Abbiamo annunciato
Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Nozioni di base su uno script di browser
![]()
Questo script di browser di esempio illustra:
Come accedere ai AWS servizi da uno script del browser utilizzando Amazon Cognito Identity.
Come trasformare il testo in sintesi vocale con Amazon Polly.
Come utilizzare un oggetto presigner per creare un URL prefirmato.
Lo scenario
Amazon Polly è un servizio cloud che converte il testo in voce naturale. Puoi utilizzare Amazon Polly per sviluppare applicazioni che aumentano il coinvolgimento e l'accessibilità. Amazon Polly supporta più lingue e include una varietà di voci realistiche. Per ulteriori informazioni su Amazon Polly, consulta la Amazon Polly Developer Guide.
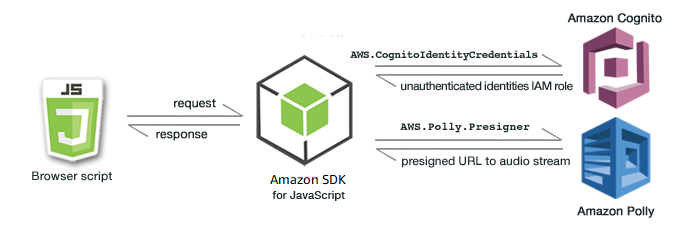
L'esempio mostra come configurare ed eseguire un semplice script del browser che prende il testo immesso, lo invia ad Amazon Polly e quindi restituisce l'URL dell'audio sintetizzato del testo da riprodurre. Lo script del browser utilizza Amazon Cognito Identity per fornire le credenziali necessarie per accedere ai servizi. AWS Vedrai gli schemi di base per il caricamento e l'utilizzo dell'SDK per JavaScript gli script del browser.
Nota
La riproduzione della sintesi vocale in questo esempio dipende dall'esecuzione in un browser che supporta HTML 5 audio.

Lo script del browser utilizza l'SDK per JavaScript sintetizzare il testo utilizzando questi: APIs
Costruttore
AWS.CognitoIdentityCredentialsCostruttore
AWS.Polly.Presigner
Fase 1: creare un pool di identità di Amazon Cognito
In questo esercizio, crei e utilizzi un pool di identità Amazon Cognito per fornire un accesso non autenticato allo script del browser per il servizio Amazon Polly. La creazione di un pool di identità crea anche due ruoli IAM, uno per supportare gli utenti autenticati da un provider di identità e l'altro per supportare gli utenti guest non autenticati.
In questo esercizio, lavoreremo solo con il ruolo degli utenti non autenticati in modo che l'attività risulti mirata. È possibile integrare il supporto per un provider di identità e per gli utenti autenticati in un secondo momento. Per ulteriori informazioni sull'aggiunta di un pool di identità di Amazon Cognito, consulta il Tutorial: Creazione di un pool di identità nella Amazon Cognito Developer Guide.
Per creare un pool di identità Amazon Cognito
Accedi AWS Management Console e apri la console Amazon Cognito all'indirizzo. https://console.aws.amazon.com/cognito/
Nel riquadro di navigazione a sinistra, scegli Identity pool.
Scegli Crea pool di identità.
In Configura la fiducia del pool di identità, scegli Accesso ospite per l'autenticazione degli utenti.
In Configura le autorizzazioni, scegli Crea un nuovo ruolo IAM e inserisci un nome (ad esempio, getStartedRole) nel nome del ruolo IAM.
In Configure properties, inserisci un nome (ad esempio, getStartedPool) in Identity pool name.
In Esamina e crea, conferma le selezioni effettuate per il nuovo pool di identità. Seleziona Modifica per tornare alla procedura guidata e modificare le eventuali impostazioni. Al termine, seleziona Crea un pool di identità.
Prendi nota dell'ID del pool di identità e della regione del pool di identità di Amazon Cognito appena creato. Questi valori sono necessari per sostituirli
IDENTITY_POOL_IDeREGIONinserirli. Fase 4: scrivere lo script di browser
Dopo aver creato il tuo pool di identità Amazon Cognito, sei pronto per aggiungere le autorizzazioni per Amazon Polly necessarie allo script del tuo browser.
Fase 2: aggiungere una policy al ruolo IAM creato
Per abilitare l'accesso tramite script del browser ad Amazon Polly per la sintesi vocale, utilizza il ruolo IAM non autenticato creato per il tuo pool di identità Amazon Cognito. Ciò richiede l'aggiunta di una policy IAM al ruolo. Per ulteriori informazioni sulla modifica dei ruoli IAM, consulta Modifica della politica di autorizzazione di un ruolo nella Guida per l'utente IAM.
Per aggiungere una policy Amazon Polly al ruolo IAM associato a utenti non autenticati
Accedi AWS Management Console e apri la console IAM all'indirizzo. https://console.aws.amazon.com/iam/
Nel pannello di navigazione a sinistra, seleziona Ruoli.
Scegli il nome del ruolo che desideri modificare (ad esempio, getStartedRole), quindi scegli la scheda Autorizzazioni.
Seleziona Aggiungi autorizzazioni, quindi seleziona Collega policy.
Nella pagina Aggiungi autorizzazioni per questo ruolo, trova e seleziona la casella di controllo per. AmazonPollyReadOnly
Nota
Puoi utilizzare questo processo per abilitare l'accesso a qualsiasi AWS servizio.
Scegli Aggiungi autorizzazioni.
Dopo aver creato il tuo pool di identità Amazon Cognito e aggiunto le autorizzazioni per Amazon Polly al tuo ruolo IAM per utenti non autenticati, sei pronto per creare la pagina Web e lo script del browser.
