande e risposte generative a tutto schermo.
-
Il tema del pannello Domande e risposte generative. ARNÈ possibile inserire un tema personalizzato SDK per modificare l'aspetto del contenuto del riquadro. QuickSight i temi iniziali non sono supportati per i pannelli di BI generativa incorporati. Per utilizzare un tema QuickSight iniziale, salvalo come tema personalizzato in. QuickSight
Quando utilizzi l' QuickSight incorporamentoSDK, l'esperienza di domande e risposte generative sulla tua pagina viene ridimensionata dinamicamente in base allo stato. Con l' QuickSight incorporamentoSDK, puoi anche controllare i parametri all'interno dell'esperienza di domande e risposte generative e ricevere richiami in termini di completamento del caricamento della pagina, modifiche di stato ed errori.
L'esempio seguente mostra come utilizzare il generato. URL Questo codice viene generato sul server delle applicazioni.
<!DOCTYPE html> <html> <head> <title>Generative Q&A Embedding Example</title> <script src="https://unpkg.com/amazon-quicksight-embedding-sdk@2.7.0/dist/quicksight-embedding-js-sdk.min.js"></script> <script type="text/javascript"> const embedGenerativeQnA = async() => { const {createEmbeddingContext} = QuickSightEmbedding; const embeddingContext = await createEmbeddingContext({ onChange: (changeEvent, metadata) => { console.log('Context received a change', changeEvent, metadata); }, }); const frameOptions = { url: "<YOUR_EMBED_URL>", // replace this value with the url generated via embedding API container: '#experience-container', height: "700px", width: "1000px", onChange: (changeEvent, metadata) => { switch (changeEvent.eventName) { case 'FRAME_MOUNTED': { console.log("Do something when the experience frame is mounted."); break; } case 'FRAME_LOADED': { console.log("Do something when the experience frame is loaded."); break; } } }, }; const contentOptions = { // Optional panel settings. Default behavior is equivalent to {panelType: 'FULL'} panelOptions: { panelType: 'FULL', title: 'custom title', // Optional showQIcon: false, // Optional, Default: true }, // Use SEARCH_BAR panel type for the landing state to be similar to embedQSearchBar // with generative capability enabled topics /* panelOptions: { panelType: 'SEARCH_BAR', focusedHeight: '250px', expandedHeight: '500px', }, */ showTopicName: false, // Optional, Default: true showPinboard: false, // Optional, Default: true allowTopicSelection: false, // Optional, Default: true allowFullscreen: false, // Optional, Default: true searchPlaceholderText: "custom search placeholder", // Optional themeOptions: { // Optional themeArn: 'arn:aws:quicksight:<Region>:<AWS-Account-ID>:theme/<Theme-ID>' } onMessage: async (messageEvent, experienceMetadata) => { switch (messageEvent.eventName) { case 'Q_SEARCH_OPENED': { // called when pinboard is shown / visuals are rendered console.log("Do something when SEARCH_BAR type panel is expanded"); break; } case 'Q_SEARCH_FOCUSED': { // called when question suggestions or topic selection dropdown are shown console.log("Do something when SEARCH_BAR type panel is focused"); break; } case 'Q_SEARCH_CLOSED': { // called when shrinked to initial bar height console.log("Do something when SEARCH_BAR type panel is collapsed"); break; } case 'Q_PANEL_ENTERED_FULLSCREEN': { console.log("Do something when panel enters full screen mode"); break; } case 'Q_PANEL_EXITED_FULLSCREEN': { console.log("Do something when panel exits full screen mode"); break; } case 'CONTENT_LOADED': { console.log("Do something after experience is loaded"); break; } case 'ERROR_OCCURRED': { console.log("Do something when experience fails to load"); break; } } } }; const embeddedGenerativeQnExperience = await embeddingContext.embedGenerativeQnA(frameOptions, contentOptions); }; </script> </head> <body onload="embedGenerativeQnA()"> <div id="experience-container"></div> </body> </html>
Affinché questo esempio funzioni, assicurati di utilizzare Amazon QuickSight Embedding SDK per caricare l'esperienza di domande e risposte generative incorporata sul tuo sito web. JavaScript Per ottenere la tua copia, procedi in uno dei seguenti modi:
-
Scarica l' QuickSight incorporamento di Amazon SDK
da GitHub. Questo repository è gestito da un gruppo di QuickSight sviluppatori. -
Scarica l'ultima SDK versione di incorporamento da. https://www.npmjs.com/package/amazon-quicksight-embedding-sdk
-
Se lo utilizzi
npmper JavaScript le dipendenze, scaricalo e installalo eseguendo il comando seguente.npm install amazon-quicksight-embedding-sdk
Funzionalità opzionali integrate dell'esperienza di domande e risposte generativa
Le seguenti funzionalità opzionali sono disponibili per l'esperienza di domande e risposte generative integrata con l'incorporamento. SDK
Richiama le azioni generative della barra di ricerca Q&A
-
Imposta una domanda: questa funzione invia una domanda all'esperienza di domande e risposte generativa e interroga immediatamente la domanda.
embeddedGenerativeQnExperience.setQuestion('show me monthly revenue'); -
Chiudi il pannello delle risposte (si applica all'opzione della barra di ricerca Domande e risposte generativa): questa funzionalità chiude il pannello delle risposte e riporta l'iframe allo stato originale della barra di ricerca.
embeddedGenerativeQnExperience.close();
Per ulteriori informazioni, consulta l'incorporamento. QuickSight SDK