Fase 3: creare la pagina HTML
L'applicazione di esempio è composta da un'unica pagina HTML che contiene l'interfaccia utente e lo script di browser. Per iniziare, è necessario creare un documento HTML e copiare i seguenti contenuti al suo interno. La pagina include un campo e un pulsante di input, un elemento <audio> per riprodurre la sintesi vocale e un elemento <p> per visualizzare i messaggi. (L'intero esempio viene visualizzato nella parte inferiore di questa pagina.)
Per ulteriori informazioni sull'elemento <audio>, consulta audio
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <!-- (script elements go here) --> </body> </html>
Salva il file HTML, denominandolo polly.html. Dopo aver creato l'interfaccia utente per l'applicazione, è possibile aggiungere il codice dello script di browser che esegue l'applicazione.
Fase 4: scrivere lo script di browser
La prima cosa da fare quando si crea lo script del browser è includere l'SDK per JavaScript aggiungendo un <script> elemento dopo l'elemento nella pagina. <audio> Per trovare l'SDK_VERSION_NUMBER corrente, consulta l'API Reference for the SDK consultabile nella API Reference Guide. JavaScript AWS SDK per JavaScript
<script src="https://sdk.amazonaws.com/js/aws-sdk-SDK_VERSION_NUMBER.min.js"></script>
Quindi aggiungere un nuovo elemento <script type="text/javascript"> dopo la voce SDK. Lo script di browser sarà aggiunto a questo elemento. Imposta la regione e le credenziali per l'SDK. AWS Quindi, crea una funzione denominata speakText() che verrà richiamata come gestore eventi tramite il pulsante.
Per sintetizzare il parlato con Amazon Polly, devi fornire una serie di parametri tra cui il formato audio dell'output, la frequenza di campionamento, l'ID della voce da utilizzare e il testo da riprodurre. Quando crei i parametri, imposta il parametro Text: su una stringa vuota; il parametro Text: verrà impostato sul valore recuperato dall'elemento <input> nella pagina Web. Sostituisci IDENTITY_POOL_ID e REGION nel codice seguente con i valori indicati in. Fase 1: creare un pool di identità di Amazon Cognito
<script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value;
Amazon Polly restituisce il parlato sintetizzato come flusso audio. Il modo più semplice per riprodurre l'audio in un browser è fare in modo che Amazon Polly renda l'audio disponibile a un URL predefinito che puoi quindi impostare come src attributo dell'<audio>elemento nella pagina Web.
Crea un nuovo oggetto di servizio AWS.Polly. Quindi crea l'oggetto AWS.Polly.Presigner che verrà utilizzato per creare l'URL prefirmato da cui l'audio della sintesi vocale può essere recuperato. È necessario passare i parametri della sintesi definiti, nonché l'oggetto di servizio AWS.Polly creato al costruttore AWS.Polly.Presigner.
Una volta creato l'oggetto presigner, chiama il metodo getSynthesizeSpeechUrl di tale oggetto, passando i parametri della sintesi. In caso di successo, questo metodo restituisce l'URL della sintesi vocale, che è possibile assegnare all'elemento <audio> per la riproduzione.
// Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script>
Fase 5: eseguire l'esempio
Per eseguire l'applicazione di esempio, carica polly.html in un browser Web. La presentazione del browser dovrebbe avere un aspetto simile.

Inserisci una frase che desideri venga sintetizzata nella casella di input, quindi scegli Synthesize (Sintetizza). Quando l'audio è pronto per la riproduzione, viene visualizzato un messaggio. Utilizza i controlli del lettore audio per ascoltare la sintesi vocale.
Esempio completo
Questa è la pagina HTML completa con lo script di browser. È disponibile anche qui. GitHub
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AWS SDK for JavaScript - Browser Getting Started Application</title> </head> <body> <div id="textToSynth"> <input autofocus size="23" type="text" id="textEntry" value="It's very good to meet you."/> <button class="btn default" onClick="speakText()">Synthesize</button> <p id="result">Enter text above then click Synthesize</p> </div> <audio id="audioPlayback" controls> <source id="audioSource" type="audio/mp3" src=""> </audio> <script src="https://sdk.amazonaws.com/js/aws-sdk-2.410.0.min.js"></script> <script type="text/javascript"> // Initialize the Amazon Cognito credentials provider AWS.config.region = 'REGION'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: 'IDENTITY_POOL_ID'}); // Function invoked by button click function speakText() { // Create the JSON parameters for getSynthesizeSpeechUrl var speechParams = { OutputFormat: "mp3", SampleRate: "16000", Text: "", TextType: "text", VoiceId: "Matthew" }; speechParams.Text = document.getElementById("textEntry").value; // Create the Polly service object and presigner object var polly = new AWS.Polly({apiVersion: '2016-06-10'}); var signer = new AWS.Polly.Presigner(speechParams, polly) // Create presigned URL of synthesized speech file signer.getSynthesizeSpeechUrl(speechParams, function(error, url) { if (error) { document.getElementById('result').innerHTML = error; } else { document.getElementById('audioSource').src = url; document.getElementById('audioPlayback').load(); document.getElementById('result').innerHTML = "Speech ready to play."; } }); } </script> </body> </html>
Possibili miglioramenti
Ecco alcune varianti di questa applicazione che puoi utilizzare per esplorare ulteriormente l'utilizzo dell'SDK per JavaScript uno script del browser.
Esercitarsi con altri formati di output audio.
Aggiungi l'opzione per selezionare una delle varie voci fornite da Amazon Polly.
Integra un provider di identità come Facebook o Amazon da utilizzare con il ruolo IAM autenticato.